Menu Horizontal Que Segue O Scroll Down – jQuery

Este tutorial vai ajudar você a criar uma menu horizontal que permanece na parte visível do monitor, mesmo quando o usuário faz scroll down, em jQuery e CSS. Quando o usuário faz scroll down, há um efeito de desvanecimento do menu, que desaparece com o hover do mouse. É um script simples, mas fantástico, que pode adicionar um elemento atrativo ao seu site. Espero que você goste do tutorial. Obrigado!
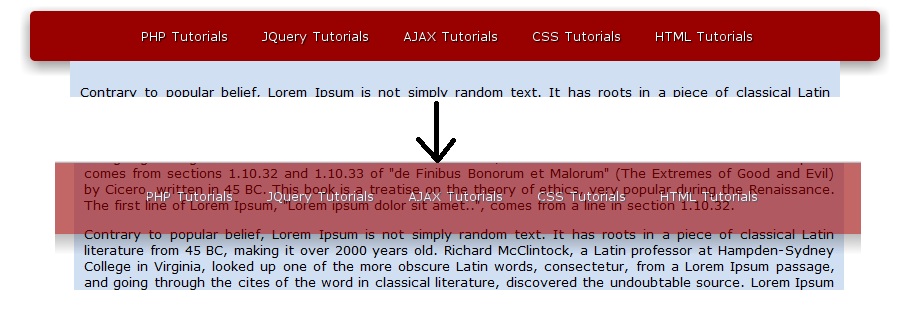
Demo: Menu Horizontal Que Segue O Scroll Down Com jQuery
Código JQuery
$(function(){
var navigations = $('#navigations'),
pos = navigations.offset();
$(window).scroll(function(){
if($(this).scrollTop() > pos.top+navigations.height() && navigations.hasClass('default')){
navigations.fadeOut('fast', function(){
$(this).removeClass('default').addClass('stabled').fadeIn('fast');
});
} else if($(this).scrollTop() <= pos.top && navigations.hasClass('stabled')){
navigations.fadeOut('fast', function(){
$(this).removeClass('stabled').addClass('default').fadeIn('fast');
});
}
});
});
Navegação Em HTML
<div id="mainMenus">
<div id="navigations" class="default">
<ul>
<li><a href="#">PHP Tutorials</a></li>
<li><a href="#">JQuery Tutorials</a></li>
<li><a href="#">AJAX Tutorials</a></li>
<li><a href="#">CSS Tutorials</a></li>
<li><a href="#">HTML Tutorials</a></li>
</ul>
</div>
</div>
Código CSS
body {
margin: 0;
padding: 0;
border: none;
text-align: left;
font: normal 13px Verdana, sans-serif;
}
#mainMenus {
height: 50px;
margin-top: 15px;
}
#navigations {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #990000), color-stop(40%, #990000), color-stop(100%, #990000));
background: -moz-linear-gradient(top, #990000, #990000, #990000);
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
line-height: 50px;
text-align: center;
margin: 0 auto;
padding: 0;
}
#content {
width: 750px;
margin: 0 auto;
background:#D1DFF3;
margin-bottom: 25px;
padding: 10px;
text-align:justify;
}
ul {
padding: 0;
}
ul li {
list-style-type: none;
display: inline;
margin-right: 15px;
}
ul li a {
color: #fff;
text-decoration: none;
text-shadow: 1px 1px 1px #000;
padding: 10px 7px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-transition-property: color, background;
}
ul li a:hover {
background: #fff;
color: #333;
}
.default {
width: 850px;
height: 50px;
box-shadow: 0 5px 20px #888;
-webkit-box-shadow: 0 5px 20px #888;
-moz-box-shadow: 0 5px 20px #888;
}
.stabled{
position: fixed;
top: -5px;
box-shadow: 0 0 10px #222;
-webkit-box-shadow: 0 0 40px #222;
-moz-box-shadow: 0 0 40px #222;
opacity:0.6;
width:100%
}
.stabled:hover{
position: fixed;
top: -5px;
box-shadow: 0 0 10px #222;
-webkit-box-shadow: 0 0 40px #222;
-moz-box-shadow: 0 0 40px #222;
width:100%;
opacity:0.9;
}Download do código usado neste tutorial > Menu Horizontal Que Segue O Scroll Down Com jQuery














Achei o exemplo excelente! Parabens!
Mas como faco para este menu ficar colado no rodape em vez do topo ?
se alguem souber me dar esta dica .. > ro_wagner@hotmail.com
Creio que um:

position:absolute; bottom:0; resolva
o ideal, na realidade, é position: fixed;

No IE ele não pega oq devo fazer ?
Seguinte erro:
"Não foi possível analisar o seu modelo por não estar bem formado. Certifique-se de que todos os elementos XML estão fechados correctamente. Mensagem de erro de XML: The entity name must immediately follow the '&' in the entity reference."
amigo, ao adicionar links no href="…." ele não lê, da página não encontrada, mesmo que o caminho esteja absurdamente certo… o que eu faço me ajude pelo amor de Deus!!
leandromartins17@hotmail.com