Olá Pessoal!
Todos nós detestamos receber spams em nossa caixa de entrada do e-mail. Isso é um fato! Ou tem alguém que gosta? Se por acaso alguém gostar então esse artigo não é para você, pois iremos tratar de algumas técnicas para evitar mensagens indesejadas no seu formulário.
Iremos utilizar um recurso chamado CAPTCHA, que segundo a Wikipédia é:
CAPTCHA é um acrônimo da expressão “Completely Automated Public Turing test to tell Computers and Humans Apart” (teste de Turing público completamente automatizado para diferenciação entre computadores e humanos): um teste de desafio cognitivo, utilizado como ferramenta anti-spam, desenvolvido pioneiramente na universidade de Carnegie-Mellon. Como o teste é administrado por um computador, em contraste ao teste de Turing padrão que é administrado por um ser humano, este teste é na realidade corretamente descrito como um teste de Turing reverso.
Link: http://pt.wikipedia.org/wiki/CAPTCHA
Provavelmente todos os que estão lendo já conheciam esse recurso, mas ainda não aplicou ao seu formulário por achar muito complicado. Em nosso blog já foram publicados alguns artigos que tratam sobre Spam e CAPTCHA. Veja alguns deles:
- Combate A SPAM Em Formulários;
- CAPTCHA Em PHP – Eliminar SPAM Nos Formulários;
- reCAPTCHA, Um Captcha Social;
Em nosso caso, utilizado o Contact Form 7 tudo será feito de modo mais fácil e com o mesmo resultado utilizando a tag ‘CAPTCHA’.
Também serão mostradas algumas opções que você poderá utilizar junto com o plug-in Akismet e assim evitar ainda mais spams no seu formulário.
Tag CAPTCHA
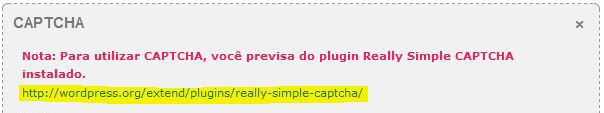
Para utilizar esse recurso junto com o Contact Form 7 será necessário instalar outro plug-in, o Really Simple CAPTCHA, como está sendo informado nas opções da tag:
E mesmo que você faça a inserção da tag no dentro do formulário, o aviso também será emitido no site/blog:
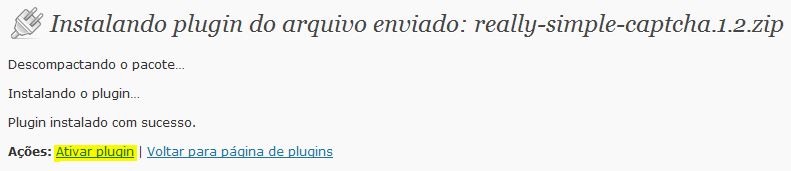
Portanto primeiro passo será a instalação e ativação do Really Simple CAPTCHA para então prosseguir:
Na primeira parte dessa mini série você tem os passos necessários para a instalação de plug-in. É bem simples, mas em caso de dúvida ainda temos outros dois artigos que tratam do assunto com muito mais detalhes:
Você pode visitar o Site Oficial do Really Simple CAPTCHA para mais informações.
