Quando se pensa em criar algum efeito para uma página web, logo partimos à procurar de soluções javascript. Efeitos de opacidade(fade), movimento (sliding e easing) e por aí vai.
E é tanto artigo com lista dos mais novos plugins, que é fácil esquecer que o PHP oferece uma gama variada e poderosa de funções para trabalhar com imagens. Com a vantagem de que o código é compilado no servidor e já entrega o produto final, sem a necessidade de carregar arquivos para execução no navegador do visitante.
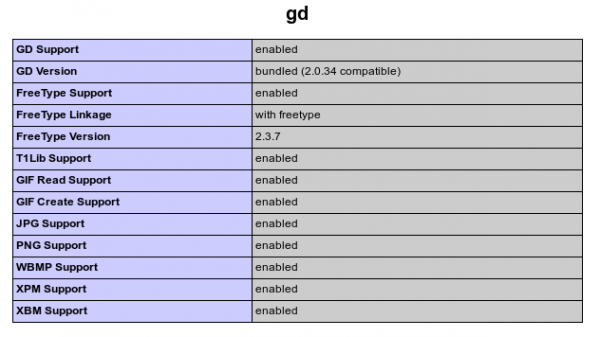
São 103 funções a seu dispor para desenhar desde formas básicas, como círculos, passando por conversão de imagem, alteração das cores e escrita sobre a imagem. São todas partes da biblioteca GD, que vem habilitada por padrão no PHP.
Neste tutorial vou apresentar alguns efeitos interessantes em imagens e deixar a parte do desenho para uma próxima. Veremos como escrever sobre elas também e aplicar filtros dignos de Photoshop.
Imagefilter
Disponível apenas para PHP 5, esta função permite aplicar facilmente alguns filtros nas imagens. As possibilidades de customização dos argumentos oferecem infindáveis possibilidades. É possível ainda sobrepor quantos filtros você quiser, sendo que a ordem interfere no resultado final.
Farei uma lista com as filtros disponíveis explicando as opções e possibilidades. Para você acompanhar e já ir testando as opções inclua o seguinte código em um arquivo.
$img = imagecreatefromjpeg("tigre.jpg");
/* Aqui você adiciona a linha que aplica o efeito */
header("content-type: image/jpeg");
imagejpeg($img);
imagedestroy($img);
Altere o nome da imagem para uma que você tenha no seu computador. As últimas linhas avisam ao navegador que será mostrada uma imagem.
IMG_FILTER_NEGATE
Reverte as cores da imagem. Não oferece parâmetros para alterar.
imagefilter($img, IMG_FILTER_NEGATE);
IMG_FILTER_GRAYSCALE
Mais um filtro que não oferece opções. Faz todo o trabalho, basta chamar e ver a imagem perder aquele azul dos olhos.
imagefilter($img, IMG_FILTER_GRAYSCALE);
IMG_FILTER_BRIGHTNESS
Para alterar a luminosidade da imagem você aplica este filtro e digita como argumento um valor entre -255 que escurece a imagem totalmente e 255 deixa a imagem branca. Algumas imagens branqueiam ou escurem antes dos valores extremos.
imagefilter($img, IMG_FILTER_BRIGHTNESS, 80);
IMG_FILTER_CONTRAST
O nível do contraste vai do -255 que reduz o numero de cores da imagem deixando as cores salpicadas; do 0 ao 100 a imagem normalmente fica completamente cinza; chegando próximo ao 255 o contraste é mais forte, mas sem perder os contornos.
imagefilter($img, IMG_FILTER_CONTRAST, 220);
IMG_FILTER_COLORIZE
Aplica uma película com a cor criada combinando os parâmetros. Os três primeiros definem os valores RGB, variando de -255 que tira a cor até 255 que a torna mais presente. O último é o canal alpha, que basicamente define a intensidade da aplicação e possibilita valores de 128 a -128. Quanto maior o valor mais suave a película.
Um efeito realmente útil para aplicar atmosfera.
imagefilter($img, IMG_FILTER_COLORIZE, -25, -55, 250, 60);
IMG_FILTER_EDGEDETECT
Acinzenta e deixa branco apenas as arestas da imagem. Cria uma ilusão de desenho. Combinando com outros filtros como brilho e contraste é possível atingir resultados incríveis.
imagefilter($img, IMG_FILTER_EDGEDETECT);
IMG_FILTER_EMBOSS
Assim como o filtro anterior deixa a imagem cinza, com a diferença que destaca as bordas com um efeito de relevo. Não oferece argumentos.
imagefilter($img, IMG_FILTER_EMBOSS);
IMG_FILTER_GAUSSIAN_BLUR e IMG_FILTER_SELECTIVE_BLUR
Os dois desfocam a imagem. O primeiro utiliza o método Gaussiano e é mais visível. O segundo usa uma função genérica. Ambos não requerem parâmetros.
imagefilter($img, IMG_FILTER_GAUSSIAN_BLUR);
imagefilter($img, IMG_FILTER_SELECTIVE_BLUR);
IMG_FILTER_MEAN_REMOVAL
Destaca as arestas da imagem sem alterar as cores. Para conseguir um efeito mais suave você pode combinar com o filtro explicado abaixo.
