Quem navegou pela internet nos primórdios dos anos 2000 lembra daqueles gifs animados pulando no canto da tela, os globos terrestres girando e as frases passando apressadas. Os menus em formato de tabela e imagens com sombras gigantescas. Ah tempos aqueles da minha juventude…
Certo. Mas estes são outros tempos. Agora o design das páginas amadureceu. Temos regras para o tamanho das fontes, teoria das cores, espaçamento, repetição. Seguimos todas as diretrizes e boas práticas de outros ramos do design. Claro, que transpostos para a realidade web.
Apesar da grande disponibilidade de material para estudo, ainda vemos em maior quantidade a não aplicação de preceitos básicos do design. Gradientes do azul escuro para o azul claro, sombras à la anos 2000…
Já que material para estudo não falta, podemos concluir que um dos motivos é a falta de padronização no aprendizado. Cursos de web design tem o foco maior no código do que na aparência das aplicações. Ainda existe um certo estigma em relação a masculinidade do designer.
A maioria então aprende a criar layouts olhando galerias CSS e websites como o Monster Template.
É importante que fique claro: design não é criar coisas bonitas. O design na web deve primar pela usabilidade com uma interface agradável. Não precisa ser espalhafatoso ou complicado, antes deve ser simples e sutil. Design bom não aparece.
Vou apresentar neste artigo, os cinco princípios do design. Note que eu escrevi design e não web design. São tópicos apresentados na faculdade e que pela sua importância, são aplicados em outras áreas.
Alguns desses princípios são conhecidos como Princípios da Percepção Gestalt e são parte do estudo da corrente Gestalt da psicologia. Psicologia? Você deve estar se perguntando, o que diabos isso tem a ver com fazer um layout no Photoshop?
É importante saber como o ser humano percebe os objetos e a relação entre eles para uma criação baseada em processos conscientes de escolhas. Procurar idéias em galerias CSS será desnecessário. Criação depende de inspiração e precisa de técnica. Deois deste artigo você vai saber se deve alinhar um objeto à esquerda ou se pode usar vermelho naquele contorno.
Contraste
Se te apresentarem uma folha vermelha com um um pequeno quadrado branco na lateral direita, o que vai te chamar a atenção? Tenha certeza que o quadrado. E por que? Porque o branco esta contrastando com a predominância do vermelho. Ele é o diferente.
Temos tendência a procurar algo que contraste com o ambiente. Algo a ver com o tempo das cavernas e animais perigosos. Por isso nossos olhos magneticamente repousam sobre o que consideramos deslocado do padrão.
Para destacar um elemento na página você pode alterar o tamanho, adicionar textura, mudar a orientação ou a forma, colorir, alterar o posicionamento padrão entre outros.

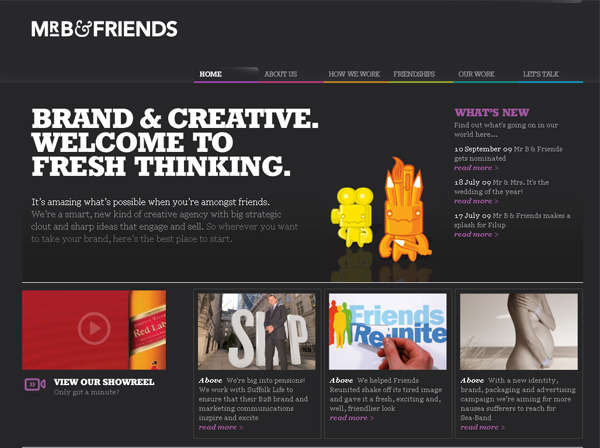
No caso do website do Mr B & Friends a primeira coisa que você verá é uma definição sobre o trabalho da agência. Nenhum outro texto da página compete em tamanho com estas duas sentenças. Primeiro princípio aplicado com sucesso.
Além de aplicável a elementos pontuais, o contraste é importante para criar uma hierarquia na página. Veja a página deste artigo. O que chama primeiro a atenção é o título geral pelo tamanho, depois os subtítulos, um pouco menores e em seguida as imagens e palavras em negrito.
Repetição
A repetição cria unidade para que você tenha uma ancora visual. Cria ordem para que você consiga se mover entre os elementos com facilidade e cria associação para que você saiba que pertencem ao mesmo grupo. Além de ser um pouco hipnótica quando aplicada na escrita.
Na formatação deste artigo, pelo tamanho dos subtítulos você sabe que começa uma nova seção. E todos os subtítulos têm o mesmo peso em relação ao todo, criando um padrão.
Por mais que o ser humano goste de coisas diferentes, sente-se mais seguro com padrões. Para que sirvam também como base na comparação com outros elementos.

