O jQuery é uma biblioteca de programação baseada em Javascript. Facilita a utilização de componentes, animações, manipulação de eventos etc…
Os Sliders permitem apresentar várias imagens de forma bastante interactiva, desde a rotação automática, inserção de outros conteúdos como texto ou vídeo, artigos ou serviços. Têm ainda a vantagem de serem altamente flexíveis e fáceis de instalar e configurar.
Hoje, desde blog/noticias a sites de instituições, usam sliders de modo a obterem uma maior vantagem na utilização do espaço do seu Website.
Nos exemplos que seguem é possível fazer download do código seguido da implementação no local desejado no Website.
O leitor deve idealizar o que pretende para o seu site, algo mais simples ou mais elaborado, funcionalidades como as típicas setas anterior/ seguinte, rotação automática, paginação das imagens, galeria (imagens em miniatura), etc e se pretende utilizar vídeos, imagens e texto. Apesar de cada criação incluir várias versões e possibilidades de configurar é sempre positivo pensar nisto com antecedência.
Aqui vão ser apresentados os tutoriais mais interessantes encontrados na Internet, tendo em conta o seu interface, capacidade e facilidade de utilização.
112 Sliders jQuery Espetaculares
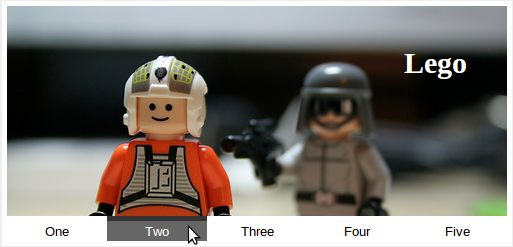
Anything Slider – Para começar, a solução ideal para os indecisos. Permite utilizar através de rotação automática, paginação ou setas.
Uno Slider – Desenhado a pensar nos dispositivos móveis. Funcionalidades touch adequadas e facilmente configurável (inclui grande variedade de temas). Tanto o plugin jQuery como o WordPress são pagos.
bxSlider – Um slider bastante simples em design, mas também bastante configurável. Compatibilidade com qualquer dispositivo (touch incluído) e possibilidade de utilizar texto, imagens ou video.
WOWSlider – Ferramenta perfeita para os “não-programadores”. Este plugin inclui um software para Windows ou MAC que faz, literalmente, tudo por si, desde o desenho à aplicação do slider via transferencia FTP. Possui ainda opções exclusivas para WordPress e Joomla.
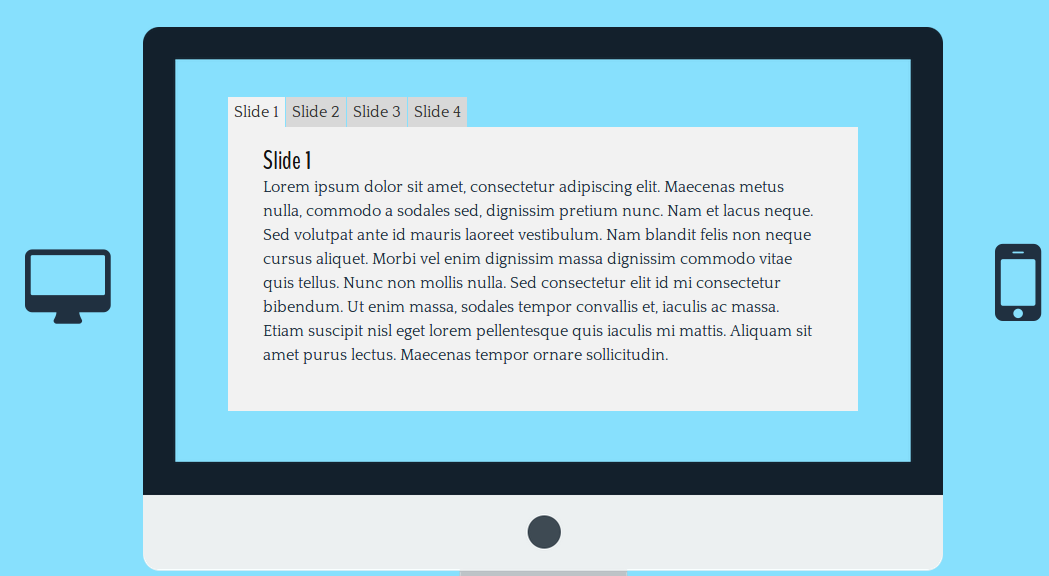
Coda/Liquid Slider – Estes são slider diferentes mas com o mesmo objectivo e criador. Permitem a inserção de imagens vídeos e texto por navegação por “painéis”. O Coda é uma solução já antiga, e Liquid é uma evolução do anterior mas adapta a algo extremamente necessária nos dias de hoje – adaptação aos dispositivos mobile – utilizando também outras tecnologias recentes como o CSS3 e HTML5.
EasySlider – Permite através de paginação numérica ou setas.
Royal Slider – Um dos sliders com melhor feedback e presente em muitos websites conhecidos. Ambos os plugins jQuery normal ou para WordPress são pagos, mas este apresenta quantidades de opções de configuração e templates que os outros não têm.
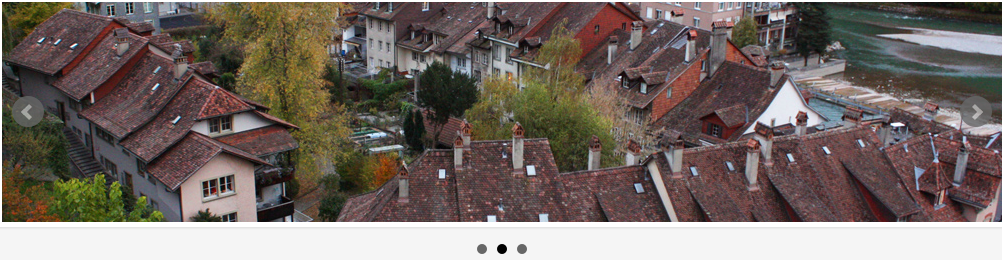
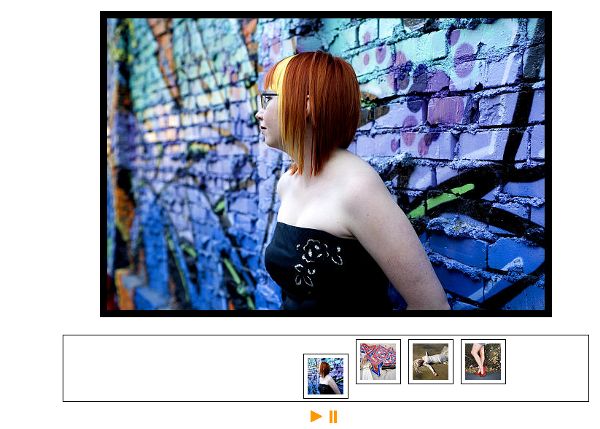
PhotoSlider – Exemplo fácil de implementar mais direccionado a galerias – imagens em miniatura.
Responsivelides – Bastante fácil e simples de instalar ou configurar.
Popeye – Além de permitir configurar o tamanho do slider permite ainda expandir/reduzir o mesmo.
SlideViewer – A grande vantagem do Slide Viewer é a sua configuração fácil através de HTML e CSS. Basta configurar como lista desordenada – <ul><li></li></ul> – e deverá estar pronta a funcionar. Contudo não apresenta um agrado ao olho tão grande como outras soluções mais “chatas” de configurar.
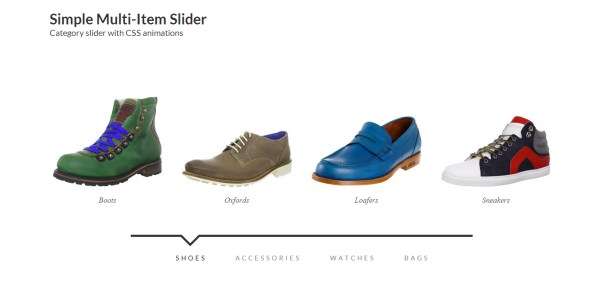
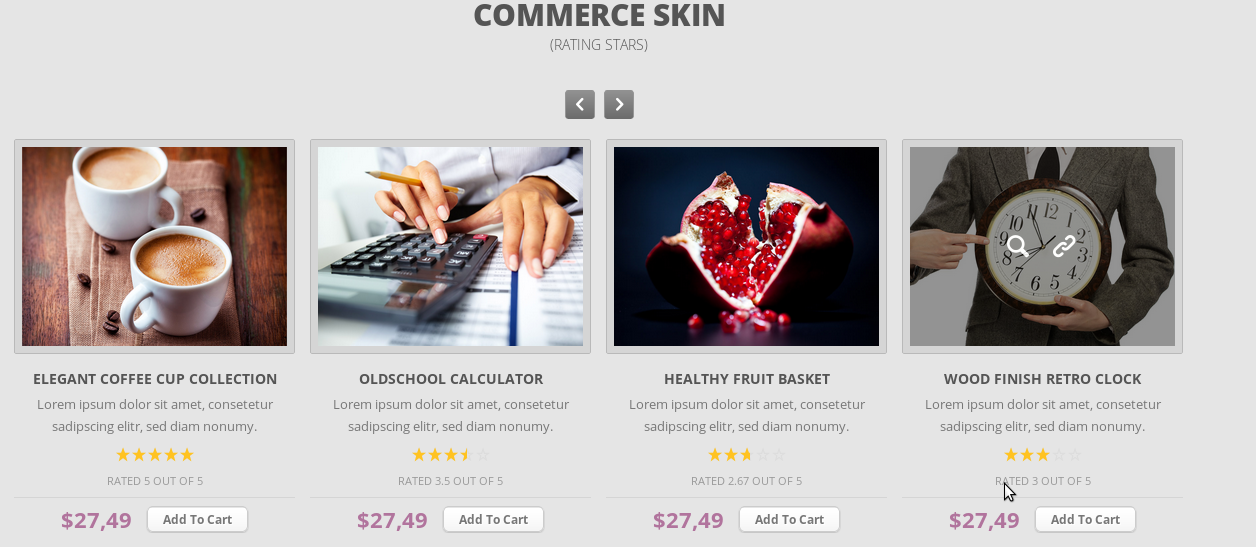
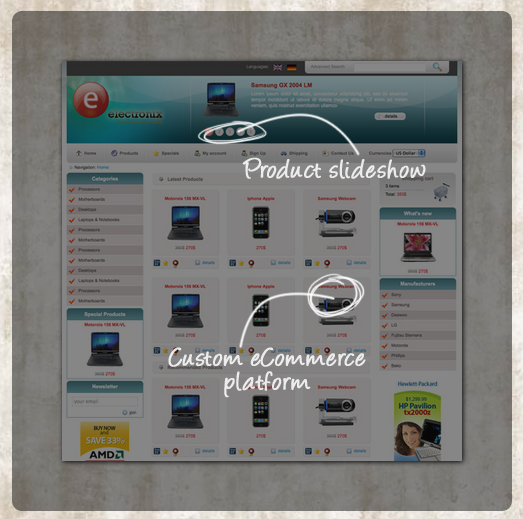
Simple Multi-Item Slider – Destaca-se de outras soluções por ser destinado a sites de E-commerce. Permite num espaço reduzido apresentar ao cliente um numero ilimitado dos seus produtos.