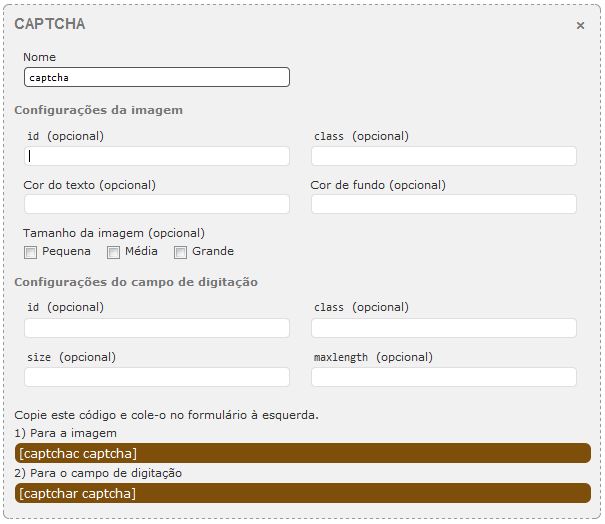
Agora sim, o plug-in adicional ativo, nós podemos analisar as opções da ‘tag CAPTCHA’:
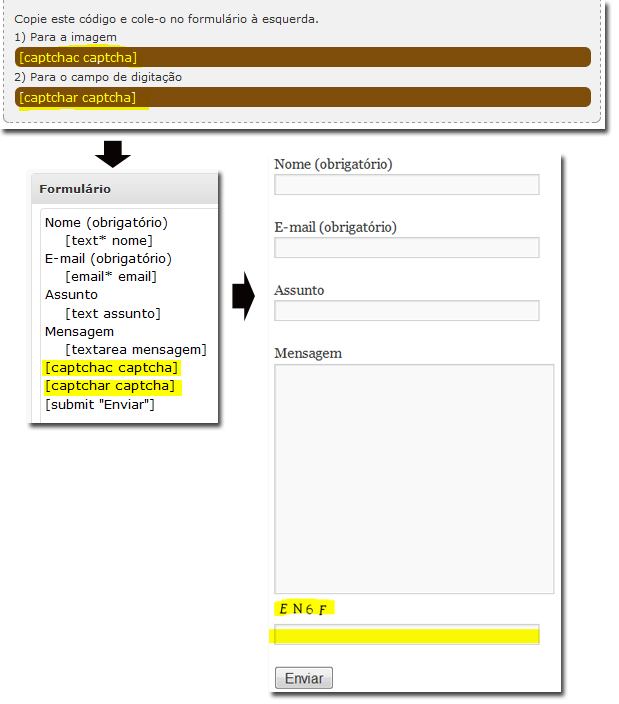
Repare que será necessário adicionar duas tags no formulário, uma para a imagem e outra para o campo de digitação:
Portanto tome o devido cuidado para não inverter as tags ou ainda adiciona-las no lugar errado.
As ‘Configurações da imagem’ possui as seguintes opções exclusivas:
- Cor do texto: defina uma cor para o texto da imagem utilizando o código hexadecimal;
- Cor de fundo: a mesma coisa da cor do texto, mas aplicado ao fundo da imagem;
- Tamanho da imagem: escolha o tamanho da imagem, com opções de ‘Pequena’, ‘Média’ e ‘Grande’;
Veja que será necessário conhecer o código hexadecimal das cores para que essa tag seja mais bem explorada. Um pequeno exemplo de códigos está na figura a seguir:
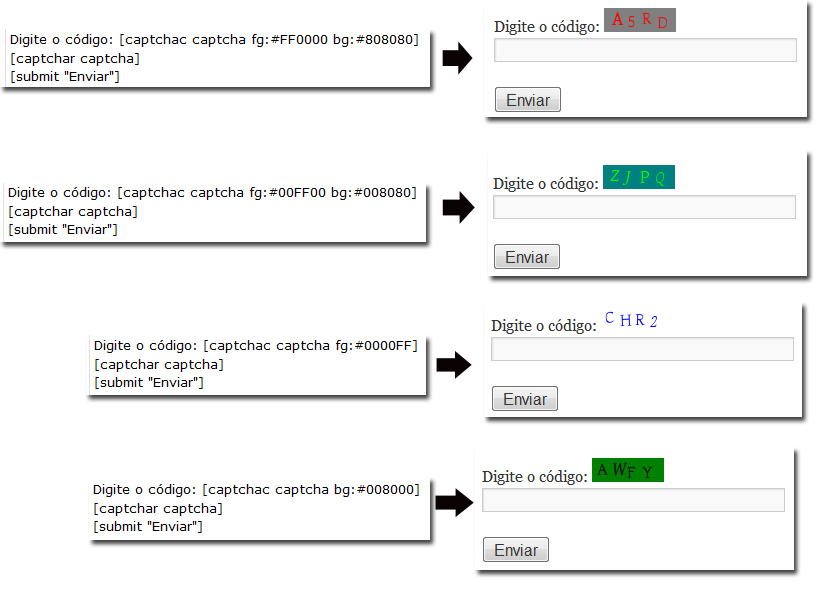
Por padrão, o texto é ‘Back’ e o fundo ‘White’, mas assim como está na figura, você pode “combinar” a cor do texto com a cor do fundo e criar um estilo próprio, como nos exemplos a seguir:
Repare que se o código hexadecimal do texto (fg:) ou do fundo (bg:) for omitido, o plug-in irá utilizar o padrão.
