Como Criar Um Site Em Joomla Para A Sua Empresa – Super Manual – Parte 29
Olá Pessoal!
Na penúltima parte desse super manual irei tratar de forma bem prática sobre dois recursos bem interessantes que devem ser visto com bons olhos e serem aplicados ao seu site: SEO e Google Maps.
SEO
Sobre SEO já começamos a tratar na parte 21, onde detalhamos sobre as URLs amigáveis. Aqui serão dadas apenas dicas práticas sobre como melhorar os artigos adicionados ao Joomla que irão ser as páginas do seu site. Veja:
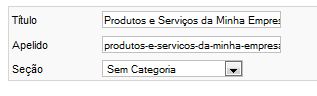
- Nos títulos é muito importante que você coloque uma descrição completa, exata e sucinta do que irá falar na página, pois é um dos itens de maior relevância para os buscadores;

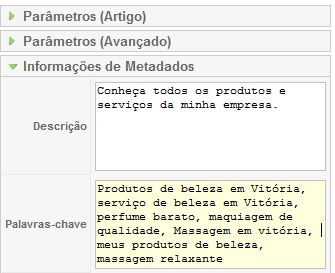
- Sempre adicione informações de Metadados para cada página do seu site. São elas que irão servir como “porta de entrada” para diversos novos clientes que estão procurando produtos, serviços e informações na internet. Você irá adicionar esses dados em ‘Informações de Metadados’ de cada artigo:

Na Descrição, coloque um resumo daquilo que a página está informando. Seja breve e se possível não ultrapasse 140 caracteres, pois os buscadores apresentam apenas textos curtos para seus usuários. Nas Palavras-chave você deverá adicionar todas as palavras que de alguma forma lembrem o texto da página e que estejam sendo procurados pelos internautas. Procure adicionar palavras objetivas e de pouca concorrência, como por exemplo, os produtos e serviços oferecidos pela sua empresa na sua cidade;
- Quando você for escrever algum texto em alguma página, todo o texto, título e links devem estar “alinhados” às informações de metadados, ou seja, todas as palavras utilizadas precisam fazer parte do conteúdo da página;
- Sempre que possível faça uma atualização no seu site empresarial, adicionando fotos, conteúdo original e de relevância. Isso ajuda muito no posicionamento do site nos indexadores;
Tomando esses cuidados básicos seu site será um “agente de propagandas” bem útil!
Google Maps
Com esse recurso sua empresa será rapidamente localizada em caso de visitas. Existem muitos métodos e extensões de mapas disponíveis para o Joomla. O mais simples e funcional que encontrei foi o GoogleMap Light, um componente que irá facilitar bastante o trabalho.
O primeiro passo é o download e a instalação do componente (tratado na parte 23). Após a instalação um novo grupo de submenus é criado dentro de Componentes com muitas opções. Claro que não será necessário acessar todos eles no momento.
Será feito apenas o passo a passo básico sobre como adicionar um mapa ao site. O resto é com você. Vamos lá?
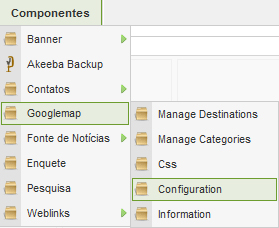
O primeiro passo é acessar ‘Componentes -> Googlemap -> Configuration’:

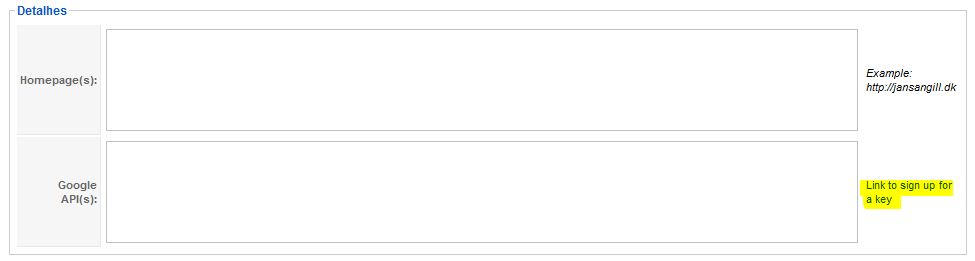
Nessa nova área clique no hiperlink ‘Link to sign up for a key’ para adquirir a API do Google Maps:
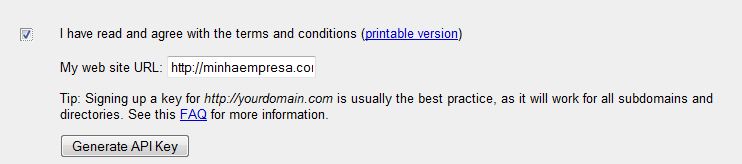
Na nova página, localize a seguinte parte:
Preencha o campo ‘My web site URL’ com o endereço completo do seu site, marque a opção ‘I have read [...]’ e clique em ‘Generate API Key’:
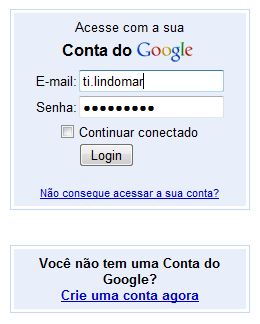
É necessário possuir uma conta nos serviços do Google, pois agora é solicitado o e-mail e senha para entrar:

Caso ainda não possua uma conta no Google, clique no campo ‘Crie uma conta agora’ e seja bem vindo ao Google!
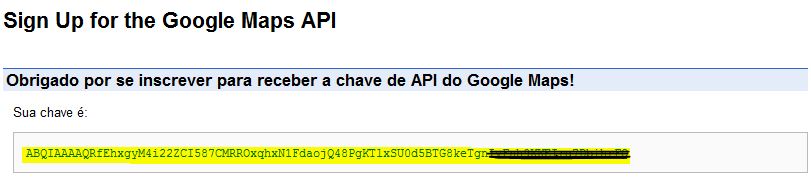
Logo após o login você verá a sua Chave, mas talvez seja necessário novamente inserir as informações do seu domínio como foi feito anteriormente:
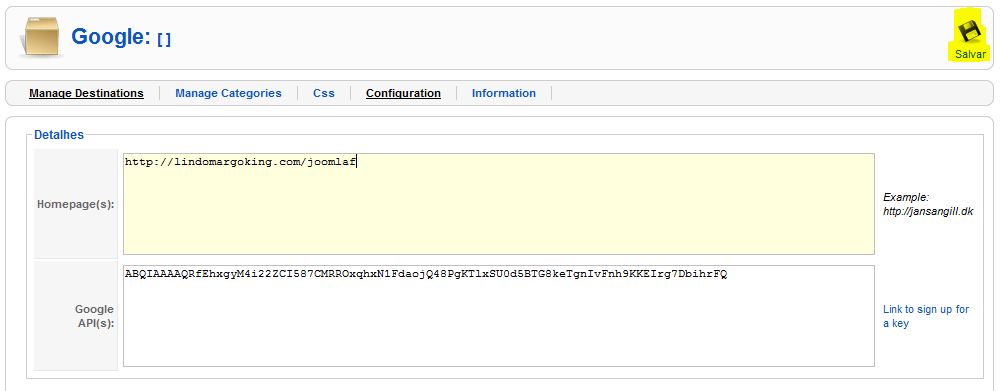
Copie a chave e cole na opção ‘Google API(s)’:
Informe ainda a mesma Homepage informada ao criar a chave e clique em ‘Salvar’.
Antes de prosseguir, você precisará exatamente de informações sobre o mapa que for utilizar, tais como a Latitude e a Longitude. Por isso lá vai uma pequena aula de Google Maps.
A primeira coisa é acessar o Google Maps:
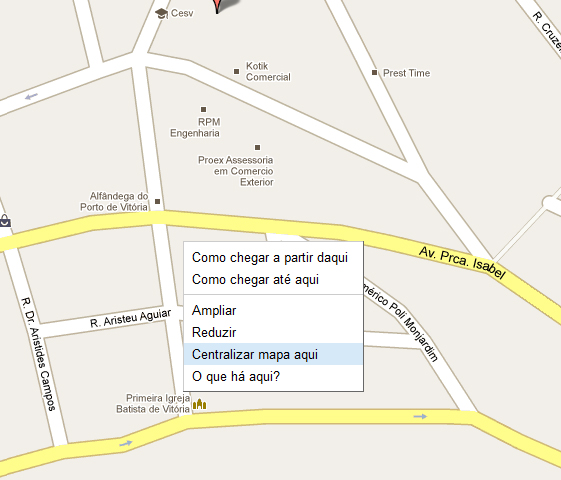
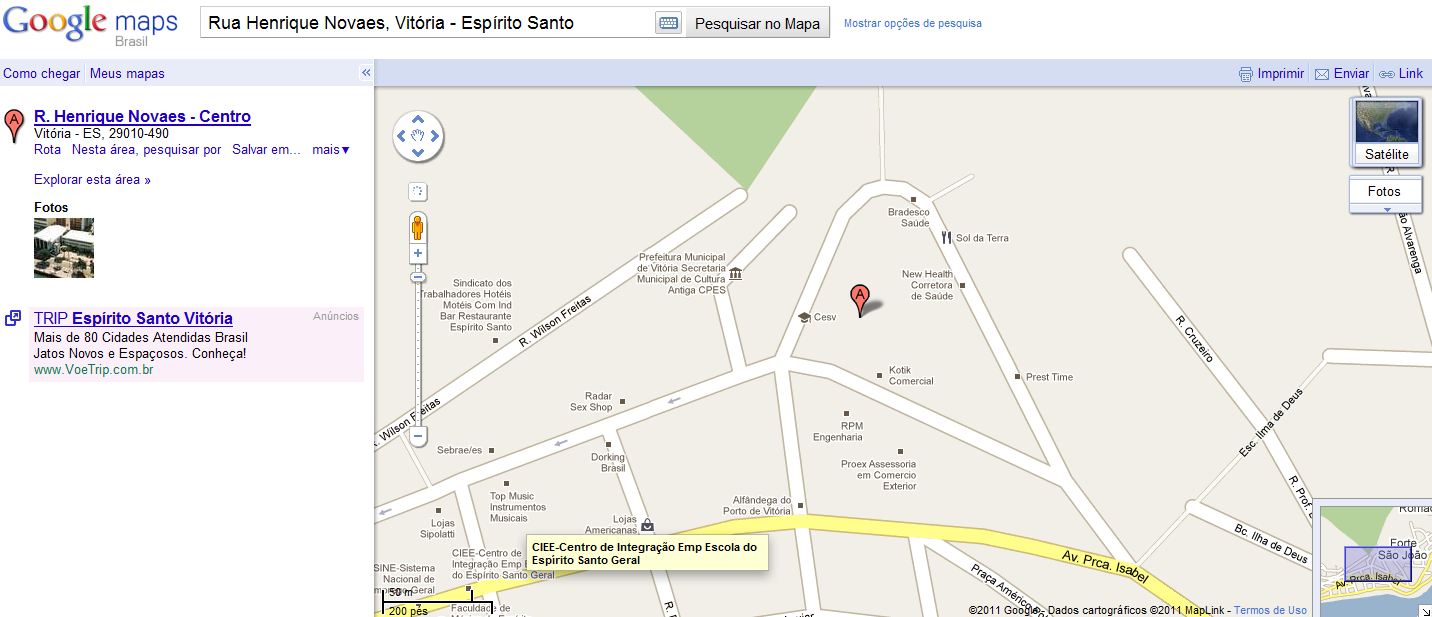
Insira o endereço desejado e clique em ‘Pesquisar no Mapa’. Aparecerá um pequeno “marcador” vermelho no mapa indicando a localização exata. Caso não esteja correto, clique com o botão direito no local e depois em ‘Centralizar mapa aqui’:

