Já é uma prática comum, e bem-vinda, validar os dados preenchidos no formulário ainda do lado do cliente, quando este clica em “enviar”. Evita desperdiçar o tempo do usuário e o abandono do processo por frustração.
Para formulários mais longos ou complexos existe uma solução ainda melhor. Validar as informações quando o visitante preenche o campo e pula para o próximo. A validação inline. Aí sim existe interatividade, o que aumenta a taxa de sucesso.
Neste tutorial você vai aprender como apresentar as mensagens em caso de sucesso e erro. Não vamos nos ater aos pormenores da validação que variam muito dependendo da direção e propósito do formulário.
A Concepção Da Validação Inline
Existem inúmeras formas de mostrar um alerta no formulário. A mais usada apresenta a mensagem do lado direito do campo. A mais interessante desliza a mensagem sobre o campo. É esta que utilizaremos.
O evento disparador será a perda de foco do campo. Quando o usuário passa para o próximo campo. Sendo que é feita mais uma verificação quando o botão “enviar” for clicado.
A solução mostrada aqui não exige marcação extra no código HTML. Tudo será feito dinamicamente com o jQuery. Isso oferece a possibilidade de que você implante esta validação em formulários já existentes.
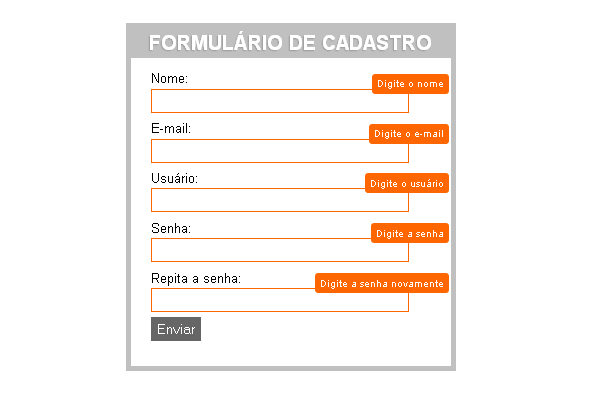
Veja a aparência do efeito.

