Não sei se isso já aconteceu contigo, mas… você já passou por uma situação onde teve de “gerar” os campos de seu formulário através da web?
Uma solução muito útil para quem precisa usar formulários é você poder adicionar campos dinâmicamente.
Ainda não precisei fazer isso, mas para prevenir, fiz uma brincadeira, montando esse pequeno projeto.
Acredito que ajudará a programadores que necessitam desta solução.
Porque Inserir Campos Dinâmicos?
Imagine o seguinte:
Você precisa que seu Cliente preencha TODOS os telefones dele, só que ele tem 5 números e em seu formulário existem apenas 2 campos.
Certamente você terá problemas, correto?
Então… que tal o próprio cliente gerar este formulário, isto e: Inserindo a quantidade de campos necessárias para te enviar a mensagem?
É, isso é possível e você verá através desta matéria como fazer.
Analisando O Ficheiro
Veja através do script abaixo como podemos criar os botões para inserção do conteúdo.
Página Index.php:
WebMaster.PTInserindo Campos em Formulário Dinâmico
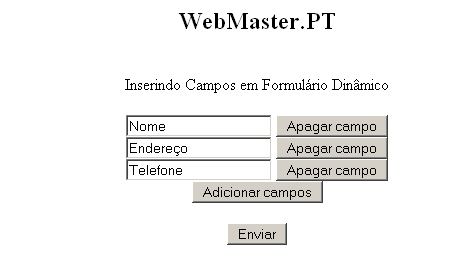
Veja acima que montamos toda a estrutura usando Java Script, através de funções específicas podemos inserir o conteúdo com sucesso (conforme imagens a seguir).


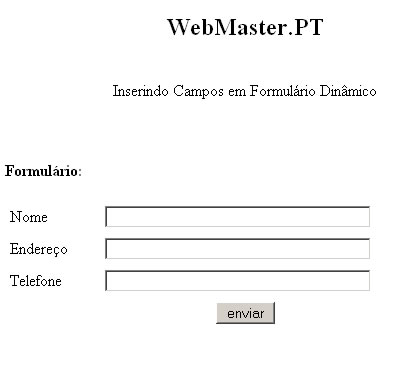
Após preencher os campos de seu interesse, você poderá fazer o envio para a próxima página, onde seu formulário será gerado de forma automática (conforme ficheiro e imagem a seguir):
WebMaster.PTInserindo Campos em Formulário Dinâmico
Formulário:
";
?>

Vamos conferir como ficou o código fonte da página?
WebMaster.PTInserindo Campos em Formulário Dinâmico
Formulário:
OBS.: Veja que acima após recebermos o conteúdo do array através de um loop, “limpei” o código, de forma que ele não aceite algumas letras maiúsculas e o cedilha.
Bem… você poderá melhorar esse script página criando a página “formulario_envia.php” e customizá-lo de acordo com suas necessidades.
Para fazer isso, basta você entender um pouco de trabalhos com “array” e não terá qualquer problema.
Espero que este ficheiro lhe ajude em algo.
Download do código usado neste tutorial > Adicionar Campos Ao Formulário Pelo Visitante





7 Responses
Como eu faço para aparecer 3 campos de uma vez ao apertar o botão?? Preciso muito dessa ajuda!! obrigado
Olá Paulo,
Incremente o arquivo em JavaScript para que ele faça isso!
Seguindo o exemplo da matéria (que incrementa de 1 em 1), você pode usar a lógica e adaptar para suas necessidades.
Se você tiver dúvidas, me procura ao MSN e estarei lhe auxiliando, ok?
MSN: atendimento@empresasnainternet.com.br / grupoqsa@hotmail.com.
Abraço,
Quemuel Aquino
Pode me ajudar com essa dúvida? http://forum.imasters.com.br/topic/515307-verific…
É sobre o assunto!
Deu certo o teu tutorial (adaptei).
Mas na hora de validar os campos novos, pelo fato de terem sido criados após o form, o JS não os vê.
Como resolver isso?
Carlos
Obrigado!
Como faço para verificar se o campo foi realmente criado?
Em outras palavras: Eu vejo o campo criado mas preciso validar seu conteúdo.
Porem, quando verificado se já foi criado (senão precisa ser criado), o JS
if ( $(document.getElementsByName('nomeTipo['+servico[key]+']')).length )
sempre diz que não esta criado.
Boa tarde, quando o código java é colocado dentro de uma 'table' no dreamweaver a variável perde o valor!
Vc sabe como posso resolver esse problema?
Show de bola!
Tive até que voltar no site para dar os devidos créditos quando eu usar o script!
como faço para gravar os dados inseridos no formulario…..