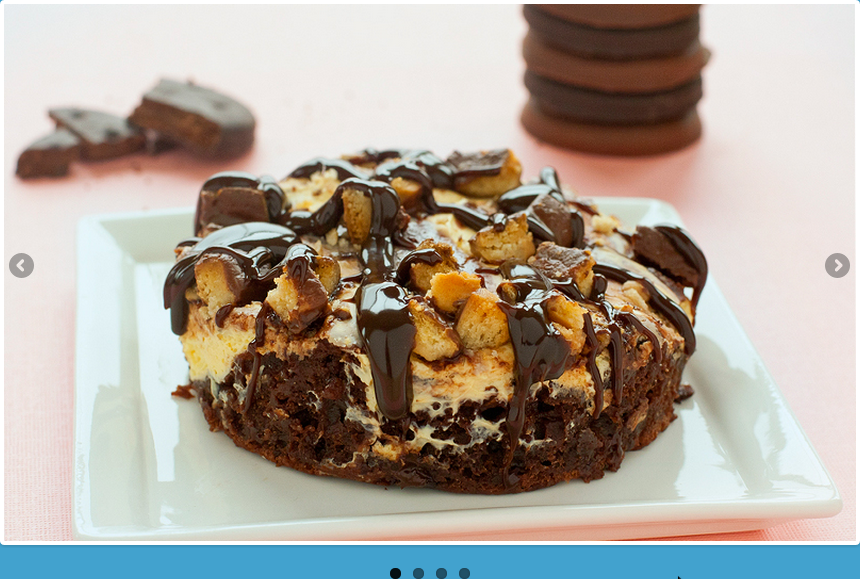
Slick Slideshow – Com uma aparência “mais profissional” permite inserir todo o tipo de conteúdo imagens, texto titulo e descrição. Navegação via setas.
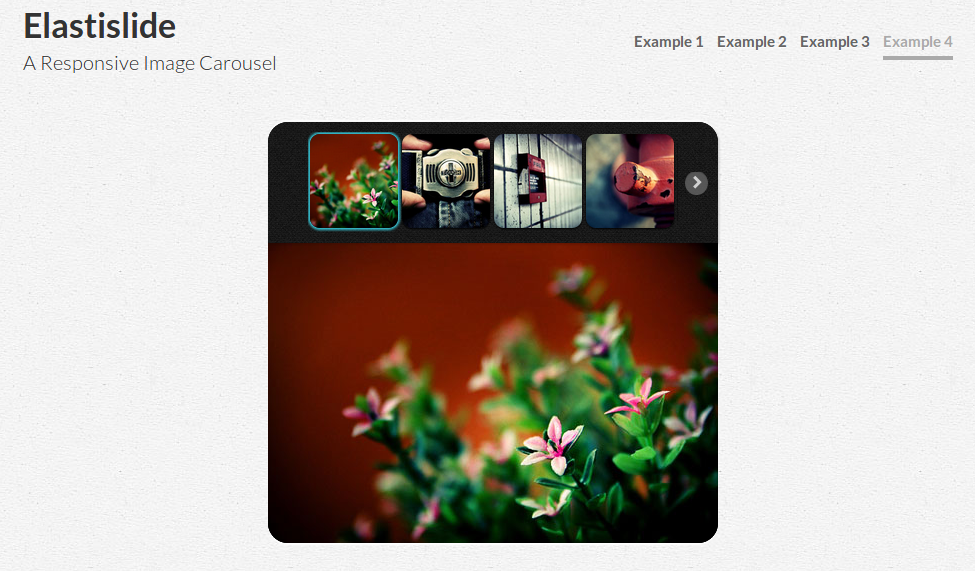
Elastislide – Vem com diferentes possibilidade quanto ao seu formato desde horizontal, vertical com ou sem thumbnails.
Amazing Slider – Tem plugins para WordPress e Joomla, além de um Wizard para instalar o plugin de maneira ainda mais fácil. Permite utilização de imagem ou vídeos. Versão sem publicidade paga.
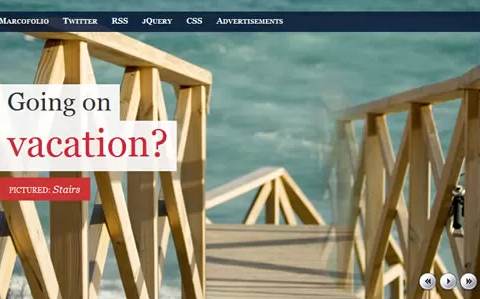
JFlow – Com uma aparência por defeito mais amigável, o jFlow permite utilizar imagens com um titulo. A imagem das setas esquerda/direita é facilmente alterada.
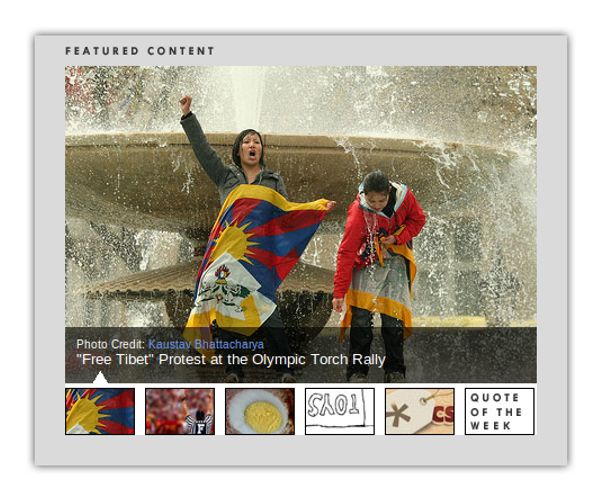
Featured Content – Outro baseado em galerias de imagens com rotação automática.
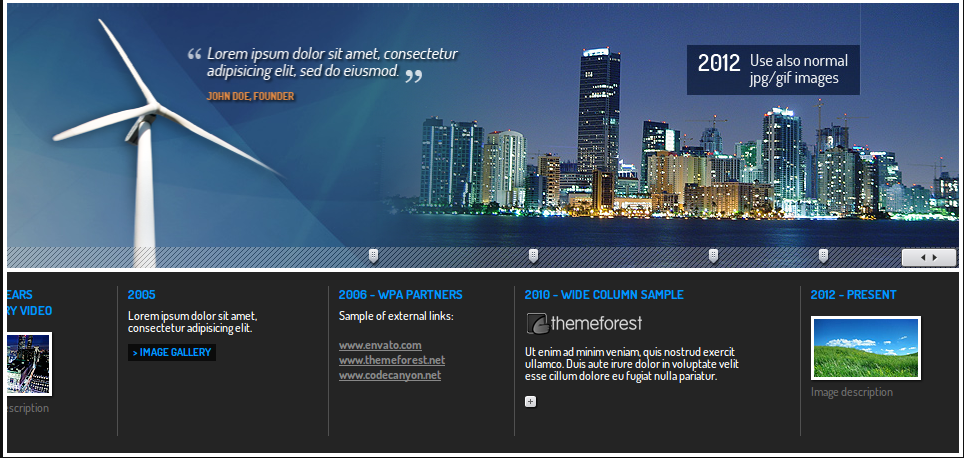
Timeline Slider – Como o nome indica é o ideal para utilizar em com linhas de tempo/datas ou outros marcos importantes na história de uma instituição ou pessoa, com um design moderno. Um plugin pago.
Slick Auto-Playing – Outra solução semelhante baseada no já apresentado “Coda Slider”.
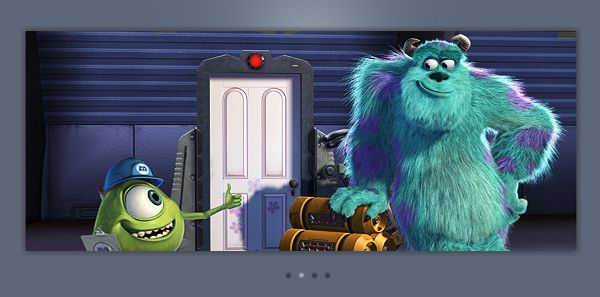
Nivo Slider – O Auto-intitulado melhor slider jQuery apresenta de facto grandes argumentos. Desde à sua fácil implementação e incorporação em Websites WordPress (inclusive presente em plugins ou Templates externos) permite rotação automática e seleccionada com um design responsive.
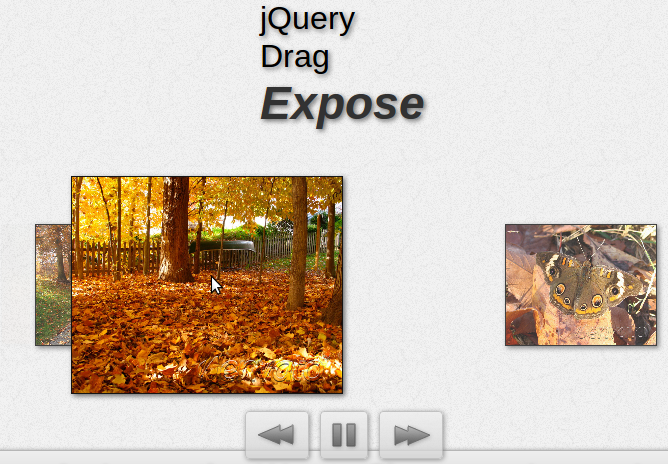
Drag Expose – Oferece ao utilizador a possibildiade de arrastar as imagens do slide através do rato/touch. Ao seleccionar a imagem esta é expandida.
li Slider – Outro slider bastante fácil de instalar e configurar, com bastantes possibilidades. Teste-o.
JQuery Blinds – Navegação através de paginação e uma animação agradável ao alterar a imagem.
