Como Criar Formulário no WordPress – Contact Form 7 Parte2
Olá Pessoal!
No último artigo você aprendeu sobre os princípios básicos de gerenciamento do Contact Form 7.
Como Criar Formulário no WordPress – Contact Form 7 Parte1
Por isso, a partir de agora iremos detalhar cada tag gerada pelo plug-in para construir o formulário de maneira bem prática.
Para não ficar perdido entre tantos conceitos e conteúdo técnico é importante que você conheça os tipos de campos de um formulário e um pouco de código xHTML e CSS para deixa-los bem estilizados e informativos.
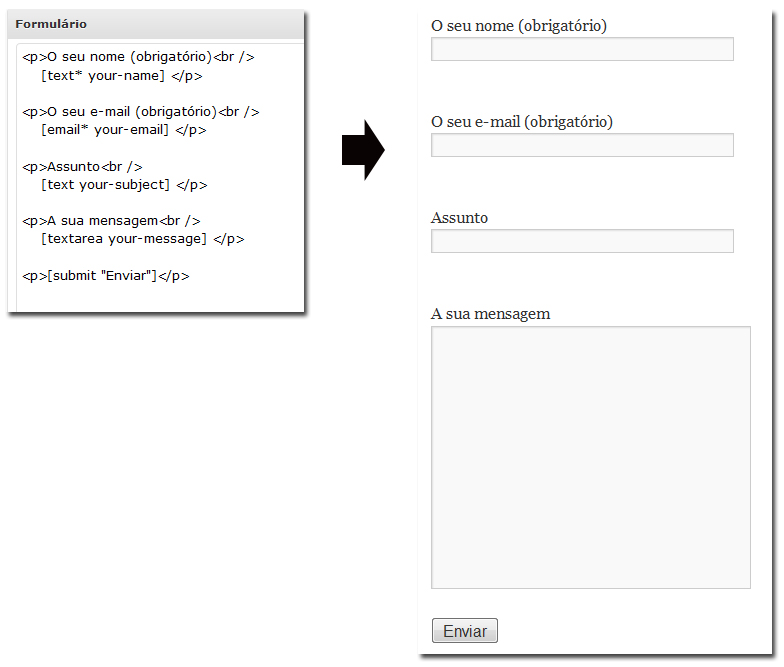
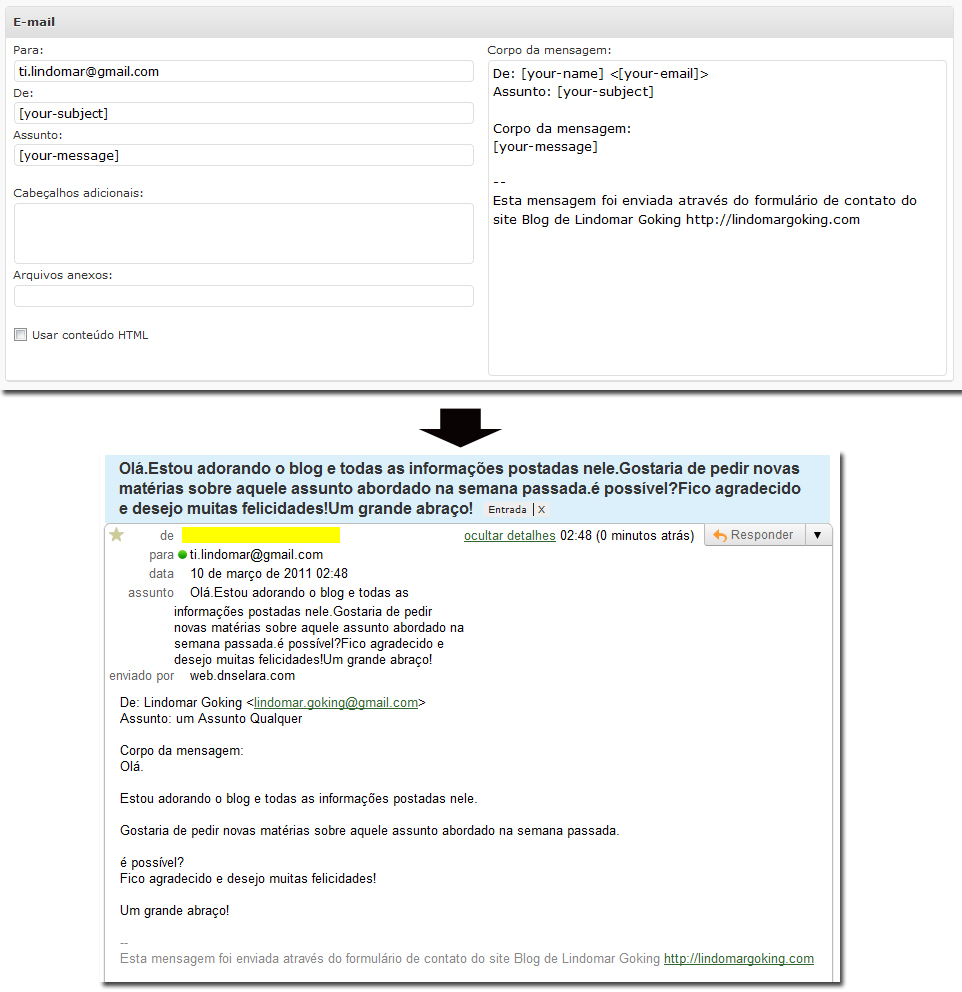
As tags do plug-in servirão apenas para “construir” os campos do formulário e os códigos xHTML/CSS para organizar a informação que serão exibidas ao usuários. Analisando a figura abaixo, nós temos:
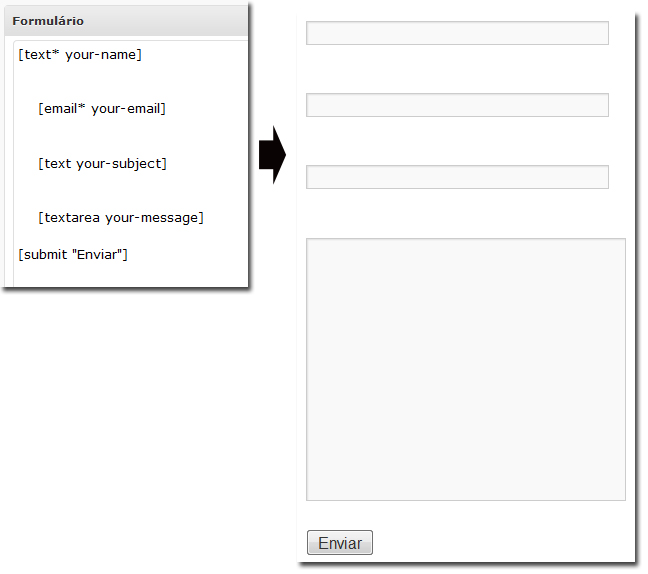
O que estiver entre colchetes [ ] são as tags do plug-in e o resto são tags xHTML adicionadas apenas para formatar a exibição do formulário e assim facilitar para o visitante, pois caso contrário o formulário ficaria assim:
O mesmo acontece com os e-mails enviados:
O formato da mensagem e de outros campos depende da composição de ambos os elementos, além do texto informativo.
O CSS já é aplicado de outra forma, utilizando as classes definidas dentro do arquivo ‘style.css’ do tema aplicado ao WordPress. Não se preocupe, pois até o final dessa pequena série de artigos, esses detalhes também serão explicados, além de outros assuntos. Por enquanto será detalhado cada tag do plug-in.
