Olá Pessoal!
O nosso site empresarial simples está quase pronto. Hoje iremos tratar sobre o posicionamento dos módulos no template do Joomla. Para isso iremos mudar o banner para o topo do nosso site. Lembrando que estamos trabalhando com o tema padrão do Joomla chamado de “rhuk_milkyway”.
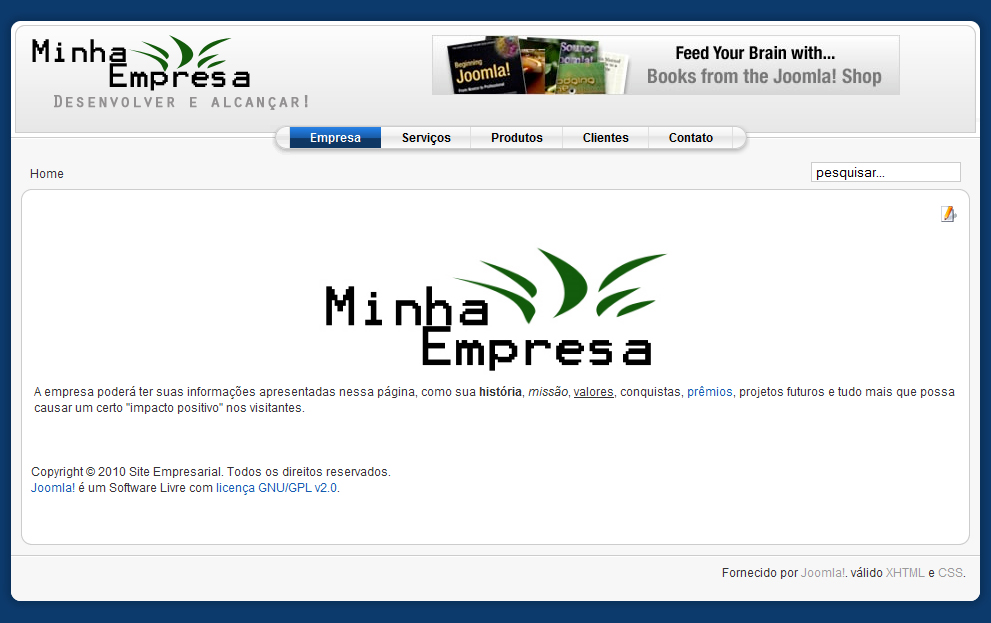
Até agora o site configurado está dessa forma:
O banner nesse caso ainda está configurado para aparecer no rodapé do site. Mas o nosso objetivo é muda-lo de posição, deixando-o no cabeçalho do site, ao lado do logotipo, tal como mostra a figura:
Para isso será necessário acessar “dizer” ao módulo do banner que ele irá aparecer nesse novo local. E como isso é feito? Na verdade é bem simples e iremos aprender agora. ![]()
Posição dos Módulos no Front-End Do Joomla
Quando eu disse que o Joomla é comparado a um quebra-cabeça e que cada módulo é uma peça, não estava brincando! ![]() Para mim é a melhor comparação que pode existir. E agora vamos entender isso um pouco melhor.
Para mim é a melhor comparação que pode existir. E agora vamos entender isso um pouco melhor.
A primeira coisa que você precisa entender é que cada template do Joomla é programado de tal maneira que os módulos ocupem uma posição definida na tela. Alguns exemplos dessas posições são:
- Top: a parte de cima do site;
- Footer: o rodapé do site;
- Right: lado direito;
- Left: lado esquerdo:
Nesse caso os nomes são bem sugestivos e podemos ter uma ideia de onde eles estão posicionados. Mas e no caso das posições ‘user1’, ‘user2, ‘user3’, ‘user4’ e outros. Como vou descobrir o seu posicionamento?
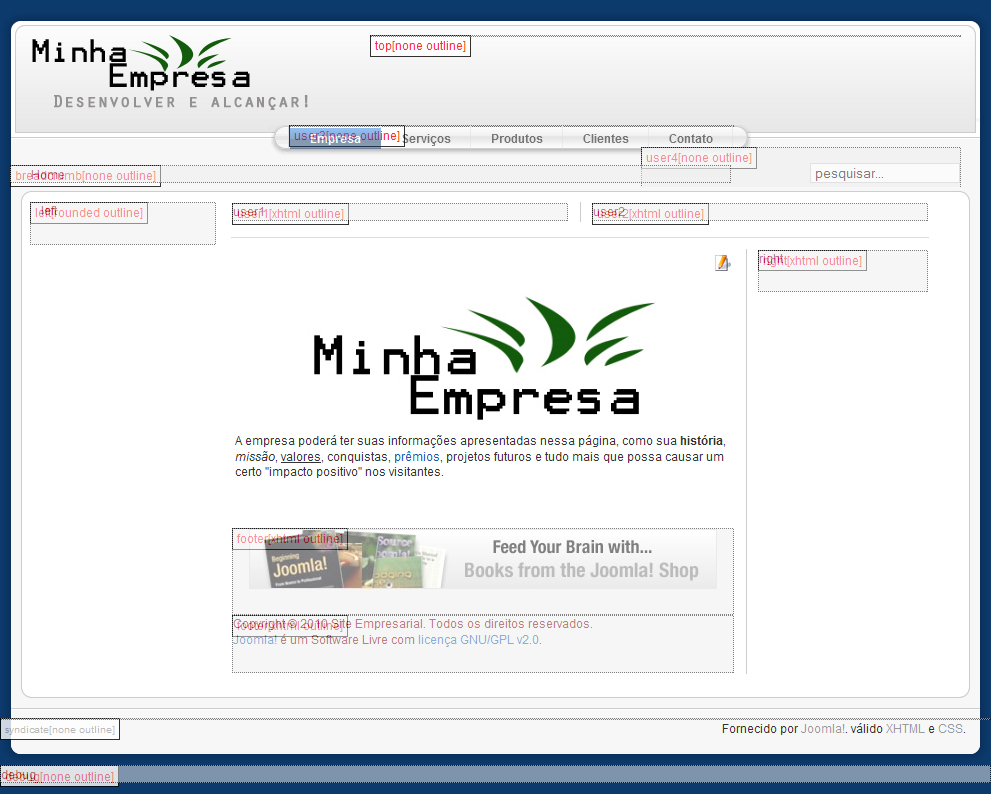
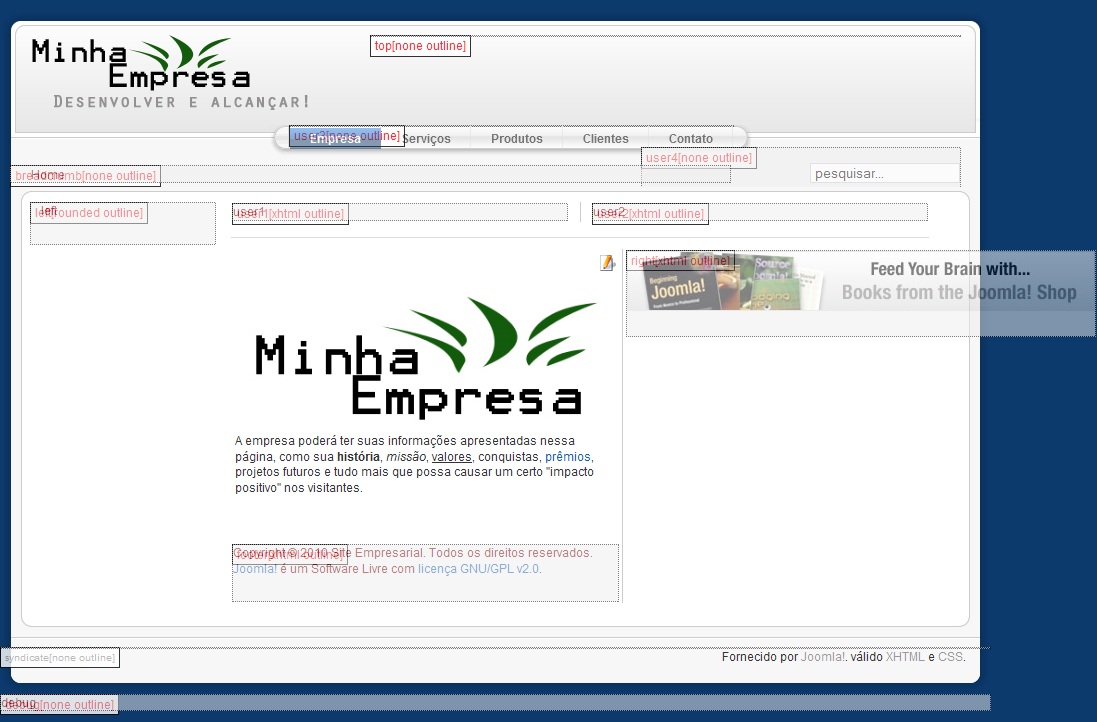
Nesse caso existem duas opções: na documentação do tema que você fez download ou adicionando o parâmetro ‘?tp=1’ no final do seu domínio, ficando assim ‘hhtp://minhaempresa.com.br/?tp=1’. Com isso, o site ficará com o seguinte aspecto:
Repare que surgiram vários nomes em vermelho espalhados pela tela dentro de pequenos quadrados. Esses quadrados indicam o início do posicionamento do módulo que será adicionado ali.
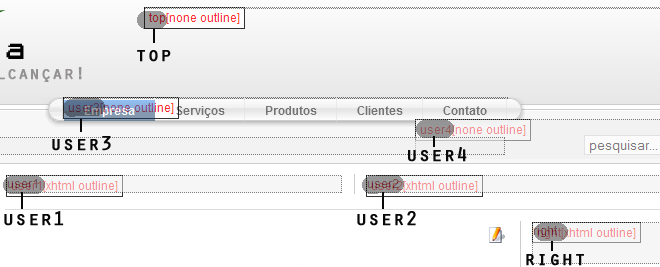
Se olhar com mais atenção você irá perceber o nome do módulo:
Todas as posições da figura estão sem módulos, exceto a posição ‘user3’, que está com o módulo ‘Top Menu’.
Se você não conseguir da forma que foi apresentando, existe ainda um terceiro método para descobrir a posição correta: na base do acerto/erro. Para esse método basta atribuir um módulo a todas as posições e então verificar onde irá aparecer no site. Não se esqueça de anotar isso num caderno para não precisar repetir o processo.
Ainda nesse artigo você irá aprender como mudar os módulos de posição. Não se preocupe! ![]()
Mas antes, vamos aprender mais um pouquinho olhando a posição ‘footer’:

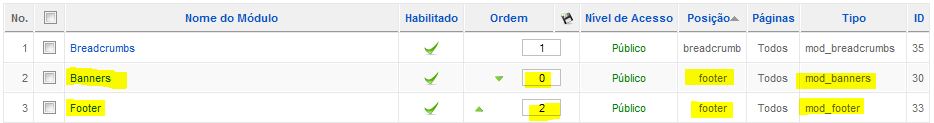
Repare que na mesma posição estão cadastrados dois módulos. Também podemos ver isso na lista em ‘Extensões -> Administrar Módulo’:
Veja que os módulos estão cadastrados na mesma posição e ordenado de maneira que o módulo Banner apareça primeiro e depois o módulo Footer.
Aqui um pequeno detalhe: enfatizei que era o módulo Footer, pois ele tem o mesmo nome da posição. Portanto não confunda caso ocorra em situações com você! ![]()
Essa ordem em que os módulos aparecem também poderá ser alterada. Para isso você tem dois caminhos.
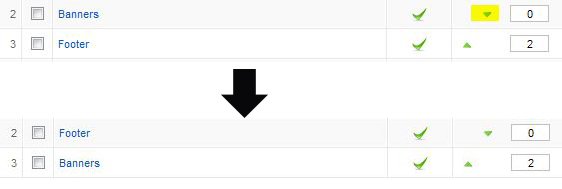
O mais fácil é clicar nas setinhas na coluna ordem. É só clicar na “setinha para baixo” da linha Banners para ver o resultado:

No front-end a mudança já foi aplicada:

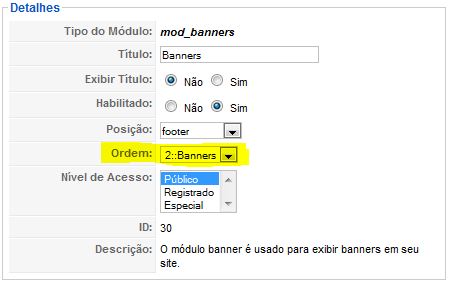
O outro método é abrir a tela de edição de cada módulo e definir essa ordem na opção ‘Ordem’, dentro do bloco ‘Detalhes’:

Parece um pouco complicado devido à quantidade de opções existentes. Mas seguindo todo o passo a passo proposto aqui, você entenderá tudo rapidinho. ![]()
Tamanho do Conteúdo dos Módulos
Existe ainda outro detalhe que devemos ficar bem atentos na hora de mudar a posição dos módulos: o seu tamanho.
Para explicar melhor, vou utilizar novamente o banner como exemplo:

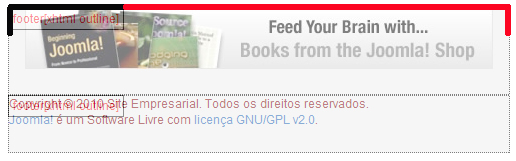
Repare que aquele pequeno quadrado do qual falamos anteriormente mostra somente o início do posicionamento do módulo (em preto) e não seu tamanho máximo (em vermelho).
No caso do banner, que já tem uma largura fixa, não é bom que seja aplicado na posição ‘right’, por exemplo, senão o resultado será desastroso:
Veja que ele ficou fora da área do site, pois isso a melhor opção seria mesmo o topo ou o rodapé.
A dica aqui é sempre aplicar os módulos com nos lugares certos. Por exemplo, se o banner tivesse a metade da largura atual poderia ser deixado nessa posição.
Mudando a Posição dos Módulos
Agora sim podemos terminar o que propomos no início: transferir o banner para o topo!
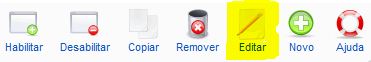
Você deve acessar ‘Extensões -> Administrar Módulo’ e então abrir a tela de gerenciamento do módulo “Banners”. Para isso você pode clicar em cima do nome em formato de hiperlink ou seleciona-lo e clicar no botão ‘Editar’:

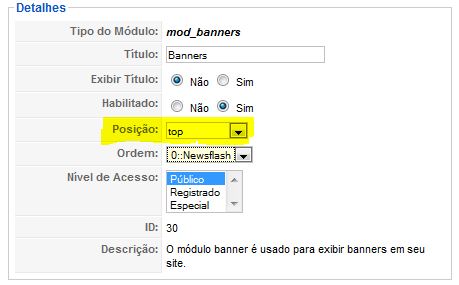
O próximo passo é localizar o bloco ‘Detalhes’ e na opção ‘Posição’ escolher ‘top’:

Agora basta salvar e conferir o resultado:
Ufa! Quantos detalhes você aprendeu hoje. E são nos detalhes que moram as diferenças. Por isso mesmo é necessário que você aprenda tudo o que foi informado hoje para não sair nada do seu controle.
Continuaremos no próximo artigo. Em caso de dúvidas, sugestão, crítica ou elogio, pode utilizar os comentários a vontade. Não vou brigar com você! ![]()
Um grande abraço e até a próxima!