Olá caros leitores!
No último artigo foi apresentando de maneira bem prática o novo sistema de menus do WordPress 3. Hoje iremos entrar em alguns detalhes mais avançados de configuração, muito útil para você personalizar ainda mais o seu site/blog.
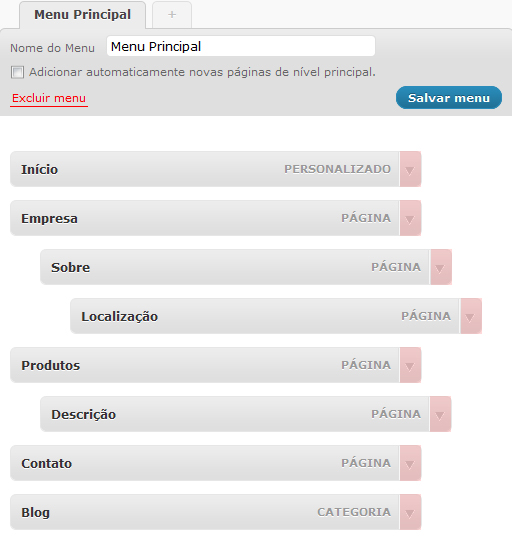
Para começar acesse ‘Aparência -> Menus’ para que possamos explorar melhor cada item de menu:
Repare que cada item tem uma pequena seta do lado direito, algo bem característico da administração do WordPress. Quando clicamos nessa “setinha”, surgem algumas opções, dependendo do tipo de item.
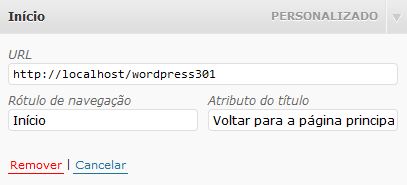
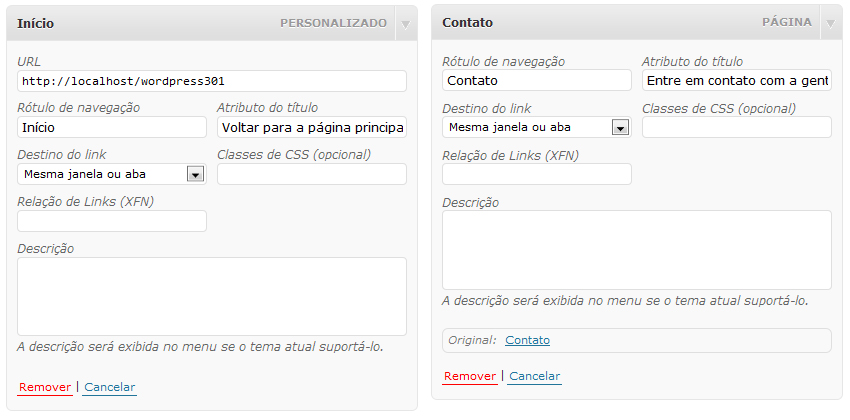
Para o tipo ‘Personalizado’ temos:
- URL: o hiperlink de destino do menu, podendo ser usado qualquer URL. No caso da figura foi criado um item personalizado que leva o usuário à página principal do site/blog;
- Rótulo de navegação: o nome que será exibido no menu;
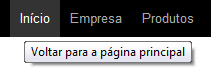
- Atributo do título: usado para aplicar acessibilidade, pois irá exibir num pequeno balão a função do menu quando o mouse estiver em cima do item:
- Remover: exclui o item do menu;
- Cancelar: cancela qualquer tipo de alteração;
Talvez você esteja perguntando agora: cadê o botão de salvar de cada item? É uma boa pergunta!
Para salvar qualquer alteração nos itens de menu você deve clicar no botão ‘Salvar menu’, localizado acima de todos os itens (veja na primeira figura desse artigo). Por isso você deverá fazer a alteração em todos os itens que desejar e então salvar, pois caso contrário tudo o que você mudou não será aplicado.
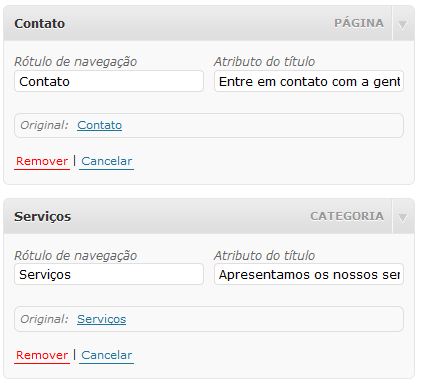
Para os tipos ‘Página’ e ‘Categoria’ temos algumas mudanças:
Podemos apenas alterar o rótulo, adicionar o atributo, remover e cancelar. Além disso, é apresentado o nome da página/categoria original e assim você não fica “perdido” em caso de mudança do rótulo.
Novos Tipos de Menus e Mais Opções
Agora iremos complicar um pouco mais o gerenciamento de menus do WordPress 3. Nessa mesma área, na parte de cima, você tem as ‘Opções de tela’:
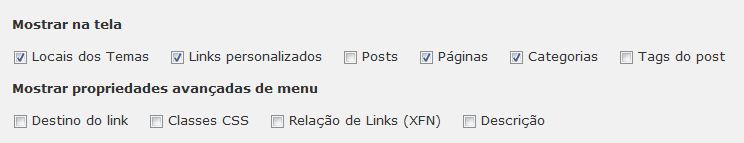
Clicando nesse botão você tem:
- Mostrar na tela: permite mostrar na tela os locais dos temas e os tipos de itens de menus que podem ser adicionados. Veja que ainda temos ‘Posts’ e ‘Tags do post’;
- Mostrar propriedades avançadas de menu: permite adicionas mais opções aos itens de menu;
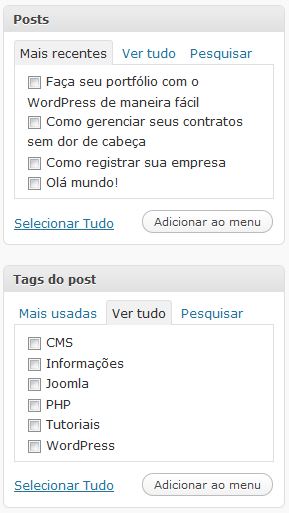
Marcando todas as opções, a área de gerenciamento irá acrescentar mais dois itens de menu:
São opções bem interessantes, mas que precisam de um cuidado no que diz respeito à legibilidade do seu site e precisam de um planejamento maior, principalmente no caso dos Posts, devido ao tamanho dos títulos.