Slider Shock – Capacidade de personalização quase infinita. Possui versão grátis ou comercial.
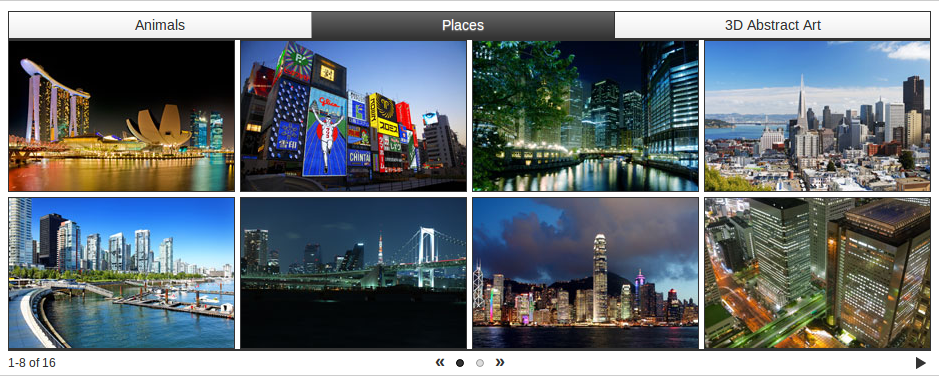
jQuery Grid Slider – Um slider que se destingue pela sua catalogação entre diferentes categorias e prenchimento em tabela, após seleccionar a imagem é possível que esta se abra ou redireccione para outro link.
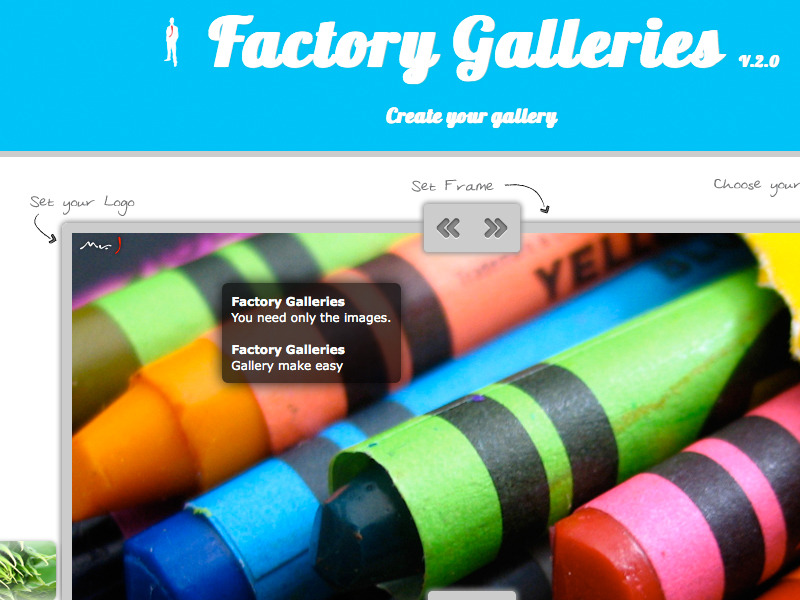
Factory Galleries – Efeitos de transição agradáveis para as imagens e texto além de um design moderno.
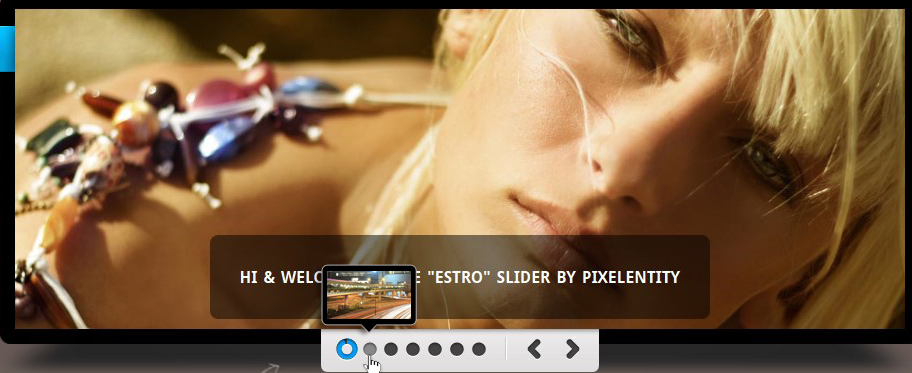
Estro Slider – “Criatividade, Talento e Inspiração” segundo o plugin, também disponível em versão wordpress.
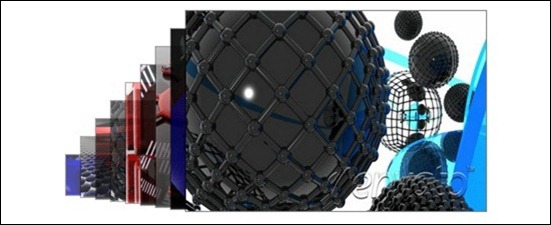
CCSlider jQuery 3d Slideshow Plugin – “O Slider que abre uma nova dimensão”. É assim que este se apresenta, o que não está de todo errado. Com efeitos 3D de encher o olho este slider apresenta-se como uma alternativa paga, mas 100% completa, tanto do ponto de vista do utilizador como do visitante.
CU3ER – Uma alternativa semelhante com efeitos estonteantes. Possui versões gratuitas ou premium – com alojamento incluido ou 100%livre de referências ao plugin.
CU3OX – Apesar do nome semelhante e interface são soluções diferentes. Experimente as duas soluções ambas bastante fáceis. Esta inclui versão Desktop para que o slider seja publicado directamente para o Website.
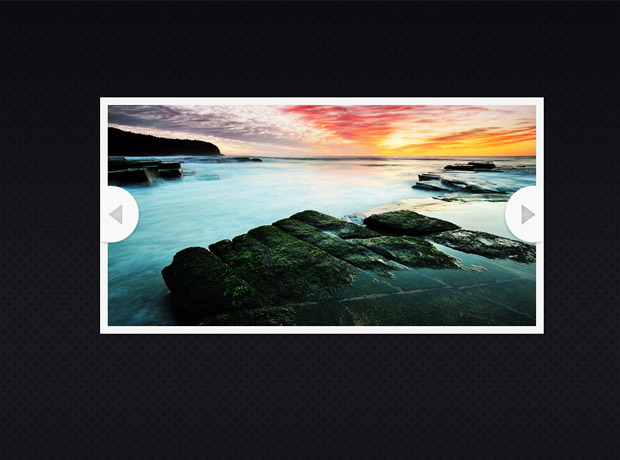
PieceMaker – Um slider open-source com os mesmo fantásticos efeitos 3D. Demonstração e Download.
Easy Slides – Uma solução bastante fácil para criar slideshows com rodagem automática de imagens.
Panning Slideshow – Apresenta uma estrutura de slide totalmente diferente das restantes soluções. Resultando numa diferente animação entre imagens. Não deverá ser adequado a uma grande quantidade de imagens.
Cycle Plugin – Destaca-se pelas animações entre as imagens apresentadas, entre diversos efeitos possíveis.
PikaChoose – Utilizando o trocadilho do nome com o Pokémon mais famoso de sempre, é um plugin bastante personalizada apresentando, se desejado, setas, rotação automática com ou sem pausa, etc…
Simple jQuery – O “simples” nunca se adaptou tão bem. Bastante fácil de utilizar, apresenta rotação automática de um conjunto de imagens seleccionados. Sem qualquer tipo de interactividade com o utilizador.
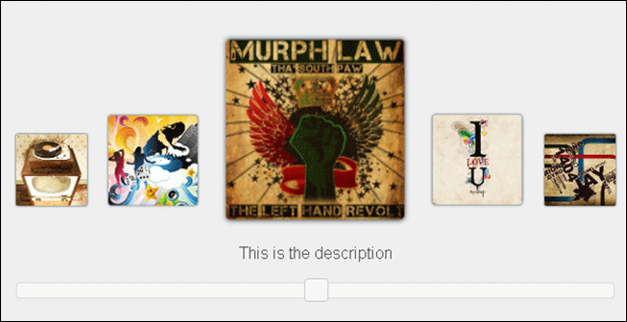
jCarousel – Outra galeria de imagens que vão “rodando” como um carrossel de forma automática. À imagem principal – a que está a ser mostrada – é acrescentado título e descrição.
Coin Slider – Outra solução simples de slides, mas que se destaca pelo peso levo, adaptabilidade aos dispositivos Android e iOS, configuração CSS e funcionalidades totalmente configuráveis e transições bastante agradáveis de imagens. Também possível através de plugin WordPress.
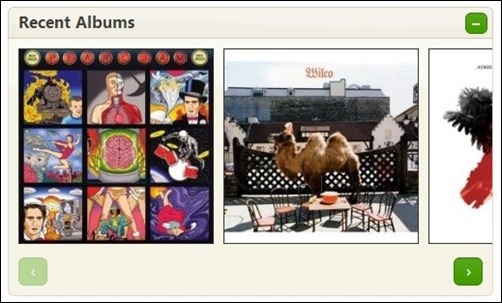
Rotating Image Slider – É Outro Slider bastante moderno, que se distingue pela forma como apresenta a sua galeria de imagens.
One by One Slider – Um plugin desenhado para touch – é possível simular o efeito do computador usando o clique do rato – igualmente com bastantes opções de configuração.
Translucent – Responsive Banner Rotator / Slider – Alta compatibilidade com dispositivos móveis e desenhado para utilização de imagens com legenda. Alguns tipos de configuração da rotação e efeitos de imagem.
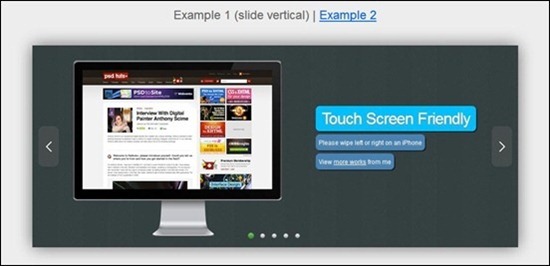
Moving Boxes – Um design totalmente diferente dos anteriores:
All in One Slider – Uma solução que se apresenta como um conjunto de slider no mesmo pacote. Desde animações diferenciadas, som, links para cada imagem, compatibilidade com dispositivos móveis, etc… Todas as alternativas poderão ser encontradas neste conjunto de sliders/banners.
