Paginação em AJAX é muito comum e importante em qualquer site. Hoje, o jQuery é usado para criar paginação espetacular. Vou mostrar como você pode usar o jQuery para criar paginação com estilo!
Segue uma demo e depois o código usado. Veja a demo e faça o download dos ficheiros no fim deste tutorial.
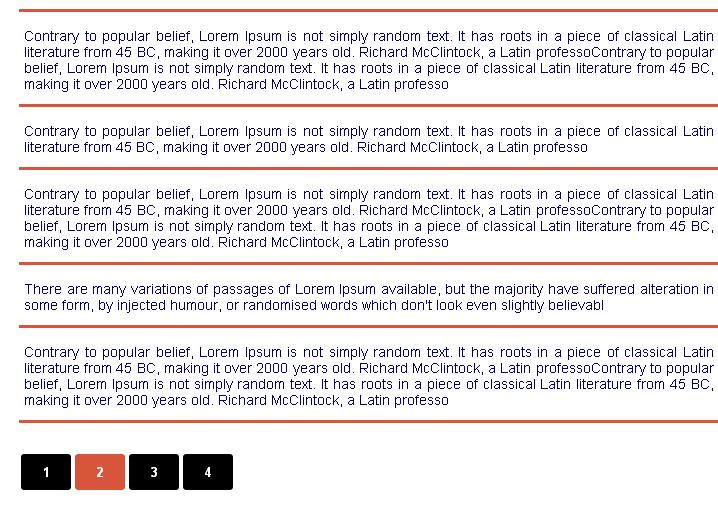
DEMO deste tutorial > Super Paginação Com jQuery, PHP E CSS3
Código JQuery
$(document).ready(function(){
function showLoader(){
$('.search-background').fadeIn(200);
}
function hideLoader(){
$('.search-background').fadeOut(200);
};
$("#paging_button li").click(function(){
showLoader();
$("#paging_button li").css({'background-color' : ''});
$(this).css({'background-color' : '#D8543A'});
$("#content").load("data.php?page=" + this.id, hideLoader);
return false;
});
$("#1").css({'background-color' : '#D8543A'});
showLoader();
$("#content").load("data.php?page=1", hideLoader);
});
Código HTML
?php
$per_page = 7;
include("dbcon.php");
$sql = "select * from records ";
$rsd = mysql_query($sql);
$count = mysql_num_rows($rsd);
$pages = ceil($count/$per_page)
?>
-
'.$i.'
';
}?>
Ficheiro data.php
Download do código usado neste tutorial > Super Paginação Com jQuery, PHP E CSS3



14 Responses
Muito bom (:
muito bom!
Legal, gostei deste seu post.
Você teria algo que mostrasse assim:
Anterior 1 2 3 Proximo
Não consegui colocar um limitador na quantidade de páginas….
No meu caso tenho 20 registros e ele vai direto 1 2 3 4 5 6 7
tambem estou procurando uma paginação com jquery, que tenho Anterior 1 2 3 4 5 Proximo
Bom dia!
Muito bom o artigo.
Como faço para usar o banco oracle na consulta?
Obrigado.
Pesquise sobre PDO PHP. Digamos que á uma padronização par consulta de Bancos de Dados.
Segue o manual do PHP para PDO Oracle: http://php.net/manual/pt_BR/ref.pdo-oci.php
Abraço!
Será que poderia criar um tutorial para paginação em datas, igual a de agregadores de links que só mostram as postagem naquela determinada data exemplo Hoje 08/10/2011
Espero que possam fazer isso agradeço muito e estou gostando muito do site já usei muitas coisas daqui em meu site que não sabia como fazer '-'.
não funcionou cara, aparece os campos com pagina e a faxa vermelha mais o conteudo dos campos nao mostra ? criei uma tabela com o nome records e tudo mais criei campos e aparece nada…
Ótimo artigo, muito elucidativo.
Warning: mysql_num_rows() expects parameter 1 to be resource, boolean given in /home/php/public_html/demos/ajax_pagination/index.php on line 41
Warning: mysql_num_rows() expects parameter 1 to be resource, boolean given in /home/php/public_html/demos/ajax_pagination/data.php on line 7
Warning: mysql_fetch_assoc() expects parameter 1 to be resource, boolean given in /home/php/public_html/demos/ajax_pagination/data.php on line 15
Da erro quando tento visualizar a demonstração do artigo, por favor poderia arrumar o mesmo? Pois gostaria de ver em funcionamento…
Cara esta dando este erro, porque ?
Warning: mysql_num_rows() expects parameter 1 to be resource, boolean given in /home/php/public_html/demos/ajax_pagination/index.php on line 41
Warning: mysql_num_rows() expects parameter 1 to be resource, boolean given in /home/php/public_html/demos/ajax_pagination/data.php on line 7
Warning: mysql_fetch_assoc() expects parameter 1 to be resource, boolean given in /home/php/public_html/demos/ajax_pagination/data.php on line 15
Como eu implemento uma busca pra utilizar o WHERE titulo='$titulo'
Não funcionou, dá erro na linha 7
<script type="text/javascript" src="jquery-1.3.2.js"></script>
Mas ele trouxe jquery-1.3.2.js para index.php.
Queria dar os parabéns pelos exemplos e a forma que vocês disponibilizam os arquivos. Eu fiz um site todo em php sem efeito nenhum para somente meus familiares acessarem e agora estou querendo dar uma repaginada, colocar efeitos. Gostei muitos dos exemplos aqui exposto, vai me ajudar muito.
como posso colocar um limitador de paginas?
no meu caso estao sendo exibidos 127 páginas