Leia também a nossa compilação fantástica de sliders jQuery:
112 Sliders jQuery Espetaculares [4]
Para enriquecer o menu do seu site, torná-lo mais atractivo, fácil e intuitivo de usar, trazemos até si um conjunto de 76 soluções jQuery para menu, que você vai adorar! confira o assistente perfeito wizard slots casino [5], a aparência faz o site atrair mais jogadores de cassino.
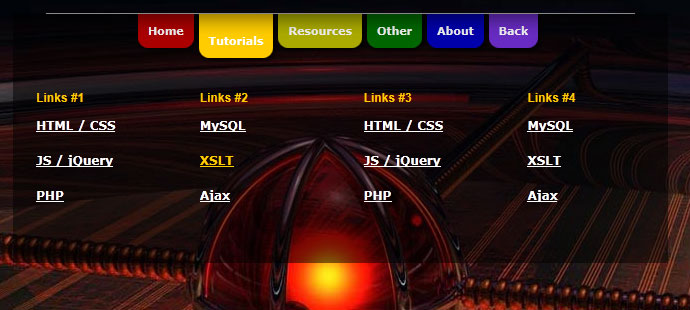
Smooth Animated Menu
Uma solução pronta a construir ou a utilizar, dependendo da paciência Diferencia-se pelo efeito Rollover criado, assim irá processar-se alguma animação quando passar o rato por este excelente menu.
BeautyMenu
- Uma alternativa que se destaca pelo excelente efeito produzido pelo dropdown.
Fading Menu
- Um menu simples, onde a cor de fundo vai desvanecendo em alguns segundos.
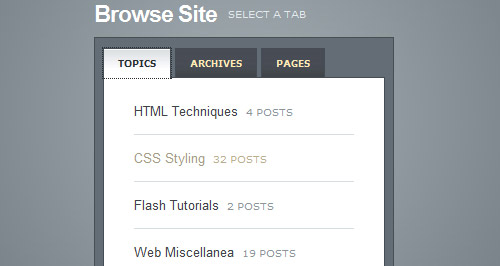
Slick Tabbed Content Area
- Recorrendo também à utilização de CSS, este tipo de menu é utilizado bastante para Blogs. Permite-se não só inserir o menu de navegação como ainda, categorias, artigos, etc… Apesar de um resultado eficaz avisa-se já as horas que poderá perder ao fazê-lo.
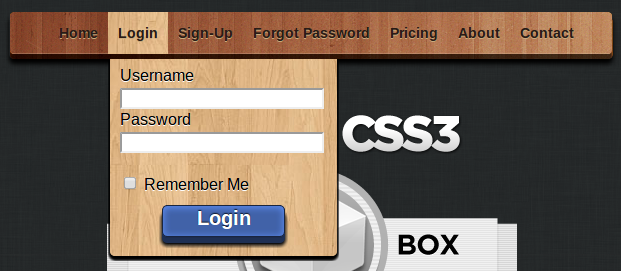
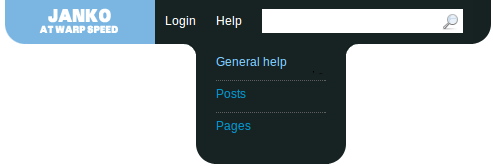
FormBox
- Um menu que possibilita – e inclui – a utilização de formulários no próprio Menu, tais como o Login ou Registar. Vem ainda desenhado imitando o efeito madeira (que pode ser facilmente alterado).
Sexy Drop Down Menu
- Além do nome o próprio menu também chama a atenção, Uma solução ensinada e fácil de incorporar. Este Menu tem ainda um botão para “permitir” a função dropdown de cada item.
Simple jQuery Dropdowns
- Pobre por fora, rica por dentro. Foi essa a ideia do autor desta solução mais primitiva, apenas com as funções hoje em dia consideradas “básicas”.
Smooth Navigational Menu
- Para uma navegação “suave”, este menu traz algumas personalizações possíveis como velocidades de transição, alinhamento horizontal ou vertical, necessidade de utilizar o clique do rato ou não para navegar …
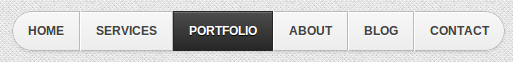
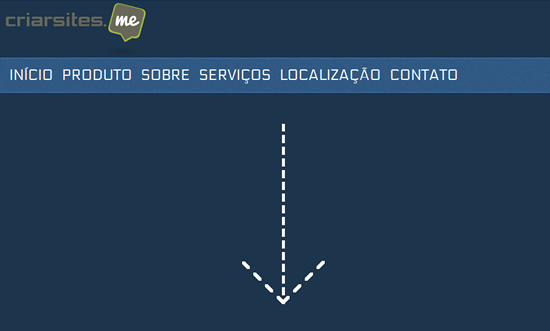
A Different Top Navigation
- Um Menu desenhado para estar bem no topo da página. O seu maior destaque vai para a forma não habitual com que apresenta o seu dropdown, ou melhor, o seu dropup.