imagefilter($img, IMG_FILTER_MEAN_REMOVAL);
IMG_FILTER_SMOOTH
O segundo parâmetro aceita de -8 a 8. O valor mais baixo detecta as arestas e o mais alto desfoca a imagem. Entre eles existe uma gama de possibilidades que diferem muito entre as imagens. Faça alguns testes para pegar o jeito.
imagefilter($img, IMG_FILTER_SMOOTH, -6);
IMG_FILTER_PIXELATE
Este filtro vai rodar somente com a versão 5.3 do PHP. Cria grandes blocos na imagem para emular o efeito dos pixels quando vistos de perto.
imagefilter($img, IMG_FILTER_PIXELATE, 2, true);
Terminada a parte sobre aplicação dos filtros vamos ver como adicionar texto as imagens. A idéia é de que cada imagem alterada seja identificada com o nome do filtro aplicado.
Para conseguir isso precisamos de apenas duas funções, uma para escolher a cor do texto e outra para aplicá-lo à imagem.
Imagecolorallocate
Aloca, uma cor para determinada imagem. Podem ser criadas quantas cores fore necessárias para uma imagem. A sintaxe é a seguinte:
imagecolorallocate ( resource $image , int $red , int $green , int $blue )
É informado para qual imagem será destinada e os três parâmetros seguintes são para definir a quantidade de cada cor na composição. Os valores inteiros vão de -255 a 255. O primeiro anula a cor e o seguindo aplica 100%.
A escrita sobre as imagens será de cor preta, para isso o código é o seguinte:
$cordafonte = imagecolorallocate($img, 0, 0, 0);
Imagestring e Imagestringup
Fazem a escrita na imagem, sendo que o segundo o faz verticalmente. Utilizam uma letra feia interna do PHP e o tamanho da fonte vai do 1 ao 5. A sintaxe para os dois é a mesma.
imagestring ( resource $image , int $font , int $x , int $y , string $s , int $col )
É informada a imagem onde será aplicada a escrita, o tamanho da fonte, a distância em relação ao canto superior esquerdo na vertical e horizontal, o texto e a cor.
Para aplicar um texto sobre a imagem que você utilizou nos exemplos e com a cor criada acima devemos escrever:
$img = imagecreatefromjpeg("tigre.jpg");
$cordafonte = imagecolorallocate($img, 0, 0, 0);
imagestring($img, 5, 500, 500, ‘Efeitos com PHP’, $cordafonte);
header("content-type: image/jpeg");
imagejpeg($img);
imagedestroy($img);
imagettftext
Para poder utilizar outras fontes e adquirir poder maior no posicionamento dos textos temos esta função. Apenas fontes TrueType são aceitas. Vamos a sintaxe:
imagettftext ( resource $image , float $size , float $angle , int $x , int $y , int $color , string $fontfile , string $text )
A imagem onde será aplicado o texto, o tamanho da fonte (que pode ser qualquer um), o ângulo do texto (360º), a distancia horizontal e vertical em relação ao canto superior esquerdo da imagem, a cor, a fonte e o texto. Controle total.
$img = imagecreatefromjpeg("tigre.jpg");
$fonte = 'verdana.ttf';
$cordafonte = imagecolorallocate($img, 0, 0, 0);
imagettftext($img, 50, 90, 420, 570, $branca, $fonte, strtoupper($efeito));
header("content-type: image/jpeg");
imagejpeg($img);
imagedestroy($img);
Veja que é definido o caminho para o arquivo da fonte que deve ser enviada juntamente com os outros para o servidor.
Aplicando duas vezes o imagettftext alterando as coordenadas, você pode criar um efeito de profundidade.
Exemplo completo
Veja abaixo a aplicação de todos os efeitos apresentados neste tutorial e as variantes possíveis para escrever os textos sobre as imagens.
Conclusão
Com criatividade e experimentação é possível criar galerias e aplicações que possibilitem ao usuário algum controle sobre a imagem enviada. Agora é com você.

DOWNLOAD: Descarregue o código utilizado neste tutorial para a criação de Efeitos Em Imagens Com GD Do PHP, em formato .zip.


3 Responses
quando eu coloco o primeiro comando do tutorial no caso esse a baixo…
$img = imagecreatefromjpeg("tigre.jpg");
/* Aqui você adiciona a linha que aplica o efeito */
header("content-type: image/jpeg");
imagejpeg($img);
imagedestroy($img);
meu site todo some e aparece o que ta escrito na url apenas
no meu caso isso —> http://localhost/flores/fotos.php
porque isso ta acontecendo?
Claro amigão, você mudou o tipo de cabeçalho do seu documento que é em TEXT/HTML para imagem.
tire esta linha:
header("content-type: image/jpeg");
QQ coisa tamu aew!
amigo, como eu poderia fazer para mostrar todos os efeitos na foto tigre.jpg e permitir que o usuario escolha um destes?