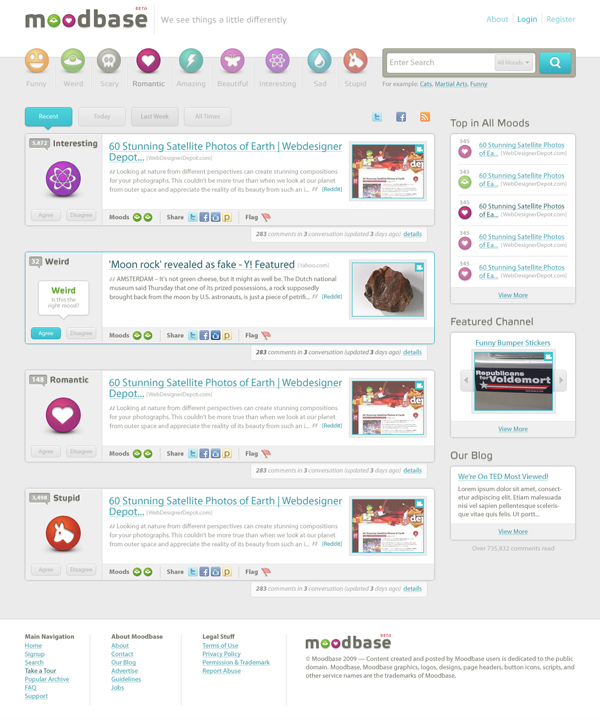
Os blocos com título do texto e resumo, imagem na direita e links na base são um exemplo bem aplicado da repetição. Você vai saber onde olhar quando quiser saber o título do texto.
Uma aplicação comum deste princípio no web design é manter sempre a mesma posição do menu e logotipo entre as diferentes páginas. Isso serve para que o visitante saiba que não saiu do website e que localize rapidamente a informação.
Alinhamento
Os gráficos e textos não podem ser postos na página. Devem ser alinhados, seguir uma ordem, conhecida como grade. Apesar da palavra “grade” lembrar prisão, fique tranqüilo, na criação do design ela é uma técnica facilitadora.
Uma página com elementos alinhados e que não demonstrem explicitamente isso, será percebida como mais agradável aos olhos. E nem precisa ter um design fora de série.

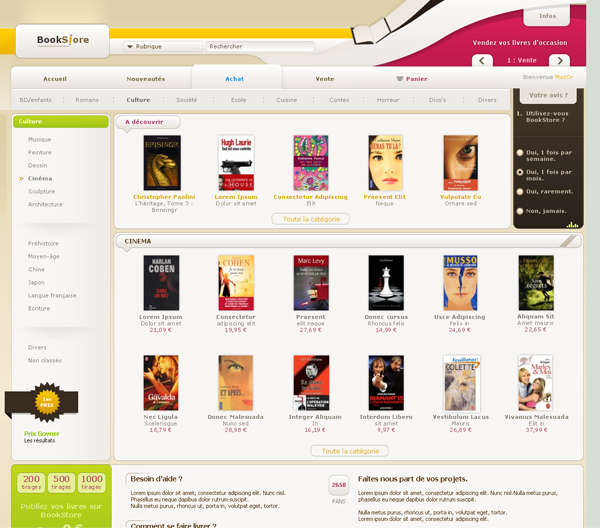
O design em grade é facilmente percebido em websites de e-commerce na disposição dos produtos para venda. Com este padrão, você sabe onde olhar para saber o preço, o nome e a imagem.
Eu resisti um tempo à utilização de grades porque sempre considerei a criação gráfica um campo de liberdade criativa e idéias de impacto. Foi perda de tempo. E aconselho, por experiência, que você utilize grades no seu próximo layout.
Um site para baixar arquivos já configurados para desenvolvimento com grades é o 960 Grid System.
Em tratando-se de texto, sempre alinhe à esquerda. Textos centralizados são um erro primário. E justificar o parágrafo não funciona muito bem para web porque pode criar “valas” de espaços em branco verticais no meio dos parágrafos.
Outra vantagem do alinhamento consistente é que para destacar um trecho ou elemento, basta alinhá-lo diferente dos outros. Não vai precisar de cor, tamanho ou qualquer outro artifício. Apenas o alinhamento.
Proximidade
Em um evento, quando você vê pessoas próximas umas das outras, em grupos, você entende que eles compartilham uma afinidade. Em um layout o mesmo princípio se aplica aos elementos.
Veja como os elementos estão agrupados nas diferentes seções da página. Do lado esquerdo a imagem, o título e logo abaixo o texto. Na direita as imagens dos projetos com poucos pixels de distância.
Assim como você deve aproximar elementos relacionados, deve aumentar a distância entre os que não tem relação.
Este é mais um princípio que ajuda a manter a unidade e ordem na página. Facilitando com isso a navegação.
Conclusão
Aplicando os princípios apresentados, também conhecidos como CRAP (Contraste, Repetição, Alinhamento e Proximidade) será visível a melhora na qualidade do layout.
E você também ganha argumentos para justificar as suas escolhas. O que aumenta a sua confiança em relação ao trabalho e a do cliente em relação a você.


 (4 votes, average: 4.00 out of 5)
(4 votes, average: 4.00 out of 5)
6 Responses
Show, thanks!
Muito bom…
muito boas dicas, me ajudaram bastante ;D
Muito obrigado pelas dicas. Foram de grande ajuda!
que legal este site
excelente Muito boa suas dicas, está me ajudando bastante abraços …