WordPress – Adicionar Posts 3 Editor Visual
Prontos para mais uma etapa? Nessa terceira parte da coletânea ‘Adicionar Posts’ irei detalhar todos os botões de edição do modo visual do editor de post, desde as opções básicas até as avançadas.
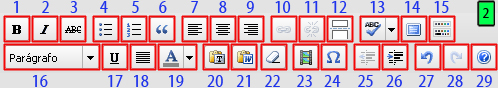
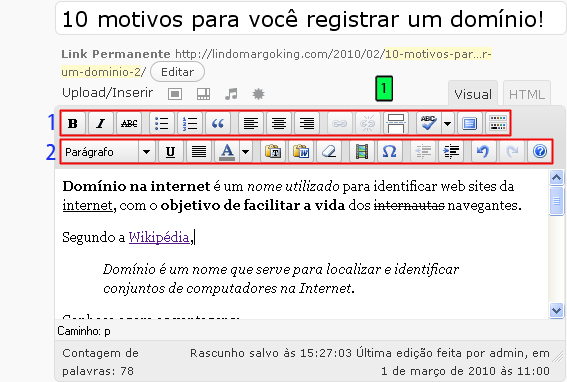
No último artigo falei rapidamente dos “botões de edição” que aparecem no “modo visual” do editor de post do WordPress. Esses botões estão agrupados em duas barras: a básica e avançada, conforme mostra a figura 1:
- Barra básica
- Barra avançada
A barra avançada só aparece quando solicitada por um botão da barra básica. Cada botão é responsável por uma funcionalidade específica na criação/edição do post. É muito importante conhecer e operar os botões com destreza, pois você os irá utilizar muitas vezes. Os botões são [figura 2]:

- Negrito: deixa o texto em negrito;
- Itálico: deixa o texto em itálico;
- Riscado: deixa o texto riscado;
- Lista não ordenada: cria uma lista com marcadores;
- Lista ordenada: Cria uma lista numerada;
- Aspas: Faz a citação do texto;
- Alinhar à esquerda: Alinha o texto à esquerda;
- Centralizar: alinha o texto ao centro;
- Alinhar à direita: alinha o texto à direita;
- Inserir/editar link: responsável em adicionar um novo link ou editar algum existente. Somente pode ser acionado quando há uma seleção;
- Remover link: exclui um link do post. Logicamente só é usado quando um link for selecionado;
- Inserir a tag Mais (more): adiciona o famoso “leia mais” no post;
- Ativar/desativar verificação ortográfica: verifica se há erros de ortografia no texto. É possível escolher o idioma na pequena seta no lado direito do botão. O português está incluído;
- Ativar/desativar modo de tela inteira: acionando esse botão é possível editar o post com a tela toda. Nessa opção a barra básica fica junto à barra de mídias (assunto do nosso próximo artigo). Também não é exibida a contagem de palavras e o status do post;
- Mostrar/ocultar opções avançadas: exibe ou esconde a barra avançada;
- Formato: aplica uma formatação ao texto;
- Sublinhado: deixa o texto sublinhado;
- Justificar: aplica o alinhamento justificado ao texto;
- Selecione a cor do texto: aplica uma cor diferente no texto. As cores são selecionadas na pequena seta do lado direito do botão;
- Colar como texto simples: cola um texto da área de transferência tirando toda a sua formatação de cor, fonte e outros;
- Colar do Word: colar textos do Word com toda sua formatação;
- Remover formatação: remove toda a formatação do texto selecionado;
- Inserir/editar mídia incorporada: inserir vídeos, animações, áudio ou outros meios de comunicação, com diversas opções de personalização;
- Inserir símbolo: insere um caractere especial;
- Diminuir recuo: diminui recuo do texto, quando houver;
- Aumentar recuo: aumenta o recuo do texto;
- Desfazer: desfaz a última ação;
- Refazer: refaz a última ação;
- Ajuda: algumas informações do editor de texto;
Para formatar o texto, basta selecionar e clicar no botão desejado. Por exemplo, basta selecionar o texto e clicar no botão 1 (Negrito) para deixá-lo com o negrito aplicado, como em qualquer editor de texto (o Word, por exemplo).
Alguns botões precisam de uma explicação mais detalhada, pois estão recheadas de opções. Os botões são:
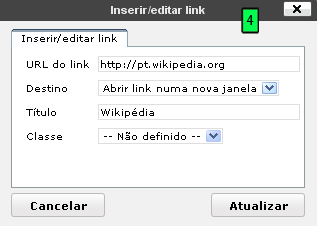
Botão 10 (Inserir/editar link): para utilizar esse botão é preciso selecionar uma palavra, no mínimo. Antes disso o botão fica “apagado”. As opções ao inserir ou editar links são [figura 4]:

- URL do link: endereço da internet. Nunca se esqueça de colocar o http://;
- Destino: escolhe se o link vai abrir na mesma janela ou numa nova. Deixando em ‘não definido’ irá ser utilizando o padrão do WordPress, que é abrir o link na mesma página;
- Título: descrição do título
- Classe: classe CSS
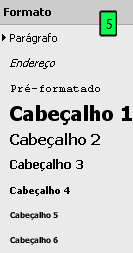
Botão 16 (Formato): é possível adicionar diversos tipos de formatação para separar melhor os parágrafos, títulos, subtítulos e outros elementos do seu post. Além de ser bom para o visitante, também ajuda na otimização SEO. E o botão ‘Formato’ é uma grande ajuda nesse quesito, pois ele adiciona as chamadas tags de cabeçalho, além das tags address e pre no código do post. As opções desse botão você encontra clicando na setinha do lado direito do botão e são [figura 5]:

- Parágrafo: aplica a formatação padrão do WordPress;
- Endereço: aplica a tag
. Use-o no seu endereço ou contato do seu blog; - Pré-formatado: aplica a tag
, deixando o texto intacto, ou seja, do jeito que você escreve no editor vai aparecer no navegador;
- Cabeçalhos 1 a 6: aplica a tag
,
, ...,
. Usado em títulos e subtítulos;
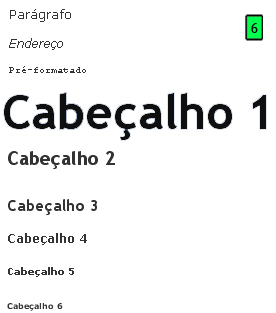
Lembrando que aqui é aplicada apenas a programação xHTML. O estilo visual, o tipo de fonte e outras informações são definidos no código CSS. Cada tema tem um estilo CSS diferente. No tema default do WordPress fica assim [figura 6]:

No blog webmaster.pt, você encontra diversos artigos sobre HTML e CSS.
Botão 23 (Inserir/editar mídia incorporada): este botão é especialmente usado para inserir vídeos, animações, áudio ou outros meios de comunicação no seu post. Quando você clica no botão, abre uma pequena janela com duas guias: Geral e Avançada. Cada guia tem dois painéis.
Na guia ‘Geral’ você tem as seguintes opções [figura 7]:
- Tipo: escolha o tipo de mídia que será adicionado. As opções são: Flash, Quicktime, Shockwave, Windows Media e Real Media;
- Arquivo/URL: o link da mídia;
- Dimensões: para definir o tamanho da mídia na tela. Deixando clicado em ‘Manter proporções’ você não corre o risco de deixá-lo com tamanho desproporcionou em relação ao original;
- Painel Visualizar: você tem um preview da mídia;
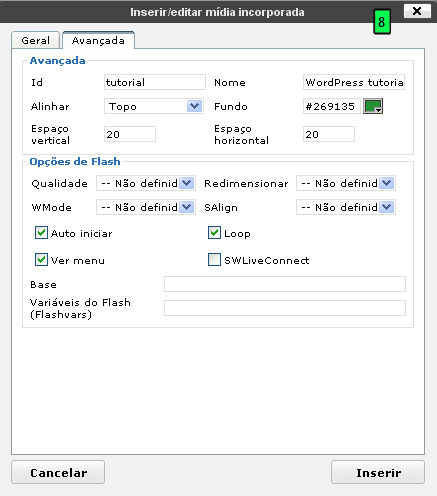
Já na guia ‘Avançada’ você encontra [figura 8]:

- Id: identificador da mídia;
- Nome: um nome para a mídia;
- Alinhar: alinhamento da mídia. As opções são: Não definido / Topo / Direita / Base / Esquerda;
- Fundo: cor de fundo;
- Espaço vertical e Espaço horizontal: insere um espaçamento vertical e horizontal, respectivamente;
- Painel Opções de Mídia: mostra as opções de cada mídia. Esse painel muda de acordo com o tipo de mídia que você escolher na guia geral. Na figura 8 você pode ver que estão as opções de Flash;
Como vocês puderam acompanhar nas figuras 7 e 8, através desse botão você conseguir inserir um vídeo do You Tube facilmente, sem grandes mistérios. Existem plug-ins que facilitam ainda mais a vida de quem trabalha com vídeos. Com certeza falaremos deles em nosso blog.
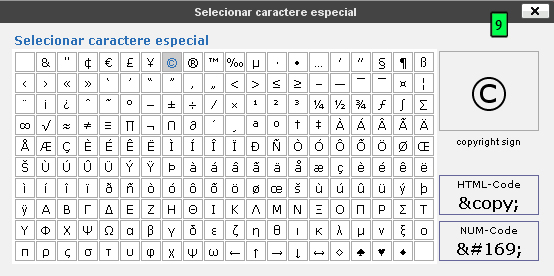
Botão 24 (Inserir símbolo): através desse botão você insere um caractere especial [figura 9]:

A lista é bem grande, como você pode conferir na figura 9. Quando você passa o mouse em cima dos caracteres, do lado direito são exibidos: o caractere aumentado, o nome, o código HTML e o código numérico. Para adicionar ao post, basta dar um clique no caractere desejado.
É isso aí pessoal. Chegamos ao final de mais um artigo. Mais uma etapa vencida rumo à medalha de ouro em WordPress. No próximo artigo iremos tratar sobre as mídias (imagens, vídeos, áudios e outros) e anexos no post. Qualquer dúvida, elogio ou crítica poderão ser feitos nos comentários ou por e-mail. Ficarei feliz em te ouvir e te ajudar!















òtima explicação. Muitooo Obrigada
Boa explicação o que basta agora e somente usar a criatividade galera!!!!!!!!!!!!!!!!!!!
No meu editor visual não aparece a barra avançada como habilito.
Olá,
Quando vou selecionar um texto, no editor do WordPress, a seleção corre até o final, não consigo selecionar somente onde quero. Isso acontece somente em um site. Em outros sites, que dou manutenção, isso não acontece. Por que será?