Olá estimado leitor do Webmaster.pt! Neste artigo irei falar sobre dois elementos pouco usados no WordPress e muita das vezes até ignorados: os campos personalizados e as revisões do post. Mas como você vai se tornar um “expert” em WordPress será necessário aprender sobre eles. Vamos lá então!
O bloco ‘Campos Personalizados’ permite você inserir “meta-dados”, que são informações extras adicionadas ao seu post. Os campos personalizados, uma vez criados, fazem parte do WordPress e por isso é possível utilizá-los em qualquer outro post ou página.
Ele é dividido em ‘Nome’ e ‘Valor’:
- Nome: é a chave do campo personalizado, ou seja, o nome do campo;
- Valor: é o conteúdo, ou seja, a informação do “Nome/Chave/Campo”;
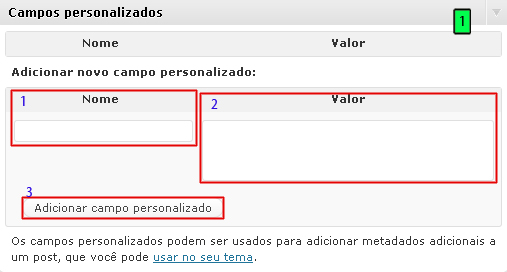
Quando não há nenhum campo personalizado adicionado ao WordPress, o bloco será apresentado em sua forma elementar, conforme mostra a figura 1:

- Nome: digite a chave do seu campo;
- Valor: digite o conteúdo da chave/nome;
- Adicionar campo personalizado: cria o campo;
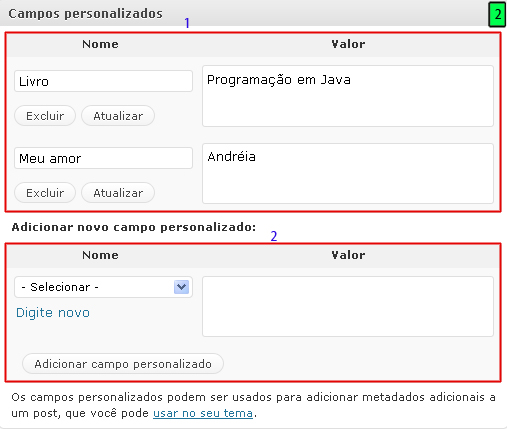
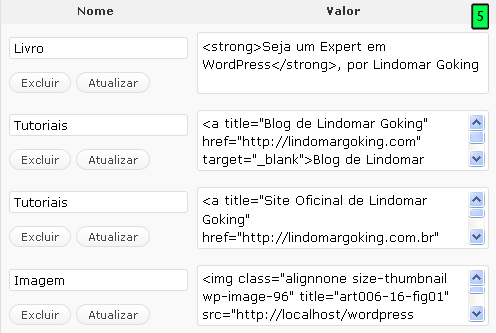
Mas quando já existirem campos personalizados adicionados, o bloco é apresentado de outra forma [figura 2]:

- Os campos personalizados já adicionados ao post, informando o nome do campo e seu valor. É possível apagar ou modificar o nome do campo ou seu valor com os respectivos botões, ‘Excluir’ e ‘Atualizar’;
- Adicionar novo campo personalizado: se algum campo já foi adicionado ao WordPress, mesmo em outro post, é possível selecioná-lo numa lista suspensa, inserir outro valor e clicar no botão correspondente para adicioná-lo. Caso você queira criar um novo campo clique basta clicar no link ‘Digite novo’ e proceder normalmente;
Só para esclarecer o segundo ponto: ao selecionar algum campo já existente, seu valor não será duplicado ou copiado. Ainda é possível adicionar dois campos com o mesmo nome, porém com valores diferentes.
Para exibir as informações dos campos personalizados será necessário inserir manualmente uma linha de código apropriada no seu tema ou então instalar algum que já tenha tudo configurado.
Também existem plug-ins que já adicionam as informações automaticamente.
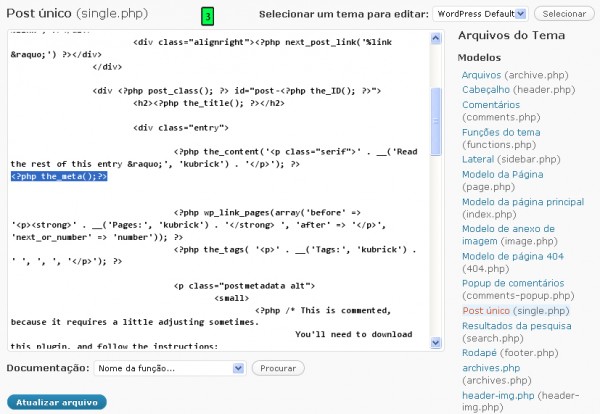
A forma mais simples de exibição dos campos personalizado é inserindo o código
<?php the_meta();?>
no loop do seu código [figura 3]:

Só para demonstrar inseri o código na página ‘single.php’ do tema Default, em ‘Aparência > Editor’, conseguindo assim o seguinte resultado no post [figura 4]:

É possível inserir diversos tipos de valores nos campos personalizados, inclusive hiperlinks e imagens. E mais: quando existirem dois campos iguais, sua informação é agrupada.
Veja tudo isso nesse outro exemplo [figuras 5 e 6]:


Repare que os dois valores do campo personalizado “Tutoriais” estão agrupados numa única linha, além de serem hiperlinks. A formatação e formas de exibição dos campos personalizados são feito através da programação CSS.
Como pode ter percebido é um assunto bem extenso e com diversas possibilidades.
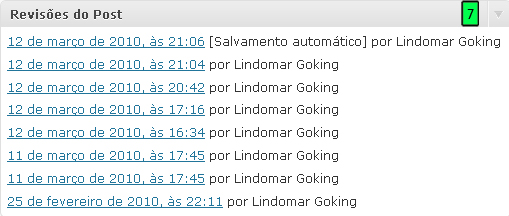
Também temos um bloco muito interessante, chamado de ‘Revisões do Post’, que funciona como uma espécie de “controle de versão” do post [figura 7]:

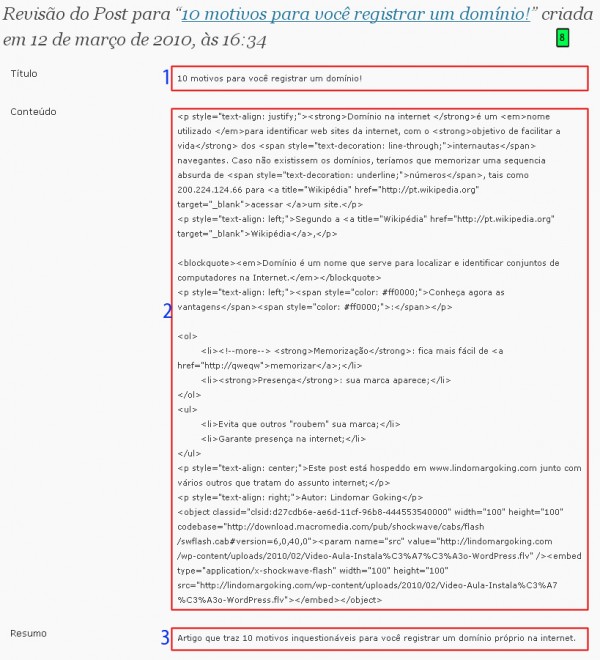
Você pode conferir que nesse bloco existem diversas linhas com uma data e o nome do autor. Reparando melhor você pode ver que as datas são na verdade hiperlinks, que clicados, exibirão a revisão daquela data em questão [figura 8]:

- Título;
- Conteúdo, exibindo o código xHTML;
- Resumo, caso haja;
Logo no topo da página você encontra a informação sobre o post e ainda o título em forma de hiperlink, que clicado o levará de volta à tela de edição. Talvez a única dificuldade encontrada aqui seja para que não entenda nada de xHTML, pois como pode ser conferido, somente o código xHTML do post é apresentado.
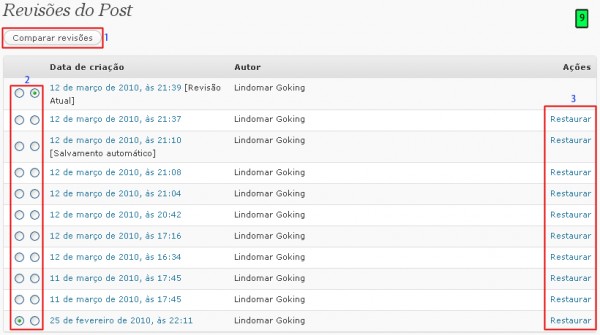
Logo abaixo dessa parte, você tem a opção de comparar duas revisões do post e ainda restaurar alguma revisão antiga [figura 9]:

