Olá caros leitores!
Uma das novidades da nova versão do WordPress é a possibilidade de usar menus personalizados do jeito que bem entender. Nas versões anteriores os menus eram adicionados através de plug-ins complicados ou editando o código-fonte dos temas.
Ainda assim, na maioria dos casos só era possível criar os menus utilizando como itens as páginas do WordPress. Mas agora se podem usar categorias, links internos, links externos, além das páginas.
E tudo é gerenciado de maneira muito fácil, utilizando o já conhecido “arrastar e soltar” do nosso amado CMS. Inclua ainda a possibilidade de criar submenus de forma bem prática e sem dificuldade.
É claro que para que os menus possam aparecer no seu tema é necessário que ele seja compatível com o recurso.
Acessando a área de gerenciamento dos menus, localizado em ‘Aparência -> Menus’, você fica logo sabendo quando o tema aplicado ao WordPress não é compatível, pois uma mensagem é exibida informando a respeito:
Repare que o próprio WordPress ainda dá outra opção que é a possibilidade de usar o widget ‘Menu Personalizado’. Mas falaremos dele depois.
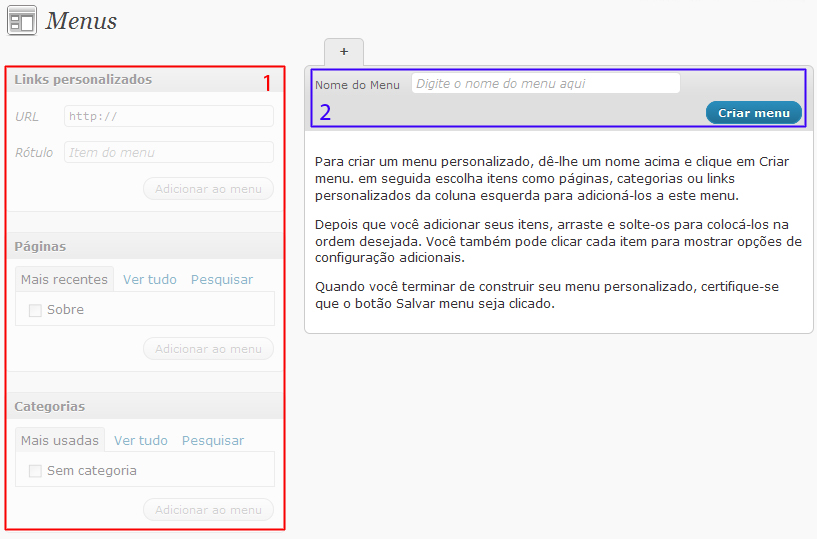
Agora vamos conhecer a área de gerenciamento dos menus e seus detalhes:
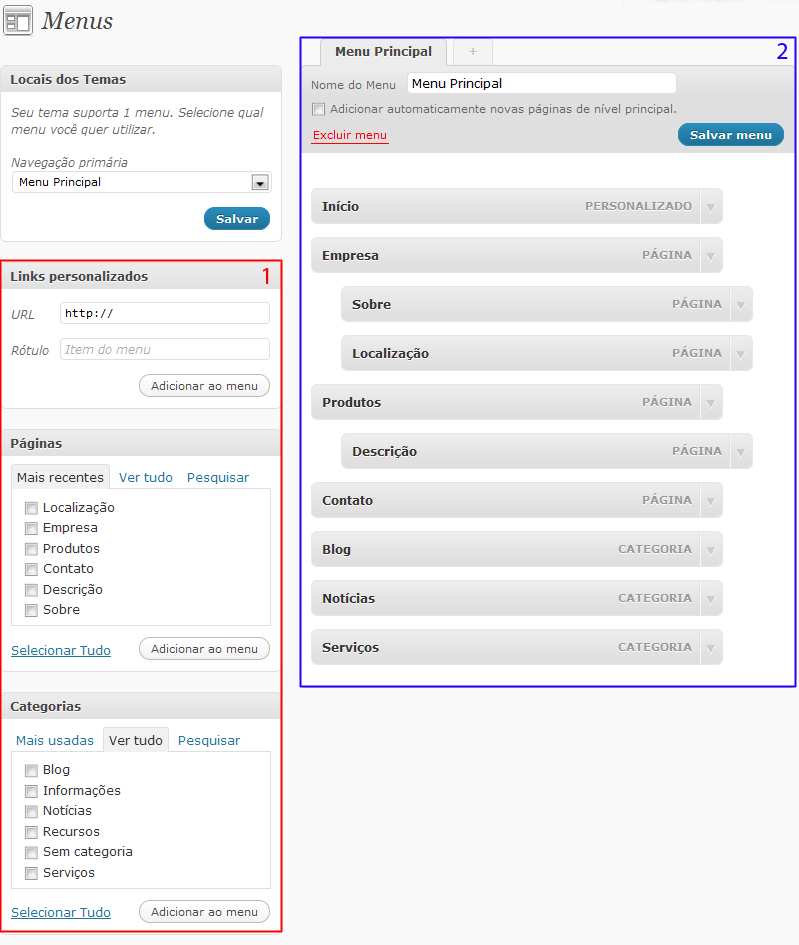
É assim que essa área vai parecer quando não existir menus “cadastrados”. Na área em vermelho (1) que está “meio apagada” são os tipos de menus que podem adicionados. Mas suas opções só podem ser utilizadas quando algum menu for criado.