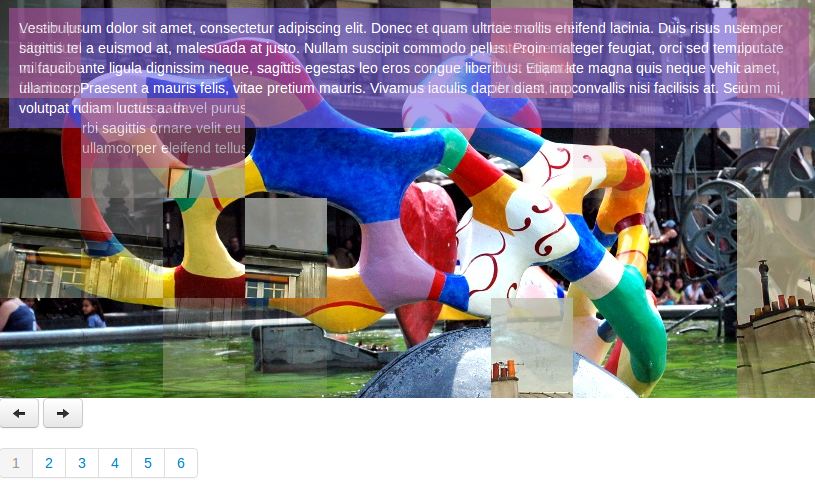
Parallax Content Slider – Outra solução que incorpora boa quantidade de texto e imagem no mesmo slide. Tem ainda uma forma diferente de animação entre imagens.
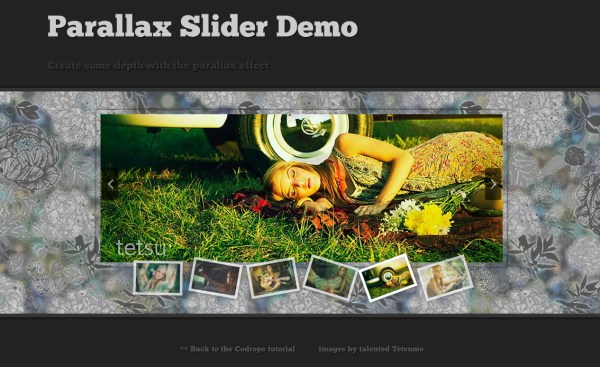
Parallax Image Slider – Igual ao anterior – e do mesmo criador – mas direccionado a imagens apenas.
ShowBiz Pro Slider – Outra solução “All-in-one”, este slider tem um conjunto de skins, templates e configurações que permitem criar o slider direccionado especificamente a sites como: blogs noticias, ecommerce, portefólios de imagens, vídeos, outros… Compatível com todos os dispositivos é também pago, existindo sob várias versões e preços.
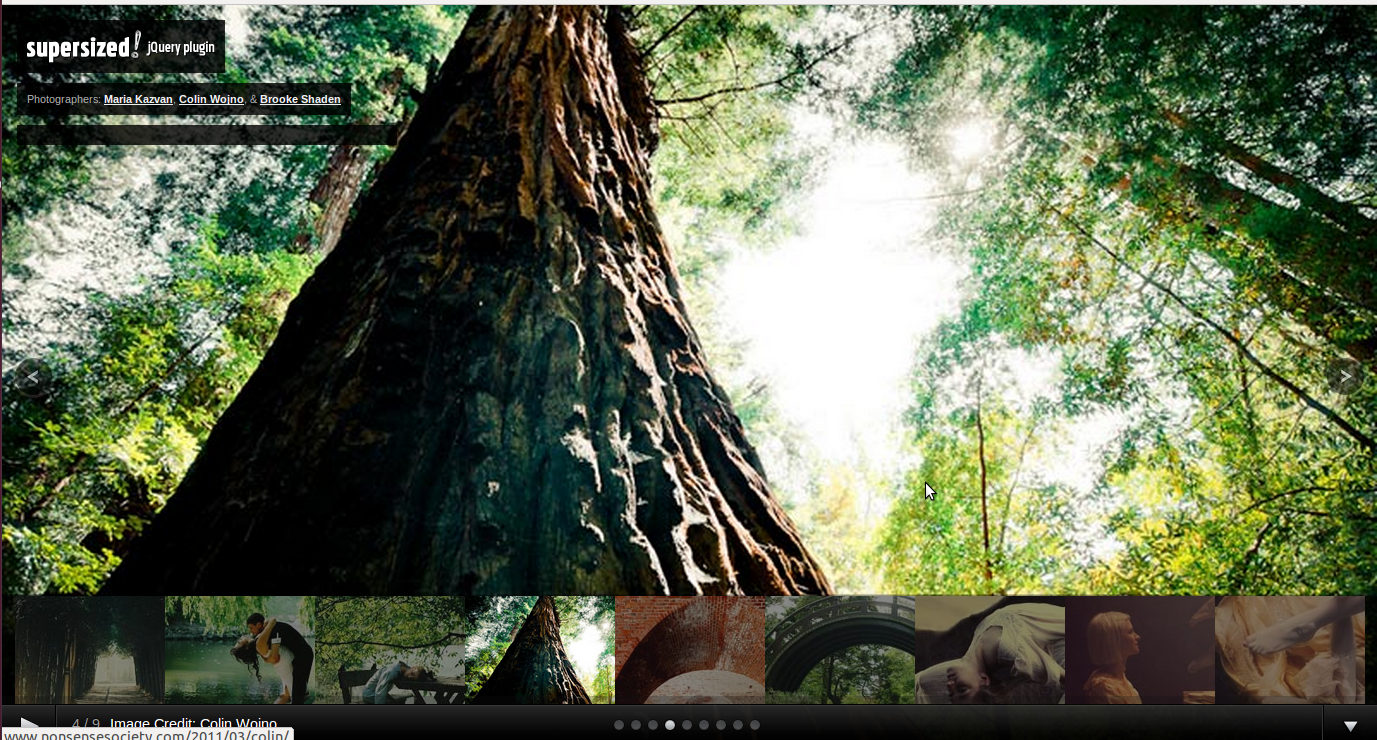
Supersized Slideshow – Uma aplicação mais orientada para Full Screen, bastante completa e ideal para um portefólio de imagens.
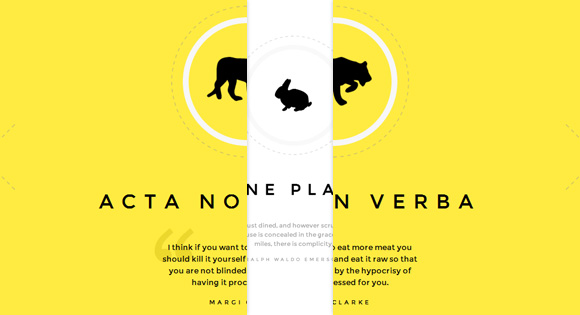
FullScreen Slit Slider – Tal como o anterior tem um destinatário mais virado para FullScreen. Diferencia-se pela animação diferente com que muda de slide.
RSlider – Além de Fullscreen ainda suporta organização sob diferentes categorias.
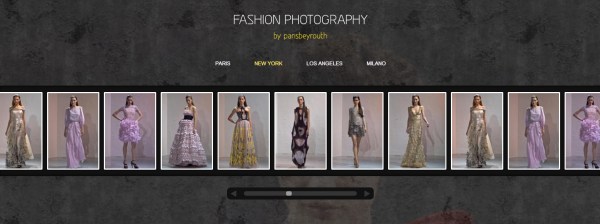
Slider Gallery – Uma solução moderna e perfeita para profissionais da área de fotografia.
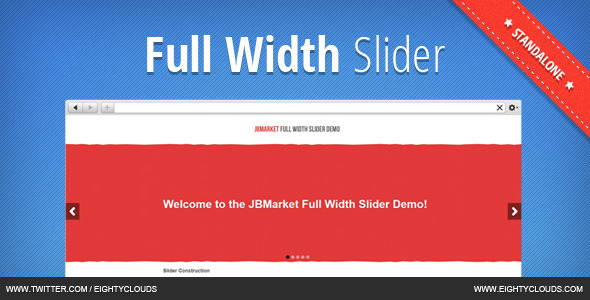
JBMarket Full Width – Outra solução orientada mais destinada a design fullscreen, contudo pensada em “fullwidth”[largura]. Rotação programável, compatível com qualquer tipo de conteúdo e pensada nos dispositivos touch. Licença exclusivamente paga.
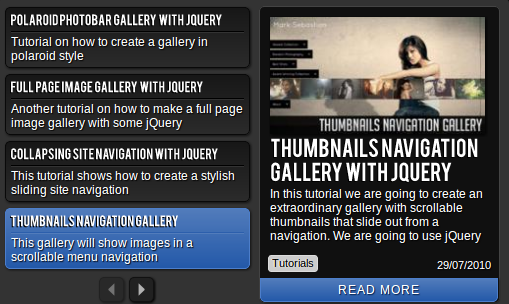
Thumbnails Navigation Gallery – É outras solução mais orientada a fullscreen, que permite a inserção e amplianção das imagens utilizadas sobre diferetnes categorias.
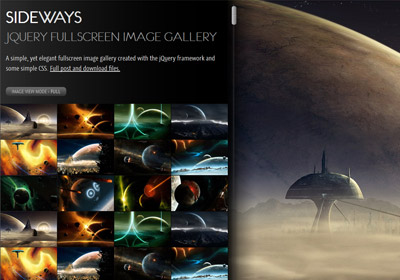
Sideways – Solução simples, elegante e também Fullscreen, scrollbar personalizada e com bastantes animações. Totalmente Livre.
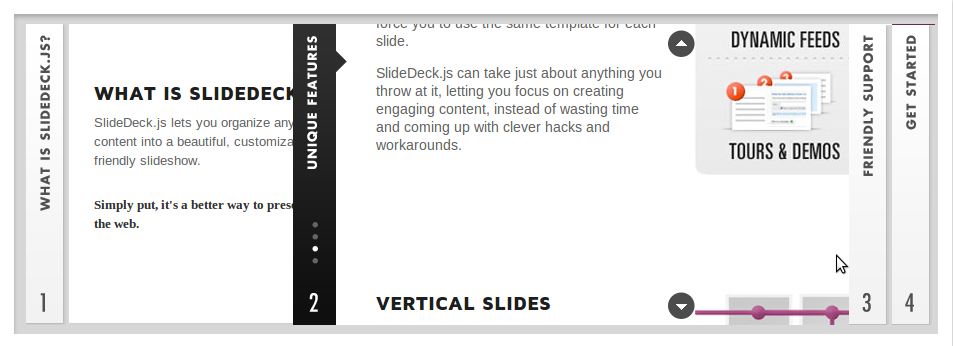
Slidedeckjs – Outra alternativa excelente para utilizar como visualizador de artigos ou semelhante. É paga e recomendada por Websites conhecidos. Segundo a própria mais direccionada a programadores.
