Olá Pessoal!
No dia 12 de agosto de 2010 o Twitter lançou oficialmente seu botão de retweet, usando um encurtador próprio: o t.co [4]. O serviço é semelhante ao Tweetmeme [5], porém com algumas características que podem ajudar a crescer o número de seguidores.

Nesse artigo você conhecerá todas as características desse botão e como implemente-lo no seu WordPress utilizando o código fornecido pelo próprio Twitter.
Características Do Botão De Retweet
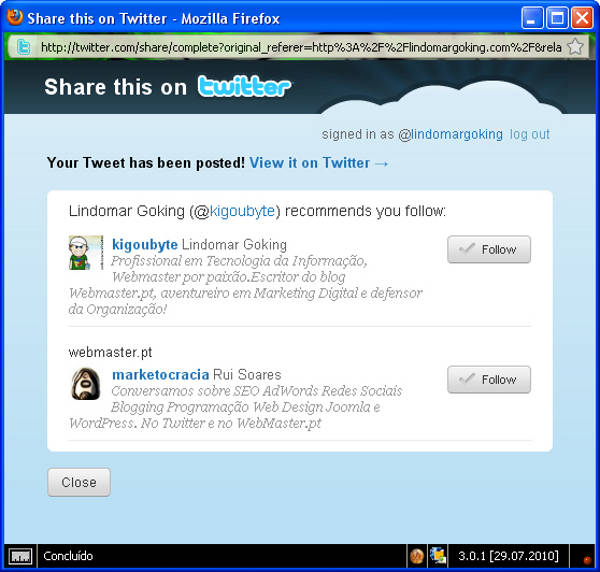
O anúncio de lançamento foi feito no blog oficial do Twitter [6], incluindo aí um vídeo bem explicativo. No post informa aquilo que muitos já sabem: ao clicar no botão, uma pop-up surgirá com o tweet pré-preenchido e com um link encurtado que aponta para o que será compartilhado.
A novidade fica por conta do que acontece depois do tweet. É possível adicionar até duas sugestões de perfis para ser seguido, o que pode ajudar bastante na geração de tráfego para o seu blog / site.

O botão que será adicionado é bem pequeno e conta com opção de informar o número de retwittadas na vertical ou na horizontal. Mas não se preocupe no caso de não querer informar esse valor, pois também existe a opção sem contador. Veja os três modelos na próxima figura:

Código Para Adicionar O Botão Ao seu Blog
Para criar o botão tweet oficial do Twitter, é necessário gerar um código na página do recurso [7] e adiciona-lo ao seu blog / site.
Essa página é dividida em três áreas.
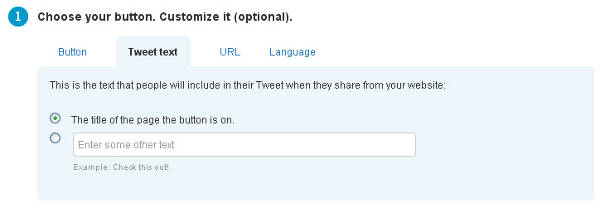
Na primeira você define as opções do botão:

- Button: seu tipo;
- Tweet text: o texto que estará no seu tweet. É possível deixar apenas o título da página ou definir o próprio, claro que limitado a 140 caracteres.
 Não se esqueça de deixar espaço para o encurtador!
Não se esqueça de deixar espaço para o encurtador! - URL: é possível definir o hiperlink do encurtador, podendo ser da página atual em exibição ou algum especificado;
- Language: o idioma do seu Twitter. Não existe opção em português ainda;
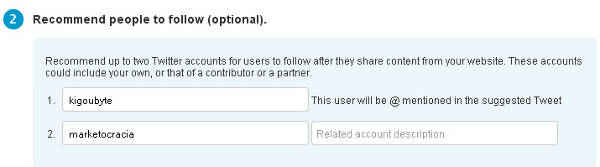
Na segunda parte você informa as duas contas que serão sugeridas ao final da twittada:

A minha recomendação é que sejam do autor e do blog. Na segunda conta ainda é possível adicionar uma pequena descrição.
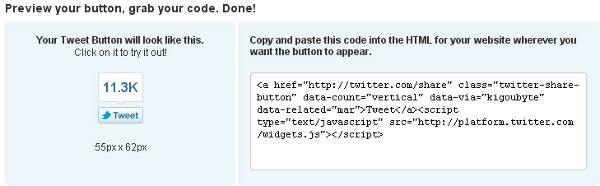
E finalmente na terceira área você encontra o tão esperado código, que vai sendo criado na medida em que as opções serão escolhidas:

Copie o código, que está no lado direito e cole no seu WordPress. No lado esquerdo você tem um pequeno Preview do botão e sua dimensão.
Se você não gostou do estilo do botão e gostaria de desenvolver um próprio, visite a página de documentação [8] e tire suas dúvidas.
Adicionar O Código No Seu WordPress
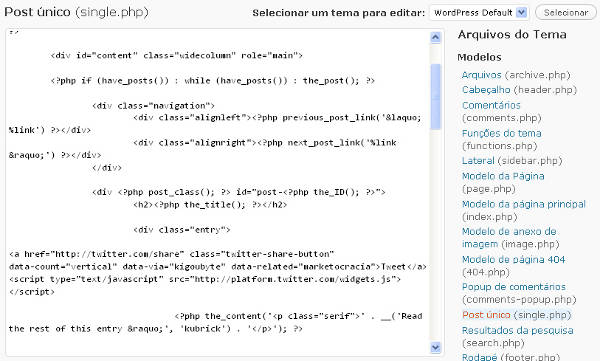
Já no seu WordPress, você pode inserir o código em qualquer parte do seu tema. O mais aconselhável é adiciona-lo no loop dos posts, no arquivo ‘single.php’:

O jeito mais fácil é ir até ‘Aparência > Editor’, procurar o arquivo do tema para fazer a inclusão do código. Se você ainda pode incluir dentro de uma DIV para que o botão fique mais bem alinhado. Um exemplo bem simples é:
<div style="float: right; margin-left: 12px;">
Código gerado no Twitter
</div>
Se você não tem muita experiência com isso ou nem sabe do que estou falando, tem outras opções: utilizar o widget ‘Texto’, aprenda sobre edição de temas ou ainda utilizar os plugins que fazem a inclusão automaticamente. ![]()
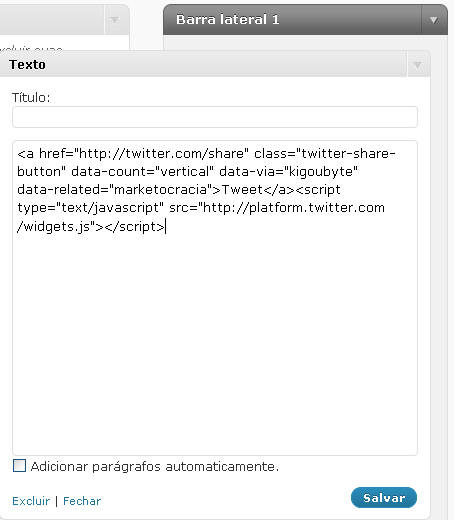
Utilizando widget ‘Texto’, basta adicionar o código que o botão irá aparecer na sidebar escolhida:

O problema nesse caso é que geralmente a barra lateral só aparece na página principal do WordPress, exceto para os temas que tem uma sidebar no cabeçalho ou no rodapé.
E se você optou por utilizar os plugins, ou apenas quer conhece-los, não deixe de ler o nosso artigo que traz uma relação completa deles, pelo menos os mais usados.
Uma última coisa que você deve saber é que também é possível implementar o botão utilizando outros encurtadores de URLs, mas isso também será assunto de outro artigo.
Se ainda restou alguma dúvida, não deixe de posta-la. Qualquer outro comentário também será bem recebido.
Fiquem na paz e até a próxima!

