
É bastante comum em sites haver formulários para interações simples, como contato, reclamações, e outros; e existem, também, aqueles formulários mais complexos, como orçamentos, cotações, etc. Independentemente do caso, é importante fazer os corretos tratamentos visando a segurança desses formulários para que a utilização do site e banco de dados não sejam comprometidos.
Dentre as centenas de técnicas possíveis, uma das mais conhecidas e utilizadas no mundo todo é o Completely Automated Public Turing test to tell Computers and Humans Apart, ou como é mais conhecido, CAPTCHA. O CAPTCHA, como deve ser do conhecimento dos desenvolvedores, consiste em apresentar uma imagem com uma série de palavras aleatórias (alguns usam números) e solicitar que se digite o que foi apresentado. Caso se digite o que consta na imagem corretamente, então não se trata de um bot varrendo e testando seu site (pois um robô, teoricamente, não consegue interpretar o que está na imagem para digitar).
Apesar de ter seus pontos fracos, o CAPTCHA tem seu nível de eficiência. Mas eis que surge uma nova maneia de confirmar se quem está interagindo com o formulário é realmente uma pessoa, ao invés de um bot; uma forma de “validar o ser humano” de forma diferente, divertida e inovadora e isso é feito através do plugin para jQuery QapTcha.
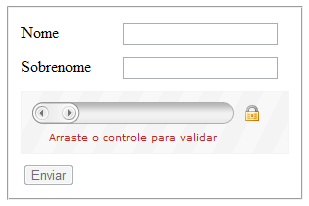
Com QapTcha a confirmação dos formulários fica protegida pela obrigação de o visitante ter que usar um controle deslizante (drag & drop) para comprovar que realmente é um ser humano interagindo. Atualmente robôs não conseguem fazer isso, acredite.
O QapTcha cria no formulário um campo oculto de nome “iQapTcha” com um token aleatório. Robôs desse tipo geralmente preenchem todos os campos de formulários automaticamente. Com a interação do slider, o iQapTcha esvazia o valor contido no campo criado automaticamente e salva uma variável de sessão “iQaptcha” com valor “true”. Uma excelente medida de segurança, tenha certeza.
Como usar o QapTcha
Primeiramente, é preciso fazer download do QapTcha e adequar os arquivos que vêm zipados à estrutura de diretórios de seu projeto. Como é de se esperar, faça as chamadas corretas no <head> de seu documento. Dentro da pasta que vem com o plugin, encontram-se os javascripts necessários e uma folha de estilos:
Nisso, você vai adicionar uma div de id “captcha” em seu formulário, tal como o exemplo:
E, no arquivo PHP que o formulário aponta, é preciso realizar os devidos testes com as variáveis criadas pelo plugin:
if(isset($_POST['iQapTcha']) && empty($_POST['iQapTcha']) && isset($_SESSION['iQaptcha']) && $_SESSION['iQaptcha'])
// ser-humano
}
else
{
// bot
}
Com toda a “infra-estrutura” terminada, basta inicializar o plugin ao bom e velho estilo simples do jQuery:
$(document).ready(function(){
$('#QapTcha').QapTcha();
});
Opções do QapTcha
O autor disponibilizou as seguintes opções:
- disabledSubmitBoolean. Booleano para adicionar a propriedade “disabled” ao botão do form (default “true”).
- txtLockStringDefault. Texto para quando o form está travado (default “Locked : form can’t be submited”).
- txtUnLockStringDefault. Texto para quando o form está destravado (default “Unlocked : form can be submited”).
Um exemplo de inicialização do QapTcha utilizando suas opções:
$(document).ready(function(){
$('#QapTcha').QapTcha({
disabledSubmit: true,
txtLock: "Arraste o controle para validar",
txtUnLock: "Formulário destravado"
});
});
Conclusão sobre o QapTcha
Sem sombra de dúvidas, uma forma de fazer validação de formulários e protegê-los contra bots que varrem o site é medida indispensável. É possível fazer de várias maneiras, e uma delas é usando esse excelente plugin que coloca uma proteção via slider em seus forms.
O QapTcha é recomendadíssimo, principalmente para sites que queiram passar modernidade e se valerem de recursos interativos chamativos, proporcionando boas experiências a seus visitantes.


12 Responses
muito bom este QapTcha
muito bom
Muito bom mesmo… parabéns pela publicação
Parabéns pelo Site! Conteúdos muito interessantes, simples e completos, estou verificando praticamente todos os postos, continuem assim!
Cara muito bom msm,
Só acho que seria ideal, se o posicionamento fosse dinâmico, com um programa de testes de tela, pode-se criar uma rotina para preencher o formulário e arrastar o mouse. É muito mais complicado fazer um algoritmo que entenda uma imagem do que um algoritmo que execute uma ação com o mouse.
concordo com o Bargão e o meu chefe que me alertou sobre isso (ele programa em delphi), ele mesmo disse que seria possivel burlar…
o autor do post tem alguma ideia??
estou apaixonado pelo Qaptcha e quero ter algum argumento para mante-lo no meu sistema…
Olá Lucas! Cada caso é um caso, certo? O QapTcha não é um cofre. Serve para filtrar 99% do SPAM. Eu tenho uma ferramenta que preenche automaticamente o QapTcha da imagem com letras. É esse o mais usado. Se fosse um QapTcha usado apenas em 100 sites, o desenvolvimento da ferramenta não teria sustentação económica. Não fui eu que criei essa ferramenta e nem sequer a uso. É uma ferramenta SEO e basta olhar para o webmaster.pt para perceber que desleixo MUITO o SEO. Mas, a ferramenta existe. Você conhece alguma ferramenta que você pode comprar hoje mesmo e que engana esse QapTcha? Um Abraço! Rui
otimo site gostei muito já esta nos favoritos
Muito bom mesmo !!
eu ja usava essa tecnica, deixar um campo qualquer fazio, e depois fazia uma validação pra ver se o campo foi preenchido, se for preenchido foi preenchido pelo boot, por esta em modo hidden so um robo pode preencher e se não foi, foi por humnano .
Muito bom esse site. Teria o código adaptado para ASP? Tenho um site que é só ASP e preciso incluir este plugin.
Obrigado!
o QapTcha não está disponível para download