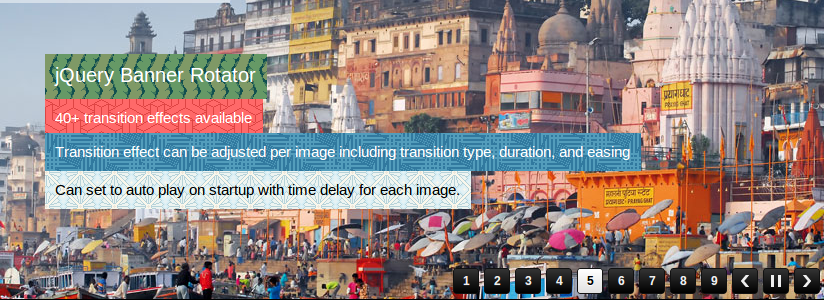
JQuery Banner Rotator – É outra solução completa com configurações bastante vastas. Permite rotação automática, através do scroll do rato, etc… Ver a demo com todas as opções.
Simple Slider – desenhado para qualquer dispositivo com interactividade swipe [arrastar]. Compatível com qualquer tipo de conteúdo e facilmente configurável.
Blog SlideShow – o plugin ideal para complementar um blog. É mais um projecto open-source que suporta diversas configurações e animações com um aspecto simples e agradável.
CarouFredSel – O nome vem da mistura com o seu criador e carrossel. Como tal permite rotação automática ou manual com os típicos itens em baixo. Disponível em Instalador jQuery Gratuito ou Plugin WordPress pago.
BBC Radio Zoom Tabs – Este ZoomTabs destaca-se pelos efeitos conseguidos com o efeito do rato no topo do slider, dando depois a hipótese ao utilizador de navegar no mesmo e observar as várias imagens.
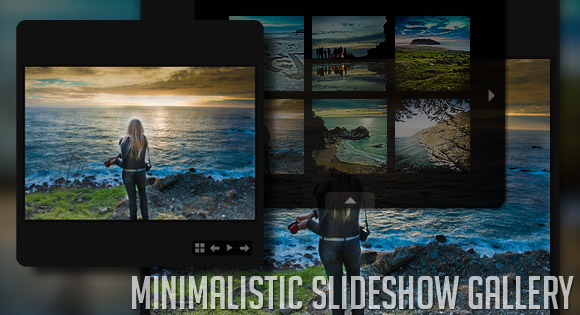
Minimalistic Slideshow Gallery – É outra solução que interage com o rato. Ideal para Websites que não se querem tornar slider fullscreen, mas ainda assim dar ao utilizar a possibilidade de explorar todo um portefólio de imagens.
Slider² – Um slider bastante prático, simples e principalmente leve.
Revealing Photo Slider – Apresenta-se como uma solução diferente e interessante para quem pensa em utilizar uma grande quantidade de imagens. Numa primeira fase mostra apenas parte parcial de uma imagem, que caso interesse ao visitante (através do clique do rato) são expandidos para o tamanho original.
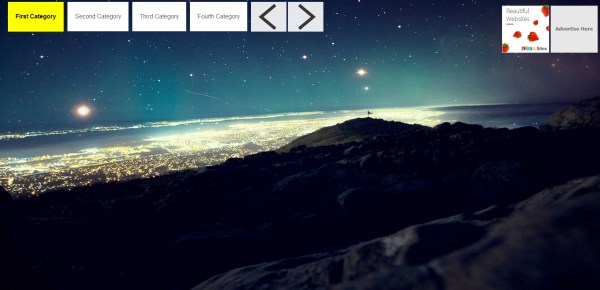
Background Image Navigation – Este a contrário dos outros incorpora um menu que vai alterando a imagem de fundo do slider de acordo com o menu a ser navegado.
Advanced Background Slideshow – Uma solução onde a ideia é colocar um slider sob o menu. Botões Play/Pause, rotação automática ou através de Botões anterior/seguinte. Solução bastante interessante, mas deverá ser mais difícil de incorporar.
HTML5 Slideshow with Canvas – Funciona de uma forma algo diferente, a imagem é inserida numa função canvas do HTML5 que a “transforma” deixando-a mais colorida e limpa.
Morphing Gallery – Um slider que se “adapta” de acordo com o tamanho da imagem a ser reproduzida.
Smooth Div Scroll Slider – Permite alguma interacção com o rato de forma bastante fácil. Por defeito irá rodar automaticamente quando a página for carrega, mas irá parar assim que o visitante lhe passar com o rato. A mesma versão atribui efeitos semelhantes para dispositivos touch e desktop.
Mosaic Box Slider – Este slider cria um mosaico de imagens, onde cada uma é tratada de maneira independente de acordo com o desejado. Suporte a diversos efeitos e conteúdos.
iTunes slider – Muitos já estarão familiarizados com o antigo slider do portal da Apple. Rotação automática ou através do botão no canto inferior direito.
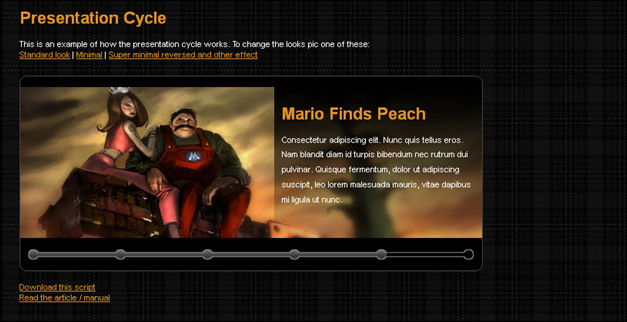
Presentantion Cycle – Um design diferente que permite ao visitante ver quando e que imagem vai ser mudada – alteração manual e automática.
Image Scroller – Simula um género de painel publicitário, não proporcionando qualquer tipo de interactividade com menus, links ou rotação, apenas passando imagens sem parar.
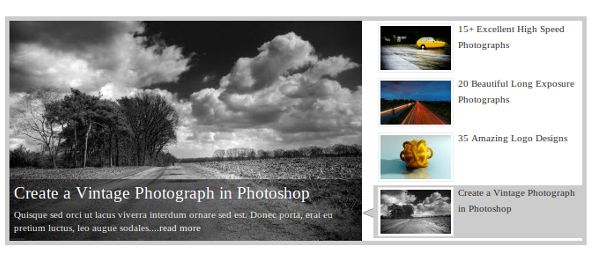
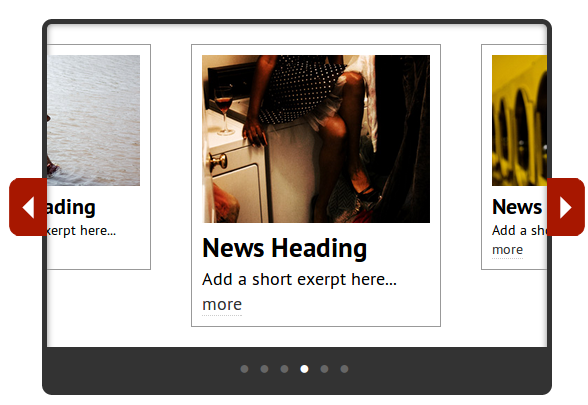
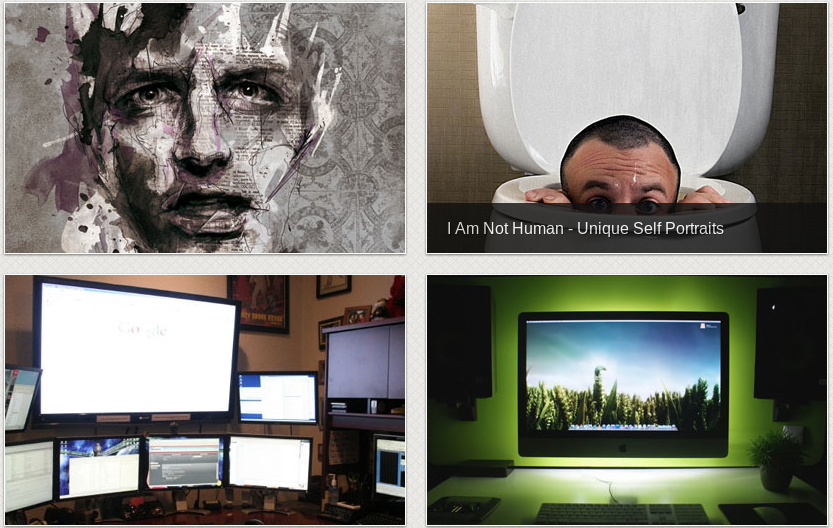
Compact News – Merece um grande destaque, pois é uma opção excelente para destacar noticias – algo presente em muitos dos blogs. Sobretudo pelo pequeno espaço que ocupa e grande quantidade de informação e interacção que suporta.
Advanced Slider – Inclui bastantes design diferentes, tamanho adaptável e SEO. Disponível em Plugin WordPress.
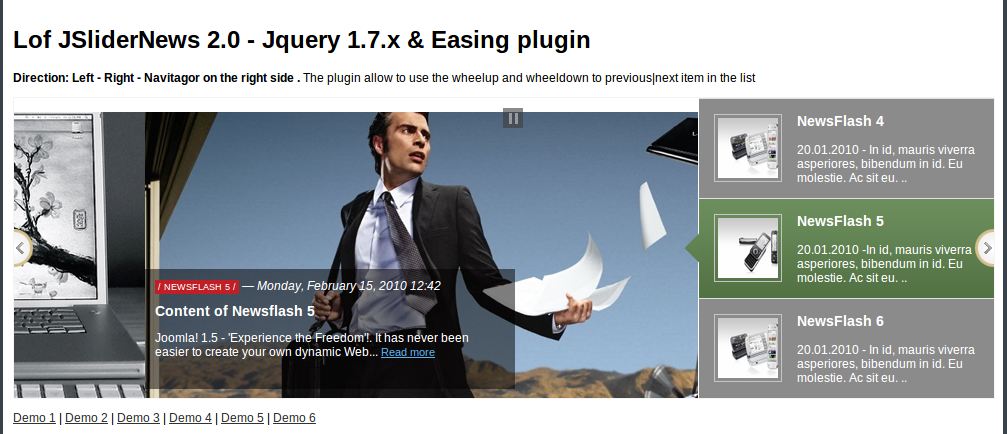
Lof JSliderNews – Uma solução com o mesmo objectivo da anterior, mas que deverá ocupar mais espaço. Inclui diferentes layouts e configurações. O produtor aconselha o slider para e-commerce, trabalhando este em plugins Joomla, PrestaShop ou Magento.