E por isso o interesse maior no momento é na área em azul (2), onde você poderá criar os menus e gerenciar seus itens. Toda a orientação já está explicada nessa área pelo próprio WordPress, mas iremos mostrar tudo na prática nesse artigo.
Vale lembrar que os menus criados nessa área em azul serão utilizados tanto no widget quanto no tema. Outra coisa que você precisa ter em mente é que poderá adicionar quantos widgets quiser e que poderá haver mais de um local no tema para os menus.
Eu sei que sua cabeça pode ter feito um nó agora, mas não se preocupe, pois até o final desse artigo tudo será bem explicado. ![]()
Criando e Gerenciando os Menus e Seus Locais
Para criar um novo menu vá até o campo ‘Nome do Menu’ da área em azul (2) e digite um nome para ele. Escolha um nome adequado para você localiza-lo rapidamente quando for mudar algum item.
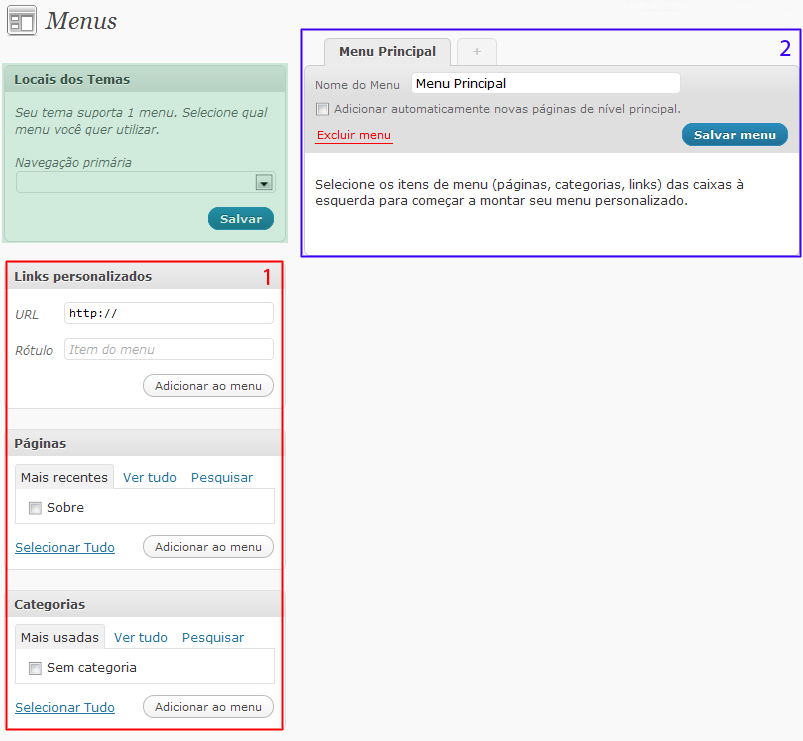
Assim que digitado clique no botão ‘Criar menu’ e assim você poderá utilizar os itens da área em vermelho (1) comentado agora há pouco. Repare ainda que surgiu uma nova opção:
Na área destacada de verde surgiu o bloco ‘Locais dos Temas’ que é justamente onde você selecionará os menus para o seu tema. No tema padrão do WordPress 3 existe suporte para apenas 1 menu, como mostra a figura. O local do menu é chamado de “Navegação primária”.
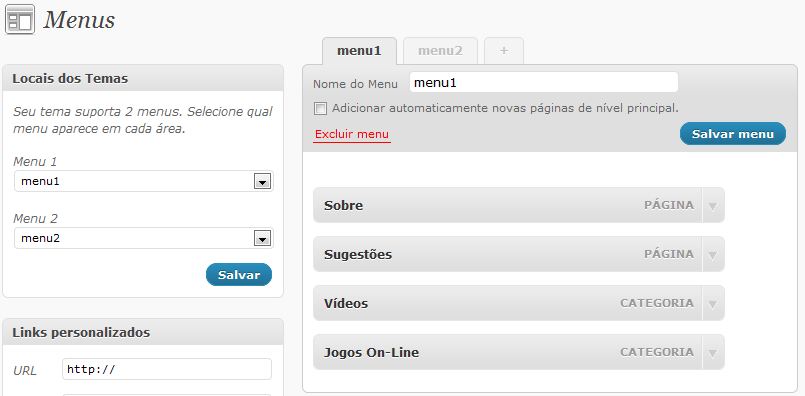
Mas existem temas que suportam mais do que isso e é nesse bloco que você tem essa informação:
Repare que nesse tema, os locais dos menus são nomeados de forma diferente, “Menu 1” e “Menu 2” e existem dois menus cadastrados, “menu1” e “menu2” que foram atribuídos aos dois locais.