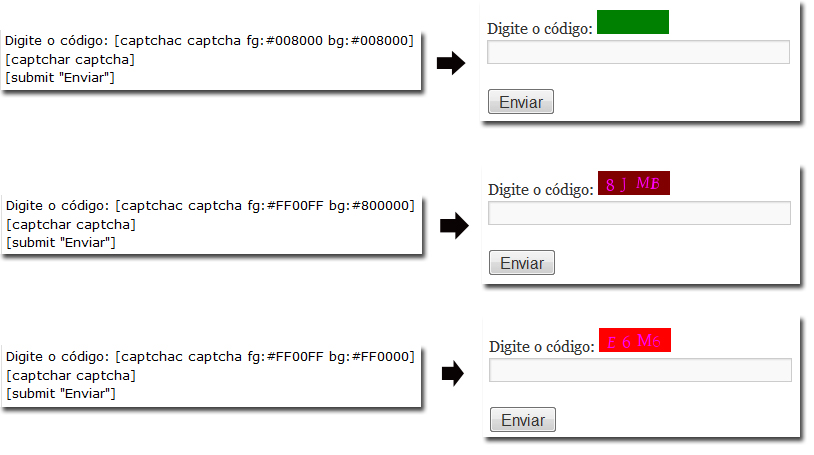
Aqui vale alertar que você precisa tomar cuidado para não atribuir a mesma cor para o texto e o fundo ou ainda utilizar “combinações estranhas” o que irá dificultar a leitura:
Faça ainda testes para cada tamanho da imagem para então escolher a melhor opção para o seu formulário.
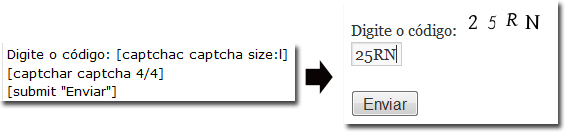
Já as ‘Configurações do campo de digitação’ não possuem opções exclusivas. A dica aqui é atribuir 4 para o tamanho do campo (size) e a quantidade de caracteres (maxlength), pois assim não irá prejudicar seus usuários e o formulário ficará mais estilizado:
Em todos os exemplos anteriores foi utilizado o tamanho padrão do plug-in. E comparando com essa última figura dá para perceber a nítida diferença. Os usuários também perceberão essa diferença e não vão achar que você é um “relaxado” no design.
Alguns Problemas
Assim como qualquer plug-in, script ou sistema, o CAPTCHA do Contact Form 7 não está livre de problemas.
Para que o recurso possa funcionar é necessário que o servidor tenha as bibliotecas de Processamento de Imagem (GD) instaladas. Se você não tiver certeza disso, entre em contato com o suporte do servidor, apesar de que a maioria já vem com elas ativada.
Além disso, o plug-in cria uma pasta temporária dentro da pasta de upload do WordPress e armazena todas as imagens geradas, junto com outros arquivos. É mesma pasta já mencionada na última parte.
O nome da pasta gerada é ‘wpcf7_captcha’ e por padrão fica em ‘wp-contents/uploads/wpcf7_captcha’. É importante que a pasta de upload tenha permissões suficientes de escrita, pois caso contrário o CAPTCHA não será gerado.
Akismet
O Akismet é um plug-in que funciona com uma espécie de filtro para spams nos comentários do WordPress. Porém é possível também utiliza-lo junto com o Contact Form 7.
Nós já publicamos um artigo detalhando como instalar, ativar e configurar o Akismet. Por isso em caso de dúvidas leia o Akismet – O Plugin Do WordPress Anti-Spam Parte6.
