Olá Pessoal!
Quantas vezes você já pensou em colocar um formulário de contato dentro do seu blog/site, mas acabou desistindo, pois só encontrou códigos HTML/PHP ou plug-ins complicados?
Agora chegou a hora de mudar de ideia já que a partir de agora você irá aprender a trabalhar com formulários de forma rápida, prática, tranquila e funcionando sem problemas.
Estou falando do plug-in chamado Contact Form 7, disponível no diretório oficial do WordPress [4]. Esse plug-in poderia ser facilmente classificado como premium e ser vendido, pois realmente possui recursos muito úteis, possuindo até um site exclusivo [5].
Entre suas características está o envio de e-mail para o administrador do WordPress, uso do Ajax, diversos tipos de campos, permite anexar arquivos, usar CAPTCHA , utiliza o Akismet para evitar spam e muito mais. Ele está disponível no idioma Português e faz a tradução automaticamente, com base no idioma instalado no WordPress
Para começar a usa-lo o primeiro passo é fazer o download [6] do arquivo, descompactando-o dentro da pasta ‘\wp-content\plugins’. O próximo passo é ativa-lo em ‘Plugins -> Instalados’.
Também é possível fazer a instalação de forma automática, sendo apenas necessário acessar ‘Plugins -> Adicionar novo’ e no campo ‘Pesquisar’ digitar o nome completo dele, clicar em ‘Pesquisar plugins’ e depois em ‘Instalar’ na lista de resultado. Na janela que se abrir basta clicar em ‘Instalar agora’ e depois do download e instalação clicar na ação ‘Ativar o plugin’ para finalizar.
Gerenciamento Do Contact Form 7
O plug-in cria uma área exclusiva dentro do Painel de Administração, localizado em ‘Contato -> Editar’, que é dividida em diversas partes. [7]
[7]
Para começar, no topo você tem a possibilidade de criar um novo formulário ou então editar os já existentes. De início, somente um formulário estará disponível, o ‘Formulário de contato 1’:
Mas é possível adicionar a quantidade que você quiser:
Repare que na figura existem quatro formulários (Contato, Pesquisa, Opinião e Orçamento), que clicados permitirão que sejam editados na parte de baixo dessa área.
Adicionando e Outras Ações
Para adicionar novos formulários, basta clicar no hiperlink ‘Adicionar novo’, escolher seu idioma e então clicar no botão ‘Adicionar novo’:
Agora clique em cima de ‘Sem nome’ para modificar o nome do formulário e depois em ‘Salvar’ para completar a inclusão:
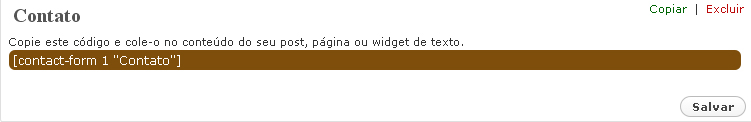
Para adicionar o formulário ao post/página/widget do WordPress, copie o shortcode criado no bloco logo abaixo, dentro da faixa marron:
Analisando a figura, temos:
- O shortcode é o [contact-form 1 "Contato"];
- É possível fazer uma copia do formulário clicando na ação ‘Copiar’ ou apaga-lo de vez do WordPress clicando em ‘Excluir’;
- Para renomear o formulário basta clicar em cima de ‘Contato’, inserir o novo nome e depois no botão ‘Salvar’;
Editando…
Por padrão, todos os formulários inseridos vêm com os seguintes campos: nome, e-mail, assunto, mensagem e o botão enviar. Mas é possível montar um formulário da forma que você quiser adicionando os campos necessários.