Manipulando as Tags do Contact Form 7
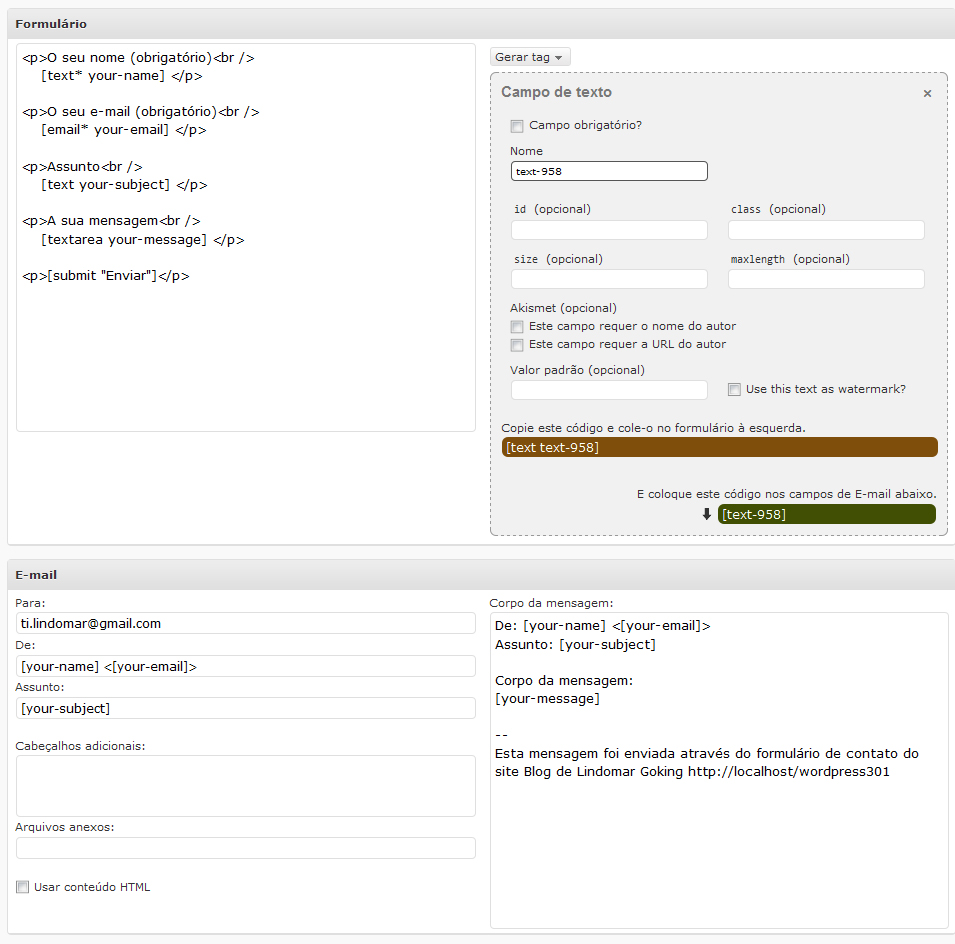
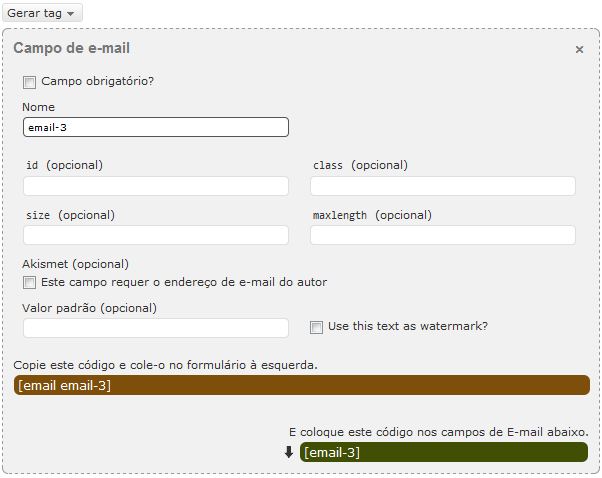
Quando você clica no botão ‘Gerar tag’ uma pequena caixa surgirá com diversas opções, dependendo dos tipos de campo que o formulário terá.
Mas antes de entrarmos em detalhes sobre cada tag, será necessário aprender a manipula-las. Veja:
De acordo com as opções usadas, a tag nas áreas em marrom e verde vão sendo formadas. E assim nós temos:
- O que for gerado dentro da área marrom deverá ser adicionado ao ‘Formulário’, pois está vinculado a somente um campo;
- Da mesma forma o que estiver sendo gerado dentro da área verde deverá ser adicionado ao e-mail que será enviado para o destinatário da mensagem;
E assim as tags, junto com o texto e o xHTML o formulário e o e-mail terão “vida” e suas informações serão visualizadas/enviadas de forma correta e sem problemas.