Imagina adicionar todo os posts como itens de menu? É uma atitude que causaria certa “confusão visual” no seu site/blog:
É claro que essa atitude depende de blog para blog e tudo vai depender muito de um planejamento prévio do layout e organização das informações.
Além dos novos itens de menu, mais opções para elas irão surgir ao se marcar todas as opções de tela:
- Destino do link: é possível definir se o item de menu irá abrir na mesma janela/aba ou numa nova;
- Classes de CSS: aqui você deve informar as classe de CSS voltadas exclusivamente para os itens de menu, lembrando de tomar cuidado, pois se cada item tiver uma classe diferente, os itens serão apresentados de forma diferente. Na maioria dos casos existe uma classe de CSS voltada exclusivamente para todo o menu do tema. Consulte outros artigos para tirar suas dúvidas;
- Relação de Links (XFN): informe o relacionamento com o item em questão. Para saber mais sobre a especificação XFN consulte o artigo “WordPress – Widget Links Parte 2” ou visite o site oficial do Xhtml Friends Network (XFN).
- Descrição: adicione um pequeno texto descrevendo o item do menu. Essa descrição, assim como já está informado, poderá ser exibida no tema, caso haja suporte para essa opção.
É claro que você não precisa utilizar todas as opções citadas. Utilize apenas aquelas que realmente irão melhorar o seu site/blog em algum sentido, quer seja na acessibilidade, no layout, nas informações ou em qualquer outro ponto.
Itens de Menu Para Posts Personalizados e Novas Taxonomias
O WordPress 3 realmente veio de maneira arrasadora. Além de tudo do que citamos até agora, ainda é possível adicionar seus posts personalizados e novas taxonomias como itens de menu. Ou seja, você poderá adicionar um novo recurso dentro de um novo recurso do WordPress 3.
Ainda não detalhamos os Posts Personalizados e Novas Taxonomias nesse guia. Apenas mostramos onde estão localizados na parte 2. Pense neles como sendo posts/páginas e tags/categorias respectivamente. Sendo assim será possível adiciona-los, assim como já fizemos com os outros elementos nesse artigo.
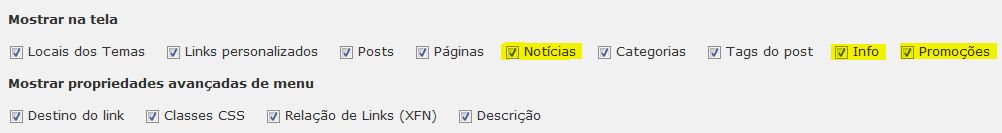
Quando os posts personalizados e as novas taxonomias forem criados dentro no WordPress 3, irão estar disponíveis nas ‘Opções de tela’, assim como mostra a próxima figura:
Os itens destacados são:
- Notícias é um post personalizado;
- Info e Promoções são taxonomias;
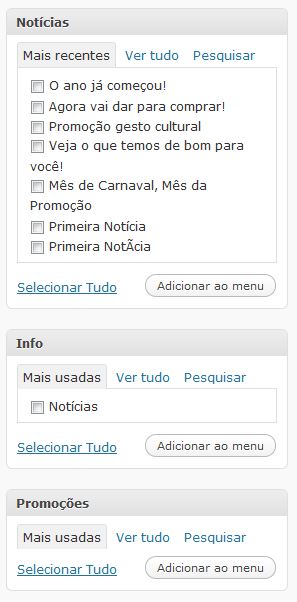
Basta deixa-los selecionados para que estejam visíveis na área de gerenciamento:
Assim você poderá adiciona-los como itens do menu da mesma forma como foi feito com os posts, páginas, categorias e outros já mostrados anteriormente.
Se você ainda tiver qualquer dúvida sobre os menus e seu gerenciamento, existe o botão ‘Ajuda’ ao lado das ‘Opções de tela’ com muitas informações e links úteis para te ajudar.
Você ainda poderá consultar outros artigos em nosso blog ou ainda utilizar os comentários para tirar dúvidas, criticar, elogiar ou sugerir algo para todos nós.
No próximo artigo assunto novo. Fiquem na paz e até lá!











 (1 votes, average: 4.00 out of 5)
(1 votes, average: 4.00 out of 5)
4 Responses
Excelente post, ajudou muito, mas uma dúvida que não consegui tirar foi a seguinte:
Como eu faço para colocar o menu na HORIZONTAL. Os meus menus só ficam na vertical. Ficaria muito agradecido se pudesse me ajudar.
E obrigado pelo ótimo conteúdo.
Att.
Boa tarde! É possível associar uma categoria à uma determinada página para que esta exiba apenas posts de uma determinada categoria?
Excelente o artigo! Obrigado por compartilhar o conhecimento!
obrigado, de grande valia