Chegamos a mais uma etapa da grande corrida rumo ao podium do WordPress, com direito a um merecido banho de Champagne semelhante aos grandes atletas da corrida. Parabéns a você que está vencendo mais essa etapa.
Nesse artigo irei tratar sobre as mídias do WordPress, mostrando como inseri-las no seu post, os tipos disponíveis e outras informações vitais para a produção de um belo post.
Para quem ainda não sabe, o WordPress considera mídia as imagens, vídeos, áudios e outros arquivos que foram carregados no seu blog, geralmente na escrita de um post ou página. É possível gerenciar as mídias em outro local do WordPress, porém não iremos tratar sobre esse assunto nesse artigo, deixando para um outro momento. Não se preocupe, você o encontrará nessa série “WordPress a Fundo!”.
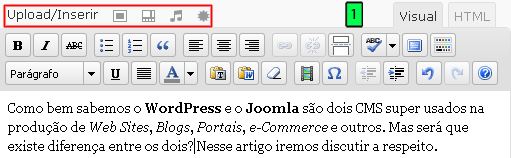
Para inserir uma mídia no seu post existe uma barra específica para isso, conforme está em destaque na [figura 1]:

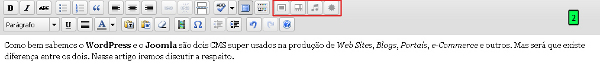
Quando o bloco de edição está em modo tela cheia, essa barra muda de lugar. Veja onde está localizada na [figura 2], destacado de vermelho:

Essa pequena barra possui somente quatro botões, que são [figura 3]:
![]()
- Adicionar uma imagem;
- Adicionar vídeo;
- Adicionar áudio;
- Adicionar mídia;
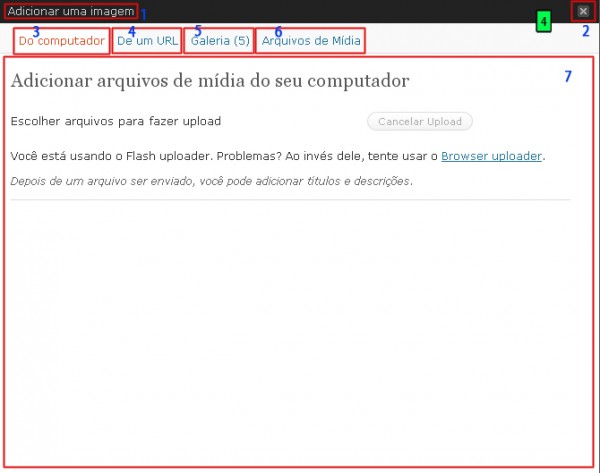
Para operar esses botões é bem simples: escolha um lugar no post onde deseja que a mídia apareça (deixando o cursor piscando ou selecionando o texto) e clique no botão desejado. A operação é feita semelhante a qualquer editor de texto. Quando você clica em qualquer um dos quatro botões, irá ser aberta uma janela conforme a [figura 4]:

- Título do botão: muda de acordo com o tipo de botão;
- Fechar: fecha a janela sem salvar / sair da janela;
- Do computador: aba para adicionar uma mídia do seu computador;
- De um URL: aba para adicionar mídia a partir de um endereço da internet;
- Galeria: aba para gerencias as mídias anexadas ao post;
- Arquivos de Mídia: aba que dá acesso a todas as mídias do WordPress;
- Área de configuração: é nessa área que você irá manipular todas as ações, de acordo com a aba que clicar;
Todas as quatro abas serão explicadas em detalhes, pois são essenciais para você manipular bem essa questão de adicionar / gerenciar as mídias dos posts. Vou explicar sobre as abas ‘Do Computador’ e ‘De um URL’ nesse artigo e o restante no próximo. Vamos lá?
Adicionar Mídia Do Computador
É nessa parte que você irá carregar, fazer o upload da mídia do seu computador para o WordPress. Dois tipos de “uploaders/carregadores” são apresentados: o ‘Flash uploader’ e o ‘Browser uploader’. O primeiro é bem mais fácil de usar, permite múltiplos uploads, além defacilitar a visão de carregamento do arquivo. Use o segundo apenas quando não foi possível usar o primeiro. Para mudar entre os modos, basta clicar nos links que aparecem na tela com os respectivos nomes. Bem fácil!
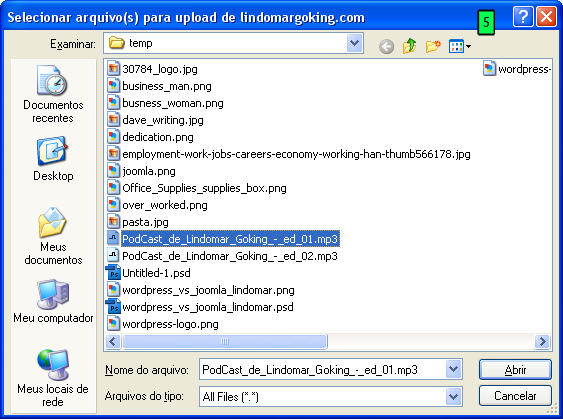
- Para fazer upload no modo ‘Flash uploader’ basta clicar no botão ‘Selecionar arquivos’, escolher o arquivo do seu computador e clicar em ‘Abrir’ [figura 5]. Você poderá selecionar mais de um arquivo, segurando a tecla ‘Ctrl’. O upload será automático. Uma barra de percentagem irá aparecer mostrando o progresso de carregamento do arquivo;