HTML Do Formulário
O código é o de um formulário comum.
Formulário de Cadastro
Se for preciso mostrar a mensagem para o usuário, o código muda um pouco e uma div engloba o campo, gerando o seguinte código:
A div “conteiner” é inserida para fins de posicionamento da mensagem de alerta, que tem o texto copiado do atributo title do campo. Se você possui o plug-in Firebug ou similar, poderá ver este código sendo gerado quando o campo perder o foco.
A Formatação
Para o funcionamento do efeito, basta estilizar três classes.
.borda{border-color:#F60;}
.conteiner{
position:relative;
float:left;}
.alerta{
width:auto;
height:auto;
position:absolute;
right:-30px;
top:-15px;
padding:5px;
background:#F60;
color:#fff;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;}
Os campos do formulário possuem uma borda cinza. Se a mensagem é mostrada, esta borda fica alaranjada para chamar a atenção. Esta mudança de cor ocorre com a adição da classe “borda”.
A “conteiner“, como dito anteriormente, serve apenas como referência de posicionamento para o alerta, que sendo posicionado absolutamente, precisa de um elemento relativo como base.
A estilização do alerta oferece diversas possibilidades de formato. Neste caso nos atemos ao básico. Largura e altura ajustam-se ao conteúdo. Fica posicionado no canto superior direito do campo com o fundo alaranjado e texto branco. Os cantos são levemente arredondados para tornar o visual menos anguloso.
Mostrando O Alerta
Partimos agora para a parte pesada do código. Lembre de importar o jQuery 1.4 e criar um arquivo somente para o javascript e importá-lo após a biblioteca.
O código inicia quando um campo do tipo texto perde o foco.
$(function(){
$('input[type=text]').blur(function(){
var valor = $(this).val().trim();
if (valor=='' && $(this).closest('div').attr('class')!='conteiner')
{
var title = $(this).attr(‘title’);
$(this).addClass('borda').wrap('
$(this).after('
').animate({marginRight:"10px"},500); })
})
})
A variável “valor” recebe o conteúdo do campo que perdeu o foco. A referência para o campo que perdeu o foco é o $(this).
O espaço é considerado conteúdo o que abre uma brecha para que o formulário seja submetido sem dados. Para retirar o espaço no início e final dos valores basta o trim().
var valor = $(this).val().trim();
O problema é que o Internet Explorer não entende este método e retorna erro. Para ele temos uma função.
function ltrim(str) { return str.replace(/^\s+/,"");}
Abaixo é iniciada uma verificação para saber se é preciso mostrar a mensagem. Se a variável “valor”, que recebeu o conteúdo do campo, estiver vazia e a div acima do campo na árvore do documento não tiver a classe “conteiner“, roda o código que mostra o alerta.
Vamos olhar melhor para esta condição. O closest() é um seletor que procura o antepassado do elemento atual. Quando o alerta é mostrado, o campo é englobado por uma div com a classe “conteiner” que torna-se então, antepassada do campo atual. E se ela já existir, a mensagem esta sendo mostrada, sendo desnecessário mostrar outra.
Se a verificação retorna false, é preciso mostrar o alerta:
- É criada uma variável que recebe o texto do atributo title do campo;
- Ao campo atual é adicionada a classe “borda”, que torna a borda do campo alaranjada;
- Aproveitando o encadeamento, o campo é englobado (wrap) pela div “conteiner“.
Nesta altura, o HTML gerado é:
$(this).after('
').animate({marginRight:"10px"},500);}
Se o campo que perdeu o foco tiver “rep_senha” como valor do atributo name, e o valor deste campo não confere com o do campo nomeado “senha”, é preciso mostrar um alerta.
O código que mostra o alerta é o mesmo mostrado acima.
Uma Função
A parte do blur() esta completa com esta verificação e podemos partir para a parte em que o usuário clica em enviar. Mas espere um pouco. Você notou que o código para mostrar o alerta já foi escrito duas vezes? E mais adiante será utilizado novamente.
Para evitar a duplicação desnecessária do código e tornar o script mais customizável, vamos criar uma pequena função. Ela será chamada “alerta” e receberá dois parâmetros: o campo para o qual o alerta será mostrado e a mensagem.
function alerta(campo, msg){
campo.addClass('borda').wrap('
campo.after('
').animate({marginRight:"10px"},500);
}
O código que insere o alerta não muda muito. Apenas sai o $(this) e no lugar fica o “campo”. E a div da legenda apresenta o texto configurado no parâmetro “msg”.
A chamada para a função é muito simples:
alerta($(this), $(this).attr('title'));
A partir de agora, qualquer validação que você fizer precisa apenas da linha acima para apresentar a mensagem.
Com este melhoramento, o código completo do blur() fica:
$('input[type=text]').blur(function(){
var valor = $(this).val().trim();
if (valor=='' && $(this).closest('div').attr('class')!='conteiner')
{
alerta($(this), $(this).attr('title'));
} else if(valor!='' && $(this).closest('div').attr('class')=='conteiner'){
$(this).removeClass('borda').siblings().remove()
$(this).unwrap('.conteiner');
}
if ($(this).attr('name')=='rep_senha' && $(this).val()!=$('input[name=senha]').val())
{
alerta($(this), 'A confirmação da senha não confere.');
}
})
Ao Submeter O Formulário
Caso o usuário nem mesmo passe pelo campo e já clica no botão para enviar, precisamos mesmo assim avisar que existem campos incompletos.
$('#form').submit(function(event){
$('input[type=text]').each(function(){
var campo1 = $(this).val();
if (campo1 =='' && $(this).closest('div').attr('class')!='conteiner')
{
alerta($(this), $(this).attr('title'));
event.preventDefault();
}
if ($(this).closest('div').attr('class')=='conteiner')
{
event.preventDefault();
}
})
})
Ao submeter o formulário com id “form” é executada uma rotina que passa por cada um (each) dos campos do tipo texto.Uma variável recebe o valor do campo. É feita uma verificação. Se esta variável esta vazia e englobando o campo não existe nenhuma div com a classe “conteiner”, é executada a função que mostra o alerta. A linha seguinte previne que o formulário seja submetido.
Uma segunda verificação é feita procurando por alertas ainda sendo mostrados para evitar que o formulário seja submetido enquanto algum dos campos ainda não tenha sido preenchido.
Conclusão
As verificações mostradas no tutorial são bastante básicas e podem ser modificadas para os mais diversos propósitos. O importante é que agora você sabe como mostrar dicas e avisos ao usuário de forma elegante e não obstrutiva garantindo uma taxa de sucesso muito maior para seus formulários.
Veja o código completo:
function alerta(campo, msg){
campo.addClass('borda').wrap('
campo.after('
').animate({marginRight:"10px"},500);
}
$(function(){
$('input[type=text]').blur(function(){
var valor = $(this).val().trim();
if (valor=='' && $(this).closest('div').attr('class')!='conteiner')
{
alerta($(this), $(this).attr('title'));
} else if(valor!='' && $(this).closest('div').attr('class')=='conteiner'){
$(this).removeClass('borda').siblings().remove()
$(this).unwrap('.conteiner');
}
if ($(this).attr('name')=='rep_senha' && $(this).val()!=$('input[name=senha]').val())
{
alerta($(this), 'A confirmação da senha não confere.');
}
})
$('#form').submit(function(event){
$('input[type=text]').each(function(){
var campo1 = $(this).val();
if (campo1 =='' && $(this).closest('div').attr('class')!='conteiner')
{
alerta($(this), $(this).attr('title'));
event.preventDefault();
}
if ($(this).closest('div').attr('class')=='conteiner')
{
event.preventDefault();
}
})
})
})
Download do código utilizado neste tutorial: Validação Inline De Formulário




 (No Ratings Yet)
(No Ratings Yet)- Maicon Sobczak
- Data de publicação:
- 5 Comments

5 Responses
Excelente tutorial de grande utilidade.
Obrigado.
Valeu…
Este formulário não valida email. Como fazer para validar o email nesse caso?
Olá, no campo do tipo Textbox funciona bem, porém eu fiz um teste em um campo do tipo password e não funcionol, acredito que seja o mesmo problema que o douglas teve.
Obrigado!
Olá Douglas e Everton.
Para a validação das informações inseridas nos campos vocês podem utilzar expressões regulares. Neste tutorial foi mostrado como acessar os dados digitados e manipular a arvore DOM para inserir as mensagens. Não estava incluso no objetivo vaidar as as informações.
Vou estudar a possibilidade de criar um tutorial sobre validação de e-mail e expressões regulares.
Continuem participando isso nos estimula a oferecer o melhor. Abraços.
Maicon, muito obrigado pelo post! Tenho estudado ele bastante e isso me ajuda demais.
Só restou na dúvida sobre como adicionar novos campos a este formulário.
Já tentei de todas as formas adaptar o script para funcionar também em textarea, password, select, etc… mas fiquei bastante frustado pois nem cheguei perto.
Sou autodidata e estava bastante confiante, mas não consegui. Alguém teria alguma dica sobre como começar?
Muito obrigado!