
Outro tutorial fantástico e com estilo para você aprender a criar o botão MORE do Twitter para carregar mais informação, usando PHP e jQuery. Já viu como no Twitter, se carregar no botão MORE, acede a mais informação da base de dados. Eu criei uma aplicação similar com jQuery e PHP.
Criei um script baseado em AJAX para ir buscar registos à base de dados e alguns efeitos de desvanecer para ficar com um visual atrativo. Eu espero que você goste do tutorial. Obrigado!
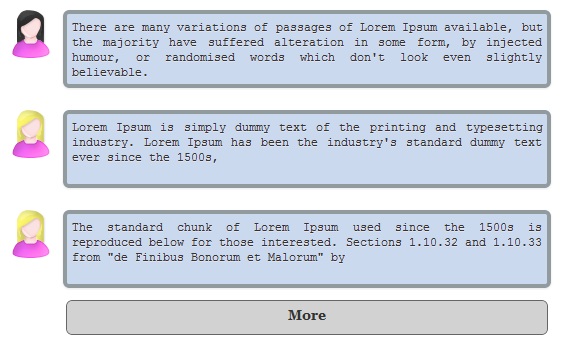
Veja a DEMO: Como Criar O Botão More Do Twitter Com JQuery E PHP:
Código jQuery
$(document).ready(function(){
//more records show
$('#bottomMoreButton').livequery("click", function(e){
var next = $(this).find('a').attr('id').replace('more_','');
$('#load').html('Loading...');
$.post("posts.php?show_more_post="+next, {
}, function(response){
$('#bottomMoreButton').remove();
$('#posting').append($(response).fadeIn('slow'));
$('#load').html('More');
});
});
});
Eu usei algumas funções simples do jQuery para conseguir o efeito pretendido. E espero que você não tenha qualquer problema a implementar o script.
Arquivo posts.php
0)
{
$show_more_button = 1;
}
}
else
{
$show_more_button = 1;
$result = mysql_query("SELECT * FROM rui_twitter_load_button order by id desc limit 0,5");
}
while ($row = mysql_fetch_array($result))
{?>
Estrutura Da Base De Dados MySQL
CREATE TABLE IF NOT EXISTS `rui_twitter_load_button` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`text` text NOT NULL,
`image` varchar(200) NOT NULL,
PRIMARY KEY (`id`)
)
Código HTML
Twitter Style More Button To Load Records
Download do código usado neste tutorial: Como Criar O Botão More Do Twitter Com JQuery E PHP


7 Responses
Olá Zeeshan Rasool,
bom artigo mais um tutorial para a base de dados.
Cumprimentos
Soares
Olá! O Zee é um programador com muito talento. Gosto dos tutoriais deles. Um Abraço! Rui Soares
@Smith, Rui
Thanks for your appreciation guys 🙂
Zee
Bom o exemplo ficou massa…
mas nao teria como liberar o codigo? esta apenas demonstrando:
"Download do código usado neste tutorial: Como Criar O Botão More Do Twitter Com JQuery E PHP"
mas nao possui nenhum link.
valeu
O código que estar sendo exibido acima não funciona contem alguns erros.
O script não consegue exibir as informações do banco de dados. Teria como disponibiliza o código para download, agradeço desde já.
Ótimo exemplo.
Parabéns pelo artigo! Sei que ele já é antigo, mas teria como implementar isto no wordpress?