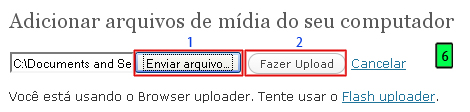
- Já no modo ‘Browser uploader’ você deve clicar no botão ‘Enviar arquivo’ [destaque 1 da figura 6], escolher o arquivo do seu computador, clicar em ‘Abrir’ [figura 5] e depois no botão ‘Fazer Upload’ [destaque 2 da figura 6]:
 Nesse modo não há barra de porcentagem ou qualquer outro meio que indique o carregamento do arquivo. Você terá a certeza que o arquivo foi completamente carregado quando no final abrir uma caixa com opções da mídia;
Nesse modo não há barra de porcentagem ou qualquer outro meio que indique o carregamento do arquivo. Você terá a certeza que o arquivo foi completamente carregado quando no final abrir uma caixa com opções da mídia;
As opções da mídia aparecem no final do upload de ambos os modos e sua configuração muda de acordo com o tipo de mídia carregada. Para salvar as alterações que você fez nas opções, basta clicar no botão ‘Salvar todas as mudanças’ que está no final da área de configuração. Quando a mídia for uma imagem, também aparecerá o botão ‘Editar imagem’. As opções de mídias e edição de imagens serão um dos assuntos do nosso próximo artigo.
Caso deseje cancelar o upload, em ambos os modos existe o botão ‘Cancelar Upload’. Vale lembrar que, se o download for concluído ele vai ser adicionado à galeria do post, mesmo não sendo inserido nele.
Adicionar Mídia De Um URL
Com essa opção você adiciona mídias que estão em outros servidores da internet, mas seu uso é perigoso e eu não aconselho. Vamos supor que endereço mude, por exemplo. A mídia, além de não ser mais exibida no seu post, vai irritar seus visitantes e você terá que refazer todo o processo de configuração. Além disso, as mídias adicionadas dessa forma não são guardadas na galeria do WordPress.
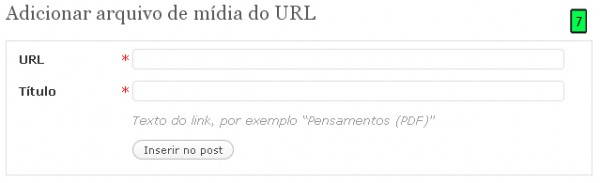
As opções dessa guia só mudam quando for adicionada uma imagem. O restante (vídeo, áudio e mídia) tem somente dois campos: [figura 7]

- URL: endereço da mídia na internet;
- Título: o texto do link;
As mídias geralmente aparecem como links para download. Existem plug-ins e outros recursos que mudam esse padrão do WordPress (arquivos PDF, áudio, etc.), assunto para outros artigos. O único tipo de mídia que é exibido normalmente no post são as imagens. Suas opções são:
- URL da imagem: endereço da imagem. Quando houver um erro no endereço, irá aparecer um ‘X’ informando;
- Título da imagem: o texto do link;
- Texto alternativo: um pequeno texto sobre a imagem;
- Descrição da imagem: uma pequena descrição que será exibida no post;
- Alinhamento: posicionamento no post;
- Link da imagem para: cria um hiperlink na imagem para endereço inserido. O botão ‘Nenhuma’ limpa o campo e o ‘Link para imagem’ cria um hiperlink para a própria imagem;
Não se esqueça de clicar no botão ‘Inserir no post’ depois de preencher todos os campos, pois caso contrário nada ocorrerá. Se você deseja cancelar a adição ao post, basta fechar a janela.
No próximo artigo iremos continuar a tratar desse assunto. Qualquer dúvida, elogio ou crítica pode ser feito nos comentários. Estarei disposto a te ouvir.
Referências e Links:
- http://codex.wordpress.org/Media_Library_SubPanel
- http://codex.wordpress.org/Using_Image_and_File_Attachments
- http://codex.wordpress.org/User:Lolrus/Using_Attachments


One Response
Muito bom os seus tutoriais. Seguindo-os passo a passo não tem como errar! Agradeço a grande ajuda que ele tem oferecido.