Olá caros Twitteiros de plantão!
Nessa terceira parte da minissérie que trata sobre background do Twitter, estaremos detalhando sobre resolução de tela e alguns problemas que envolvem essa questão. E bota problema nisso! 😀
O maior deles que pode vir a acontecer é aquele seu background perfeito, que demorou várias horas e até dias para ficar concluído, acabou sendo “coberto” pelo Twitter.
Mesmo que você teste na sua tela e tudo tenha ficado perfeito, você deve ter em mente que muitos usuários irão acessar seu perfil e podem não ter o mesmo resultado, justamente devido à resolução de tela. E aí todo o seu trabalho foi para o “buraco” e você ainda pode ser considerado um designer ruim, mesmo que a imagem tenha ficado maravilhosa.
Por isso na hora de produzir (ou mesmo escolher) uma imagem é necessário ficar atento à sua medida para que o efeito final seja bem legal e o carregamento, rápido.
Qual Medida Utilizar?
Se você fizer uma busca no Google irá encontrar dezenas de respostas diferentes.
Alguns dizem que a melhor opção é escolher imagens com tamanho de 1600px de largura por 1200px de altura, pois abrange todas as resoluções.
Outros chegam a afirmar que a melhor opção é a 2560px por 1600px, porém uma imagem tão grande assim com certeza deixaria o carregamento do seu perfil mais lento. E tentar achar a reposta na ajuda do Twitter é perca de tempo, pois lá só é informado quanto ao tamanho e tipo de imagem.
Por isso a resposta mais sensata é que não existe uma medida definida, uma ideal que não trouxesse tantos problemas. Aliás, a solução ideal seria o Twitter ter uma ferramenta que fizesse um auto redimensionamento da imagem de acordo com a resolução da tela do usuário ou ainda fizesse a escolha de uma imagem de acordo com a resolução. Mas como essa solução não existe ainda, temos que tomar outros caminhos.
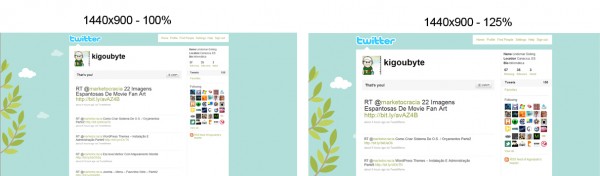
Outra questão que atrapalha às vezes e não ficamos atentos, até como usuários, é o Zoom do navegador, pois quando aumentamos a tela, o fundo costuma “desaparecer”. Veja um exemplo disso, numa resolução 1440 x 900 com Zoom de 100% e 125%:

Repare que, além de ter ficado maior, parte do background ficou encobrido.
Resolução De Tela Mais Usada
Na verdade o problema principal não está em escolher a medida ideal, mas sim uma resolução que permita uma boa visualização do background pela maioria dos usuários.
Sabemos que o Twitter tem uma largura fixa de 763x de largura e fica centralizada na tela. Por isso, dependendo da resolução, o usuário irá conseguir ver o background com mais ou menos detalhes/informações do lado esquerdo e do lado direito.
Então é necessário primeiro conhecer as resoluções mais usadas para que se chegue a uma decisão acertada. Para isso você pode visitar a página do W3Counter que irá mostrar uma estatística das mais usadas no mundo.
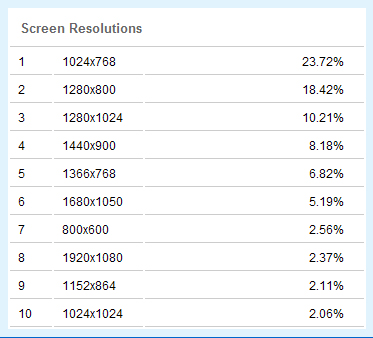
A de Julho de 2010, baseada em 15.000 page views diz que:

Veja que a mais usada é a 1024×768, que não fica longe da 1280×800, em 2o lugar.
Eu, por exemplo, uso a resolução 1440×900 que está em 4o lugar, mas não posso criar um background que atenda somente a mim, pois segundo a estatística somente 8% o usam, contra os 23% do 1o lugar ou ainda 18% do segundo.
Também é muito importante conhecer a resolução de tela mais usada de seus visitantes. Instale em seu site/blog sistemas de estatísticas, como o Google Analytics, por exemplo. Se você utiliza o WordPress poderá instalar o plug-in Google Analytics for WordPress para facilitar o trabalho.
Tomando como base as informações colhidas você deve decidir-se sobre qual resolução utilizar e então arcar com as consequências. 😀
Consequências Da Escolha Da Resolução
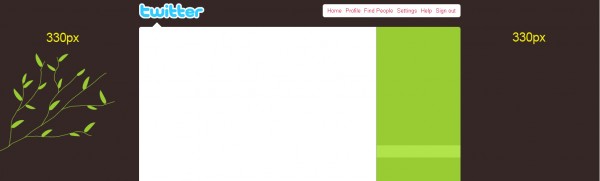
Dependendo da resolução escolhida, você terá uma “área útil” para desenvolver o seu fundo no lado esquerdo e no lado direito do Twitter, isso sem contar os 66px do cabeçalho, conforme visto no último artigo.
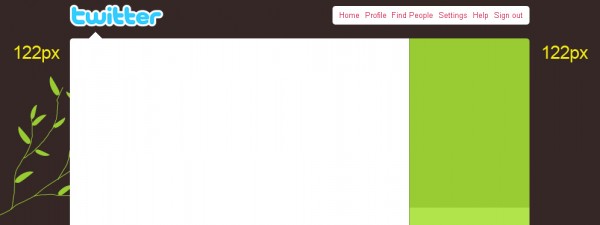
Para ficar mais didático, vou apresentar três exemplos, mostrando a área livre em diferentes resoluções:
1024 x 768:

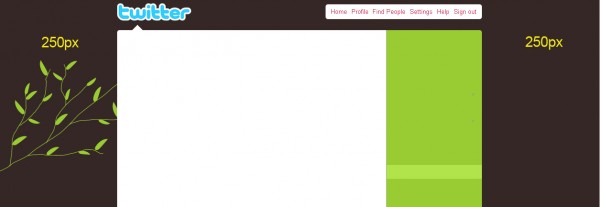
1280 x 800:

1440 x 900:

Resoluções de tela com larguras maiores aproveitam melhor o espaço sendo possível visualizar todo o conteúdo inserido no background, como por exemplo, a árvore nas três figuras apresentadas. Repare que ela só aparece por completo na resolução 1440px de largura e nas outras fica encoberto pela área do Twitter. E isso também pode acontecer com a informação que você por acaso for adicionar ali.
Com essas duas informações em mãos (resolução e categoria), você será capaz de definir a medida da imagem do background para ter um resultado o mais satisfatório possível.
Fiquem na paz e até a próxima!

