Artigos desta série Sistema de Notícias em PHP e MySQL:
WYSIWYG – Um Editor HTML
WYSIWYG não é um bicho de 7 cabeças. É o acrónimo de “What You See Is What You Get”. Trata-se da melhor descrição possível para definir o que é um editor de Html. Um editor de Html é o meio mais simples de escrever conteúdo numa área de texto e de formatar esse texto para a web. Se pretender sublinhar uma frase, basta seleccionar a frase e na barra de ferramentas clicar no ícon correspondente ao sublinhado. Se preferir destacar algumas palavras, pode seleccionar as palavras e clicar na opção Bold. Se quiser criar uma lista não ordenada, selecciona as frases respectivas e clica na opção Lista Não Ordenada. É uma forma fácil e rápida de escrever conteúdo na web, sem que seja necessário conhecer HTML e com essa possibilidade de formatar o texto com funcionalidades do HTML.
Lista De Editores HTML
Existem muitos editores WYSIWYG:
- TinyMCE [6]
- CKEditor [7]
- OpenWYSIWYG [8]
- NicEdit [9]
- YUI 2 [10]
Para este projecto escolhi o TinyMCE.
Instalar O TinyMCE
O TinyMCE é fácil de instalar.
Na pasta admin, criem uma pasta com o nome editorhtml. Façam o download do TinyMCE e copiem para a pasta todo o código do TinyMCE. Portanto, os ficheiros e pastas do TinyMCE vão ficar na pasta editorhtml:

Agora temos que adicionar o editor de HTML ao sistema de notícias, nomeadamente ao backoffice ou zona de administração. No ficheiro admin.php, imediatamente antes do fecho da tag head, esta tag:
</head>
Insira o seguinte código:
<!-- TinyMCE -->
<script type="text/javascript" src="editorhtml/tiny_mce.js"></script>
<script type="text/javascript">
tinyMCE.init({
mode : "textareas",
theme : "advanced",
// Theme options
theme_advanced_buttons1 : "bold,italic,underline,|,justifyleft,justifycenter,justifyright,|,link,cleanup,|,code",
theme_advanced_buttons2 : "",
theme_advanced_buttons3 : "",
theme_advanced_buttons4 : "",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : true,
});
</script>
<!-- /TinyMCE -->
Reparem no caminho para editorhtml/tiny_mce.js. Não se esqueçam de incluir esse caminho.

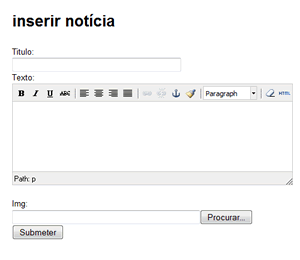
Como podem verificar, não foi complicado. Fácil, fácil, fácil.
Inserir Imagens No Meio Do Texto
O nosso sistema esta pensado para inserir uma imagem através de upload imediato e inserção via base de dados. Isso limita a utilidade do editor e a sua capacidade de poder inserir imagens no texto que estamos a escrever. No próximo tutorial, vamos melhorar esse aspecto de modo que seja possível inserir imagens directamente no editor HTML.
No entanto e por enquanto, podemos inserir mais imagens alterando a toolbar do TinyMCE, na variável “theme_advanced_buttons1 :” adicione o seguinte texto: “,|,image,|”, ficando a variável assim:
theme_advanced_buttons1 : "bold,italic,underline,strikethrough,|,image,|,justifyleft,justifycenter,justifyright,justifyfull,|,link,unlink,anchor,cleanup,|,formatselect,|,removeformat,code",
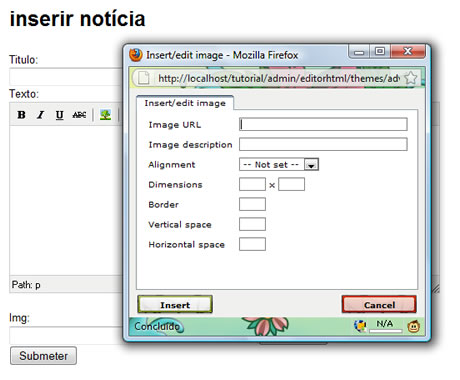
Repare:

No toolbar do TinyMCE, passa a ter a possibilidade de inserir imagens onde pretender no texto.
Um Ficheiro Novo: layout.html
Como podem começar a utilizar este script? Bom, podem utilizar o exemplo do novo ficheiro introduzido hoje, o layout.html. Através de um iframe podem inserir o index.php e começar a utilizar o script.
<iframe src ="index.php" width="100%" height="400" style="border:none">
<p>O seu browser não suporta frames. Por favor, actualize o seu browser.</p>
</iframe>
Experimente.
Donwload do código utilizado neste tutorial Sistema De Notícias Em PHP E MySQL Parte3 [11]