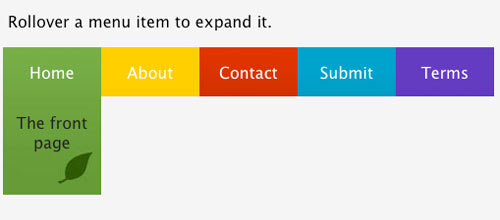
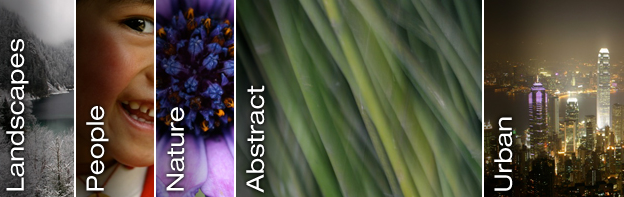
Sliding Menu
- Através da sobreposição do rato o item do menu expande-se, ficando mais largo e mostrando outras opções – texto. Um tutorial facilmente aplicável e interessante.
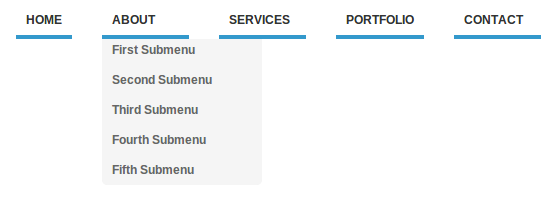
Simple Drop-Down Menu
- Outra solução bem explicada pelo seu autor, e bastante simples. Aguardando, se o desejar pela sua própria personalização .css e ajustes de tempo no javascript.
jdMenu
- Como a anterior, uma alternativa simples, à espera da sua configuração .css. Design Horizontal ou vertical.
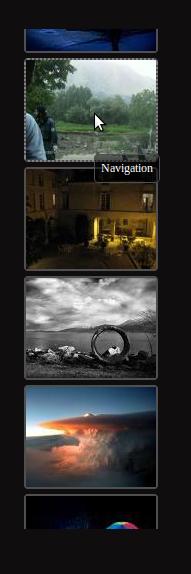
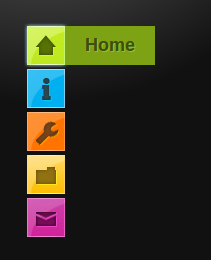
Smooth Image Menu
- Juntando a Imagem e o Texto esta é uma solução bem elegante. Utilizando o rato vai notar que as imagens deslizam.
Apple Style Menu
- Além do efeito de deslizamento, este menu adiciona ainda um ícone para quando está esticado.
Simple Effects
- Uma solução Dropdown que facilmente e com boa aparência pode sr utilizada como Menu. Vários Layouts à sua escolha.
Elastic Thumbnail Menu
- Com o recurso necessário às imagens, com efeito de ampliação recorrendo ao hover do rato, este tutorial apresenta-se bem explicado e sobretudo facilmente aplicável.
Fancy DropDown Menu
- Uma solução fácil de construir e implementar, com função dropdown e um design interessante.
Scrolling Menu
- Juntando o útil ao agradável, é o que esta solução pretende: um slider e um menu num só script totalmente interactivo com o visitante do site. Disponível em versão horizontal [23] e vertical [24].
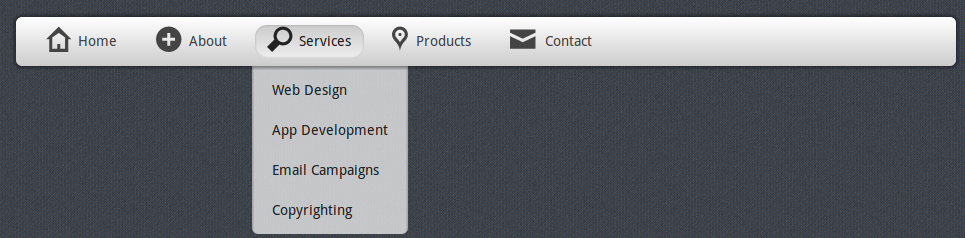
Stunning Menu
- Um efeito bem profissional, literalmente “esplêndido”. Um bom design de cantos arredondados, suporte a dropdown, e ícones para cada item do menu.
