
O jQuery é agora parte integrate de qualquer site. Oferece muitas funcionalidades que não são possíveis sem o jQuery. Sistemas de rating, de comentários e formulários de login criados com jQuery acrescentam um visual com estilo a qualquer site. Espero que você goste do formulário de login. E obrigado por se interessar por este tutorial.
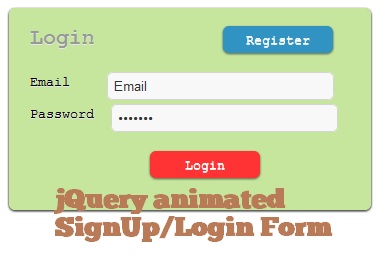
Demo Do Formulário De Registo E Login Animado Com jQuery
Código para download no fim do tutorial.
Código JQuery
$(document).ready(function(){
$('a#login').click(function(){
var email_address = $('#email_address').val();
var password = $('#password').val();
var emailReg = /^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/;
if(!emailReg.test(email_address) || password == "")
{
alert('Enter valid input.');
return false;
}
showLoader('login');
$.post("login.php?email_address"+email_address+'&password='+password, {
}, function(response){
hideLoader('login');
});
});
$('a#signUp').click(function(){
var signup_email = $('#signup_email').val();
var signup_password = $('#signup_password').val();
var confirm_password = $('#confirm_password').val();
var emailReg = /^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/;
if(!emailReg.test(signup_email) || signup_password == "" || confirm_password =='')
{
alert('Enter valid input. All fields are requied.');
return false;
}
if(confirm_password != signup_password)
{
alert('Password must be same.');
return false;
}
showLoader('signUp');
$.post("register.php?signup_email"+signup_email+'&signup_password='+signup_password+'&confirm_password='+confirm_password, {
}, function(response){
hideLoader('signUp');
});
});
$('a#register').click(function(){
$('#first').animate( {
width: '0px',
opacity: 1,
height: '0px'
},function(){$('#first').hide();} );
});
$('a#back').click(function(){
$('#first').animate( {
width: '360px',
opacity: 1,
height: '200px'
},function(){} );
});
jQuery(function($){
$("#email_address").Watermark("Email");
$("#password").Watermark("Passwrd");
});
jQuery(function($){
$("#email_address").Watermark("watermark","#369");
$("#password").Watermark("watermark","#EEEEEE");
});
function UseData(){
$.Watermark.HideAll();
$.Watermark.ShowAll();
}
});
//show loading bar
function showLoader(id){
$('#'+id).fadeOut(200);
$('#loader_'+id).html('Please wait...');
}
//hide loading bar
function hideLoader(id){
$('#loader_'+id).html('Successfull');
};
Código HTML
Aqui está o CSS.
Código CSS
h2{text-shadow: 0px -1px 0px #374683;text-shadow: 0px 1px 0px #e5e5ee;
filter: dropshadow(color=#e5e5ee,offX=0,offY=1);
font-family:"Courier New", Courier, monospace;}
.form{
height:200px; width:360px; border:solid #C7E69D 1px;
-moz-border-radius: 6px; position:absolute;
-webkit-border-radius: 6px;
background-color:#C7E69D;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
}
#demos{text-shadow: 0px -1px 0px #374683;text-shadow: 0px 1px 0px #e5e5ee;
filter: dropshadow(color=#e5e5ee,offX=0,offY=1);
font-family:"Courier New", Courier, monospace; font-size:14px; width:100%}
#s4{margin: 0 auto; width:30%;}
.login{
display:block; width:100px; padding:5px; background:#FF3333;-moz-border-radius: 6px;
-webkit-border-radius: 6px;
color:#FFFFFF;
background-color:#FF3333;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
text-decoration:none;
margin-left:35px;
float:left;
}
.register{
display:block; width:100px; padding:5px; background:#3093C2;-moz-border-radius: 6px;
-webkit-border-radius: 6px;
color:#FFFFFF;
background-color:#3093C2;
float:left;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
margin-left:10px;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
text-decoration:none;
}
.heading{ text-align:left; font-size:22px; font-weight:bolder; padding-left:20px; float:left;color:#999999}
#signup_email{ margin-top:7px;}
input{ border:solid #D4D4D4 1px; width:215px;float:left margin:2px 0 2px 0px; padding:5px; background:#F8F8F8;-moz-border-radius: 6px;
-webkit-border-radius: 6px;}
label{ width:50px; float:left; padding-left:20px; padding-top:3px; text-align:left}
.bottom{ padding-left:30px;}
Download do código usado neste tutorial: Formulário De Registo E Login Animado Com jQuery


5 Responses
não entendi como instalar esses códigos eu tenho que instalar os tres? ou so um um?
onde no código html do meu blog eu tenho que instalar o código?
consegui colocar esse widget nesse meu blog de testes ,mas olha como ficou  ;http://demolpmtemplate.blogspot.com/ queria saber se tem como eu colocar um link na minha navbar quando se clicasse abrisse um pop up com esse widget , e queria saber se tem como mudar esse fundo verde para um fundo preto.
e pq quando clico em registre e login o widget continua do mesmo jeito?
Micael, estudar um pouco de HTML/CSS e JavaScript é bom…
Muito bom, gostei muito… usei para testes em uma intranet que estou desenvolvendo aqui na minha empresa… ficou show…. !