No Contact Form 7 é possível encontrar as opções relacionadas ao Akismet em algumas tags. Na verdade são em apenas duas tags, mas talvez em atualizações futuras, sejam criadas ainda em mais tags.
Basta selecionar as opções para que a funcionalidade do Akismet sejam aplicadas, lembrando que é necessário que ele já esteja ativado e configurado corretamente dentro do WordPress.
As opções são:
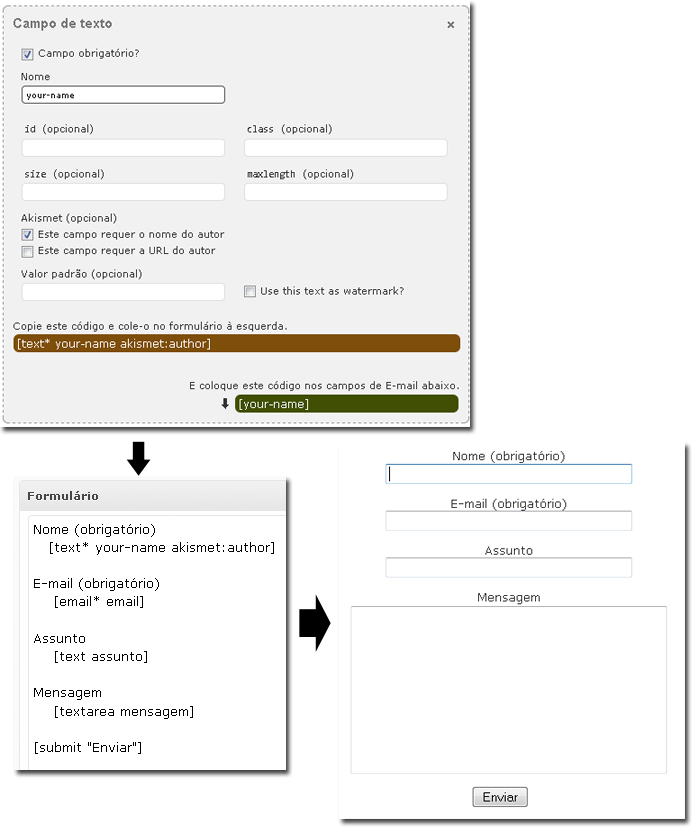
- Tag Campo de Texto: não utilize a duas opções abaixo no mesmo campo.
o Este campo requer o nome do autor: faz com o que o Contact Form 7 aceite o nome de quem está enviando o formulário. É necessário que a tag seja adicionada no seguinte formato: [text* your-name akismet:author];
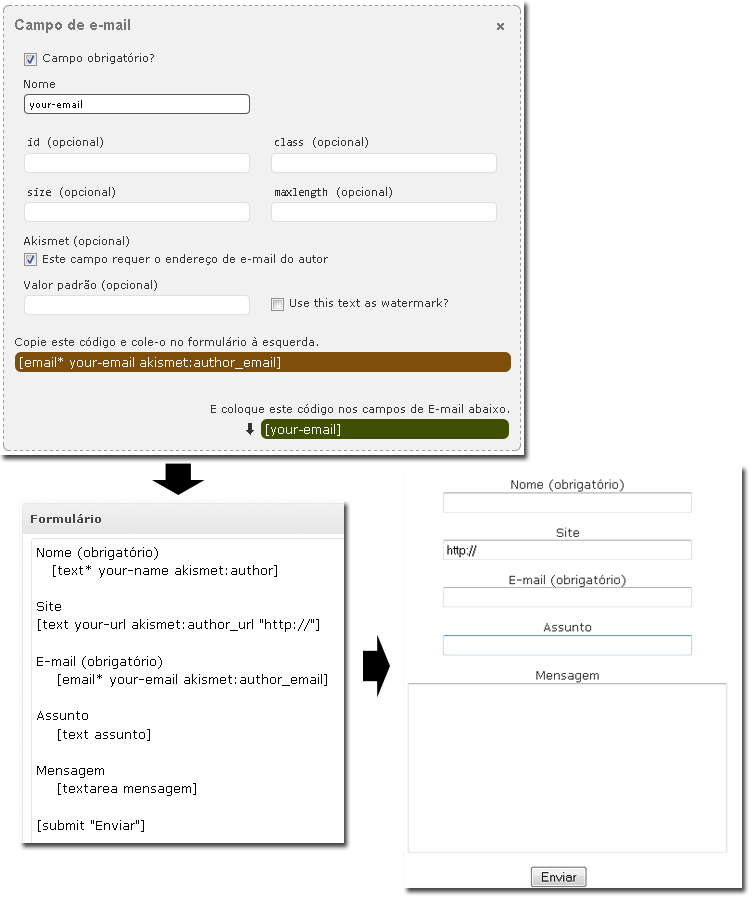
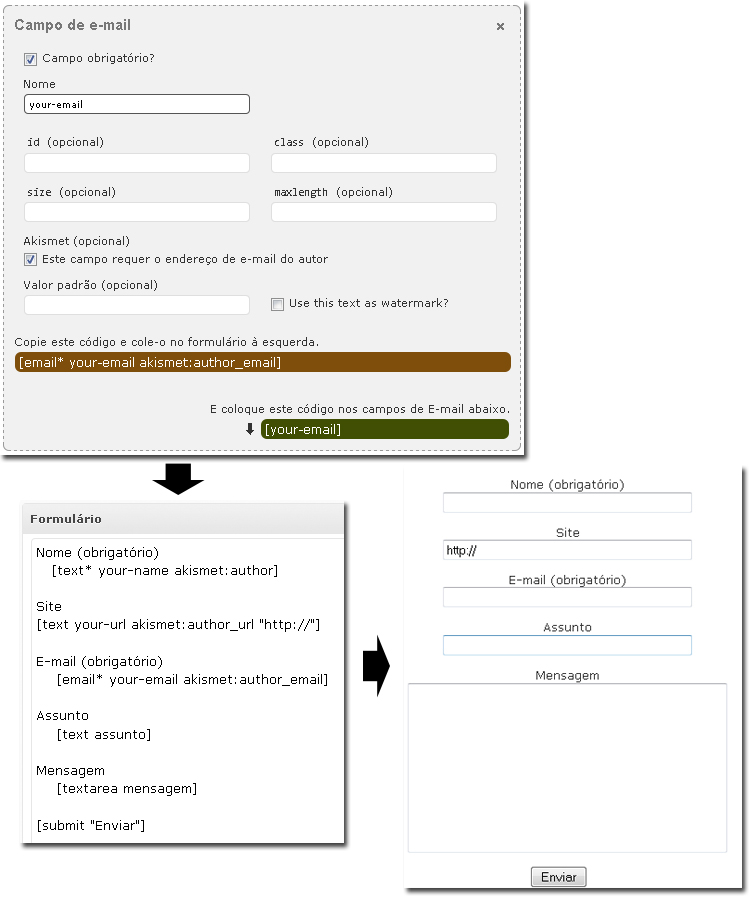