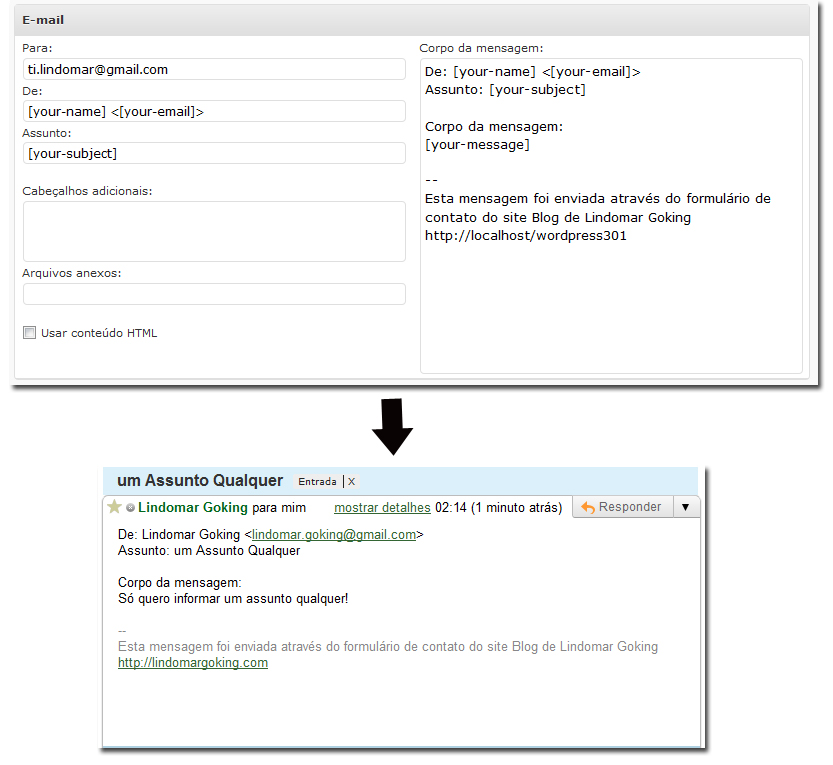
Aqui vale dizer que é necessária a máxima atenção na hora de criar o formulário e o e-mail de envio, tomando muito cuidado para não inserir uma tag ou informação no lugar errado. Imagina, por exemplo, o seguinte erro:
- A tag [your-subject], que é assunto no lugar de [your-name] <[your-email]>, que é o nome e e-mail do remetente;
- A tag [your-message], que é a mensagem no lugar da [your-subject], o assunto do e-mail;
O resultado desse erro você confere na figura abaixo:
O que acontecerá é que o destinatário receberá um e-mail com um assunto gigantesco e com o campo do remetente em branco (destacado de amarelo na figura), pois é aceito somente e-mail nesse campo. Você corre o risco da mensagem não chegar devido ao último erro, pois alguns servidores não aceitam isso.
Então a dica é tomar muito cuidado na hora de distribuir as tags, o texto, o código xHTML e o CSS.
Detalhando as Tags
Para começar, é necessário ter em mente que a maioria das opções são atributos dos campos do formulário e por isso quem já os conhece não encontrará grandes problemas.
Existem, porém, alguns detalhes específicos que serão totalmente explicados nos próximos artigos. Por hora vamos mostrar as tags comuns a diversos campos, tais como:
- Campo obrigatório: deixe marcado para que o usuário seja obrigado a preencher o campo para conseguir enviar a mensagem;
- Id: identificador único do campo, podendo ser usado pelo CSS, JavaScript e outros;
- Class: classe do campo sendo muito utilizado para aplicar as folhas de estilo (CSS) ao campo ou formulário;
- Size: tamanho do campo. São aceito somente valores inteiros;
- Maxlength: quantidade de caracteres. São aceito somente valores inteiros;
- Valor Padrão: o texto que será exibido no campo;
- Use this text as watermark: quando essa opção não for selecionada, será necessário excluir o valor padrão do campo. Porém marcando essa opção, basta clicar “dentro” do campo com o mouse que ele automaticamente “sumirá”;
Aqui vale uma dica: cuidado ao definir o size e o maxlength, para que o preenchimento seja agradável por parte usuário. Explicando: Imagine, por exemplo, um campo de tamanho 50px, mas que aceite somente dois caracteres. É uma coisa meio “sem lógica”, não acha?
