Olá meus amigos, sejam bem vindos a mais um artigo sobre Joomla. Como anunciado em nosso artigo anterior no dia de hoje estaremos vendo vários itens dentro desse mesmo artigo, já que todos os itens de menu são de simples configuração e utilização. Estarei explicando separadamente para que não nos confundamos em cada item e suas devidas funções.
Hoje estaremos aprendendo nossos 2 últimos itens de menu ( até que enfim não é mesmo ? ). Então estarei explicando de maneira separada os seguintes itens:
- Separador
- Alternativo
Vamos ao Que interessa:
Separador
Este item de menu cria uma posição no menu sem fins a não ser “estético” , tal item geralmente é utilizado para dividir menus longos ou adicionar itens de menu temporários para ajudar à visualização do menu.
1.- Executamos o WampServer
2.- Abrimos o browser (o de sua preferência) e digitamos http://localhost/nomedapasta/administrator [4] , no caso do nosso artigo nós atribuímos a pasta o nome de Joomla ficando então http://localhost/joomla/administrator [5]. Faça o login normalmente, chegando até o painel administrativo.
3.- Estando em nosso Painel de Controlo iremos fazer tal qual já vimos em nossos artigos anteriores, iremos fazer o seguinte, clicar sobre Menus -> Itens de Menú -> Novo e selecionaremos a opção Separador conforme na imagem abaixo.
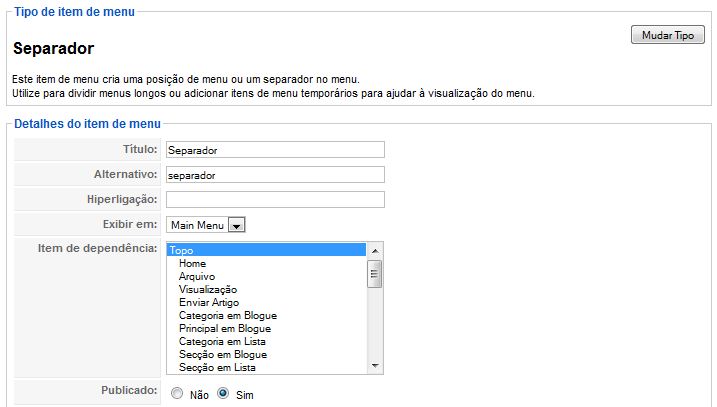
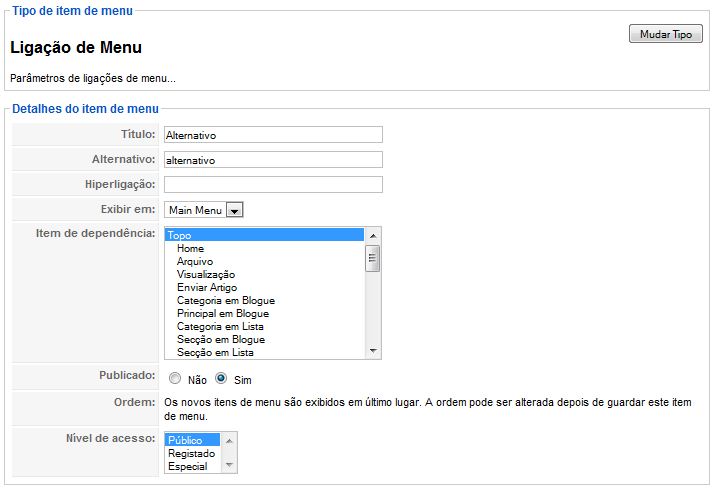
4.- Chegaremos até o item de menu que é igual aos outros que já vimos anteriormente. Apenas para nosso exemplo , estarei inserindo o Titulo de Separador e Alternativo de separador conforme imagem abaixo:
Observação: Onde diz Hiperligação tal item estará indisponível para inserção de configurações. Por tal motivo está em branco em nossa imagem acima.
5.- Terminada tal configuração que NÃO é nada difícil, iremos para as configurações de Parâmetro Básico que nesse nosso caso consiste apenas em definir uma imagem que ira ser colocada junto ao item de menu.
Observação: As imagens a serem exibidas devem estar em images/stories/ .
Realizadas tais configurações já teremos nosso item de menu separador prontinho para ser utilizado. Como pudemos ver tal item de menu não necessitou de nenhuma configuração de Parâmetros Avançados já que o mesmo não está disponível para tal Item.
Como havíamos dito no começo, esse item tem apenas a função de criar “divisórias” e ou preencher espaços para que possamos ver como tudo iria ficar sem ter que nos preocupar com hiperligações, etc..
Alternativo
Tal item de menu é um tanto curioso. Ele se assemelha muito a hiperligação externa que vimos anteriormente só que com a diferença de que ao invés de fazer uma ligação com um hiperlink externo ele apenas faz uma ligação com um hiperlink Interno. Um tanto quanto confuso não é mesmo ? Confesso que até hoje não entendi muito bem a função de tal item mas iremos ver um pouco mais sobre ele mesmo assim.
Vamos lá
6.- Voltaremos a acessar nosso Painel de Controlo clicando sobre Site -> Painel de Controlo.
7.- Estando novamente em nosso Painel de Controlo iremos fazer tal qual já vimos em nossos artigos anteriores, iremos fazer o seguinte, clicar sobre Menus -> Itens de Menú -> Novo e selecionaremos a opção Alternativo conforme na imagem abaixo.
8.- Com isso chegaremos até o item de menu que é igual aos outros que já vimos anteriormente. Apenas para nosso exemplo , estarei inserindo o Titulo de Alternativo e Alternativo de alternativo conforme imagem abaixo:
Observação: Tal qual também vimos em nosso item anterior, onde diz Hiperligação tal item estará indisponível para inserção de configurações. Por tal motivo está em branco em nossa imagem acima.
9.- Terminada tal configuração, iremos checar a configuração de Parâmetros Básico que no caso desse item de menu se trata de selecionar um “item de menu” para servir como Hiperligação Interna. Em nosso exemplo eu estarei selecionando um item de menu chamado Visualização conforme a imagem abaixo:
Realizadas tais configurações já teremos nosso item de menu Alternativo prontinho para ser utilizado. Como pudemos ver tal item de menu não necessitou de nenhuma configuração de Parâmetros Avançados já que o mesmo não está disponível para tal Item.
Com tudo isso já teremos pronto nosso Alternativo. Como disse acima não sei como tal item pode ser utilizado, já que por experiência própria eu nunca o utilizei mas já que o inseriram nos Itens Default é porque há um motivo.
Pois bem é isso ai, espero que estejam gostando de nossa serie de artigos. Os lembro que o que passamos aqui são noções gerais para a utilização das ferramentas.
Continuem nos visitando e continuem mandando suas sugestões, comentários, críticas que estarei atendendo a todos vocês na medida do possível.
Para sempre serem informados de todos nossos artigos (não só de Joomla) você pode estar assinando nosso Feed e assim ser avisado sempre que houver uma atualização e também pode estar seguindo a um dos colunistas em seus respectivos Twitters para isso selecione o perfil ao lado direito e prontinho, terás acesso a alguns dados do mesmo para contato !!
A partir de nosso próximo artigo estaremos dando inicio a uma nova serie de artigos sobre Componentes. Veremos um a um todos os componentes que vem como Default na instalação padrão do Joomla assim que continuem ligados ein.
Nos encontramos em nosso próximo artigo.
Meus Cumprimentos.