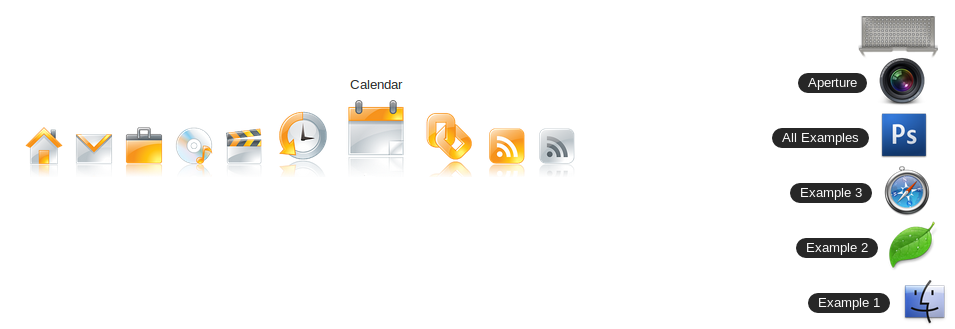
OS X Dock/Stack and Drop Menu
- Outra solução com recurso pesado às imagens, mas bastante interactiva. Com um design baseado no Sistema Operativo da Apple com este Menu o icone é “vai sendo ampliado” à medida que o rato se aproxima deste. Este tutorial tem ainda estes dois design’s diferentes (tem também horizontal/vertical), no segundo design o “cesto” guarda as opções até ser clicado.
Floating Menu
- Através do movimento do rato, os items do menu vão flutuando – recorrendo às funções easing e animate – , criando um efeito atractivo.
Simple Accordion
- Soluções de Accordion nunca poderiam faltar a um tutorial deste género. Vertical e através do clique do rato o item do menu desejado irá se expandir.
Animated Menus
- Jogando com o movimento do mouse e dos valores de opacidade – ou até outras cores – este menu traz-nos um tipo diferente de atracção.
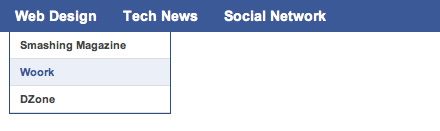
jQuery CSS Dropdown Menu
- Extremamente fácil de construir e perceber como funciona este menu-tutorial é uma solução bastante interessante.
Custom Drop-Down List Styling
- Um tutorial com uma grande capacidade de personalização, podendo este menu ser utilizado para qualquer coisa, checkboxes, formulários, etc.. No tutorial são mostrados 5 exemplos dos muitos possíveis.
Keypress Navigation
- É uma solução alternativa pela sua originalidade, para usar em conjugação com o teclado, tornando assim a necessidade do rato mais reduzida.
Memu
- Solução simples e sólida, também com efeitos dropdown.
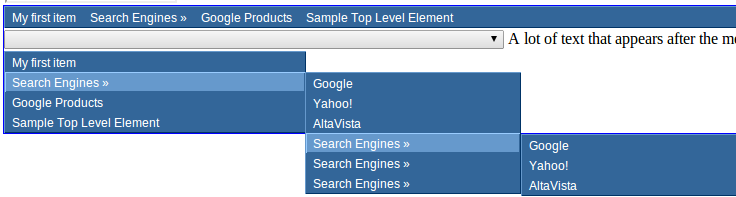
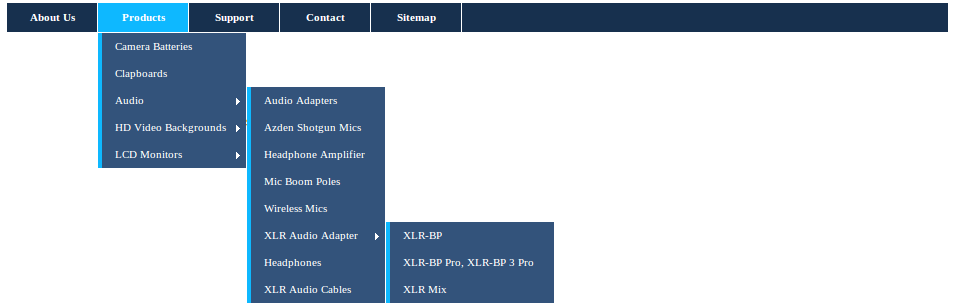
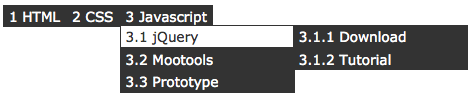
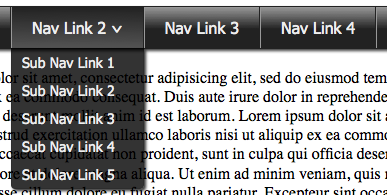
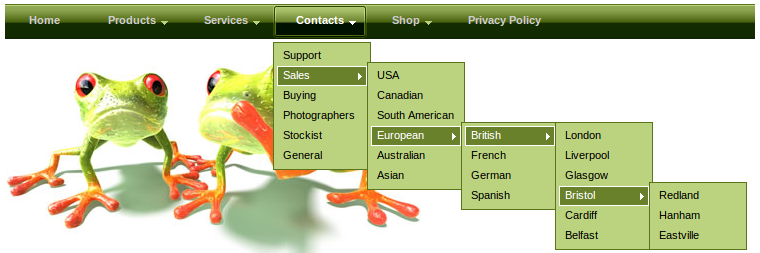
Multi-Level Dropdown Menu
- Com a diferença de estar desenhado para várias camadas de dropdown, este menu tem ainda suporte para touchscreen, efeito desvanecer ou deslizar e orientação vertica/horizontal.
