Se gosta de jQuery, leia também estes artigos:
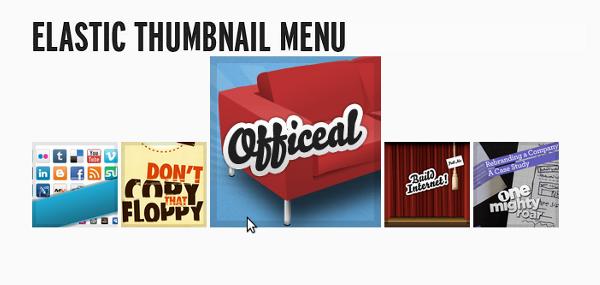
Elastic Thumbnail Menu
- Demo [7]
- Tutorial e Download [6]
Usa HTML, CSS e jQuery. Quando você passa o rato por cima duma imagem, essa imagem é redimensionada, torna-se maior, como você pode ver na imagem.
jQuery OS X Dock
- Demo [9]
- Tutorial e Download [8]
Imita o efeito do menu do OS X. Suporta os principais browsers / navegadores. Existem 2 versões do script, uma usa o jQuery Fisheye Menu plugin e a outra usa o jqDock jQuery plugin.
jQuery sliding menu
- Demo [11]
- Tutorial e Download [10]
O menu usa HTML, CSS e jQuery. Ao passar o rato por cima duma das images, há um efeito de deslizamento e a imagem fica com um tamanho maior. No imagem supra, as 3 imagens tinham apenas o respectivo ícone. Quando passei o rato por cima da imagem do RSS, apareceu o texto à direita do ícone.
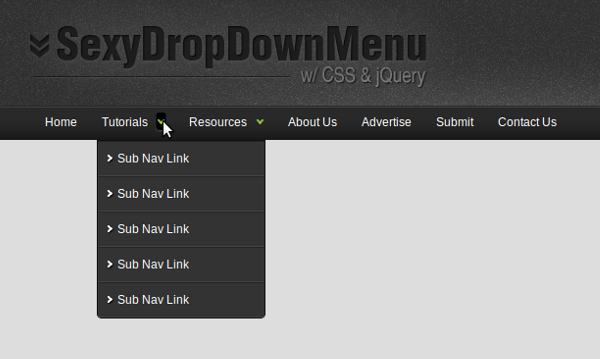
Sexy Drop Down Menu w/ jQuery & CSS
- Demo [13]
- Tutorial e Download [12]
Ao clicar na seta para baixo, na caixa onde estão as categorias, a caixa com as sub-categorias desliza para baixo. Em termos gráficos, é como diz o nome: sexy.
Smooth Image Menu with Jquery
- Demo [15]
- Tutorial e Download [14]
O jQuery cria um efeito de deslizamento das imagens. Ao passar o rato por cima duma das imagens mais pequenas, há um efeito de deslizamento das imagens, de modo que seja visualizada a versão maior dessa imagem.
Usa HTML, CSS e jQuery. H+á uma versão que usa MooTools. Mas, esta usa jQuery.
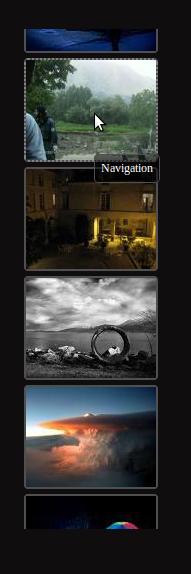
Vertical Scrolling Menu with CSS and jQuery
- Demo [17]
- Versão Horizontal [18]
- Tutorial e Download [16]
Trata-se dum menu vertical. Ao passar o rato por cima do menu, as imagens deslizam para cima ou para baixo conforme o movimento do rato. Se você parar o rato, o deslizamento também pára. É suportado pelos principais browsers / navegadores. E usa HTML, CSS e jQuery. Tem uma versão horizontal.
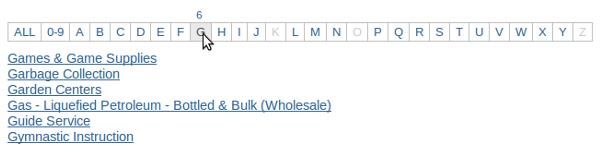
jQuery ListNav Plugin
- Demo [20]
- Tutorial e Download [19]
Trata-se dum menu de navegação baseado nas letras do alfabeto. Ao passar o rato por cima duma das letras, ficamos a saber o número de sub-categorias. E, se clicarmos numa dessas letras, aparece a lista das sub-categorias, conforme se pode ver na imagem publicada acima.