Então o processo para atribuir os menus criados aos locais do menu já está bem explicado, ou seja:
1. Você cria os menus;
2. Depois atribui os menus criados, selecionando-os na lista suspensa de cada local de menu no bloco ‘Locais de Temas’ e depois clica em ‘Salvar’.
Quando existir um menu cadastrado, mas o tema não tem suporte, é exibida a seguinte informação:
Nesse caso o jeito vai ser apelar para o widget.
Adicionado o Widget Menu Personalizado
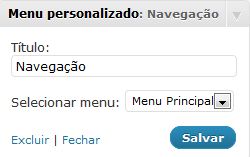
Adicionar o widget é bem fácil. Basta ir em ‘Aparência -> Widget’ e selecionar o ‘Menu personalizado’ arrastando-o para a Sidebar em que o menu irá ficar, surgindo assim as seguintes opções:
- Título: algum nome que identifique o menu, podendo ser deixado em branco;
- Selecionar menu: você deve selecionar algum menu criado na área de gerenciamento dos menus;
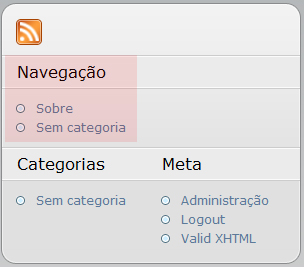
Assim, de forma bem rápida e prática você tem um menu de navegação no seu site/blog:
Gerenciando os Itens dos Menus
Para adicionar os itens do menu é realmente bem fácil. Depois que o(s) menu(s) foi(ram) criado(s), você tem acesso ao tipo de item que deseja adicionar, localizado na área em vermelho (1) da figura a seguir:
Aqui você encontra:
- Links Personalizados: aqui você pode adicionar qualquer URL que desejar, informado o rótulo apropriado;
- Páginas: nesse bloco você pode escolher alguma página do WordPress como item do menu. Basta seleciona-lo e clicar em ‘Adicionar ao menu’. Você tem algumas opções de escolha e seleção para facilitar a sua pesquisa;
- Categorias: a mesma coisa do item anterior, mas dessa vez para as categorias dos posts do WordPress;
E na área em azul (2) você seleciona o menu ao qual deseja que os itens sejam adicionados e faz o gerenciamento desse itens. Quando existir mais de um menu cadastrado, eles serão mostrados nessa área:
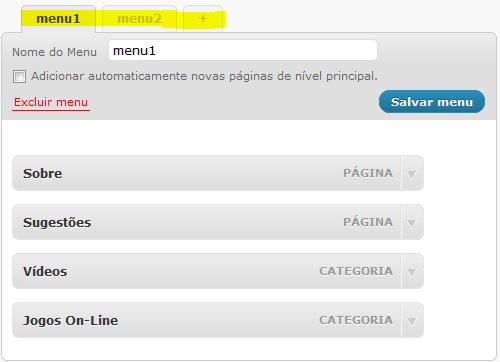
Analisando a figura nós temos:
- Existem dois menus cadastrados;
- Clicando na aba ‘+’ é possível criar mais menus;
- Se você deseja que toda nova página criada no WordPress seja automaticamente um item de menu, deixe marcada a opção ‘Adicionar automaticamente novas páginas de nível principal’;
- Para apagar algum menu clique em ‘Excluir menu’;
- Qualquer alteração só será aplicada quando o botão ‘Salvar menu’ for clicado;
- É possível criar os submenus. Para isso você deve “posicionar” os itens como na figura seguinte:
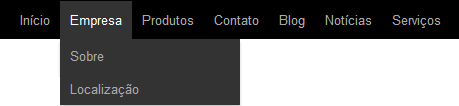
Nesse caso o item ‘Localização’ é um submenu de ‘Sobre’, que por sua vez é um submenu de ‘Empresa’. O mesmo caso acontece com ‘Descrição’ que é um submenu de ‘Produtos’.
No seu site/blog você irá visualizar da seguinte forma:
Veja que os níveis de submenu dependem da programação do tema. Em nosso caso ‘Localização’ e ‘Sobre’ tornaram-se submenus de ‘Empresa’.
E assim chegamos ao fim desse artigo, mas o assunto continua no próximo onde serão tratados aspectos mais avançados dos menus do WordPress.
Qualquer dúvida, sugestão, crítica ou elogio pode ser feito nos comentários.
Fiquem na paz e até lá!