Tweet [3]
Nota do Editor: Partilhem connosco as vossas dúvidas e também ideias para o desenvolvimento desta Toolbar nos comentários. Quando possível, mantenham o link na Toolbar para este artigo. Ajudem-nos a partilhar a Toolbar com a comunidade em geral e a desenvolvê-la. Contribuam com as vossas ideias. O código para download da Toolbar está no fim do artigo.
Zeeshan Rasool:
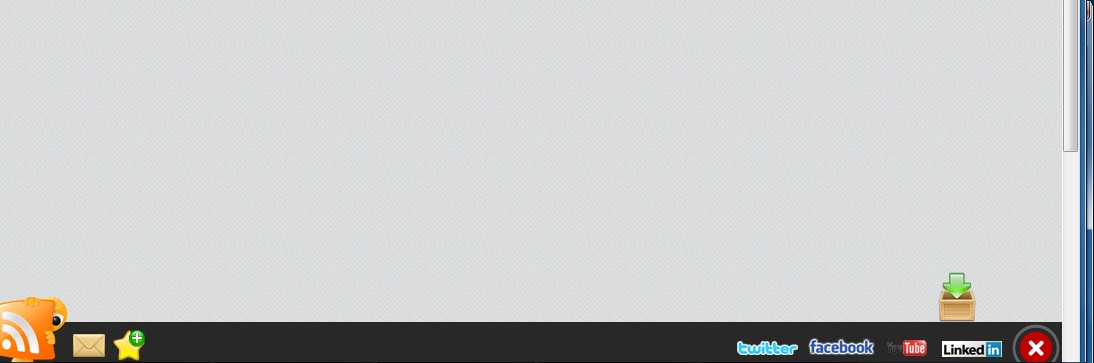
Você já deve ter visto muitos sites com um footer atrativo, com links para as redes sociais e botões de bookmark e partilha. Hoje, vou criar uma toolbar com CSS3 e jQuery que adiciona um visual fantástico ao site.
Veja a DEMO: Fantástica Footer Toolbar Com JQuery e CSS3 [5]
Código JQuery
$(document).ready(function() {
$('#close').click(function(){
$('#bottomBar').fadeOut('fast');
$('#rss').fadeOut('fast');
$('#show').fadeIn('slow');
});
$('#show').click(function(){
$('#bottomBar').fadeIn('slow');
$('#rss').fadeIn('slow');
$('#show').fadeOut('fast');
});
// watermark input fields
jQuery(function($){
$("#Newsletter").Watermark("Subscribe to RSS feed ...");
});
function UseData(){
$.Watermark.HideAll();
$.Watermark.ShowAll();
}
});
$(document).ready(function(){
$("img#download").hover(function() {
$("em").stop(true, true).animate({opacity: "show", top: "-180"}, "slow");
}, function() {
$("em").animate({opacity: "hide", top: "-200"}, "fast");
});
});
/***********************************************
* Bookmark site script- آ© Dynamic Drive DHTML code library (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code
***********************************************/
/* Modified to support Opera */
function bookmarksite(title,url){
if (window.sidebar) // firefox
window.sidebar.addPanel(title, url, "");
else if(window.opera && window.print){ // opera
var elem = document.createElement('a');
elem.setAttribute('href',url);
elem.setAttribute('title',title);
elem.setAttribute('rel','sidebar');
elem.click();
}
else if(document.all)// ie
window.external.AddFavorite(url, title);
}
Código HTML
<div style="height:1000px;">
<img src="show.png" id="show" />
<div id="bottomBar">
<img src="hide.png" id="close" />
<img src="email.png" class="subscribe" />
<a href="javascript:bookmarksite('WebMaster.pt', 'http://www.WebMaster.pt')"><img src="bookmark.png" class="bookmark" border="0" /></a>
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_counter addthis_pill_style"></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4ccbff5f480dde31"></script>
<!-- AddThis Button END -->
<img src="tw.png" style="right:257px;" class="icons" />
<img src="fb.png" style="right:186px;" class="icons" />
<img src="you.png" style="right:133px;" class="icons" />
<img src="linkd.png" style="right:60px;" width="60" class="icons" />
<em class="tootlip">Subscribe to our RSS Feed</em>
<img src="download.png" style="right:80px; bottom:50px;" width="50" id="download" class="icons" />
</div>
<img src="rss1.png" id="rss" width="75" />
</div>
Download da Toolbar > Fantástica Footer Toolbar Com jQuery E CSS3 [6]

Tweet [3]