Como um entusiasta do CSS que sou, fico intrigado ao ver tantos plugins javascript para criação de menus drop down. Por mais que eles tenham a boa intenção de tornar os menus compatíveis com todos os navegadores, na maioria das vezes eles apenas complicam. Já que o único que não aceita totalmente os menus com subníveis é o Internet Explorer 6.
Neste tutorial vamos criar um menu drop down totalmente em CSS e acrescentar ao final um pequeno código javascript para dar suporte ao IE6.
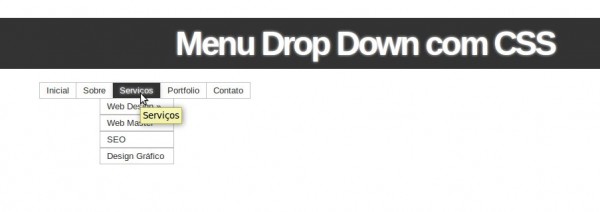
Demo do Drop Down Menu Em CSS

Código HTML
Formamos o menu utilizando uma lista não ordenada.
O detalhe fica por conta do terceiro menu, “serviços”. Note que antes de fechar o elemento da lista
, é inserida outra lista entre as tags. É esta lista que será o menu drop down.
Estilizando O Menu
Iniciamos retirando os marcadores nativos dos itens da lista. Em seguida posicionamos o grupo, definimos uma borda e flutuamos à esquerda, caso contrário ele não aplica corretamente as bordas.
.menu{list-style:none; margin:20px 0 0 350px; border:1px solid #c0c0c0; float:left; }
Partimos para os itens do menu. O adicionamos position:relative para o item da lista, com isso criamos limites para, mais adiante posicionar o submenu.
.menu li{position:relative; float:left; border-right:1px solid #c0c0c0; }
Os links podem ser estilizados livremente, pois não exercem influência no resultado final. Se você utiliza o Firefox, Chrome ou Opera, poderá ver um efeito interessante ao passar o mouse sobre os links.
Utilizei a nova propriedade text-shadow do CSS3 para criar um efeito de brilho além da box-shadow para destacar o elemento
.menu li a{font-size:1.3em; color:#333; text-decoration:none; padding:5px 10px; display:block;}
.menu li a:hover{background:#333; color:#fff; -moz-box-shadow:0 3px 10px 0 #CCC; -webkit-box-shadow:0 3px 10px 0 #ccc; text-shadow:0px 0px 5px #fff; }
Submenu
Definimos a posição do submenu como absoluta por dois motivos. Primeiro para que sua posição fique limitada ao menu “serviços” que esta posicionado como relativo. Segundo, para que o submenu não interfira no fluxo dos elementos do menu.
Além de posicionar e definir a cor do plano de fundo, adicionamos o display:none, que esconde o submenu.
.menu li ul{position:absolute; top:23px; left:-20px; background-color:#fff; display:none; }
Teste o código no navegador e veja que eles esta quase onde queremos. Só falta mostrar o submenu.
Quando o mouse passar sobre (:hover) um item do menu, a lista descendente será mostrada.
.menu li:hover ul, .menu li.over ul{display:block;}
Como aplicamos as relações de descendência dos elementos, é possível criar submenu para todos os links do menu principal e eles funcionarão perfeitamente sem necessidade de novas declarações CSS.
O efeito esta pronto!
Vamos adicionar mais alguns estilos para que tudo fique ajeitado.
.menu li ul li{border:1px solid #c0c0c0; display:block; width:110px;}
li.border0{border:0;}
Suporte Ao IE6
Nosso menu drop down esta funcionando perfeitamente nos browsers modernos. Mas o Internet Explorer 6, somente suporta o estado hover para links, não para elementos li, que é o que precisamos.
Para resolvermos o problema, basta copiar este código do Peter Nederlof (http://www.xs4all.nl/~peterned):
e adicionar a linha abaixo no arquivo CSS.
body {behavior:url(csshover.htc); }
Subníveis
Vamos agora expandir os horizontes e fazer um submenu para o submenu. O código HTML completo fica assim:
- Inicial
- Sobre
- Serviços
- Portfolio
- Contato
- quando o mouse passar sobre este.
Na segunda linha, definimos um z-index alto para que o sub-submenu se sobreponha sobre todos os outros. Também o deslocamos 110px para a direita, que é a largura do submenu “Web Design”.
Alteramos a seguinte linha para suportar o novo submenu:
.menu li:hover ul, .menu li ul li:hover ul, .menu li.over ul, .menu li ul li.over ul{display:block;}
O CSS completo fica assim:
h1{font:bold 5em Arial, Helvetica, sans-serif; text-align:center; margin:30px 0 0 0; background:#333; color:#fff; padding:10px; letter-spacing:-0.07em; text-shadow:0px 0px 5px #eaeaea; }.menu{list-style:none; margin:20px 0 0 350px; border:1px solid #c0c0c0; float:left; }
.menu li{position:relative; float:left; border-right:1px solid #c0c0c0;}
.menu li a{font-size:1.3em; color:#333; text-decoration:none; padding:5px 10px; display:block;}
.menu li a:hover{background:#333; color:#fff; -moz-box-shadow:0 3px 10px 0 #CCC; -webkit-box-shadow:0 3px 10px 0 #ccc; text-shadow:0px 0px 5px #fff; }
.menu li ul{position:absolute; top:23px; left:-20px; background-color:#fff; display:none; }
.menu li:hover ul ul{display:none;}
.menu li:hover ul, .menu li ul li:hover ul, .menu li.over ul, .menu li ul li.over ul{display:block;}
.menu li ul li{border:1px solid #c0c0c0; display:block; width:110px;}
li.border0{border:0;}
.menu li ul li ul{z-index:900; top:0; left:110px; background:#eaeaea;}
body {behavior:url(csshover.htc); }
/*Fix IE. Hide from IE Mac\*/
* html .menu {margin-left:175px; }
/*End*/
Conclusão
Em resumo, para criar um submenu você faz o seguinte:
- - Posiciona relativamente (position:relative) e flutua à esquerda (float:left).