o Este campo requer a URL do autor: o formulário somente será enviado se a URL de quem está enviando for aceita. A tag deverá ser adicionada da seguinte formato: [text* your-url akismet:author_url];
- Tag Campo de E-mail:
o Este campo requer o endereço de e-mail do autor: o formulário somente será enviado caso o e-mail de quem está enviando seja aceito. O formato da tag deverá ser da seguinte forma: [email* your-email akismet:author_email];
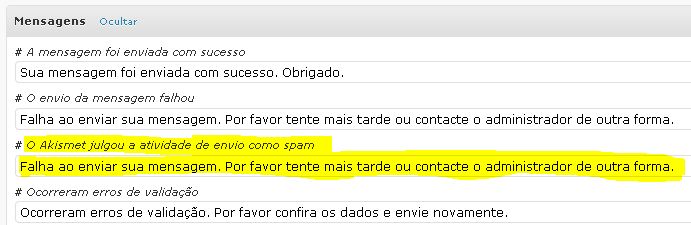
Quando essas opções são usadas, o Contact Form 7, antes de enviar o formulário para o seu e-mail, fará um espécie de “consulta” ao Akismet. Se a informação for aprovada, o formulário será enviado, caso contrário uma mensagem será exibida na tela. Essa mensagem poderá ser configurada no bloco ‘Mensagens’, que detalhamos na parte 1 dessa série:
Personalize a mensagem da forma que desejar.
