Olá caro leitor! Seja bem vindo. Estaremos abordando nesse artigo sobre os rodapés dos temas apresentados anteriormente e assim daremos por encerrado a coletânea de introdução aos temas do WordPress. Apresentamos a lista dos tutoriais onde tratamos da configuração de vários temas do WordPress mais abaixo.
Conhecido também como footer (do inglês), os rodapés realmente são importantes para os blogs e muitos o utilizam de diversas maneiras possíveis: colocam alguma informação acerca do blog, informações sobre propaganda, os afiliados, uma navegação, selos e botões, um pedido, uma citação, enfim, utilize-o a seu gosto, sempre lembrando que você deve usá-lo da melhor maneira possível, liberando espaço da barra lateral e do cabeçalho.
Nos três temas que nós estudamos a única maneira “automática” para incluir conteúdo no rodapé é através de plug-ins. Outro meio é conhecendo um pouco de programação, modificando algumas linhas no arquivo ‘footer.php’ do tema.
Nesse último artigo estarei explicando “rapidamente e de maneira resumida” o código de cada rodapé, além de indicar alguns plug-ins. Mas realmente espero que depois dessa coletânea, você já comece estudar a outra, edição e programação de temas.
Outra coisa importante: sempre procure saber se o autor do tema permite mudanças mais drásticas, do tipo retirar seu nome, endereço ou alguma propaganda que ele deixou. Leia o artigo que trata sobre licenciamentos existentes para mais detalhes.
WordPress Theme Arjuna X
O Arjuna X inclui algumas opções de rodapé, sendo possível escolher dois estilos diferentes nas ‘Opções Gerais > Diversos’ em ‘Aparência > Opções do Arjuna’, que são eles [figura 1 e 2]:
![]()
Podemos reparar que existe uma imagem de fundo, dois ícones (do WordPress e da empresa que criou o tema) e o Copyright com o ano em questão, o nome do blog e uma referência da empresa que fez o design. Um cabeçalho bastante simples.
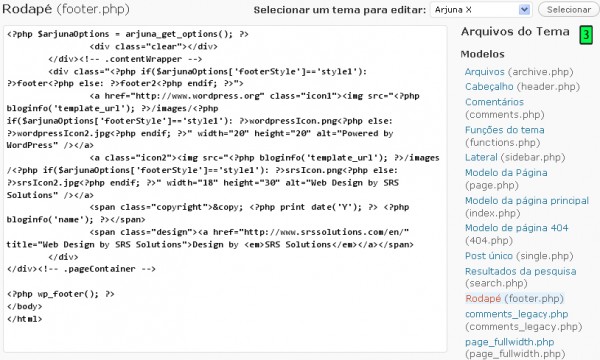
Depois de apresentado, vamos olhar seu código? Para isso vá em ‘Aparência > Editor’ e selecione o arquivo do Rodapé (footer.php), como na figura 3:

O código parece assustador, não é verdade? Mas ele é bem simples. Para começar vamos para o final (!?). Isso mesmo, vamos ao código:
<?php wp_footer(); ?>
</body>
</html>
A função wp_footer() pertence ao WordPress e é geralmente utilizado por plug-ins para inserir códigos no seu rodapé. Por isso não o exclua, pois isso pode ocasionar sérios problemas de configuração com os plug-ins.
Já o body e o html são tags HTML que “fecham” o página do seu blog, já que o rodapé é a “última parte” do seu blog. Portanto não os exclua também.
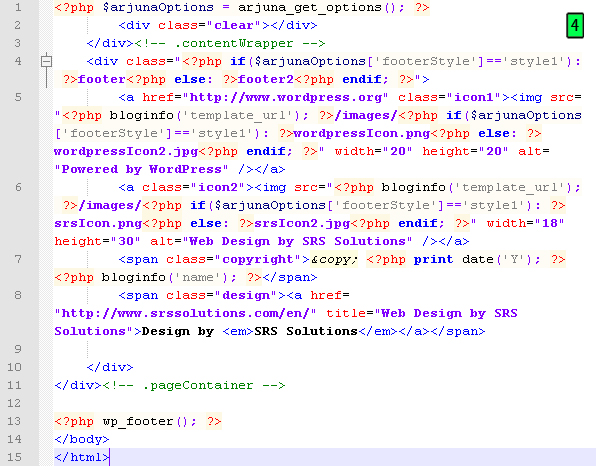
O restante do código diz o seguinte [figura 4]:

- Linhas 1, 2 e 4: são códigos do tema que trazem suas opções e criam divs de acordo;
- Linha 5: todo esse código é para inserir o ícone do WordPress de acordo com o estilo do rodapé escolhido;
- Linha 6: a mesma coisa da linha 5, porém para o botão da empresa provedora do tema;
- Linha 7: adiciona o símbolo do copyright, o ano em questão e o nome do blog;
- Linha 8: Adiciona a informação da empresa, junto com um link;
- Linhas 3 e 11 fecham duas divs abertas no cabeçalho, portanto não as apague;
Se você quiser adicionar alguma informação adicional, faça-o na linha 12, lembrando de não apagar os códigos da linha 13 a 15. Porém a informação irá aparecer na parte de baixo de cabeçalho, quando o código não for bem trabalhado [figura 5]:

Veja que adicionei apenas um parágrafo centralizado, porém mesmo adicionando a informação por um plug-in, o código precisa ser tratado principalmente nas folhas de estilo (CSS). Novamente indico que continue seus estudos lendo nossa coletânea de artigos que trata de programação de temas.
WordPress Theme Langit
O Langit já é bem mais simples, pois não existem opções de rodapé. Sua aparência é a seguinte [figura 6]:

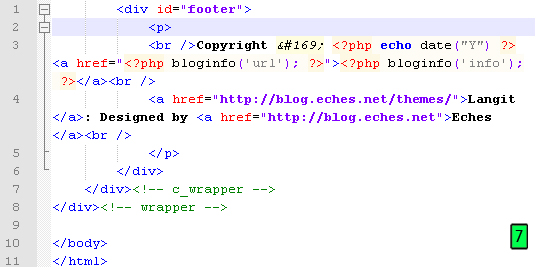
Analisando seu código, nós temos [figura 7]:

- Linha 1 e 2: cria a div e um parágrafo;
- Linha 3: a tag
insere um quebra de linha no início e no final. Essa linha também adiciona a palavra Copyright junto com o símbolo, o ano em questão e o nome do blog; - Linha 4: adiciona um link do autor do blog;
- Linhas 5 a 8: fecham o parágrafo e a divs, inclusive algumas abertas no cabeçalho;
- Linhas 10 e 11: finalizam o corpo e o documento HTML. Não apague;
Repare que não existe aqui a função wp_footer() e por isso mesmo que estejam instalados e ativados, os plug-ins que adicionam conteúdo ao rodapé não irão funcionar nesse tema. Aqui realmente será preciso fazer “tudo na mão”. Lembre-se de que o código deve ser trabalhado junto com o CSS para que fique tudo bem alinhado e bem apresentável.
WordPres Theme WP CODA
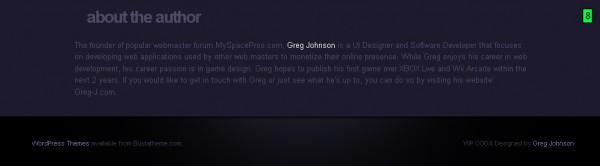
O rodapé desse tema realmente é bem interessante, pois apresenta um texto informativo sobre o autor, como se fosse uma página “Sobre/About” [figura 8]:

Veja como podem ser bem aproveitados os rodapés, pois já que o intuito do WP Coda é mostrar algum produto ou serviço, nada melhor do que colocar uma boa descrição no rodapé, que nesse caso, é dividido em duas partes: a ‘page_footer’, que a parte que descreve sobre o autor e a ‘footer’ que fica dentro da tarja preta, logo abaixo, com dois links.
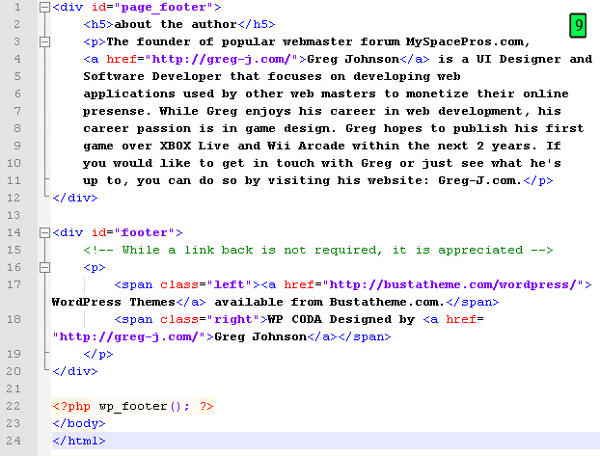
O código desse rodapé é bem simples [figura 9]:

- Linhas 1 e 12: abre e fecha, respectivamente, a div ‘page_footer’. Não apague essas duas linhas. Você pode editar todo o conteúdo das linhas 2 a 11 sem problemas, pois é essa a parte que descreve o seu site, autor, produto ou serviço;
- Linhas 14 e 20: abre e fecha, respectivamente, a div ‘footer’, ou seja, a parte debaixo da descrição, dentro da tarja preta. As linhas 16 a 19 são os códigos dos links;
- Linhas 22 a 24: já explicados no Arjuna-X;
No WP Coda a função wp_footer() está presente, mas caso você vá utilizar um plug-in, a informação inserida irá aparecer depois da tarja preta.
WordPress Plugins Para Adicionar Conteúdo Ao Footer
Eles foram bem comentados nesse artigo, mas não irei entrar em muitos detalhes sobre eles, sendo que apenas vou listar alguns nomes, deixando como exercício você fazer uma pesquisa sobre eles e deixar seus comentários aqui. São eles:
- Add to Footer [5]
- Footer Stuff [6]
- General Header [7]
- Header and Footer [8]
- JavaScript to Footer [9]
- HeFo [10]
Estes são apenas alguns exemplos. Existem muitos outros que adicionam muita coisa legal ao seu rodapé e até no cabeçalho do seu blog/web site.
Assim chegamos ao fim dessa coletânea de artigos tratando sobre temas para iniciantes. Realmente eu desejo que você leia a nova coletânea, que irá tratar da programação de temas. Como sempre qualquer dúvida, sugestão, elogio ou crítica faça-o nos comentários.
Estou ansioso para te ouvir. Até a próxima pessoal!
Lista de tutoriais onde abordamos a configuração de vários temas do WordPress:
- WordPress Themes – Instalação E Administração Parte1 [11]
- WordPress Themes – Instalação E Administração Parte2 [12]
- WordPress Themes – Instalação E Administração Parte3 [13]
- WordPress Themes – Instalação E Administração Parte4 [14]
- WordPress Themes – Instalação E Administração Parte5 [15]
- WordPress Themes – Instalação E Administração Parte6 [16]
- WordPress Themes – Instalação E Administração Parte7 [17]
- WordPress Themes – Instalação E Administração Parte8 [18]
- WordPress Themes – Instalação E Administração Parte9 [19]
- WordPress Themes – Instalação E Administração Parte10 [20]
- WordPress Themes – Instalação E Administração Parte11 [21]