WordPress Themes – Instalação E Administração Parte10
Olá caro leitor! Estamos aí trazendo mais um artigo para que você seja realmente chamado de “expert” em WordPress quando terminar de ler toda essa coletânea. Estamos tratando sobre temas, especificamente sobre o WP Coda e iremos abordar sobre seu cabeçalho nesse artigo.
A edição do cabeçalho do WP Coda realmente a mais difícil dos três temas que estamos estudando e ainda mais difícil para quem está começando agora nesse assunto, pois envolve muitos elementos de programação e design. Como já foi dito, não é objetivo dessa coletânea ensinar sobre a edição de temas, mas sim a busca de informações para configurações específicas dos temas para WordPress. É claro que sempre aparecem sugestões sobre edição, mas somente para mostrar seu “funcionamento”.
Os arquivos que compõem o cabeçalho desse tema encontram-se dentro da pasta ‘wp-coda\images’ e são os chamados ‘header_bg.png’ e o ‘header_links.png’. Como eu sei disso? Primeiro devido à nomenclatura que o autor usou (o nome header) e segundo no código do tema, mais especificamente nas folhas de estilo (style.css). O cabeçalho do WP Coda tem a seguinte aparência [figura 1]:

Porém olhando em detalhes os dois arquivos, temos:
- header_bg.png:

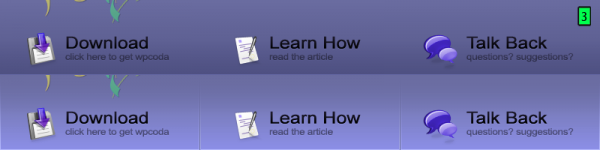
- header_links.png:

Calma, seu cérebro não vai dar um nó! Essa divisão existe, pois a segunda imagem vai ajudar no efeito nos botões do cabeçalho, como pode ser conferido na figura 4, no ‘Learn How’:

Não vou explicar detalhadamente o código desse botão dinâmico, feito em CSS, mas basicamente funciona assim:
- No código CSS é definida a área do botão. Em nosso tema existem três botões: ‘Download’, ‘Learn How’ e ‘Talk Back’;
- Na figura header_links.png estão contidos esses botões: na parte de cima é o que vai ser carregado normalmente e a parte de baixo quando o ponteiro do mouse estiver em cima desse botão, mais especificamente, em cima da área definida no código;
- Em resumo e falando de uma forma simples: a parte de baixo da image header_links.png vai ser mostrada quando o mouse passar na imagem da parte de cima, que é carregada quando o WordPress for acessado;
No código CSS também é definido o enquadramento das imagens header_bg.png e header_links.png, formando assim parte do cabeçalho. São esses dois arquivos de imagem que precisam ser editados e salvos com o mesmo tamanho que o original.
Não sou bom de design, mas fiz algumas alterações somente para didática desse artigo [figura 5 e 6]:


Repare que na figura 5 está o cabeçalho normal e na figura 6 com o efeito no botão aplicado. Veja que é possível fazer as alterações, inclusive nas cores, da forma que você quiser. Aproveite e aprenda mais sobre design.
Observação: Eu sei que eu também preciso aprender um pouco mais. Se quiser comentar sobre o meu cabeçalho, sinta-se a vontade.
Outra coisa que é possível reparar na figura 6 é que o “fundo” ficou com uma cor diferente da imagem do cabeçalho. Isso acontece porque no código CSS é definido outra imagem, a body_bg.png, para ficar ‘repetindo’ no fundo do cabeçalho. Com tamanho de Width = 1 e Height = 330, essa imagem é parecida com uma tira e contém as cores da imagem do cabeçalho.
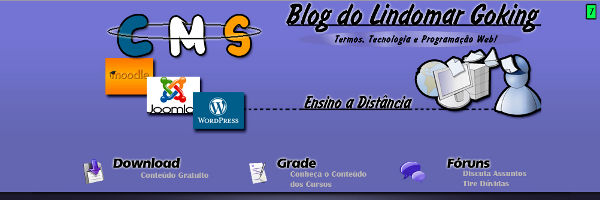
No exemplo desse artigo, quando aplicado, o cabeçalho ficará assim [figura 7]:

Veja que é possível realizar profundas mudanças com um pouco de estudo e prática. Os arquivos que montei e utilizei estou deixando em anexo para você possa baixá-los e verificar por si mesmo. Estão no formato do Photoshop (*.PSD) e espero que possam te ajudar.
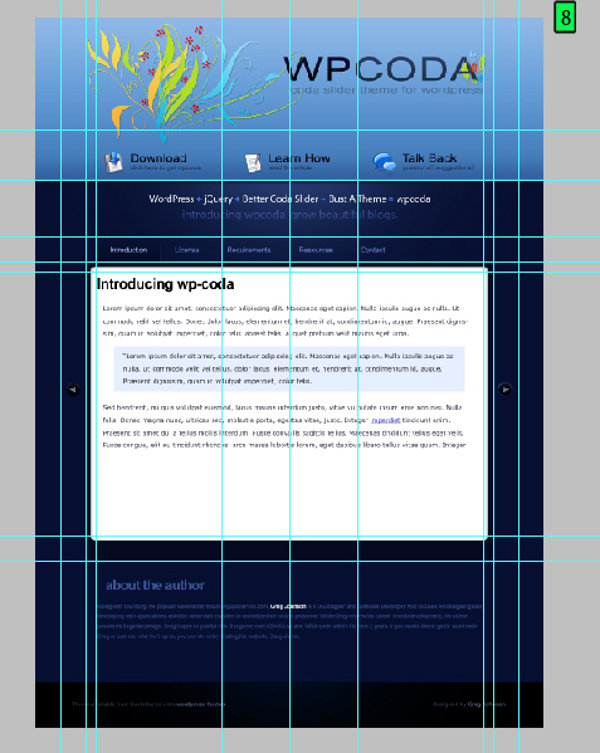
Para aqueles que leram a página de suporte do WP Coda à procura de informações sobre edição do cabeçalho vão descobrir que o autor lançou outro tema, chamado WP Coda Blue, onde ele incluiu um arquivo PSD para uma edição completa no design do tema [figura 8]:

É necessário conhecer um pouco sobre a técnica de transformar arquivos PSD em temas do WordPress para tirar um bom proveito desse arquivo. Veja como é realmente interessante esse tema. Aprendemos e estamos descobrindo muita coisa.
Lembre-se: o objetivo dessa coletânea e “abrir o seu apetite” para que você possa saborear o “prato principal”, que a edição e programação de temas, uma coletânea de artigos aqui do Webmaster.pt que te deixará ‘expert’ nesse assunto.
Pensa que acabou? Engana-se, pois no próximo artigo falaremos de outro efeito no botão do cabeçalho, além do cabeçalho das páginas. Não deixe de ler! Qualquer dúvida, sugestão, elogio ou crítica pode fazê-lo nos comentários. Estou ansioso para te ouvir.
Download: Arquivos PSD usados neste tutorial








 (1 votes, average: 4.00 out of 5)
(1 votes, average: 4.00 out of 5)





parabéns.
abraço!
Olá Thiago! Obrigado pelo seu comentário. Um Abraço! Rui Soares
Parabéns pelo tutorial. Esclareceu muitas dúvidas.
Olá Renato! Obrigado pelo comentário. É gratificante saber que o tutorial é útil. Um Abraço! Rui Soares