E assim, seguindo as orientações desse artigo, você estará bem mais protegido contra todo o “lixo” que poderá chegar ao seu e-mail.
Muitos ainda utilizam as tags ‘Pergunta’ e ‘Aceitação’ como forma de prevenir os spams, o que não deixa de ser uma má opção. Mas geralmente essas mensagens indesejadas são enviadas por “robôs”, programas que conseguem detectar os campos de formulário e enviar mensagens.
Mas esses robôs são “ainda” muito falhos para detectar o CAPTCHA. Agora some a isso o filtro do Akismet. Vai ser bem difícil você receber mensagens “estranhas”, a não ser que seja enviado por um ser humano. Aí realmente não tem jeito! 😀
Espero que você possa se cuidar com todas as dicas aqui apresentadas. Em caso de dúvidas, sugestões, críticas ou elogios utilize os comentários. Mas sem spam, ok? 😀
Fiquem na paz e até a próxima.















18 Responses
Fantástica a sua explicação e obrigada por separar um tempo e compartilhar sua experiência!
Instalei esse plugin em dos sites de um cliente e está funcionando perfeitamente.
No entanto, no outro site, com a configuração exatamente igual, a página fica "enviando" e não mostra a mensagem de sucesso. A mensagem chega corretamente na caixa postal configurada. Só não aparece a mensagem "Enviado com sucesso"…
Você poderia me ajudar ? O que pode ser ?
estou tendo o mesmo problema. Você descobriu o que é?
cara, como faço para validade cpf?
Cara me ajudo !
Muito bom mesmo! agora poderia continuar explicando como aplicar máscaras de entrada nos formulários, como validação de cpf, telefone etc.
Não entendí como configurar a altura (número de linhas) em um campo de texto! Não aparece a opção "Coluns"
Agradeço quem me ajudar!
O ítem Mail (2) sería para enviar uma cópia do email para outro endereço, correto? Não conseguí fazer funcionar! Tem akgum segredo?
Série muito boa parabéns pela iniciativa!
Esses tutoriais estão ótimos! Estou ansiosa pelos próximos! Parabéns!
Excelente aula e perfeita a didática! Muito obrigado.
Ficamos com água na boca sobre como usar CSS para arrumar o formulário de email.
Tudo de bom
Ola, adorei o tutorial! tenho varios formularios e uso muito!
Mas agora estou precisando colocar de um formulario dinamico (tipo aqueles de selecionar estado, e quando for clicar em cidade já está com filtro) alem disso tambem preciso do autocomplete!
Consigo fazer tudo isso com esse pluggin?
Abraços,
Luana
Olá Luana,
Você conseguiu encontrar o recurso de formulário dinâmico que estava procurando?
Abraços,
Rodrigo
Alguem sabe como fazer abrir uma pagina apos clicar no botao enviar?
Na minha hospedagem esse plugin não exibe a mensagem de enviado ou erro. O pior que o email é enviado, mas a mensagem não é exibida. Sabe o porque?
Esse plugin não funcionou na minha hospedagem. Pode haver incompatibilidade em algumas hospedagens.
Olá, queria saber se o WPCF7 consegue enviar emails para um destinatário, selecionando um assunto e para outro destinatário com outro assunto totalmente diferente.
Ex: clicar na opção financeiro, é enviada a informação para o setor (email) do financeiro, quando clicada a selecionada a opção no formulário comercial, vai um email para a área comercial.
Como fazer aparecer uma mensagem de ENVIADO COM SUCESSO ou ERRO AO ENVIAR a mensagem, no meu caso e igual ao da galera não aparece nenhuma dessas mensagens e o pior que a mensagem chega ao destinatário se o CAPCTHA estiver certo! Alguem pra da um HELP