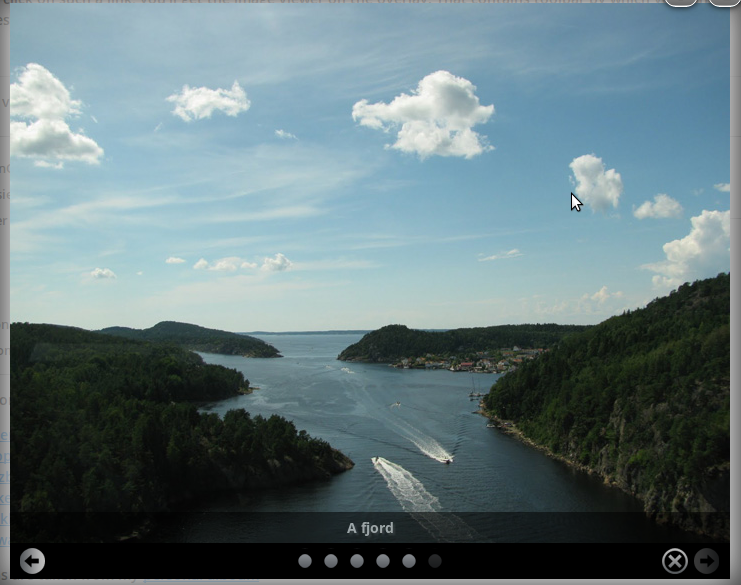
Polaroid Photo Viewer – Totalmente diferente das outras soluções Fullscreen aqui apresentadas, esta entrega uma interactividade com o visitante totalmente diferente, dando-lhe a possibilidade de ajeitar ou entulhar as fotos da maneira que quiser.
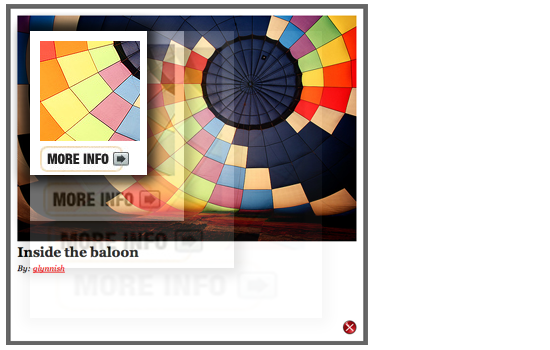
Annotation Overlay Effect – Desenhado para mostrar notas, bastante flexível para por exemplo portefólio de fotógrafos, web-designer’s, etc… O efeito é criado após o visitante clicar na imagem desejada.
Flex Slider – Uma solução construída pela WooThemes bastante fácil de configurar e Instalar, de tamanha adaptável a todos os dispositivos e resoluções e com alguma personalização possível.
Magic Scroller – Uma solução dedicada à passagem de fotos, destaca-se pela animação quando muda de página e pelo seu design “em tabela”.
JSized Carouse – “Empilha” as imagens em profundidade permitindo que estas se alterem de forma automática ou através de cliques.
JCoverFlip – Uma alternativa simples construída para a interacção através do clique. A imagem pode ser alternada através do clique sob a mesma ou através da barra de arrastamento inferior.
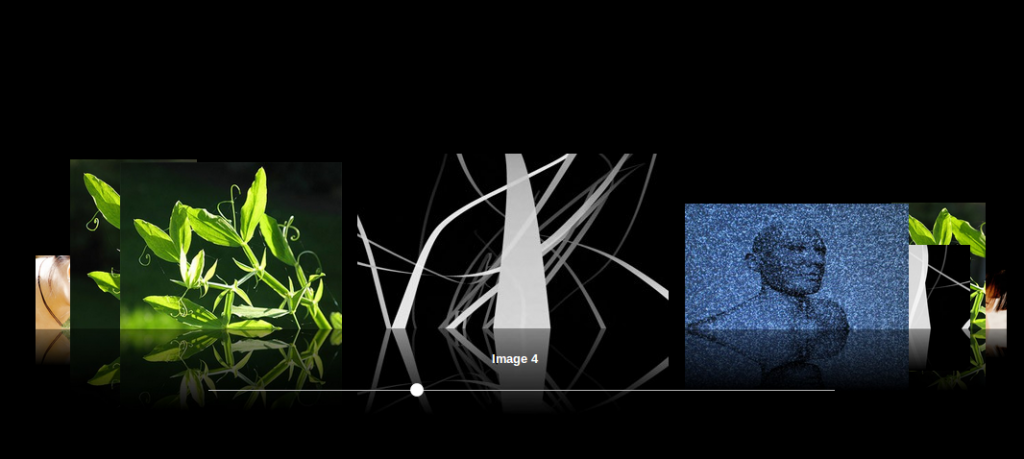
Image Flow – Outro slider bastante interessante e intuitivo, permite a sua navegação através de cliques ou scroll do rato.
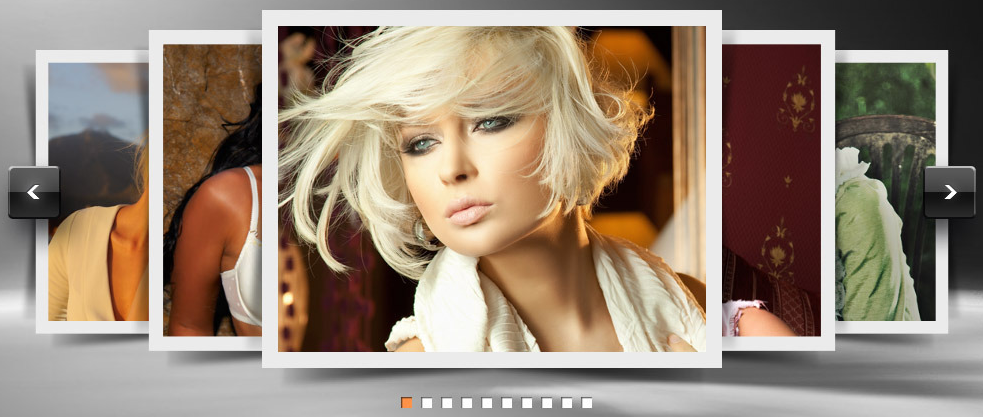
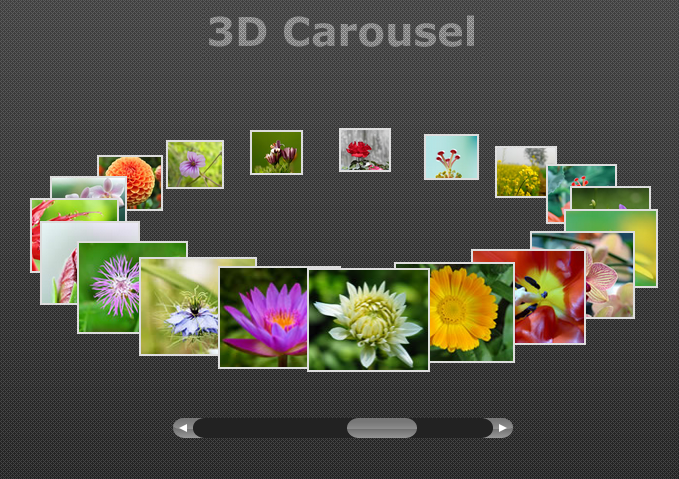
3D Carrousel – Do mesmo género da anterior, contudo deverá ocupar mais espaço devido ao agradável efeito 3D. À barra podem ser acrescentados botões e legenda.
Cloud Carousel – Novo efeito Carousel com destaque para a reflexão por baixo da Imagem e construção para utilização das tags ALT e Title – pode achar necessário para efeitos SEO.
Elegant Carousel – Com opções Horizontal ou Vertical e opções de fade ou slide destaca-se pela configuração fácil e opção de links de imagens.
Dual Slider – Um slider elegante onde pode ser colocado tudo o que seja HTML, e posteriormente formatado via CSS. Rotação automática/manual e paginação dos slides.
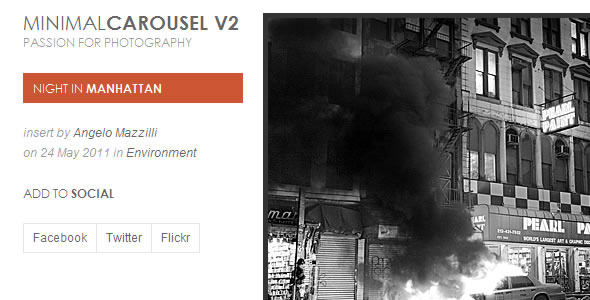
PhotoStore Minimal Carousel – Construído visando a facilidade da sua utilização, inclui vários templates – onde basicamente é alterada a cor dos botões – ou formatos.
iCarousel – Esta solução tenta trazer soluções jquery como se de widgets se tratassem, incluindo assim diversos formatos. Esta aplicação open-source é totalmente configurável.
Infinite jQuery Carousel – Outra ideia bastante simplista e livre. Como o nome indica a ideia é tornar o slider “infinito” mesmo que este tenha de repetir os sliders previamente configurados – basicamente imagens.
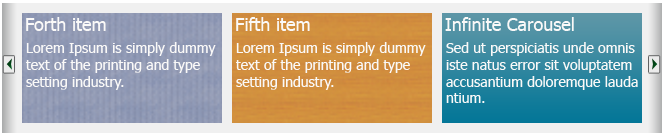
Infinite Carousel Plugin – Com a mesma ideia do anterior mas como uma interface mais moderna e optimizada. Compatível com qualquer tipo de conteúdo e configurável.
Moodular – Jogo com a mistura de “mood” e “modular”, devido a sua “boa disposição” e módulos e efeitos incluídos. Bastante rápido, eficiente e recheado de opções para a sua interface.
Ms Carousel – Diversas opções totalmente configurável incluindo diversos templates sob diferentes tamanhos. Destaca.se pela sua fácil e leve instalação.