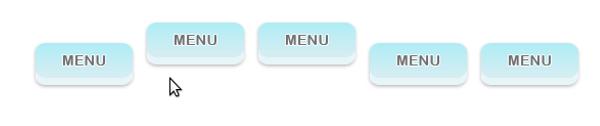
Floating Menu with jQuery Easing
- Demo [22]
- Tutorial e Download [21]
As imagens do menu parecem pequenas nuvens a flutuar no céu. Esse efeito é criado pelas funções easing e animate do jQuery.
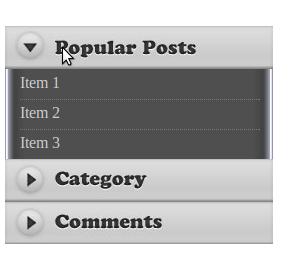
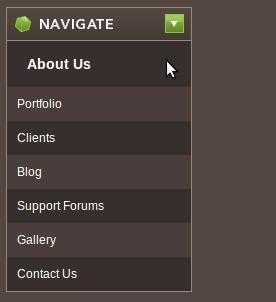
jQuery Accordion Menu
- Demo [24]
- Tutorial e Download [23]
Temos um menu vertical. Ao clicar uma das categorias, o submenu das subcategorias expande e é visualizado pelo usuário. Quando clicamos noutra categoria do menu, o submenu anterior contrai e o submenu da categoria onde clicamos expande. Este efeito é chamado Acordeão, dado que é semelhante à expensão e contração dos foles desse instrumento musical.
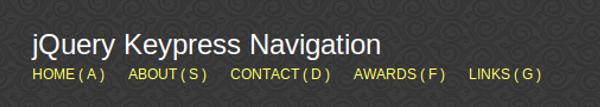
Keypress Navigation Using jQuery
- Demo [26]
- Tutorial e Download [25]
Eis um menu original. Como podem ver na imagem, existe uma letra associada a cada categoria desse menu. Se você clicar nessa letra, no seu teclado, é como se clicasse com o rato nessa categoria no menu. Assim, você pode navegar através do teclado, sem usar o rato.
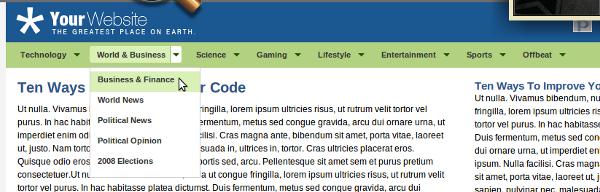
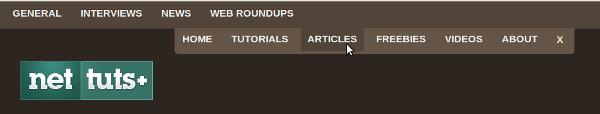
Designing the Digg Header
- Demo [28]
- Tutorial e Download [27]
Este menu é um clone do header do Digg, versão anterior à versão catástrofe. Ao clicar na seta, numa das categorias, aparece o respectivo submenu.
Smooth Animated Menu with jQuery
- Demo [30]
- Tutorial e Download [29]
Ao passar o rato sobre uma das categorias, aparece informação adicional. É muito rico em efeitos criados pelo jQuery. Veja a demo.
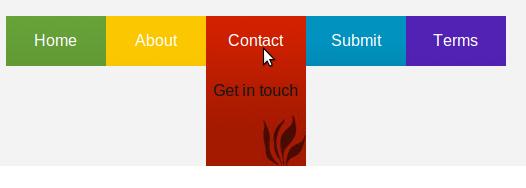
Fancy Dropdown Menu
- Demo [32]
- Tutorial e Download [31]
Usa HTML, CSS e jQuery. É muito fácil de implementar. O tutorial é muito simples.
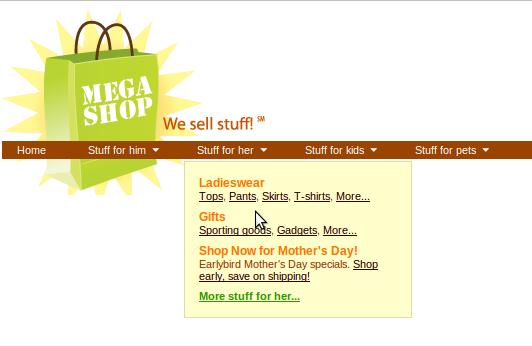
A Different Top Navigation
- Demo [34]
- Tutorial e Download [33]
É também um menu original. Quando você passa o rato por cima duma das categorias, há um deslizamento, aparecendo, por cima do menu, o submenu dessa categoria.
Apple Menu Improved With jQuery
- Demo [36]
- Tutorial e Download [35]
Para além do estilo Apple, quando você passa o rato por cima do menu, há um efeito de deslizamento e aparece um ícone.
Sliding Jquery Menu
- Demo [38]
- Tutorial e Download [37]
Quando você clica com o rato na categoria, desliza para baixo o submenu. Quando clica novamente, desliza para cima e desaparece.