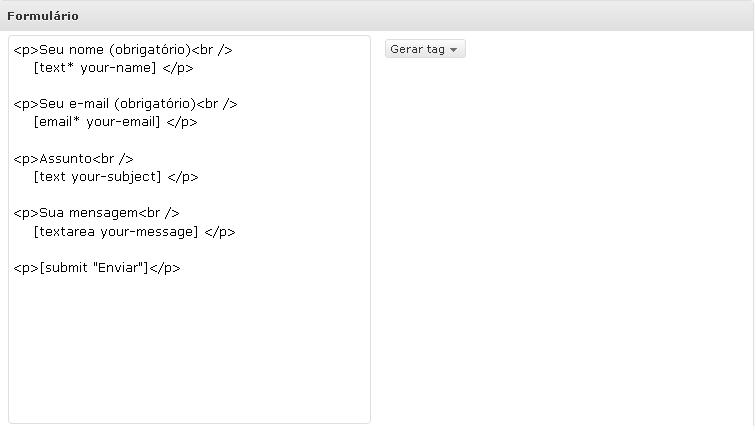
Para isso você deve utilizar o segundo bloco, chamado de Formulário:
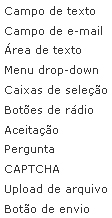
Na coluna à esquerda você tem o código do seu formulário, que é uma combinação de código xHTML e tags do plug-in. Essas tags são geradas na coluna à direita, clicando no botão ‘Gerar tag’, que tem as seguintes opções:
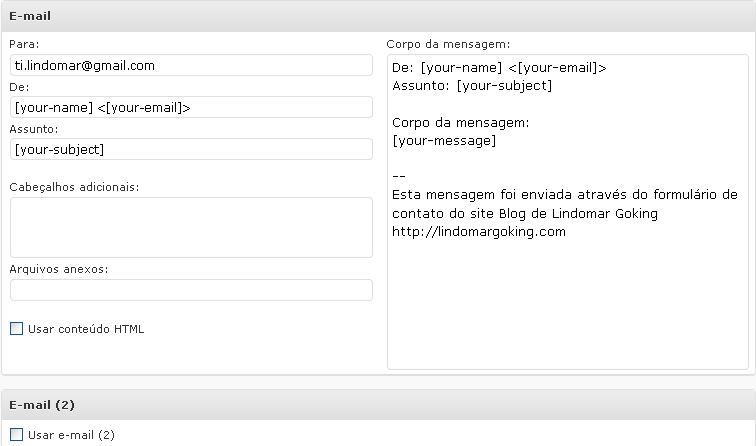
Os detalhes de cada um você confere no próximo artigo. Por enquanto vamos continuar analisando os outros blocos, como o de E-mail:
Na verdade existem dois blocos desse tipo, sendo o que o segundo só é ativado quando marcado a opção ‘Usar e-mail (2)’. Nesses campos você informa para qual e-mail o formulário será enviado e como será o corpo da mensagem. Repare que você pode utilizar as tags do plug-in.
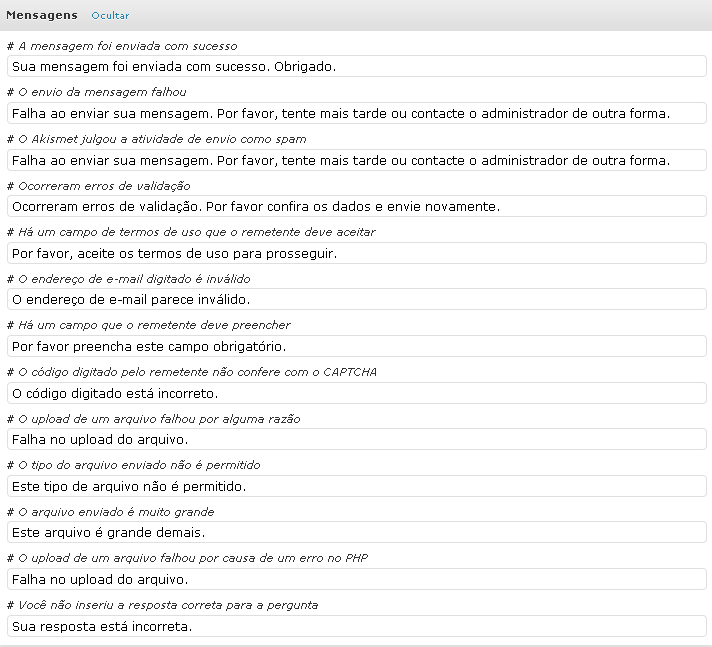
Outro bloco disponível nessa área é o de Mensagens. Suas opções apenas são estarão visíveis quando o hiperlink ‘Exibir’ do bloco for clicado:
O hiperlink ‘Exibir’ automaticamente mudará para ‘Ocultar’. No bloco Mensagens você pode definir com suas palavras todas as mensagens geradas pelo plug-in, incluindo os erros.
Ainda temos o bloco Configurações Adicionais que somente possui uma caixa de texto:
Assim como o bloco Mensagens, só aparece quando o hiperlink ‘Exibir’ do bloco for clicado. Aqui você poderá adicionar qualquer outra opção de configuração, geralmente em código JavaScript.
Assim chegamos ao fim do artigo, mas não do assunto. Continuaremos explicando como configurar cada tag do plug-in. Em caso de dúvidas, não hesite em utilizar os comentários. Aproveite ainda e deixe sua sugestão, elogio ou crítica.
Como Criar Formulário no WordPress – Contact Form 7 Parte2 [18]
Fiquem na paz e até a próxima!