Oferta Aos Nossos Leitores Do WordPress Theme wVida

Este é o primeiro WordPress Theme que oferecemos aos nossos leitores. Vamos oferecer 1 WordPress Theme por semana, por tempo indeterminado. Segue-nos no Twitter ou subscreve o nosso RSS Feed para receberes notificações da oferta de novos WordPress Themes. Queres ajudar? Contribui nos comentários com novas ideias!
Vê aqui uma Demo Do WordPress Theme wVida.
Download do WordPress Theme wVida
Instruções De Utilização do WordPress Theme wVida
Se precisares de ajuda, utiliza os comentários. Vamos publicar algumas instruções que permitem personalizar este theme.
Faz o upload da pasta wvida para a pasta wp-content/themes do teu WordPress. E faz o upload dos plugins que estão dentro da pasta plugins para a pasta wp-content/plugins do teu WordPress.
O primeiro passo é activares o theme e os plugins: Featured Content Gallery e WP-PageNavi. Em relação aos artigos em Destaque, lê as instruções mais abaixo sobre o Featured Content Gallery.
Como Alterar O Menu E O Logotipo

O menu no topo é para páginas. Para editar cada item do menu e o respectivo link, clica para editar o theme. E edita o ficheiro header.php. Procura este código:
É aqui que podes editar cada item do menu e o respectivo link. Não tem qualquer dificuldade.
Para alterares o logotipo, grava o logotipo com o nome de ficheiro logo.png e faz o respectivo upload para a pasta: wp-content/themes/wvida/images/
Featured Content Gallery
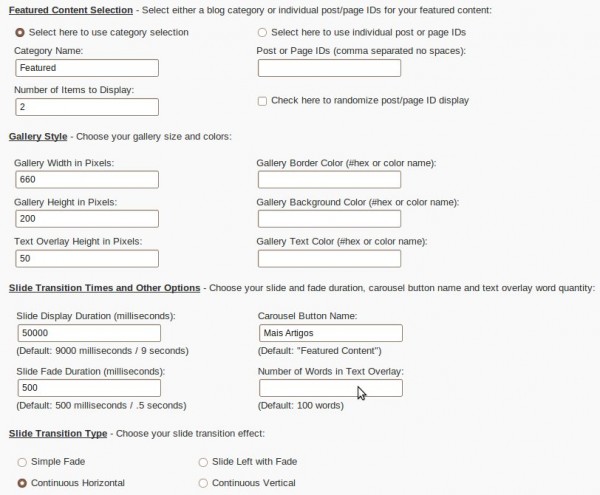
Nos Settings, clica em Featured Content Gallery, para configurares a parte dos Artigos em Destaque.

Category Name: Cria uma categoria chamada Featured ou Destaques. Escreve aqui o nome dessa categoria. Sempre que quiseres que um artigo apareça destacado, publica esse artigo nessa categoria e na categoria normal do artigo.
Number of Items to Display: Indica o número de artigos que irão aparecer na galeria de artigos destacados.
As restantes opções parecem fáceis de entender. Trata-se da configuração do tamanho e estilo da galeria.
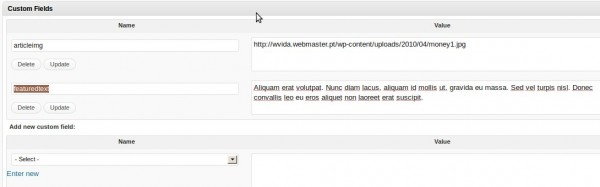
Quando escreves um post no WordPress, mais abaixo, podes introduzir Custom Fields. Há 2 custom fields que são importantes para o funcionamento da Galeria de artigos destacados:
articleimg: Indica o url da imagem que queres que apareça na Galeria.
featuredtext: Escreves o excerto que queres que apareça na Galeria. Tens que activar esta opção nas configurações do plugin, nas opções que aparecem na imagem anterior.
Podes ver nesta imagem estes 2 custom fields adicionados ao artigo já publicado:
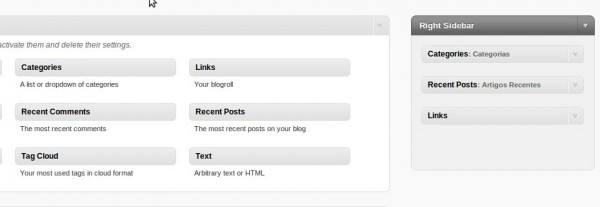
Adicionar Widgets Ao Sidebar
Aceda aos Widgets no WordPress. E arrasta para o sidebar do lado direito o widget das Categories e Recent Posts.

E adiciona todos os Widgets que quiseres adicionar ao sidebar.
Queres apresenta sugestões para os próximos WordPress Themes? Comenta! Contribui com as tuas ideias.




9 Responses
Muito interessante esse tema, com certeza vou fazer um teste com ele!
Olá Lindomar! Desculpa só agora ter aprovado. Mas, o sistema de comentários achou que era SPAM. E agora vejo vários comentários teus na lista de SPAM. Apetece insultar o sistema de comentários. Vou ter que analisar esta dupla de Intense Debate e Akismet. Um Abraço Rui Soares
Eu costumo usar o Joomla em meu site e resolvi criar um Blog para ele.
Procurei por vários templates Free e não achei um que eu goste.
Visitei sua página e vi este template.
O único que gostei. hehe.
Estou usando ele, obrigado!
Olá Felipe! Vamos publicar mais um theme grátis esta semana. Fico contente que você tenha gostado do tema. Um Abraço Rui Soares
como modifico as imagens que estao em publicidade?
Olá Fábio! No ficheiro sidebar.php (podes aceder através do editor do theme no WordPress), tens uma div logo no início que tem o título publicidade. Tens aí as imagens da publicidade: /images/ads1.gif . Podes fazer o upload das imagens para a pasta images e substituir nessa div do sidebar o nome das imagens. Conseguistes? Se não conseguires, eu adiciono uma explicação melhor no artigo. Um Abraço Rui Soares
Obrigado funcionou, só mais uma pergunta…
Quando crio um artigo os links dele (quando coloco um link em um texto no artigo) aparecem cinza e nao na cor padrao azul, dificultando o leitor saber que é um link..
como mudo para ele ficar azul?
Olá Fábio,
No ficheiro style.css, podes alterar a cor dos links, logo no início onde diz:
a {
color: #333;
text-decoration: none;
}
Basta alterar o #333 para a cor que quiseres. Por exemplo, substitui #333 para #3366CC (azul claro).
Espero que esta dica te ajude.
Olá, é um tema muito interessante mesmo.
Mas o Preview dele, está off-line
Gostaria que consertam-se
Obrigado.