Gray Navigation Menu
- Design com as laterais arredondadas, e personalização inteiramente feita via .CSS e HTML5.
MultiLevel Dropdown Menu
- Uma solução que usa essencialmente .CSS, e apenas algum jquery de modo a ter melhorias de performance ou extensão de opções.
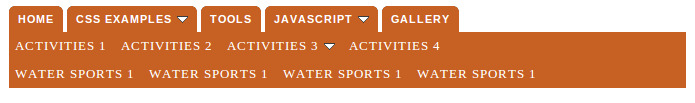
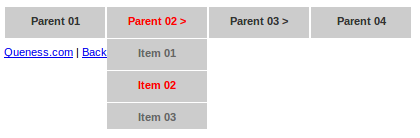
Drop Line Tabs
- Alternativa que ao passar com o rato por cima de uma categoria, aparece uma linha com abas das suas sub-categorias (caso existam). Está ainda construída para suportar múltiplos níveis de dropdown.
Apicom Menus
- Uma solução facilmente encontrada na Internet, está disponível gratuitamente com limitações ou em pacote premium. Toda a sua (pouca) configuração é feita através do próprio website e descarregada posteriormente. Contundo apresenta soluções bastante diversificadas e interessantes.
Creative Animation Menus
- Um conjunto de menus que possibilitam bastante interactividade, podendo ser colocados na vertical ou Horizontal, estes efeitos produzidos através dos movimentos do rato são sem duvida criativos.
Animated Text and Icon Menu
- Semelhante ao menu acima, mas com animações algo diferentes.
Image Hover Move
- Com recurso a imagens e texto é um slider/menu extremamente fácil de implementar.
Drop-down Nav Menu
- Recorrendo à tag <nav>, e alteração do efeito gradiente, este menu também entrega uma sólida alternativa dropdown.
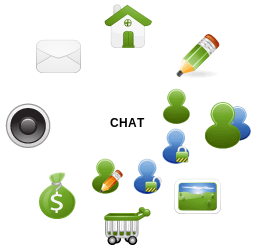
Circular Menu
- Um menu em circulo com suporte a sub-menus, por defeito funciona inteiramente via ícones e um pequeno texto que aparece no centro.
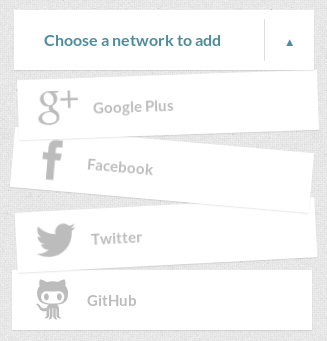
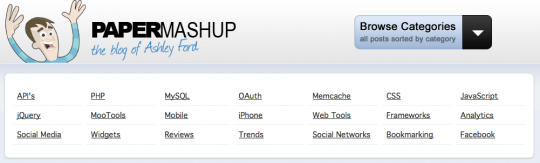
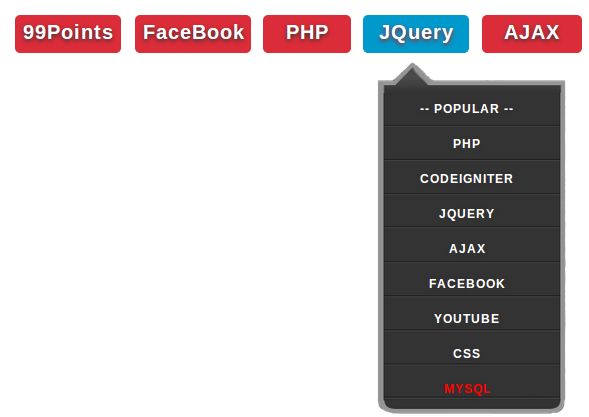
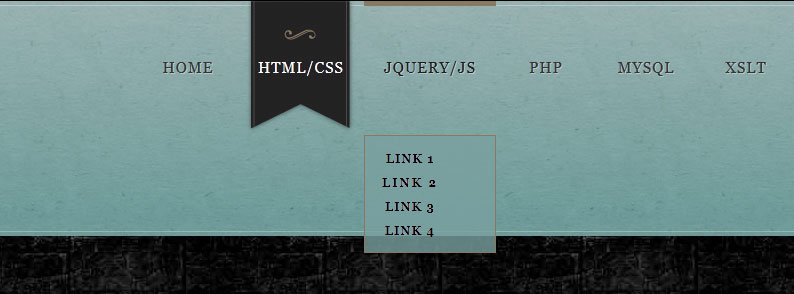
jQuery Category Dropdown
- uma solução diferente das outras, apenas abre uma caixa com os links do seu menu para que possam depois ser utilizados. É uma solução mais compacta e sobretudo super fácil de configurar.
