Olá caros fãs e estudiosos de WordPress! Mais um passo será dado hoje rumo ao nível máximo de conhecimento nesse CMS tão magnífico. Estamos ainda na coletânea de artigos de introdução aos temas do WordPress. Só falta detalharmos o tema WP Coda, um tema bem diferente dos dois últimos apresentados.
Esse tema já foi apresentado no artigo WordPress Themes – Instalação E Administração Parte4 [4] e sua instalação detalhada no WordPress Themes – Instalação E Administração Parte3 [5], sendo inclusive necessária a instalação de um plug-in.
O WP Coda deixa o visual do seu WordPress totalmente parecido com um Web Site, incluindo vários scripts jQuery, o efeito Coda Slider [6] e uma modificação na galeria nativa do WordPress, desde que o plug-in esteja ativado. Mas chega de apresentações e vamos às informações, que é o objetivo dessa coletânea.
A primeira coisa a fazer é visitar o site e fazer o download do arquivo. No website do tema [7] você encontra um botão para download, indo diretamente para a última versão e um botão de preview onde é possível “dar uma olhada” no tema antes de instalá-lo. Lembrando que para fazer o download você precisa fazer um cadastro gratuito no site.
Ainda no site do tema você encontra o suporte nos comentários, assim como no tema Langit. Não iremos explorar essa parte, pois já o fizemos com o último tema. Como nesses dois casos, vários temas têm seu suporte dessa forma.
Uma coisa interessante com o WP Coda é que todas as instruções, requerimentos e outras informações estão em seu hot site preview [8], incluindo botão para download, notas de lançamento e muito mais.
Depois do download, instalação e ativação do tema, será também necessária a ativação do plug-in. Para isso vá até ‘Plugins > Instalados’ e localize o WP CODA [figura 1]:
![]()
Basta então clicar no botão ‘Ativar’ que o seu tema está pronto para ser usado de maneira completa e sem problemas. Dentro do arquivo de download você encontra o arquivo ‘ReadMe – Instructions.txt’ com instruções de instalação e informações mais “técnicas” do tema. Essas instruções são as mesmas apresentadas no hot site preview, na página ‘Instructions’.
A personalização desse tema exige diversas mudanças manuais e isso significa um pouco mais de conhecimento em manipulação de imagens e no editor de temas do WordPress. Também é necessário um pouco de conhecimento em programação de temas caso você deseje fazer alguma alteração mais profunda. O objetivo desse artigo é apenas mostrar o básico, sendo que programação de temas será assunto de outra coletânea.
Continuando a analisar o arquivo de texto que veio junto com o download, depois das informações de instalação, é informado que o WP Coda somente mostra Páginas e não Posts do WordPress. Ainda informa que é possível mudar isso na página ‘wp-coda/index.php’ modificando a função
post_type()
na linha 2. Aí complicou, não é verdade? Mas, por enquanto, vamos trabalhar somente com páginas mesmo.
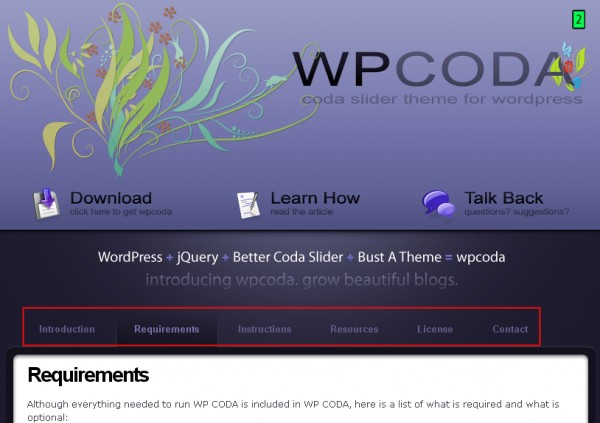
Analisando o preview (página original), podemos ver que existem 6 páginas perfeitamente dispostas no tema. Veja destacado na figura 2:

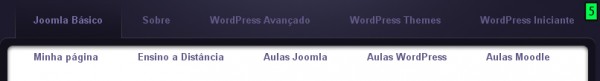
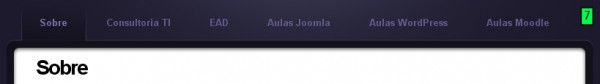
Já o 6 páginas em meu WordPress ficou assim [figura 3]:

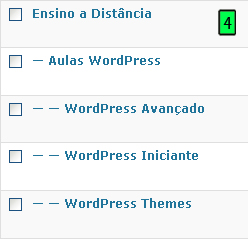
Veja que o menu ficou fora do alinhamento original. Além disso, outra coisa que ficou evidente é que o tema não exibe a hierarquia, já que no exemplo do meu WordPress, as páginas ‘WordPress Iniciante’, ‘WordPress Avançado’ e ‘WordPress Themes’ são subpáginas de ‘Aulas WordPress’, que por sua vez é subpágina de ‘Ensino a Distância’, como pode ser conferido na figura 4:

Outro ponto informado no arquivo de texto é: as páginas são exibidas em ordem crescente de data, ou seja, do mais antigo para o mais novo. Essa ordem também pode ser mudada na edição do tema, na página ‘wp-coda/index.php’, linha 2, nos parâmetros da função post_type(). Basta mudar o valor de ‘order’ para ‘desc’ em:
<?php query_posts('post_type=page&order=asc'); ?>
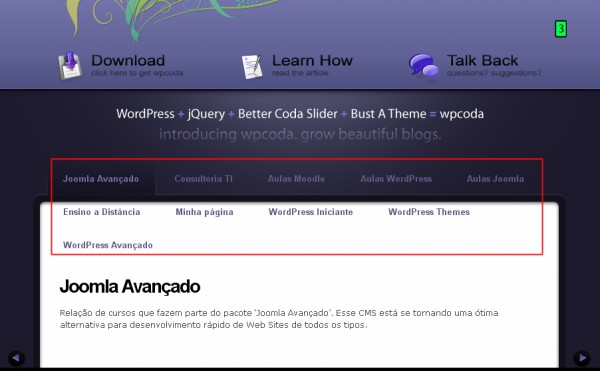
Com isso as páginas serão exibidas em ordem inversa, ou seja, do mais novo para o mais antigo, ficando assim [figura 5]:

“Agora sim, vou parar de ler o artigo, pois o escritor nem sabe o que está escrevendo!” é o que você pode estar pensando agora. E outros talvez nem perceberam o que aconteceu, pois houve mais de uma mudança no menu. Então vamos explicar passa-a-passo para que todos possam entender:
- Na figura 2 temos a disposição do menu original, que são 6 páginas e que não “invadem” a área de exibição delas (a parte branca);
- Na figura 3 as temos em ordem crescente de data. Repare que os menus ocuparam três linhas, “invadindo” á área de exibição. Também não são mostradas as subpáginas, conforme mostra figura 4;
- Na figura 5 temos as páginas dispostas em ordem decrescente de data. Repare que aqui as páginas ocupam duas linhas, ainda assim “invadindo” a área de exibição;
Com tudo isso informado, duas perguntas ficam no ar:
- Por que podem existir duas ou três linhas para exibir as páginas e elas invadem a área de exibição das páginas?
- Porque algumas páginas estão faltando?
A primeira pergunta é relacionada ao código CSS do tema, pois existe um limite de tamanho para exibição dos menus. E esse limite é ultrapassado quando são escolhidos títulos grandes para as páginas. Repare que na figura 2 existem 6 páginas, com títulos pequenos. Já na figura 3 existem somente 5 na área correta e outras 5 invadindo a área de exibição e ainda por cima criando uma terceira linha. A mesma “invasão” acontece na figura 5, porém com duas linhas somente.
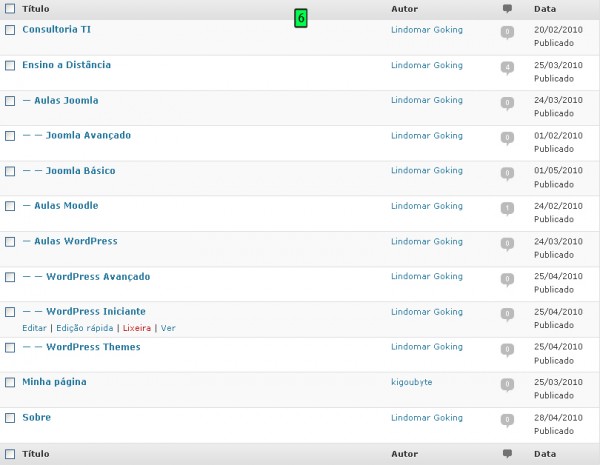
Para responder a segunda pergunta vamos ver primeiramente quantas páginas existem no WordPress usado nesse artigo [figura 6]:

Repare que existem 4 páginas, 3 subpáginas e 5 subpáginas de 2 subpáginas (!). Eu sei, realmente é complicado, mas basta olhar o alinhamento das páginas na figura anterior que tudo ficará claro. Mas todos são tratados como sendo páginas pelo tema, não respeitando essa hierarquia.
Agora voltando às figuras 3 e 5 podemos notar que somente 10 páginas no total podem ser exibidas e é por isso que algumas páginas não são exibidas:
- Na figura 3, faltam as páginas ‘Sobre’ e ‘Joomla Básico’, que são as mais atuais;
- Na figura 5, faltam as páginas ‘Consultoria TI’ e ‘Joomla Avançado’, que são as mais antigas;
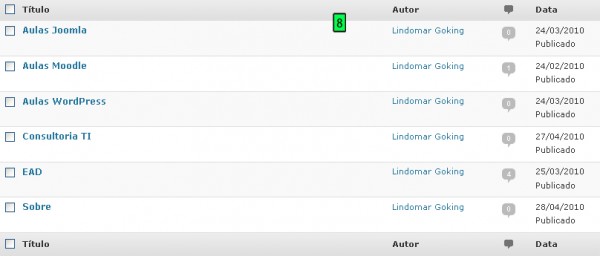
Podemos concluir então que o tema exibe até o limite de 10 páginas, respeitando o ordem de data inserida na linha 2 da função post_type(). Em relação ao limite “estourado”, será necessário “renomear” as páginas com títulos mais curtos e também criar uma nova estrutura de páginas. No meu caso ficaria assim [figura 7 e 8]:


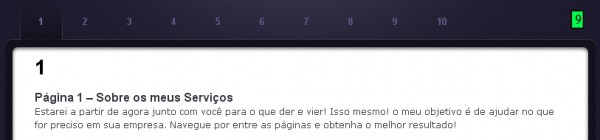
Deixei a exibição em ordem ‘decrescente’ de data e fiz um encurtamento no título de algumas páginas, além de excluir a metade. Outra maneira de organizar é criar 10 páginas somente com número no título e adicionar o conteúdo a elas, como no exemplo a seguir [figura 9]:

Eu pessoalmente não usaria assim, mas é uma possibilidade. Quero mostrar que as conclusões que nós tiramos foi porque aprendemos com o tema buscando informações, analisando todos os detalhes, fazendo testes e comparando os resultados. E provavelmente você fará muito isso nos temas que for encontrar aí pela internet. É claro que você encontrará muitos artigos prontos explicando todos esses detalhes, assim como esse que você está lendo (!).
Mas ainda não acabou. No próximo artigo teremos mais detalhes “diferentes” a serem explorados nesse tema. Tudo isso para que você aprenda o máximo nessa caminhada de especialização em WordPress. Seria muito bom você ler todo o artigo em detalhes e realizar cada etapa com bastante atenção. Qualquer coisa deixe seu comentário que nós te ajudaremos. Até a próxima.