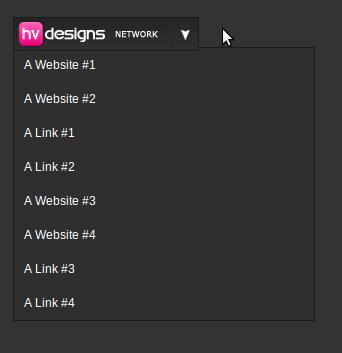
Animated Drop Down Menu with jQuery
- Demo [40]
- Tutorial e Download [39]
Usa HTML, CSS e jQuery. Ao clicar na seta na Categoria, desliza uma caixa para baixo com as sub-categorias. Ao passar com o rato por cima duma das sub-categorias, há uma animação produzida pelo jQuery. Basicamente muda o padding e o tamanho da fonte.
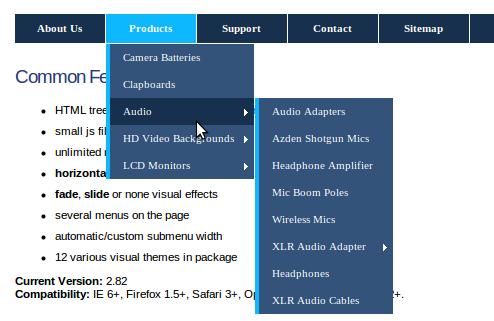
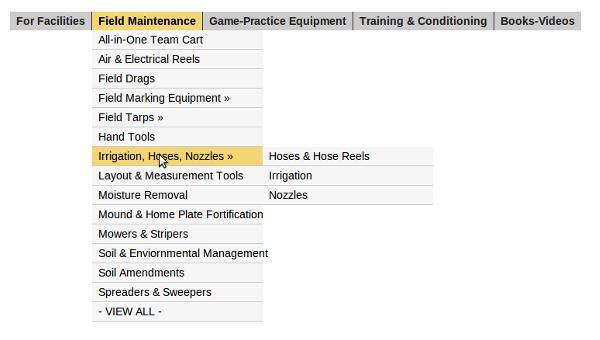
Mega Dropdown Menu
- Demo [42]
- Tutorial e Download [43]
Se você parar com o rato por cima duma categoria no menu, durante 0.5 segundos, aparece o submenu, estilo dropdown. Se remover o rato, 0.5 segundos depois o submenu desaparece.
Smooth Navigational Menu
- Demo [44]
- Tutorial e Download [44]
Existe uma versão vertical e horizontal. O jQuery aplica um efeito de deslizamento e de desvanecer, na transição dos submenus.
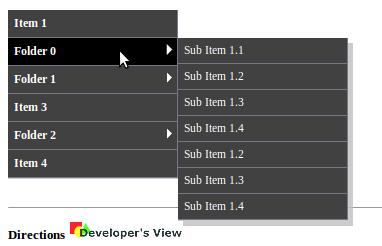
Multi-Level Drop Down Menu
- Demo [45]
- Tutorial e Download [45]
É um menu com suporta múltiplos níveis. Tem 2 versões: horizontal e vertical. Pode ativar o efeito de deslizamento e de desvanecer.
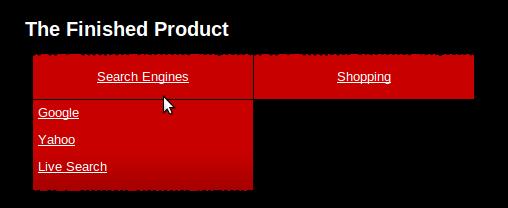
jQuery CSS Example Dropdown Menu
- Demo [46]
- Tutorial e Download [46]
Visualmente gosto do menu. Usa HTML, CSS e jQuery e é estilo dropdown.
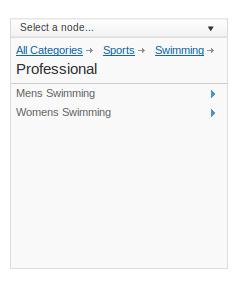
jQuery iPod-style Drilldown Menu
- Demo [48]
- Tutorial e Download [47]
Este menu é fantástico. Suporta múltiplos níveis, com uma navegação estrutural ou breadcrumb navigation, que permite regressar a um nível anterior, a qualquer momento. Não perca a demo.
Simple jQuery Dropdowns
- Demo [50]
- Tutorial e Download [49]
Um menu dropdown, suportado pelos principais browsers / navegadores.
jQuery Drop Line Tabs
- Demo [51]
- Tutorial e Download [51]
Ao passar com o rato por cima duma categoria, aparece uma linha com abas de sub-categorias. Suporta múltiplos níveis.
Animated Menus Using jQuery
- Demo [53]
- Tutorial e Download [52]
A caracteristica principal é o efeito criado pelo jQuery através da alteração da opacidade da tag span.