- Comparar revisões: botão que aciona o comparador de revisões dos post;
- Barra de Seleção: aqui são selecionadas duas revisões que serão comparados;
- Restaurar: comando que permite restaurar a versão do post da linha em questão;
Como você deve ter notado, cada linha corresponde a uma revisão do post armazenada no WordPress. Para visualizar o conteúdo do post de alguma data específica, basta clicar no hiperlink com essa data. Por exemplo: o hiperlink ’25 de fevereiro de 2010, às 22:11’ irá mostrar a revisão do post criado nessa data e hora. Caso deseje restaurá-la, basta clicar no hiperlink ‘Restaurar’ no final dessa linha.
Para comparar duas revisões do post, será necessário selecioná-los na ‘Barra de seleção’ e clicar no botão ‘Comparar revisões’. Repare que na barra de seleção existem duas colunas de botões de opção. Portanto escolha duas revisões diferentes para fazer a comparação. Se escolher duas iguais, a “Matrix” vai te achar (!). Não é brincadeira! Faça o teste e veja o resultado você mesmo.
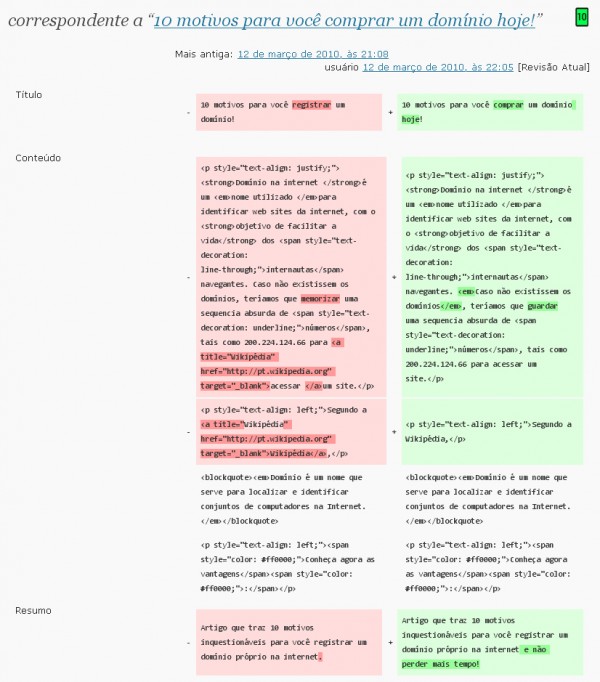
A comparação é feita nessa mesma tela, onde as revisões selecionadas serão apresentadas em duas colunas: a mais antiga à esquerda e a revisão atual à direita, conforme mostra a figura 10:

Nessa tela de comparação é informado o nome do post atual, seguido das datas da versão mais antiga e da revisão atual e logo abaixo os dois posts com seus códigos em xHTML separados em título, conteúdo e resumo, caso exista.
O ‘Conteúdo’ do post é separado por blocos de códigos xHTML para serem comparados, o que não acontece com o ‘Título’ e o ‘Resumo’, que formam apenas um bloco cada. Porém, nas três partes, caso haja mudança, o bloco à esquerda é destacado de vermelho e as palavras e/ou códigos excluídos marcados com um vermelho mais escuro e no bloco à direita destacado de verde e as palavras e/ou códigos adicionadas marcados com um verde mais brilhante.
Quando não há alteração no bloco de código, nada é destacado.
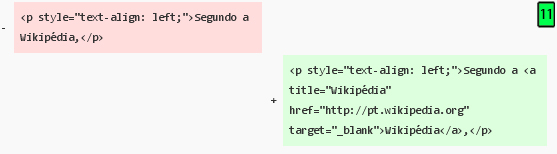
No caso de haver toda a exclusão ou adição de um bloco de código xHTML, a comparação será mostrada como na figura 11:

- Quando excluído, somente o bloco destacado de vermelho irá aparecer no lado esquerdo;
- Quando adicionado, somente o bloco destacado de verde irá aparecer no lado direito;
Repare ainda que nessa tela de comparação, que existe um sinal de menos (-) antes do bloco vermelho e um sinal de mais (+) antes de bloco verde, informando que alguma coisa foi excluída ou adicionada.
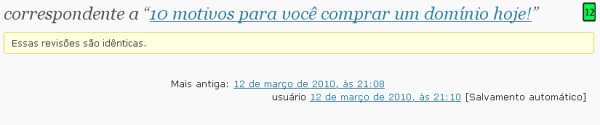
Quando as revisões comparadas forem idênticas, a seguinte mensagem será apresentada [figura 12]:

Também quero deixar você ciente que não é aconselhável guardar muitas revisões do post, pois isso acaba deixando o WordPress mais “pesado”. Nos artigos avançados você pode conferir como desativar, apagar ou limitar o número de revisões. Não deixe de ler!Referências e Links:
Bom pessoal, esses dois assuntos são um pouco complicados de entender para quem está iniciando nesse mundo, pois envolve um pouco de programação. Mas não se preocupe, qualquer dúvida pode deixar um comentário que com certeza será respondida. Também deixe seus elogios, críticas ou sugestões.
No próximo artigo iremos falar dos últimos elementos de post do tema Default. Até lá!
Referências e Links:
- http://codex.wordpress.org/Using_Custom_Fields