Fancy Dropdown Menus
- Outra solução elegante para o seu site, acrescenta bastante interactividade ao seu menu, com um interface e efeitos fantásticos.
Dropdown Menu
- Outra solução tutorial nomeada Dropdown, recorre aos efeitos jquery mouseenter e mouseleave, de modo a obter estes efeitos.
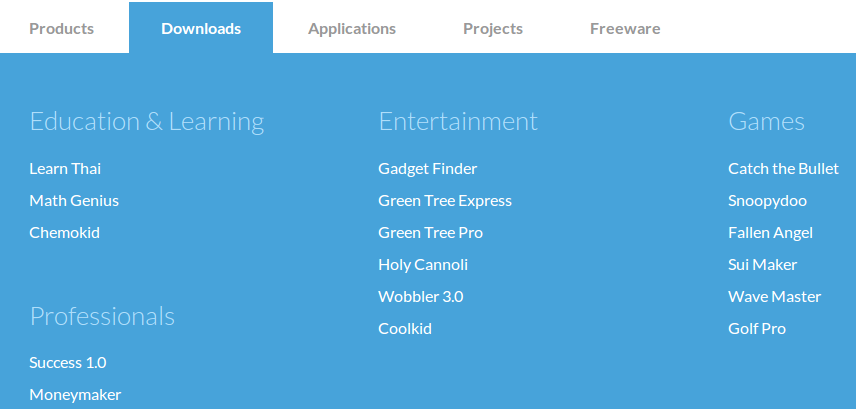
Mega Dropdown Menu
- Um regular Menu DropDown com a diferença de ser construído a pensar em grande conteúdo.
Vimeo Like Top Nav
- Um menu inspirado no antigo design do portal de partilha de vídeos, onde o pormenar dos cantos tornam-na uma solução diferente.
Perfect Multi-Level Navigation Bar
- Uma solução simples, com grande versatilidade através da sua fácil utilização e configuração. Desenhada com Dropdown.
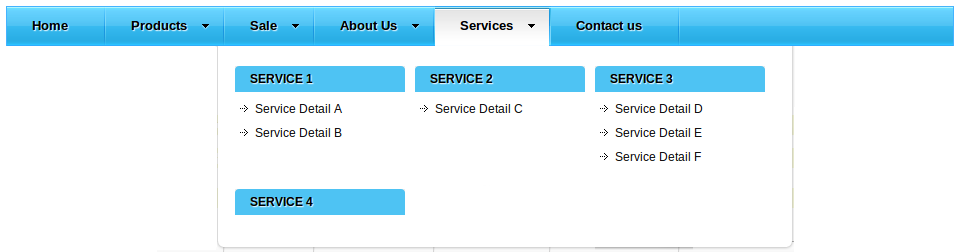
Professional Dropdown
- Um tipo de solução com um aspecto mais “profissional”. Drop down infinito e uma interface sólida.
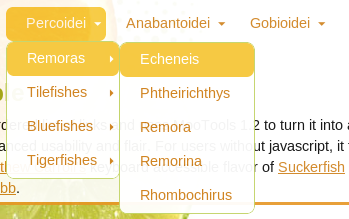
SuperFish
- Uma solução fortemente construída com CSS, cheia de configurações possíveis, desenhada com os dispositivos touch em mente.  [52]
[52]
MAC-Like Dropdown Menu
- Outro menu Inspirado numa interface mais recente de um produto da Apple. Efeito Dropdown e cantos arredondados. O programador teve ainda o cuidado de deixar o menu sólido o suficiente para muitos dos problemas de compatibilidade encontrados com browsers mais antigos.
Awesome Slide Down Box Menu
- Animações, Imagens, Dropdown, tudo no mesmo script facilmente instalado.
Potato Menu
- Com compatibilidade dropdown e orientação vertical e horizontal.
Fresh Bottom Slide Out Menu
- Menu regular com animações interessantes.
jMenu
- Com dropdown infinito, é um menu muito configurável desde aos seus efeitos a tempos de resposta.
