Olá leitores de plantão! Novamente estou aqui para mais um etapa bem explicativa na produção de post do WordPress. Irei entrar em detalhes sobre um recurso muito interessante do WordPress:
A Página De Anexo Das Mídias
Conforme explicado nos dois últimos artigos, as mídias adicionadas na criação/edição de um post ficam anexadas a ela, mesmo que depois sejam inseridas em outros posts (através da aba ‘Arquivos de Mídia’). E para cada mídia inserida, o WordPress cria a chamada “página de anexo”.
Essa página na verdade é um post que além de mostrar informações sobre a mídia, o título do post ao que está anexado e um link para a mídia, também permite que os usuários/visitantes façam comentários.
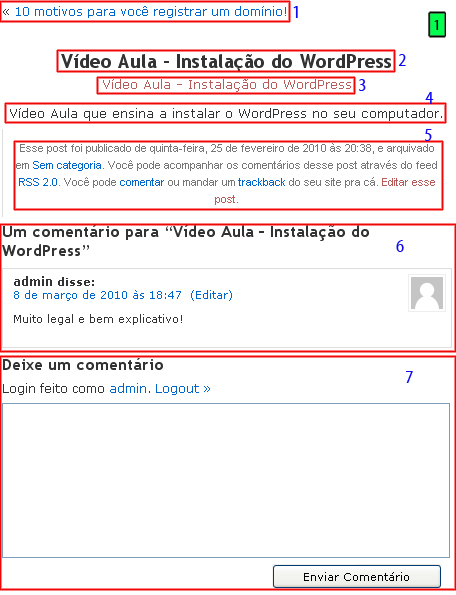
O layout da página de anexo vai depender muito do tema aplicado. Em alguns temas esse tipo de recurso nem existe A página de anexo para o tema padrão tem a seguinte estrutura [figura 1]:

- Título do post que a mídia está anexada com um hiperlink;
- Título da mídia;
- Hiperlink para a mídia, permitindo o download ou visualização;
- Descrição da mídia;
- Informações administrativas: Se estiver logado com usuário que permita a edição irá aparecer o link ‘Editar esse post’ que leva diretamente à edição da mídia;
- Os comentários existentes da mídia. Essa parte logicamente só existirá caso existirem comentários;
- Deixar comentário: Caso esteja logado irá aparecer seu usuário, o link ‘Logout’, o campo de edição do comentário e o botão ‘Enviar Comentário’. Caso não esteja irão aparecer novos campos: ‘Nome’, ‘Email’ e ‘Site’;
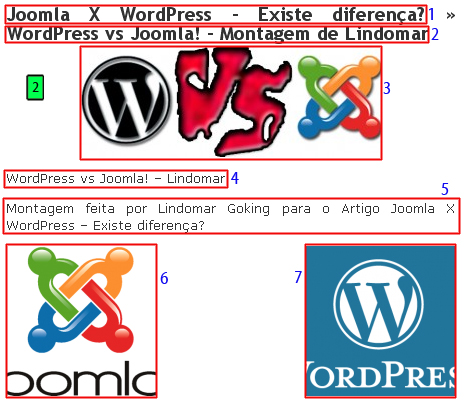
Para mídias do tipo imagem as mudanças são [figura 2]:

- Título do post em que a mídia está anexada, com um hiperlink, separando-o do título da mídia com ‘>>’;
- Título da mídia;
- Exibição da imagem;
- Legenda da imagem;
- Descrição da imagem;
- Miniatura com hiperlink da imagem anterior anexada ao post, caso existir;
- Miniatura com hiperlink da imagem posterior anexada ao post, caso existir;
Para adicionar o hiperlink de uma página de anexo em algum post basta que nas opções de mídia, no campo ‘URL do link’ você clique no botão ‘URL do post’. Isso pode ser feito com mídias do seu computador (na hora do upload), da galeria e dos arquivos de mídia do WordPress.