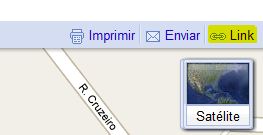
O próximo passo é clicar no botão ‘link’ que está no canto superior direito do mapa:

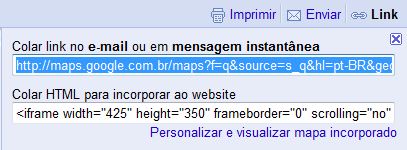
Copie a URL em destaque para um editor de texto e vamos analisa-la um pouco:

A URL da figura é:
“http://maps.google.com.br/maps?f=q&source=s_q&hl=pt-BR&geocode=&q=Rua+Henrique+Novaes,+Vit%C3%B3ria+-+Esp%C3%ADrito+Santo&aq=0&sll=-20.319179,-40.330049 &sspn=0.002681,0.005681&ie=UTF8&hq=&hnear=R.+Henrique+Novaes+-+Centro,+Vit%C3%B3ria+-+Esp%C3%ADrito+Santo,+29010-490&ll=-20.319778,-40.329834 &spn=0.002681,0.005681&z=18″
Bem estranho não é verdade? Mas repare que existem duas informações em negrito. Essas são as coordenadas de Latitude e Longitude do endereço que centralizamos na tela. No primeiro conjunto (-20.319179,-40.330049) é aquele marcador vermelho criado pelo Google e o segundo (-20.319778,-40.329834) é referente a ação com o botão direito do mouse ‘Centralizar mapa aqui’.
Essas duas informações serão importantíssimas para o próximo passo dentro do Joomla. Acesse ‘Componentes -> Googlemap -> Manage Categories’ para criar uma categoria:
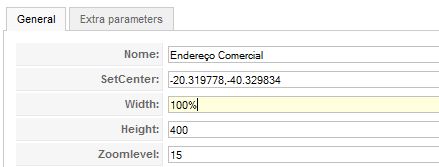
Selecione a categoria de exemplo e remova-a. Agora crie um novo e preencha com as seguintes informações:

- Nome: define um nome;
- SetCenter: coloque as coordenadas escolhidas;
- Width e Height: tamanho
- Zoomlevel: nível do zoom;
Nessa mesma tela adicione as informações que aparecerão antes (Pre Description) e depois (After Description) do mapa. Também não se esqueça de confirmar sua publicação:

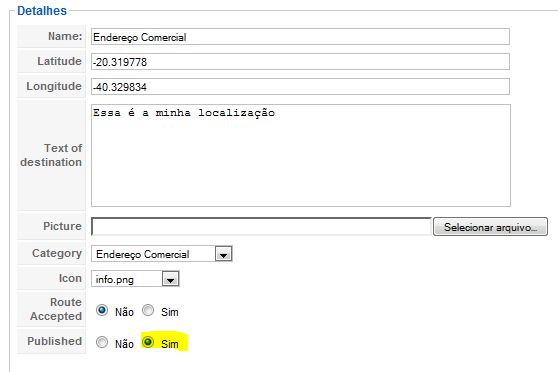
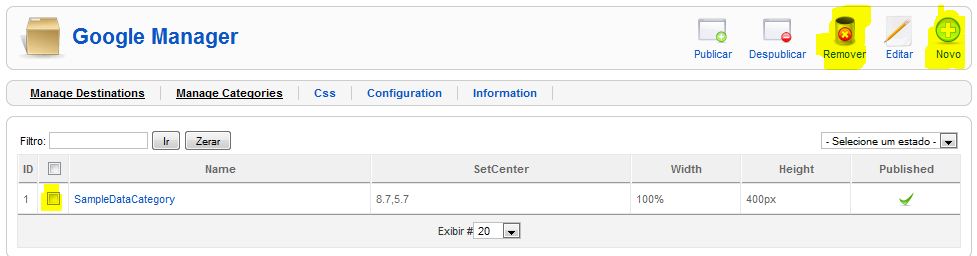
Salve essa categoria e vá em ‘Componentes -> Googlemap -> Manage Destinations’, exclua o destino que está cadastrado e clique em ‘Novo’, preenchendo com as seguintes informações:

- Name: defina um nome;
- Latitude: insira a informação da latitude escolhida;
- Longitude: insira a informação da longitude escolhida;
- Text of destination: deixe uma descrição;
- Category: selecione a categoria que acabamos de cadastrar;
- Published: cliquem em sim para deixar publicado.
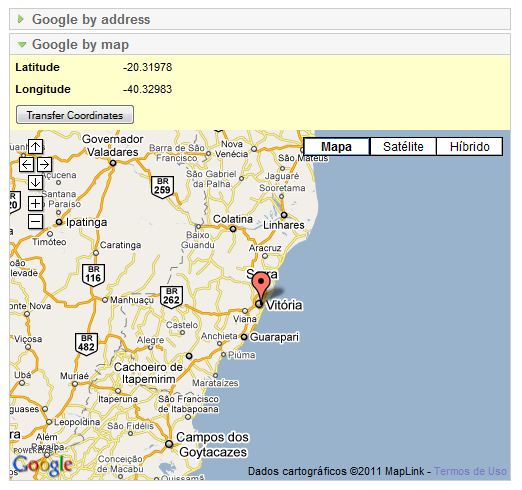
Nas outras opções não há necessidade de alteração das opções. Agora clique em ‘Salvar’. Só para confirmar, entre novamente nas opções do destino que acabou de criar e confira as mudanças no pequeno mapa dessa opção:

Se estiver indicando o mapa no ponto que você configurou então tudo está indo muito bem. ![]()
Agora precisamos adicionar o mapa ao site empresarial. Para isso você precisa criar um item de menu. Vá em ‘Menus -> Top Menu’ e clique em ‘Novo’:

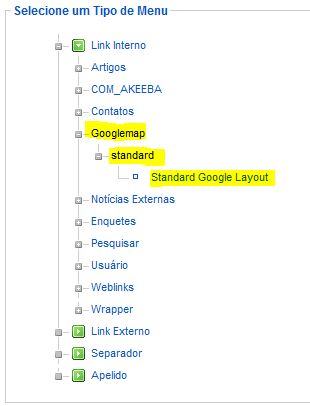
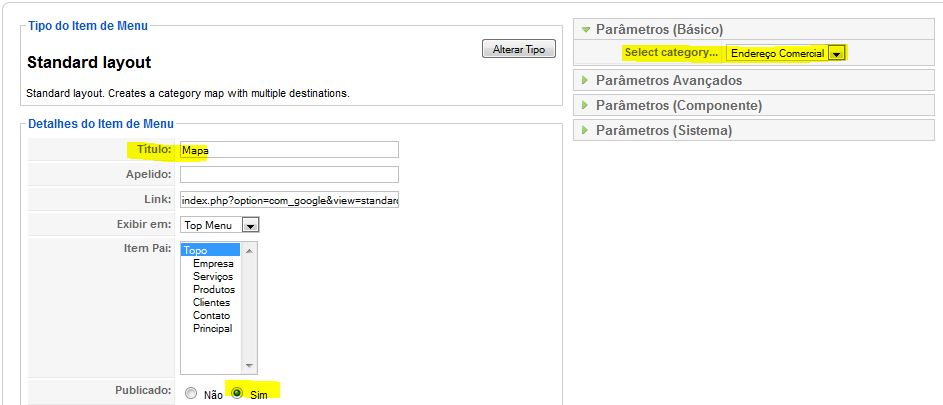
Escolha o tipo de menu indicado na figura e nas opções do menu defina o ‘Título’ e selecione a categoria nos parâmetros básicos:
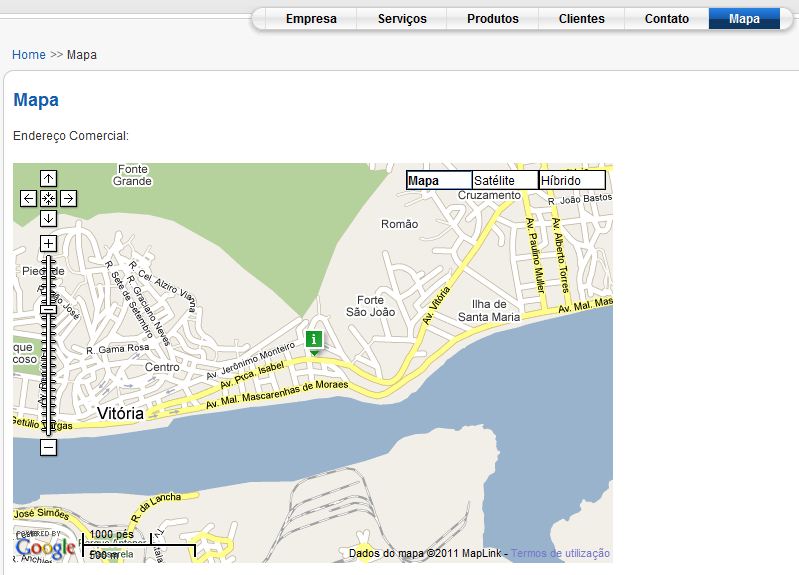
Não se esqueça de deixar em ‘Sim’ na opção ‘Publicado’. Agora clique em ‘Salvar’ e confira o resultado no front-end do seu site:
Apesar de muitas informações o componente é muito fácil de ser usado e automatiza todas as tarefas.
Qualquer dúvida, sugestão, crítica ou elogio utilize os comentários. O próxima parte será a última desse super manual e pode ter certeza de que fecharemos com chave de ouro.
Fiquem na paz e até lá!






















na hora de criar nova categoria, em cima de onde digita-se as descrições, aparece o seguinte:
Notice: Undefined property: stdClass::$description in C:wampwwwEthosadministratorcomponentscom_googleviewscategory mplform.php on line 101
e portnato nao consigo escrevere nada nos campos e qdo creio a categoria, ela nao aparece
desde já agradeço pelos manuais que tem no seu site,
estão me ajudando muito.
Meu mapa fica da largura da pagina e fino na horizontal que devo fazer jé li o manual 4x
No meu aparece na visualização do site a seguinte mensagem:
Deprecated: Function split() is deprecated in /home/realconsorcio/www/portal/components/com_google/views/standard/tmpl/default.php on line 8
Já o mapa fica na horizontal como uma faixa estreita.
Mesmo assim, não tenho palavras para te agradecer pela a grande ajuda, já estava pensando em desistir quando encontrei esse manual maravilhoso. Muito obrigada, Que Deus retribua tudo em benção na sua vida.
Um abraço!