Como Inserir Imagem Dentro Do Texto No PhotoShop
Olá Pessoal!
Veja também o nosso artigo publicado em 16/07/2013:
217 Tutoriais Photoshop De Efeitos De Texto
Nesse tutorial do Photoshop você aprenderá como inserir uma imagem “dentro” de um texto utilizando o método Clipping Mask, também conhecida como Máscara de Corte.
O primeiro passo é ter o texto e a imagem em mãos. ![]() A dica aqui é sempre escolher uma imagem que esteja em conforme com o texto digitado. A fonte do texto deverá ser mais
A dica aqui é sempre escolher uma imagem que esteja em conforme com o texto digitado. A fonte do texto deverá ser mais
“cheia” ou “gordinha” para se possa ter um resultado satisfatório.
Nesse tutorial irei utilizar a palavra TERROR com a fonte Impact e a seguinte imagem:

Preparando As Camadas
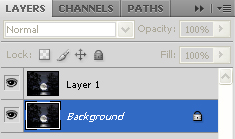
Abra a imagem no Photoshop, criando assim uma camada (layer) chamada ‘Background’. Duplique essa camada utilizando o atalho Ctrl+J. Essa nova camada deve ficar acima da outra:

O próximo passo é criar uma nova camada entre as duas com fundo branco.
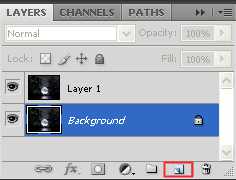
Para isso você pode clicar no ícone de ‘New Layer’ da paleta de layers, conforme mostra a figura a seguir:

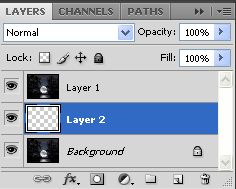
Outra opção é utilizar o atalho Ctrl+Shif+N ou ainda clicar em ‘Layer > New > Layer’ e então escolher o nome, que por padrão será ‘Layer 2’ e clicar em ‘OK’. Tenha certeza de que as camadas estarão na seguinte ordem:

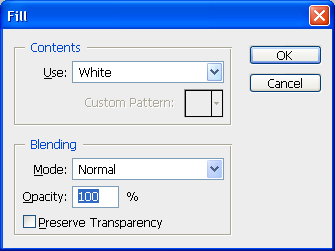
Repare que o fundo da nova camada está transparente. Selecione-a clicando sobre ela, depois vá em ‘Edit > Fill’ ou utilize o atalho Shift + F5 e escolha White (branco) em ‘Use’:

Inserindo o Texto
Selecione a ferramenta de texto do Photoshop, clicando no botão corresponde ou ainda apertando a tecla T do teclado (atalho):
![]()
Escolha a cor branca para o Foreground
![]()
e a fonte Impact na barra de opções:
![]()
Digite o texto no Photoshop e clique no botão correspondente na barra de opções, destacado na próxima figura:
![]()

Clicando em ‘Edit > Free Transform’ ou utilizando o atalho Ctrl+T é possível fazer o redimensionamento da forma que você quiser:

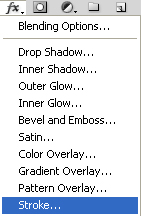
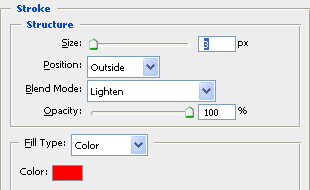
Ainda é possível aplicar outros efeitos no texto, como o Stroke. Para isso clique no ícone ‘Layer Styles’ da paleta de layers e depois em ‘Stroke’:


Escolha a cor de sua preferência e clique em OK. No caso do tutorial escolhi a cor vermelha:

Resultado:

Passos Finais
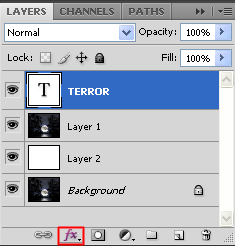
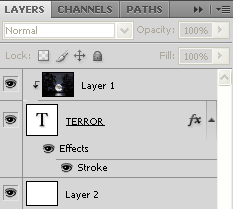
O passo seguinte é ordenar as camadas da seguinte forma:

Faça isso arrastando as camadas com o mouse. Não se preocupe com o desaparecimento do texto. ![]()
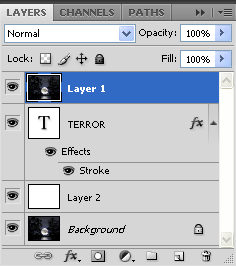
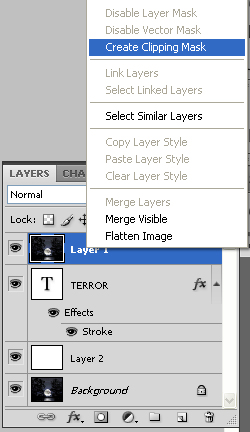
Selecione a camada ‘Layer 1’ e aplique a máscara de corte. O jeito mais fácil é clicando com o botão direito sobre essa camada e depois em ‘Create Clipping Mask’:

Repare que a camada ‘Layer 1’ está com uma “setinha” apontando para o texto:

Isso significa que o efeito foi aplicado. O resultado final você confere na próxima figura:

Mudanças
Existem algumas mudanças que você pode fazer, caso não tenha gostado do resultado.
A primeira é mudar a imagem (Layer 1) de lugar. Para isso basta seleciona-la e fazer os ajustes necessários, tais como arrastar, redimensionar e outros. Veja alguns resultados:




Outra mudança pode ser feita na Layer 2 (fundo branco). É possível adicionar outra imagem, mudar de cor, adicionar degradê e outras opções.
Uma terceira mudança seria na própria fonte, tais como tamanho, efeitos de sombreamento, luz externa e outros.
Ou ainda todas as mudanças ao mesmo tempo, podendo gerar imagens incríveis. Fiz umas modificações só para mostrar o que ser feito:

Eu sei que a imagem não ficou muito bonita ![]() , e por isso se você quiser mostrar a sua aqui fique a vontade.
, e por isso se você quiser mostrar a sua aqui fique a vontade.
Existem muitos outros tutoriais sobre Photoshop aqui no blog, que podem ser combinados e assim produzir uma super imagem. Fico aguardando a sua montagem. Até a próxima!














como fazer isso , só que com mais de uma imagem? tipo assim   ;http://25.media.tumblr.com/tumblr_lrohjl8Jmm1qgfwqmo1_500.gif
Isso é um gif, só conseguirá com outro tipo de programa! procure tutoriais sobre GIFS!
vlw ai gostei do Tutorial
tem como colocar gif dentro do texto se tiver por favor me ajude
parabéns, foi o modo mais fácil de fazer esse trabalho que encontrei,
obrigado
OBRIGADO MUITO BOM !
ME LIVROU DE UMA ENROSCADA AGORA!
OTIMOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOO ;D
Quero aprender o photoshop e gostaria de saber como instalo o programa e onde encontro gratis. Obrigada desde já.
Olá! Se você fizer o download duma cópia pirata, corre o risco de comprometer a segurança do seu PC. Pode experimentar uma cópia de teste. Procure no site da Adobe. E pode tentar comprar uma versão barata no ebay. Abraço!
Muito bom seu site!!! Tem tutoriais que tenho certeza que vão ajudar muita gente. Parabéns, é graças a pessoas como você que fazem a net melhor.
Abraços!!!!
E ai meu caro…bom dia.. vc explicou como insere testo sobre a foto, e como insiro o texto fora da foto???
¬¬ clica no T e escreve por cima!
OBRIGADA, VOCÊ ME AJUDOU MUITO!!!
Não estou conseguindo!!! Afff
Obrigada…. estou começando a trabalhar com o photshop e com suas indicações consegui fazer tudo direitinho. Abraço
Abraço
Adorei =)
eu segui o tutorial, o resultado pareceu certo, mas quando abro a imagem o texto continua em branco, o que esta acontecendo ?
Excelente, me ajudou muito, obrigado!
Gostei muito. Consegui fazer um primeiro texto, mas nos outros que tentei, o texto sobre a foto fica sempre com o fundo "branco" e não transparente. Onde estou errando?
Obrigado a alguém que possa me ajudar.