Accordion Menu
- Outra solução com efeito acordeão, tem opção para efectuar os efeitos através do clique do rato ou mouseover.
Context Menu
- Com uma ideologia totalmente diferente dos outros menus, esta utiliza uma simples caixa, mostrando várias opções através do right-click do mouse. Para um menu de navegação principal pode ser uma alternativa estranha, mas ainda pode ser-lhe útil para algumas funções.
Slideout Navigation
- Um menu aparentemente discreto, mas que vai fazer o visitante alterar a sua opnião rapidamente. Este esconde-se na lateral da página até que o visitante o vá buscar com o rato, possui depois diversos efeitos de arrastamento. O Menu acompanha-o ainda até a fim da página.
CSS Menus
- Um grande conjunto de soluções criadas por um designer ( outros projectos dele já foram mostrados acima) mostrados e disponíveis em tempo real no seu site. É-nos oferecida uma grande escolha de soluções desde menus “normais”, a dropdown, a flyout ou dropline. Não encontrar aqui solução para o que procura será o derradeiro desafio.
CSS3 Menu
- Tal como o anterior, é um Website cheio de recursos que podem ser livremente utilizados. Apresenta soluções recentes em constante actualização.
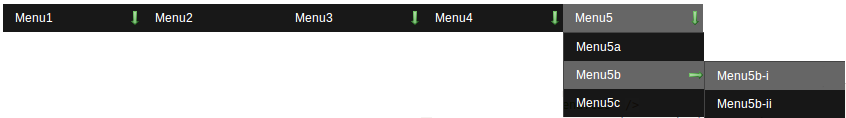
3-Level Navigation Menu
- Menu com bastantes efeitos, e dropdown até 3 níveis.
CSS3 Minimalistic Navigationa
- Outro tutorial para ser utilizado na vertical, produz um excelente efeito através da passagem do mouse nos seus itens.
Easy to Style Dropdown Menu
- Como o nome indica, facilidade de personalização é o objectivo deste tutorial.
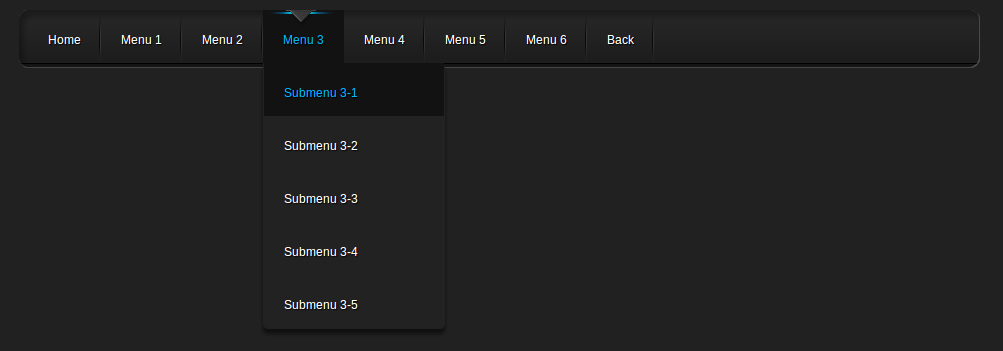
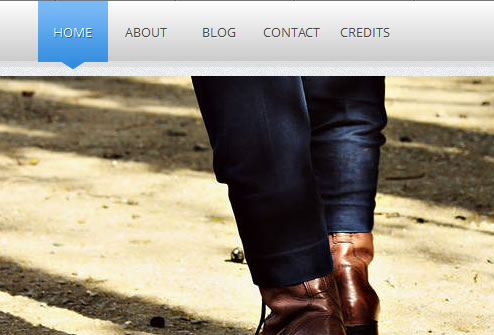
LavaLamp Menu
- Um menu dropdown interessante. O Ícone azul no topo do menu irá mexer-se de acordo com o item onde temos o mouse.
LavaLamp Style Navigation
- Outro menu nomeado LavaLamp, actua dentro do mesmo género do anterior, embora com um efeito diferente – é o background a arrastar-se e não aquele ícone.
