
Quem se dedica ao desenvolvimento web, deve ter visto com satisfação que o CSS3 abriu uma nova porta para a criação de sites com aspecto atrativo. Agora, há um mundo de novas possibilidades com o CSS3 que não era possíveis com o CSS.
Hoje, vou criar uma sistema de abas com alternância com um efieto estilo acordeão, usando jQuery e CSS. Este efeito CSS não funcionará no Internet Explorer, mas funcionará sem qualquer outro problema nos outros navegadores. É um sistema muito fácil de usar e muito atrativo em termos visuais. Eu espero que você gosto. Obrigado!
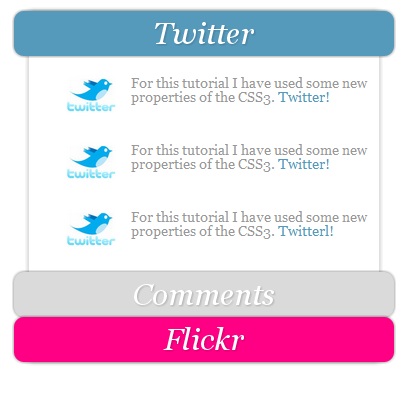
DEMO: Abas Com Efeito Acordeão Com JQuery E CSS3
Código jQuery
$(document).ready(function(){
$(".toggle_wraper").hide();
$('.twitter').toggleClass("active").next().slideToggle("slow");
$(".headings").click(function(){
$(this).toggleClass("active").next().slideToggle("slow");
});
});
Código HTML
Comments
Flickr
Você pode usar mais do que 3 abas. Pode modificar o código conforme a sua necessidade.
Código CSS
body {
line-height: 1;
}
ol, ul,h2 {
list-style: none;
margin: 0;
padding: 0;
}
:focus {
outline: 0;
}
p{ margin:0px; padding:0px;}
body {
font-family: Georgia, Verdana, “Lucida Sans Unicode”, sans-serif;
font-size: 12px;
color: #999;
}
h2 {
font-style: italic;
font-weight: normal;
line-height: 1.2em;
}
.toggle_wraper{ padding:0px; margin:0px;}
div#container {
margin: 50px auto 0px auto; /* centered */
width: 400px;
}
.bg {
clear: both;
margin: 0px auto;
width: 350px;
background: #fff;
-moz-box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
-khtml-box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
-webkit-box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
position: relative;
z-index: 90;
}
.twitter{background:#5599bb;}
.flickr{background:#ff0084;}
.wordpress{background:#dadada;}
.headings {
height: 40px;
width: 380px;
position: relative;
left:-15px;
padding-top:5px;
border: 0px #A2A2A2 solid;
-webkit-border-radius: 10px;
top: 0px;
-moz-box-shadow: 0px 0px 4px rgba(0,0,0,0.55);
-khtml-box-shadow: 0px 0px 4px rgba(0,0,0,0.55);
-webkit-box-shadow: 0px 0px 4px rgba(0,0,0,0.55);
z-index: 100;
}
.headings h2 {
font-size: 30px;
cursor:pointer;
color: #fff;
text-shadow: 1px 1px 2px rgba(0,0,0,0.2);
text-align: center;
}
.detail img{ float:left; margin:15px 15px 7px 32px;}
.detail {
padding: 0px 5px 35px 5px;
}
.detail h2 {
font-size: 20px;
}
.detail p {
padding-top: 19px;
font-size: 14px;
}
.detail p a {
color: #5599bb;
text-decoration: none;
}
.detail p a:hover {
text-decoration: underline;
}
Download do código usado neste tutorial: Abas Com Efeito Acordeão Com JQuery E CSS3