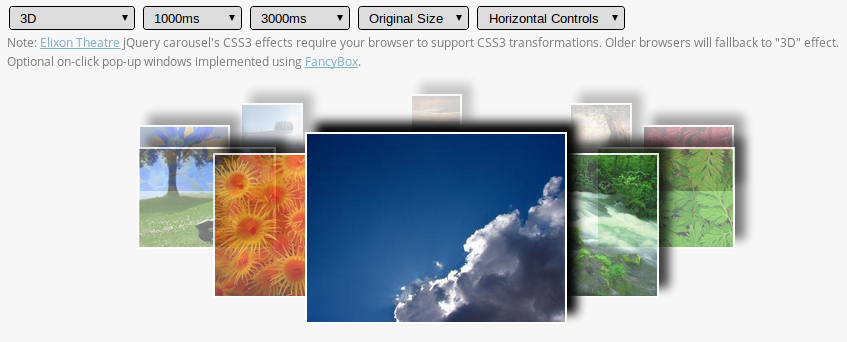
Elixon Theatre – Destaca-se pelos múltiplos efeitos possíveis – incluindo o fantástico 3D aqui apresentado. Configurável desde às animações, interface, rotação automática ou manual e sua velocidade.
jQuery Three D – Tal como o anterior tem como grande atractivo o efeito 3D, embora este mais simples de utilizar mas não tão configurável. Basta copiar o código para um ficheiro .js e estará pronto a funcionar.
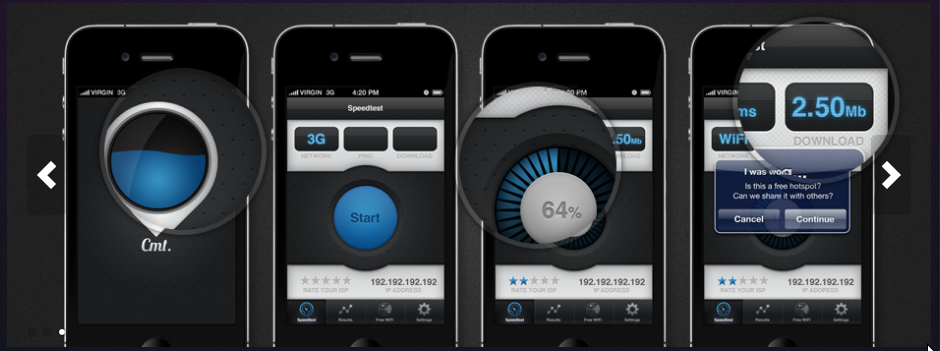
wmuSlider – Uma solução visando os dispositivos móveis, permitindo rotação automática e touch. Algumas personalizações disponíveis.
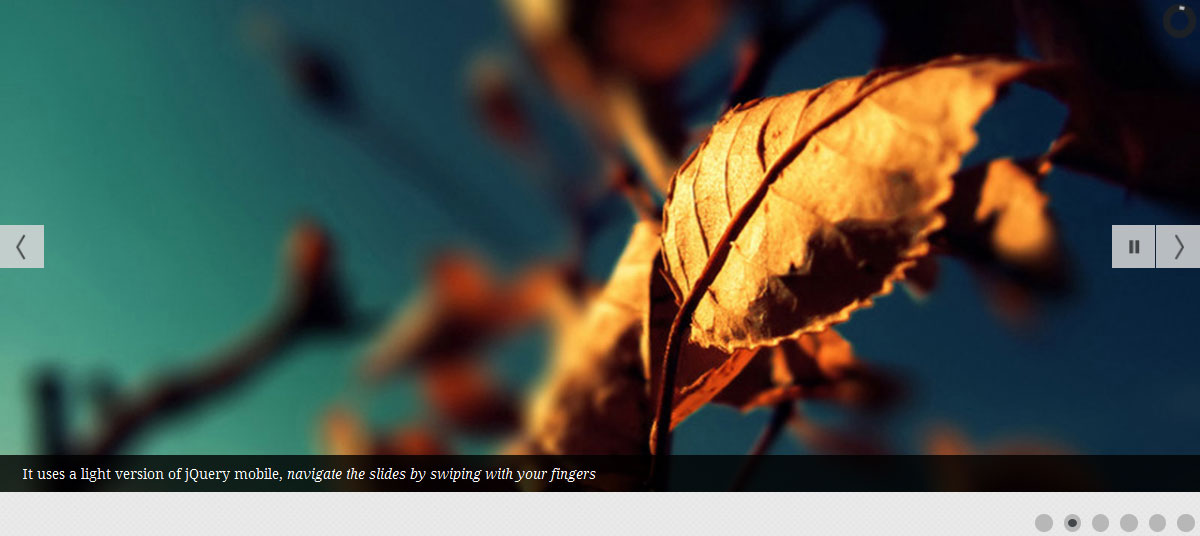
Camera Slideshow – Interface moderno e interactivo, disponível gratuitamente para WordPress ou plugin jQuery. Desenhado para qualquer dispositivo.
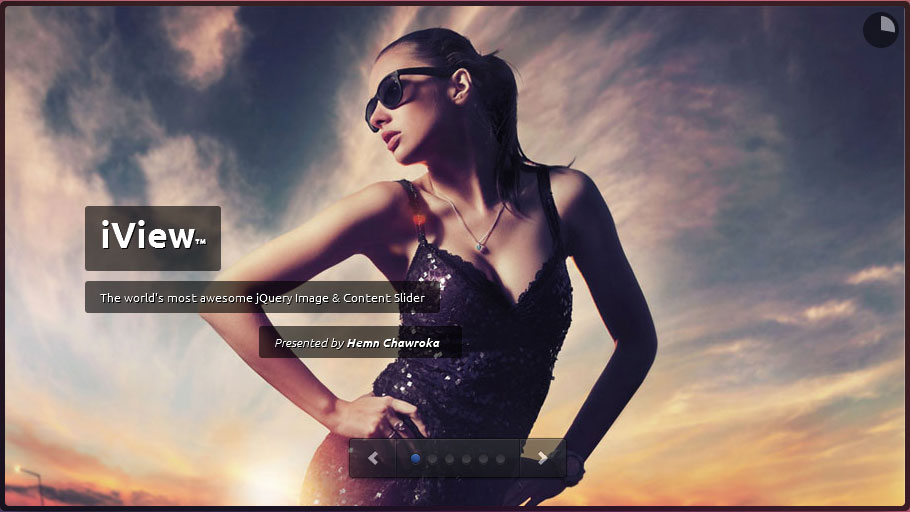
iView – Um slider pronto para qualquer tipo de conteúdo, formato ou dispositivo. Interface moderno e com bastantes opções.
CanvasSlideshow – Com rotação de imagens infinita – mesmo que tenham de ser repetidas – destaca-se pelos interessantes efeitos de transição.
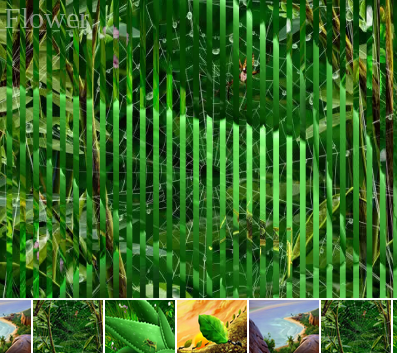
Blades – Blades é um slider bastante flexível, que se destaca pelos impressionantes efeitos. Fácil de configurar e com 5 transições únicas.
BlueBerry – Uma solução open-source que, segundo o autor, surgiu numa fase em que a grande maioria dos websites não eram adaptáveis a diferentes formatos, resoluções ou dispositivos. Hoje já a grande maioria dos scripts o permitem, mas não deixa de ser uma solução agradável e facilmente aplicável.
Zozo Accordion – Apesar de paga é uma solução que merece destaque pelas alternativas que oferece, a exibição de menus, imagens ou texto em accordion. Inclui também a típica navegação por pontos/setas.
Fotorama – “Uma Simples, deslumbrante e poderosa galeria Javascript”. É outra solução bastante sólida para a apresentação de imagens, bastante fácil de instalar e configurar.
PhotoSwipe – Este script é construido para os designers de websites mobile. Desde ao zoom, orientação vertical/horizontal, arrastamento da imagem, tudo funcionalidades possíveis o PhotoSwipe.
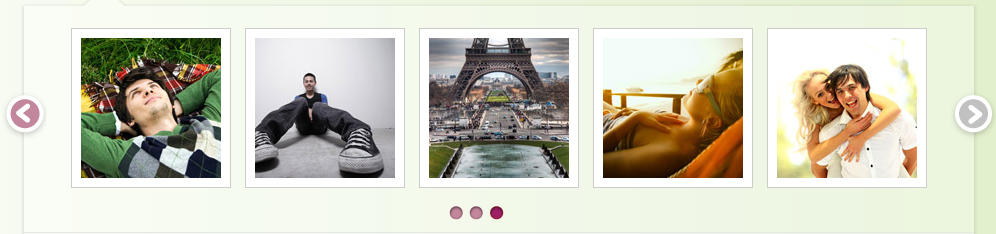
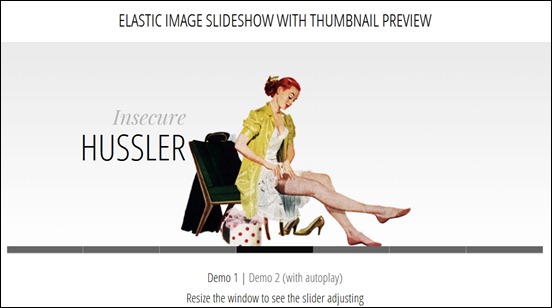
Elastic Image Slider – Interface responsive, rotação automática, e icone/thumbnail da imagem, são os destaques deste Slider.
UI Image Carousel – Apresenta várias imagens de forma rotativa através de setas. Inclui também uma possibilidade de apresentação sem titulo e mais pequena.
Agile Carousel – Efeito comum, destancado-se pela maior possibilidade de personalização da sua interface: rotação automática, apresentação das imagens de forma horizontal/vertical, paginação ou botões e efeitos de transição de imagem.
Liquid Carousel – A diferença deste slider para outros semelhantes é a apresentação de diferentes imagens dentro do slider de acordo com a “largura” da sua resolução (funcionalidade responsive). Para a ver em acção deve redimensionar a janela do seu browser.