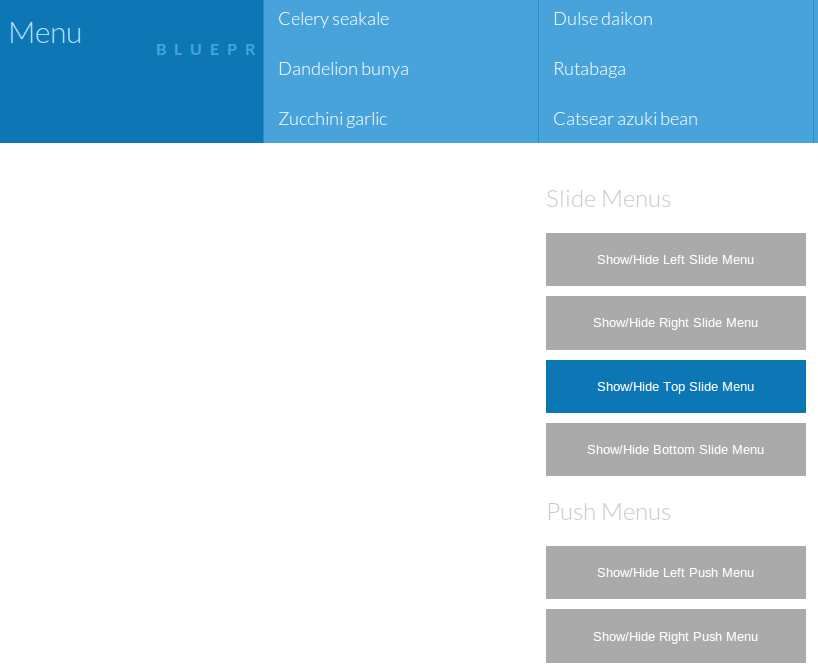
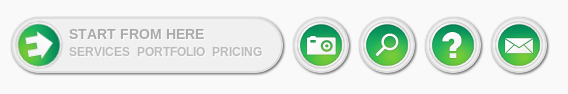
Slide and Push Menu
- Este Menu parece que não existe, mas basta carregar num botão para que ele, com a sólida interface se apresente ao utilizador. De acordo com a indicação no javascript este pode “empurrar” a página para o lado ou sobrepor-se a esta.
Musical Dropdown Menu
- Construído com jQuery, CSS e HTML5. Este menu tem compatibilidade com dropdown, alguns efeitos interessantes e uma grande diferença: musica através da tag <audio> do HTML5, possibilitando, se desejado, um beep na alteração do menu.
Background Images Animation
- Um menu normal, onde o seu destaque vai para os efeitos criados com o mouseover, conseguindo os seguintes efeitos [70]: o típico, arrastamento de nova cor desde o topo, arrastamento de nova cor desde a esquerda/direita ou ainda desvanecimento da cor utilizada ou desvanecimento para um nova cor à escolha.
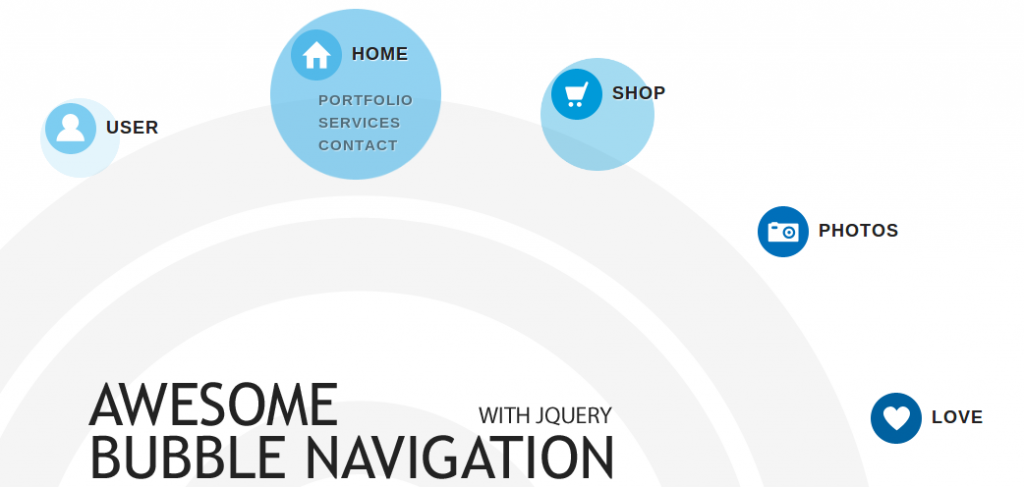
Bubble Navigation
- Como o nome indica, através de Bolhas, é sem dúvida um menu com um interface totalmente diferente e apelativo de outras soluções. O tamanho das bolhas sobre os items varia de acordo com o tempo em que o mouse lhes está sobreposto.
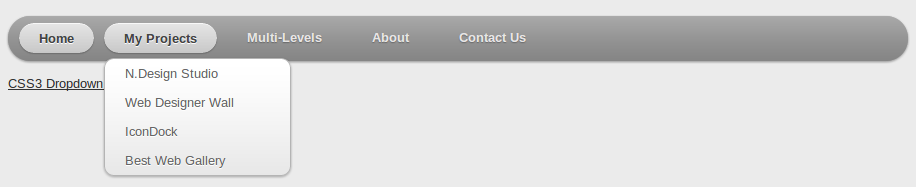
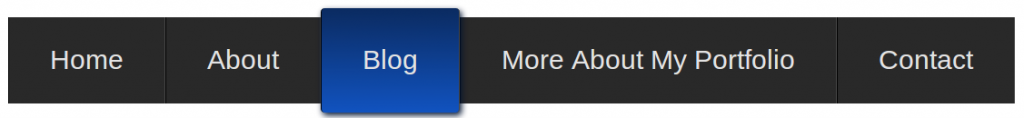
CSS3 Dropdown
- As tabs coloridas deslizam com o efeito do movimento do rato.
