Olá Twitteiros!
Nessa série de artigos estarei abordando todos os detalhes necessários para produzir um ótimo background, levando em conta que você nada conhece. Nessa segunda parte você irá conhecer as “partes” que compõe o Twitter e qual sua relação ao criar os backgrounds.
Outros artigos desta minisérie:
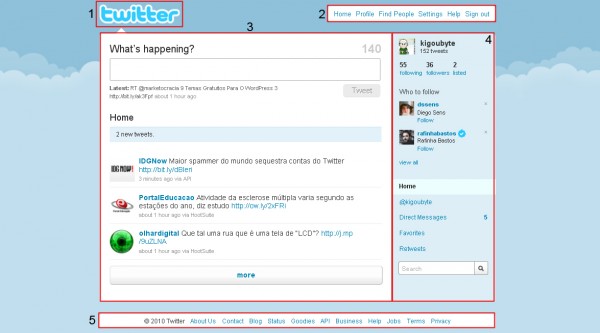
O Twitter, utilizando o conceito de microblogs, é dividido em poucas partes:

- Logo: não é possível modifica-lo. As letras estão em azul, contornados com a cor branca;
- Menu: o fundo sempre será branco. As cores dos links mudam;
- Área Principal: também sempre terá seu fundo branco. As letras (texto e links), por sua vez, podem ter suas cores personalizadas;
- Barra Lateral: é possível personalizar a cor de fundo, das letras e da borda;
- Rodapé: igual ao menu, com fundo branco e cor da letra personalizada;
Analisando a figura ainda podemos destacar que o logo e o menu do Twitter não estão “misturados” com elementos do background. Procure sempre utiliza-los a seu favor, tomando cuidado para sejam visualizados de forma “legível” pelo usuário.
É realmente necessário prestar atenção a esses “detalhes” na hora em que for criar seu background e sempre personalizar as cores de acordo para não ter um Twitter “porco”.
Os detalhes sobre como personalizar as cores podem ser conferidos no último artigo.
E por falar nisso, outro detalhe importante que pode ser utilizado ao seu favor é a cor do background.
Cor Do Background
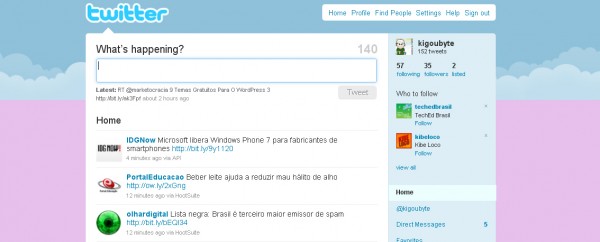
No último artigo foi comentado sobre a possibilidade de escolher a cor de fundo do seu Twitter. E se você ainda não percebeu a importância dele, veja um exemplo utilizando uma imagem de fundo do próprio microblog:

Repare que este fundo das nuvens de cor azulada corresponde somente à parte de cima do Twitter, sendo que a parte de baixo está com uma cor rosada, perdendo totalmente o efeito de continuidade.
Já na primeira figura desse artigo dá para perceber que é utilizada a mesma cor do background para “completa-lo”. Utilize essa característica a seu favor, sempre tomando cuidado para que as cores estejam relacionadas de alguma forma.
Um dos pontos positivos para utilizar esse tipo de backgrounds é que o carregamento da página fica um pouco mais rápido, já que a imagem é pequena.
Dimensões do Twitter
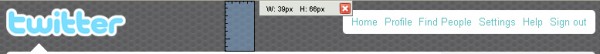
Outro item importante de se conhecer são as dimensões do Twitter, que são usadas como base na hora de montar os backgrounds. Para fazer essa medição utilizaremos uma extensão do Firefox chamada de MeasureIt, que é uma pequena régua. Todas as medidas estão em pixels.
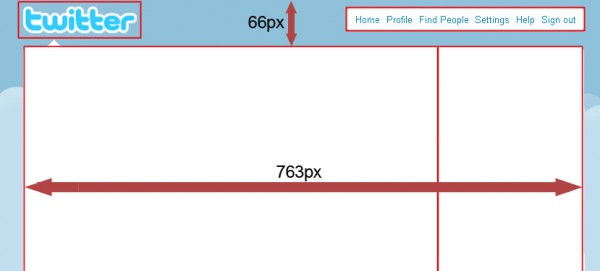
A largura total da área de informação do Twitter, incluindo a área principal (com os twittes) e a barra lateral é de 736px:

Já a altura do topo até a área principal (naquela pequena área ente o logo e o menu) é de 66px:

Com isso chegamos às seguintes medidas:

Essa área do Twitter é fixa e centralizada. Com isso em mente já podemos partir para as resoluções de tela e seu efeito sobre os backgrounds.
Mas isso já é assunto para o próximo artigo. Se ainda restou qualquer dúvida, não deixa de posta-la nos comentários, pois estaremos prontos para te ajudar.
Fiquem na paz e até a próxima!


2 Responses
Muito bom artigo! Apenas tenho uma questão.
Como sabem o Twitter vai sofrer alterações a nível de visual, pelo o que estão a explicar nestes Posts vai ficar sem efeito…ou estarei enganado?
Eu próprio vou ter de mudar o background que desenhe para o meu Twitter…
Abraço
Olá! A alteração não vai ser imediata. E, quando se justificar, adicionamos mais 1 tutorial. Estou curioso em relação às alterações do Twitter… Já estive a ver o vídeo: http://twitter.com/newtwitter Um Abraço! Rui Soares