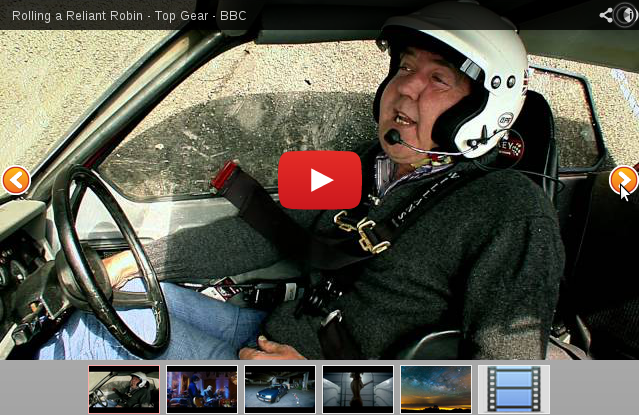
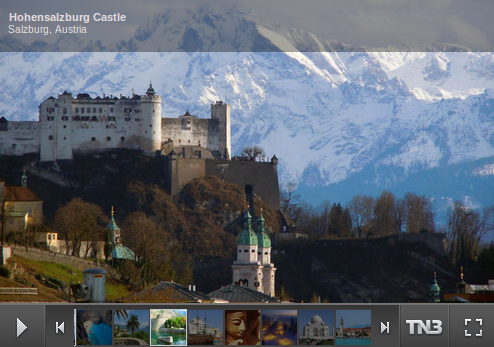
TN3 (Lite) – Um slider Completo com função de rotação automática ou através de setas, e Fullscreen. Possui uma versão grátis (Lite) e uma versão paga, ambas com versões WordPress.
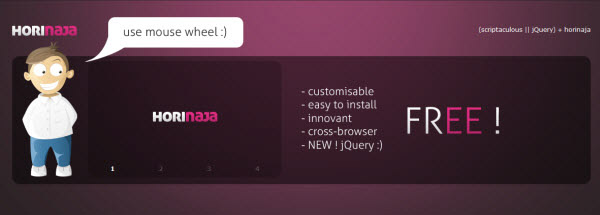
Horinaja – Destacando-se pela interface simples, mas criativa e facilidade de aplicação no website, o Horinaja permite trocar os sliders através de clique na paginação ou através do scroll do rato.
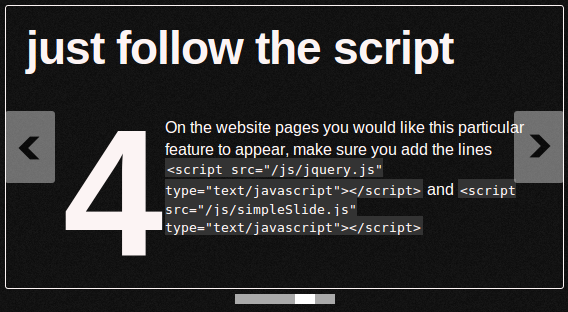
SimpleSli.de – Outra solução que junta simplicidade e criatividade. Com versão Grande “The Big Boy” e pequena “Mini”.
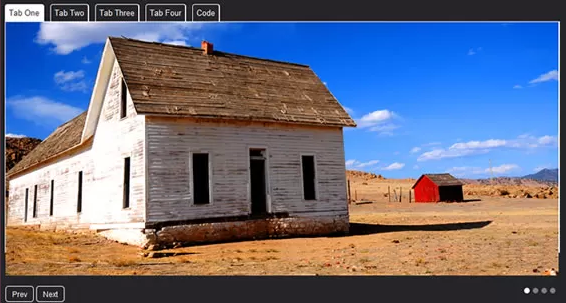
Carousel Tabber – Um Slider com incorporação para tabs e diferentes formatos, imagens, texto, etc..
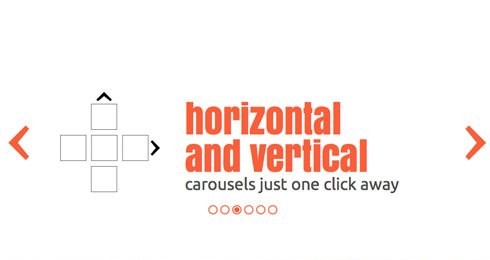
RCarousel – Com suporte a imagens, ou código HTML, personalização Horizontal/Vertical, fácil inserção de mais que um slider na mesma página e com bastantes configurações possíveis.
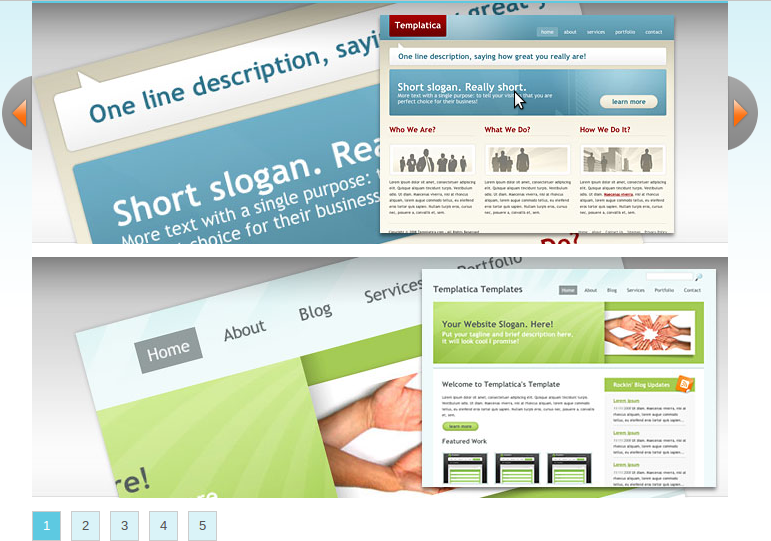
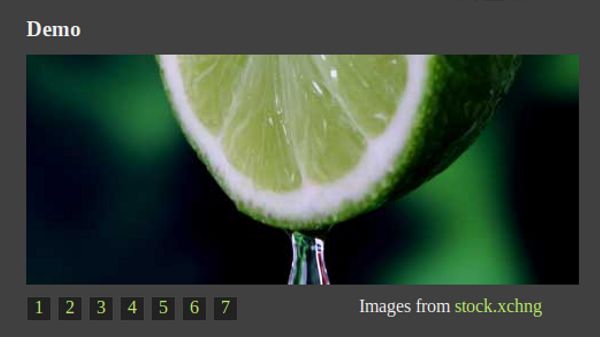
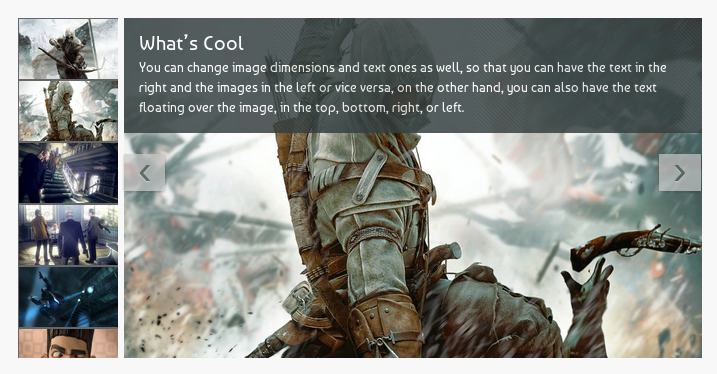
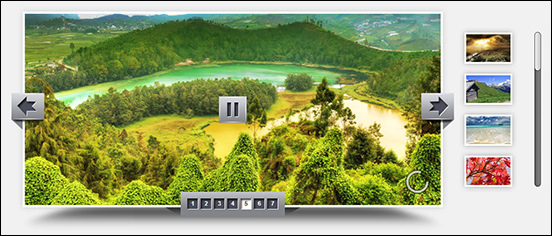
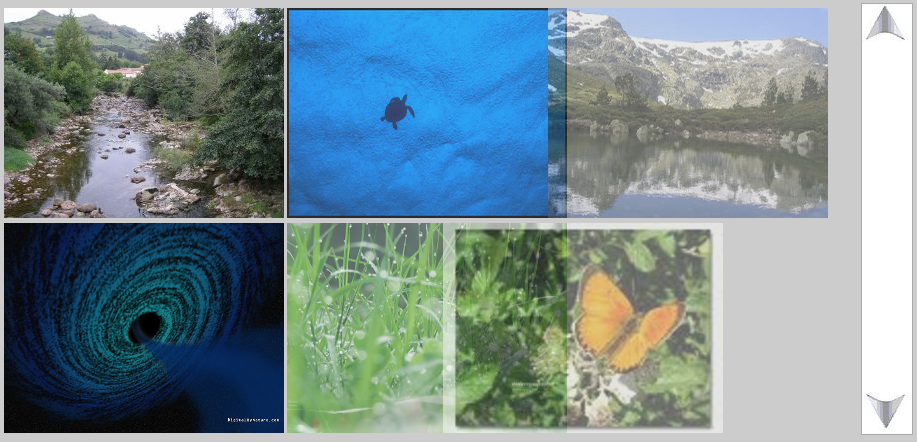
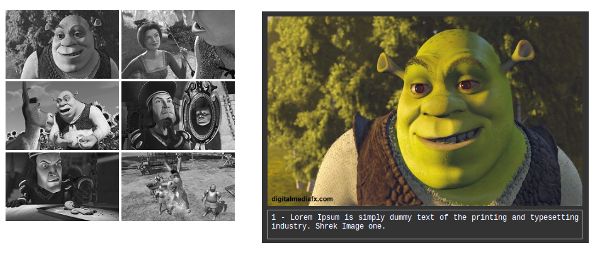
Slider Webmaster – Por fim, apresentamos um tutorial publicado aqui no Webmaster.pt. Tem 6 imagens miniatura do lado esquerdo, que funcionam como interface de navegação da galeria. Clicando na imagem miniatura, aparece a imagem maior do lado direito. Tem também efeitos fantásticos. A não perder.
A Grande maioria destas soluções disponíveis na Internet são de “código-livre”, estando acessíveis para download nos portais dedicados e também personalizáveis ao gosto do utilizador.






















































































































 (3 votes, average: 3.33 out of 5)
(3 votes, average: 3.33 out of 5)
3 Responses
Excelente artigo, estava procurando por um slide e encontrei vários, um melhor que o outro!
Muito bom, obrigado…
Olá, sugestões boas. Porém tem links quebrados, precisa atualizar.