Horizontal Dropdown
- Com um design simples, mas totalmente eficaz. Uma óptima solução para utilizar um grande e versátil menu num curto espaço de página.
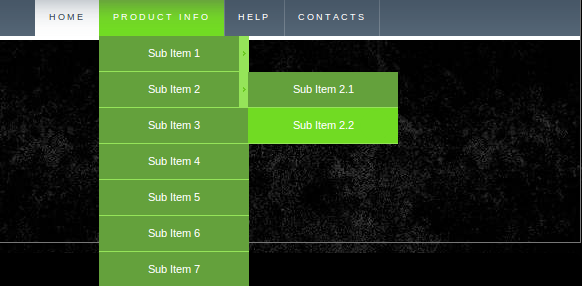
Vertical Multi-Color 3D Menu
- Este Menu pode ser facilmente configurado e estilizado, mesmo pelo visitante do seu site através de uma função nativa CSS3.
Scroll Menu Fixo
- Um Menu-tutorial em PT. Este menu irá acompanhar o visitante até ao fundo da página, bastante útil em páginas com grande conteúdo.
Marble Effect Dropdown
- Um design fantastico, tanto os items de navegação como o modesto efeito dropdown.
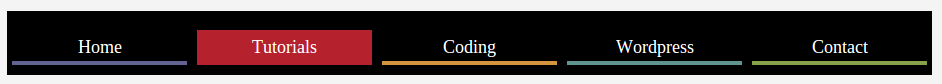
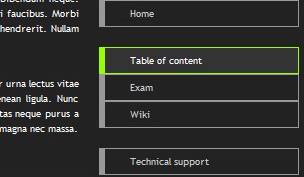
Menu Bars CSS3
- Um menu simples, onde o destaque vai para o efeito produzido durante a sua navegação: a estreita barra abaixo do texto vai ser esticado ao longo do item.
MenuMatic
- Disponível em formato vertical/horizontal, é outra solução interessante para um menu dropdown.
Rocking & Rolling
- Uma excelente solução e com bastantes efeitos, o item do menu vai girar e deslizar de acordo com o movimento do rato.
IzzyMenu
- Uma ferramenta online que lhe constrói o menu desejado de forma automática.
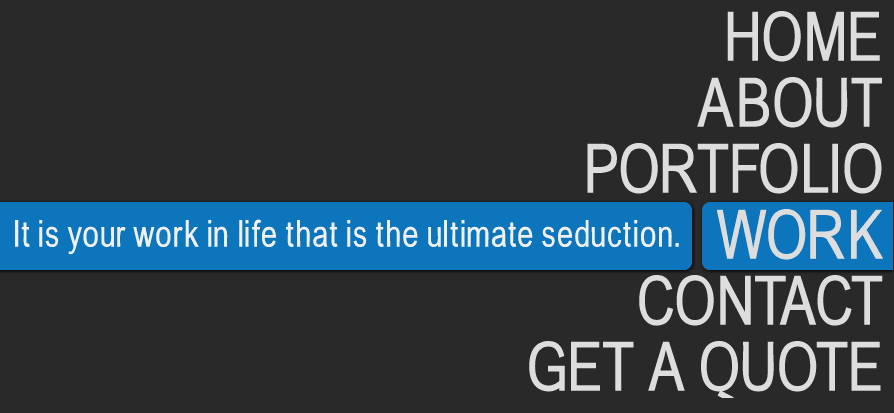
Cufonized Fly-Out Menu
- Um tipo de menu que promete encher a sua página. Ao lado do item seleccionado pelo rato poderá aparecer uma descrição da página, com a largura dos dois itens perfeitamente conjugada.
Walking Navigation
- Pode ser facilmente incorporado em sites de apenas uma página, através do scroll da mesma o menu irá estando atualizado com a página que se encontra a ver.
Floating Menu
- Um efeito que tem sido visto em alguns sites “modernos”, o menu acompanha o scroll do rato estando sempre presente no ecrã do visitante.
Estas diferentes soluções foram escolhidas com base na sua aparência e funcionalidades. Algumas são plugins prontos a serem utilizados, outras podem requerer algum trabalho ou configurações pela parte do construtor do site. São todas gratuitas e de uso livre.