Aqui vale lembrar um erro muito comum que acontece na hora de adicionar mídias do WordPress, que não façam parte da galeria do post, adicionadas pela aba ‘Arquivos de Mídia’.
Vou explicar exemplificando a situação:
- Vamos supor que a mídia “Vídeo Aula – Instalação do WordPress” esteja anexada, ou melhor, esteja na galeria do post “10 motivos para você registrar um domínio!”;
- Nesse caso ficou claro que o upload foi feito no post errado e essa mídia não foi adicionada nesse post;
- Mas como o escritor sabia que poderia adicionar essa mídia em outro post, resolveu deixar assim mesmo;
- Porém o artigo “10 motivos para você registrar um domínio!” está com o status de rascunho, ou seja, não é visível para os visitantes e alguns usuários cadastrados;
- Esse mesmo escritor criou outro post chamado “Instalação do WordPress” e adicionou a mídia “Vídeo Aula – Instalação do WordPress” pela aba ‘Arquivos de Mídia’, com a opção de hiperlink para a página de anexo dessa mídia;
- Esse segundo post foi publicado e todos começaram a visitar normalmente o blog, porém ninguém conseguia acessar a página de anexo da mídia adicionada;
O que pode ter acontecido?
- A resposta é bem simples: a mídia “Vídeo Aula – Instalação do WordPress” está anexada a outro post, “10 motivos para você registrar um domínio!”, que está com status de rascunho, ou seja, as mídias recebem automaticamente o mesmo status do post a que foram anexadas;
- Portanto fique atento a essa questão para evitar dores de cabeça com seus visitantes e usuários.
Links Permanentes Das Mídias
Quando alguma mídia é adicionada ao WordPress, automaticamente recebe um hiperlink que referencia à sua página de anexo. O padrão desse hiperlink é:
http://meudominio.com/pasta-do-upload/?attachment_id=84
onde:
- ‘pasta-do-upload’ não irá aparecer se você utilizar a pasta padrão do WordPress, ou seja, a pasta ‘wp-content/uploads’;
- ‘84’ é a identificação da mídia;
Com a ativação dos Links Permanentes no seu WordPress, esse padrão irá mudar.
Links Permanentes ou Permalinks é uma estrutura de hiperlink que facilita a navegação no blog, além de ajudar na prática do SEO. Consulte o artigo que trata do assunto para mais informações.
O novo padrão será de acordo com o tipo de permalink escolhido. Caso você escolha o tipo ‘Dia e nome’ o hiperlink será:
http://meudominio.com/pasta-do-upload/2010/03/09/nome-do-post/nome-da-mídia
onde:
- ‘‘pasta-do-upload’‘ assim como no outro caso só irá aparecer caso a pasta padrão seja outra;
- ‘’2010/03/09′‘ diz respeito à estrutura do permalink escolhido;
- ‘‘nome-do-post’‘ é o título do post em que a mídia estará anexada, mesmo que você adicione a mídia em outro post;
- ‘nome-da-mídia‘ será o nome original da mídia, por isso a importância de atribuir um “nome amigável no servidor”, conforme informado no último artigo;
Quando algum post for excluído, as mídias voltarão a ter sua estrutura de hiperlink padrão, mesmo com os permalinks ativados. Isso acontece porque as mídias não são excluídas junto com o post e ficam “desanexadas”.
Até na página de anexo da mídia excluída ocorre uma mudança, pois em vez de mostrar o título do post irá exibir o título da mídia com um hiperlink que aponta para a própria página. Caso essa mídia seja anexada a outro post, receberá novamente a nova estrutura de permalink atualizada.
Não deixe de consultar o artigo que tratam da biblioteca de mídia para mais informações.
E assim chegamos a final de mais um artigo. Qualquer dúvida, elogio ou crítica não deixe de fazê-lo nos comentários. Assim iremos melhorar cada vez mais o nosso blog.

