Olá a todos, bem vindos a mais um artigo, hoje veremos a terceira das três partes sobre o item de Menu Agregador de Noticias. Mas para que serve esse agregador de noticias ?
Pois bem, imagine que em seu site você quer disponibilizar diversos conteúdos (externos) como por exemplo, noticias de portais como Uol, terra, Microsoft, etc sem ter que ir ao site e copiar o conteúdo e postar em seu site/blog todo santo dia. Pensando nisso a equipe de desenvolvedores do Joomla criou o Agregador de Noticias, mas como ele funciona ? Conhecem os famosos RSS (Feeds) correto ? Pois bem, nada mais são alguns item que controlam RSS Externos de maneira prática e eficiente.
Em nossos artigos anteriores vimos como é o funcionamento e cadastramento de diversas categorias, Joomla Menu – Agregador De Noticias – Todas As Categorias [4], também vimos a apresentação de 1 determinada categoria, Joomla Menus – Agregador De Noticias – 1 Categoria [5], e hoje veremos como exibir apenas 1 sinal individual.
Chega de conversa e vamos ao que nos interessa.
1.- Executamos o WampServer
2.- Abrimos o browser (o de sua preferência) e digitamos http://localhost/nomedapasta/administrator [6] , no caso do nosso artigo nós atribuímos a pasta o nome de Joomla ficando então http://localhost/joomla/administrator [7]. Faça o login normalmente, chegando até o painel administrativo.
3.- Antes de passarmos ao item de menu devemos estar cadastrando um sinal para que possamos exibi-lo corretamente. Para isso iremos em Componentes -> Agregador de Sinais -> Sinais
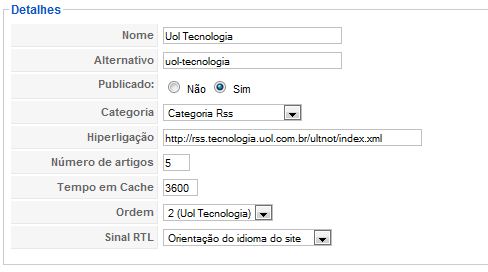
4.- Estando dentro do cadastro de sinais, iremos preencher o cadastro com os seguintes dados:
Nome: Nome que identificará tal Sinal Web ( Tecnologia em nosso exemplo)
Alternativo: Nome que será dada a url ( geralmente é o nome em minúsculas)
Categoria: Selecionaremos a qual categoria esse Sinal Web irá pertencer (melhor organização)
Hiperligação: Aqui irá o link para o Feed
Número de Artigos: Quantidade de artigos que será exibido
Tempo em Cache: Tempo do Cache (otimiza a velocidade de exibição)
Sinal RTL: Se refere a orientação do texto. Se estará começando da direita para a esquerda ou da esquerda para direita !
Em nossos artigos anteriores utilizamos a URL de Sinal Web aqui do site, para vermos um resultado diferente dos anteriores iremos inserir uma nova url de um site que utilizo muito aqui em Brasil para ter as noticias de tecnologia
http://rss.tecnologia.uol.com.br/ultnot/index.xml [11]
Então após inserirmos todas as informações deverá ficar semelhante a imagem abaixo:
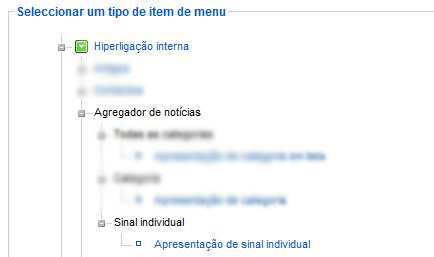
5.- Agora que já temos o nosso Sinal web criado iremos criar nosso item de Menu . Para isso voltaremos ao Painel Administrativo e seguiremos o seguinte caminho Menus -> Itens de Menú -> Novo e selecionaremos a opção Hiperligação Interna -> Agregador de Noticias -> Sinal Individual -> Apresentação de Sinal Invidividual conforme na imagem abaixo
6.- Chegaremos até o item de menu. Ele se parece muito aos cadastros de Secções e Categorias que já vimos anteriormente. Para nosso estudo apenas , estaremos inserindo o Titulo de Sinal Individual e Alternativo de sinal-individual conforme a imagem abaixo:
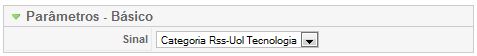
7.- Após inseridas tais configurações, logo mais a direita podemos encontrar a configuração básica de tal item de menu. Na opção de sinal selecione o sinal que configuramos (Uol Tecnologia)
8.- Após a escolha do Sinal que será exibido iremos partir para a configuração dos Parâmetros de Componente que não é complicado e nos proporciona várias possibilidades de personalização de tal item.
Cabeçalho da tabela: Se deseja exibir ou ocultar o cabeçalho contendo os títulos de cada coluna ( Nº do conteúdo, Titulo do Conteúdo, etc..)
Coluna Nome: Se Deseja que seja exibido uma coluna onde conterá os nomes dos itens cadastrados
Nº Colunas de artigos: Se deseja que seja exibido uma coluna contendo a quantidade de artigos naquela determinada categoria
Coluna Hiperligação: Se deseja que seja exibida uma coluna onde terá hiperligação.
Descrição de Categoria: Se deseja exibir a descrição de categorias
Nº itens por Categoria: Se deseja exibir a quantidade de itens por categoria
Imagem para Sinal Web: Se deseja exibir uma imagem que identifique os sinais web
Descrição do Sinal: Se deseja exibir a descrição dada ao sinal web
Descrição do Item: Se deseja exibir a descrição do ITEM
Contagem de Palavras: Quantidade de palavras que deseja que seja exibida nos textos descritivos
9.- Realizada todas as configurações acima já está pronto, basta clicar no botão salvar e ir ao nosso front end para visualizar os resultados. Logo abaixo estarei mostrando algumas das possibilidades que podemos ter com as opções de configuração acima:
Bem, chegamos ao fim de mais um item de menu. Espero que estejam gostando de toda nossa linha de artigos sobre Joomla, estamos pensando em todos as pessoas, as iniciantes, as intermediárias e as que já possuem um conhecimento avançado sobre esse maravilhoso CMS. Lembrando que todo o conteúdo dos resultados aqui exibidos tem apenas fins educativos você pode e DEVE realizar todas as combinações que o item lhe oferece até chegar ao resultado desejado por você. Continuem nos visitando e continuem mandando suas sugestões, comentários, críticas que estarei atendendo a todos vocês na medida do possível.
Aproveito para fazer-lhes uma recomendação, acompanhem os artigos de CSS elaborados pelo colunista Maicon Sobczak [19] pois dentro de algumas semanas estaremos aprendendo como criar um Layout para o Joomla e para isso será fundamental sabermos o CSS.
Para sempre serem informados de todos nossos artigos (não só de Joomla) você pode estar assinando nosso Feed e assim ser avisado sempre que houver uma atualização.
Nos vemos em nosso próximo artigo.
Meus Cumprimentos.