-
- - Esconda (display:none) e posicione absolutamente (position:absolute).
- o submenu é mostrado (display:block).
Entenda isso e você vai conseguir criar menus drop down com muita facilidade.
DOWNLOAD: Descarregue o código utilizado neste tutorial: Menu Drop Down Com CSS, em formato .zip.
E quando o mouse passar sobre o
- o submenu é mostrado (display:block).
Como você pode ver o submenu “Web Design” agora tem seu próprio submenu.
No código do arquivo CSS, são adicionadas as seguintes linhas:
.menu li:hover ul ul{display:none;}
.menu li ul li ul{z-index:900; top:0; left:110px; background:#eaeaea;}
Na primeira linha, declaramos que será escondida toda a lista aninhada em uma lista e esta for descendente de um elemento


26 Responses
Adorei esse efeitos nas letras!
Mais um tutorial Show de bola!
Cara vllllw adorei o menu funcionar na bonba do Internet explorer 😀
10
Muito bom este tutorial. Depois de muito procurar achei um excelente tutorial sobre a construção de menus CSS. Obrigado mesmo!
legal, show de bola.
Mas quero incluir ele no meu blog, como eu faço??
sabes me dizer??
Brigado.
Olá!
Ótimo tutorial! Será que vc pode me ajudar? Eu sou iniciante e recorro sempre a tutoriais para conseguir melhorar meu blog. Em que parte, eu instalo esses códigos? No HTML do blog- nesse caso, ql é o código de referência- ou no java script?
Obrigada!
Onde coloco esse codigo de Peter Nederlof? dentro da tag head ou na body?
Coloquei dentro da tag head, mas causou efeito indesejado. Quando eu faço referencia ao meu site no facebook, o fb carrega o link e mostra a descrição dele todo com esse codigo, fica feio. Coloquei dentro da tag head.
Salvo como html funcionou certinho, porém, quando tentei adaptá-lo para meu blog no blogger não funcionou, me ajuda aí!!!!!!!
Ótimo tutorial. Um dos menus drop down mais simples que já encontrei.
Entretanto, tive um probleminha: a princípio, coloquei todos os códigos corretamente, mas fui modificando o css para ficar do meu gosto, agora quando passo pelo menu "Serviços" o submenu aparece normal, mas quando vou arrastar meu mouse para os links do submenu ele desaparece. Sabes me dizer qual o erro no css?
isso me ajudou mano vlw cara muito obrigado!!
ainda bem que existem pessoas como você mano é issoê
Adaptei no meu código o submenu do submenu e funciona bem em todos os navegadores com exceção do IE até o 8.0, onde o submenu do submenu é visto somente na parte colocada em cima do submenu. O resto fica oculto.
Tentei tudo e não resolvi. O que poderia ser?
Brother, esse post me ajudou muito.
Graças a ele consegui montar meu menu dropdown usando um template que baixei e no Yii Framework.
Caras como faço para para ele funciona no ie6.
Muito bom trabalho! Eu recomendo o seu site!!!
Como faço para alterar o tamnho do menu? por exemplo preciso que caiba a palavra Customer Service, ótimo tutorial, parabéns..
Olá,
Seu tutorial está muito bom e funcionou perfeitamente aqui.
Mas, eu gostaria de implementar uma imagem que na verdade, essa imagem estaria substituindo o seu "serviços".
Como consigo fazer isso ?
Ou seja, uma imagem como "categoria principal".
E mais uma vez, parabéns ao tutorial !
Estarei no aguardo dessa pequena ajuda.
Excelente, em especial a adaptação para IE 6. Vi alguns tutoriais que usam CSS3, mas se o menu não funcionar nos browsers antigos seu site vai ter sérios problemas.
Cara, muito bom tutorial, show de bola, funcionou perfeitamente no forumeiros, custei achar um menu que funciona-se vlw!!
Me ajudou muito!
Obrigado! 😉
Não está funcionando no IE 6. Achei que era algum problema com as alterações que fiz no código, mas testei o exemplo do post e também não aparece o sub-menu.
Parabéns simples e top
Como instalar no comunidades.net?
Nao consegui… tentei criar no topo e nao deu
Olha aqui funcionou perfeitamente, mas tem um problema.
Por exemplo, tenho o item 'Empresa'.
Quando passo o mouse sobre ele aparece o sub-menu com os itens: 'Serviços', ''Blá', 'Blá'.
Mas quando vou colocar o cursor no sub-menu ele some! Eu tenho que colocar o cursor muuuuuito rápido para ele não sumir :-/
o meu nao funcionou direito…
nao sei o que fiz de errado…
o sub nivel aparece (so uma tirinha cinzenta), mas os nomes das paginas nele nao…
o link funciona mas nao esta nomeado =/
o que deu errado?!
Cara adorei!!!
valeu…
adorei…
Estou tentando estilizar o menu, o que vc mostrou é bem simples mas tá valendo!!!