Existem ainda opções e tags específicas para tratar de SPAM e CAPTCHA, que serão tratados nos artigos seguintes, assim como as tags ‘Aceitação’, ‘Pergunta’ e ‘Upload de arquivo’.
As opções específicas das demais tags serão detalhadas agora:
- Campo de Texto: não possui nenhuma opção extra. As opções relacionadas ao ‘Akismet’ serão tratados em SPAM;
- Campo de e-mail: assim com o primeiro, só tem a opção não detalhada que será tratada em SPAM;
- Área de Texto: as duas opções presentes servem para definir o tamanho da área de texto:
o Cols: informe a quantidade de colunas para definir o tamanho da largura;
o Rows: informe a quantidade de linhas para definir a altura;
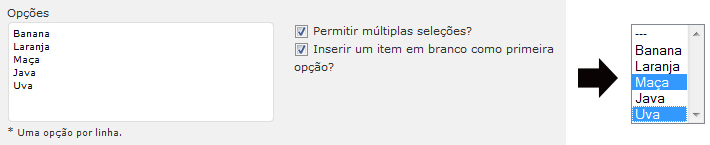
- Menu drop-down: cria um menu de seleção:
o Opções: adicione os itens do menu, um por linha;
o Permitir múltiplas seleções: permite escolher mais de um item com a ajuda da tecla Ctrl;
o Inserir um item em branco como primeira opção: insere alguns pontos como primeira opção;
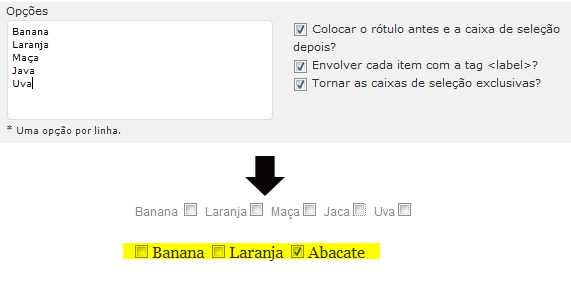
- Caixas de seleção: cia uma caixa de seleção:
o Opções: adicione os itens de seleção, um por linha;
o Colocar o rótulo antes e a caixa de seleção depois: se marcada, a caixinha de seleção fica depois do rótulo;
o Envolver cada item com a tag <label>: adiciona a tag <label> facilitando assim a estilização do formulário por meio do CSS. Veja por exemplo na figura, onde o destaque em amarelo não tem essa opção ativada;
o Tornar as caixas de seleção exclusivas: se aplicada, será possível escolher somente um elemento, desmarcando as demais automaticamente;
- Botões de rádio: possui as mesmas opções da tag ‘Caixas de seleção’ exceto pela ‘Tornar as caixas de seleção exclusivas’, já que nesse tipo de campo somente poderá ser selecionado um item mesmo;
- Botão de envio: a única opção exclusiva é o ‘Rótulo’, texto que será exibido dentro do botão de envio;
E assim mais um parte desse fabuloso plug-in foi totalmente detalhado. No próximo artigo continuaremos a tratar do assunto.
Qualquer dúvida, sugestão, crítica ou elogio poderá ser feito nos comentários.
Fiquem na paz e até a próxima!






















como que eu crio um menu drop down para data de nascimento? , fiz um aqui mas o menu aparece um abaixo do outro
Olá. já instalei e está tudo certo. aí quando eu envio um e-mail de teste, no site aparece que a mensagem foi enviada com sucesso, mas não chega nenhum e-mail na minha caixa. o que pode estar acontecendo:? Obrigada! Leliane
não consigo diminuir o tamanho do campo, em "size". Por exemplo, quero usar Peso e Altura, campos que não precisam de muito espaço.
Olá, sabe me dizer se tem como eu adicionar campos o tipo checkbox vindo de uma tabela do banco de dados nesse formulário para quando o usuário selecionar esses checkbox ir quais itens foram selecionados para o e-mail? Obrigado