Olá Pessoal!
Veja também o nosso artigo publicado em 16/07/2013:
217 Tutoriais Photoshop De Efeitos De Texto [4]
Nesse tutorial do Photoshop você aprenderá como inserir uma imagem “dentro” de um texto utilizando o método Clipping Mask, também conhecida como Máscara de Corte.
O primeiro passo é ter o texto e a imagem em mãos. ![]() A dica aqui é sempre escolher uma imagem que esteja em conforme com o texto digitado. A fonte do texto deverá ser mais
A dica aqui é sempre escolher uma imagem que esteja em conforme com o texto digitado. A fonte do texto deverá ser mais
“cheia” ou “gordinha” para se possa ter um resultado satisfatório.
Nesse tutorial irei utilizar a palavra TERROR com a fonte Impact e a seguinte imagem:

Preparando As Camadas
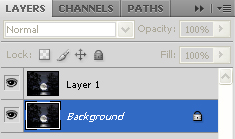
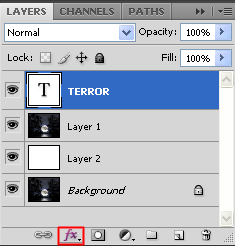
Abra a imagem no Photoshop, criando assim uma camada (layer) chamada ‘Background’. Duplique essa camada utilizando o atalho Ctrl+J. Essa nova camada deve ficar acima da outra:

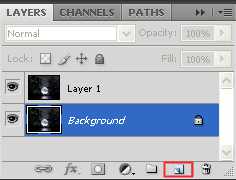
O próximo passo é criar uma nova camada entre as duas com fundo branco.
Para isso você pode clicar no ícone de ‘New Layer’ da paleta de layers, conforme mostra a figura a seguir:

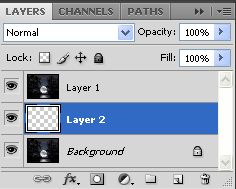
Outra opção é utilizar o atalho Ctrl+Shif+N ou ainda clicar em ‘Layer > New > Layer’ e então escolher o nome, que por padrão será ‘Layer 2’ e clicar em ‘OK’. Tenha certeza de que as camadas estarão na seguinte ordem:

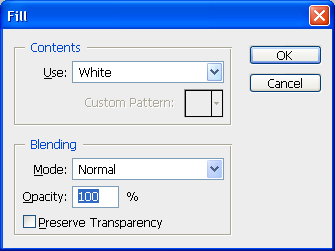
Repare que o fundo da nova camada está transparente. Selecione-a clicando sobre ela, depois vá em ‘Edit > Fill’ ou utilize o atalho Shift + F5 e escolha White (branco) em ‘Use’:

Inserindo o Texto
Selecione a ferramenta de texto do Photoshop, clicando no botão corresponde ou ainda apertando a tecla T do teclado (atalho):
![]()
Escolha a cor branca para o Foreground
![]()
e a fonte Impact na barra de opções:
![]()
Digite o texto no Photoshop e clique no botão correspondente na barra de opções, destacado na próxima figura:
![]()

Clicando em ‘Edit > Free Transform’ ou utilizando o atalho Ctrl+T é possível fazer o redimensionamento da forma que você quiser:

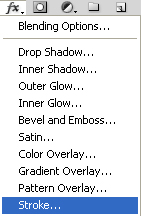
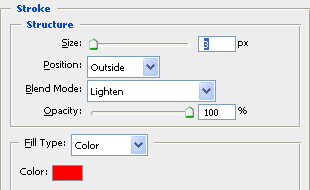
Ainda é possível aplicar outros efeitos no texto, como o Stroke. Para isso clique no ícone ‘Layer Styles’ da paleta de layers e depois em ‘Stroke’:


Escolha a cor de sua preferência e clique em OK. No caso do tutorial escolhi a cor vermelha:

Resultado:

Passos Finais
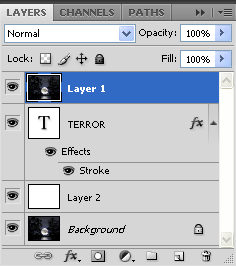
O passo seguinte é ordenar as camadas da seguinte forma:

Faça isso arrastando as camadas com o mouse. Não se preocupe com o desaparecimento do texto. ![]()
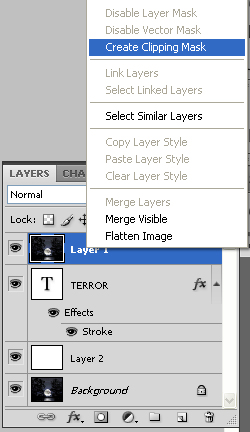
Selecione a camada ‘Layer 1’ e aplique a máscara de corte. O jeito mais fácil é clicando com o botão direito sobre essa camada e depois em ‘Create Clipping Mask’:

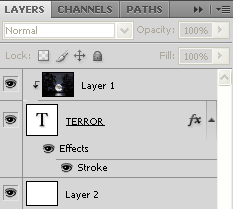
Repare que a camada ‘Layer 1’ está com uma “setinha” apontando para o texto:

Isso significa que o efeito foi aplicado. O resultado final você confere na próxima figura:

Mudanças
Existem algumas mudanças que você pode fazer, caso não tenha gostado do resultado.
A primeira é mudar a imagem (Layer 1) de lugar. Para isso basta seleciona-la e fazer os ajustes necessários, tais como arrastar, redimensionar e outros. Veja alguns resultados:




Outra mudança pode ser feita na Layer 2 (fundo branco). É possível adicionar outra imagem, mudar de cor, adicionar degradê e outras opções.
Uma terceira mudança seria na própria fonte, tais como tamanho, efeitos de sombreamento, luz externa e outros.
Ou ainda todas as mudanças ao mesmo tempo, podendo gerar imagens incríveis. Fiz umas modificações só para mostrar o que ser feito:

Eu sei que a imagem não ficou muito bonita ![]() , e por isso se você quiser mostrar a sua aqui fique a vontade.
, e por isso se você quiser mostrar a sua aqui fique a vontade.
Existem muitos outros tutoriais sobre Photoshop aqui no blog, que podem ser combinados e assim produzir uma super imagem. Fico aguardando a sua montagem. Até a próxima!

