Olá caros leitores!
Em nosso último artigo tratamos sobre os como criar Posts Personalizados utilizando o plug-in Custom Post Type UI:
Guia WordPress 3 Parte9 – Plugins Posts Personalizados E Novas Taxonomias 1
Algumas opções, porém, serão explicadas hoje, juntamente com a parte prática de criar Novas Taxonomias.
Menu Position
Com essa opção você pode definir o local onde o menu do post personalizado irá ficar, sendo que o padrão é debaixo de ‘Comentários’. Para definir onde o local utilize os seguintes parâmetros (somente os números inteiros):
- 5 – abaixo de Posts;
- 10 – abaixo de Mídia;
- 15 – abaixo de Links;
- 20 – abaixo de Páginas;
- 25 – abaixo de Comentários. O mesmo que deixar em branco;
- 60 – abaixo do primeiro separador;
- 65 – abaixo de Plugins;
- 70 – abaixo de Usuários;
- 75 – abaixo de Ferramentas;
- 80 – abaixo de Configurações;
- 100 – abaixo do segundo separador;
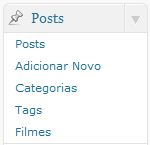
Como exemplo, foi adicionado o ‘75’ para o menu ‘Filmes’ e por isso ele ficou entre ‘Ferramentas’ e ‘Configurações’:
Show in Menu
Essa opção adiciona o post personalizado como um submenu em qualquer outro menu do Painel de Administração do WordPress. Porém existem pequenos “detalhes” que precisam ser conhecidos antes:
- A opção ‘Show UI’ precisa estar em ‘True’;
- Não serão visualizados os submenus do post personaliazdo, tais como o ‘Adicionar’ e as taxonomias adicionadas;
- Você será direcionado diretamente para a área de gerenciamento, de onde terá que fazer as modificações no conteúdo cadastrado;
- Só funciona nas versões 3.1 para cima, pelo menos nos testes que eu fiz aqui;
Como exemplo, vamos utilizar novamente o ‘Filmes’ e adiciona-lo ao menu ‘Posts’:
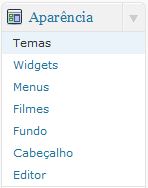
E agora, para fazer uma coisa diferente, vamos transferir o ‘Filmes’ para ‘Aparência’:
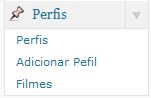
Ainda é possível adicionar o post no local onde você desejar, inclusive para outro post personalizado:
A mágica toda acontece somente indicando o nome do arquivo .php relacionado ao “Top Menu” do Painel do WordPress, no segundo campo da opção ‘Show in Menu’:
Na figura está destacado em amarelo. Também é necessário que a primeira opção esteja como ‘True’.
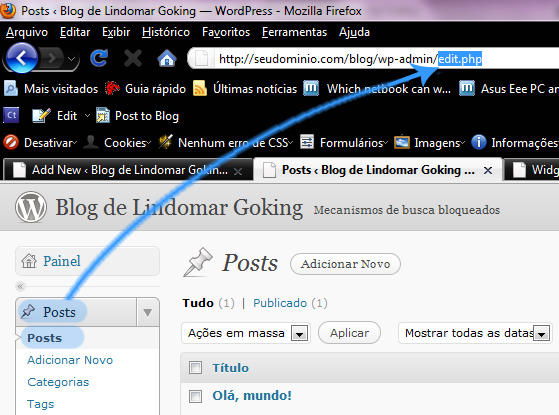
O nome dos arquivos php você consegue em dois passos simples:
1. Clique no menu que irá “receber” o novo item;
2. Na barra de endereços, tudo o que estiver depois da última barra ‘/’, será o nome do arquivo;
Mas só funciona nos Top Menus, ou seja, o item principal do menu.
Veja alguns exemplos abaixo, todos destacados em negrito:
- Posts: http://seudominio.com/blog/wp-admin/edit.php
- Páginas: http://seudominio.com/blog/wp-admin/edit.php?post_type=page
- Aparência: http://seudominio.com/blog/wp-admin/themes.php
- Perfis (Post Personalizado): http://seudominio.com/blog/wp-admin/edit.php?post_type=perfis
- Configurações: http://seudominio.com/blog/wp-admin/options-general.php
Opções Para As Novas Taxonomias
Na parte 8 desse guia você já conheceu esse novo recurso e por isso agora é hora da prática! Iremos utilizar o mesmo plug-in da última parte, o Custom Post Type UI. Por isso leia-o para tirar as suas dúvidas.
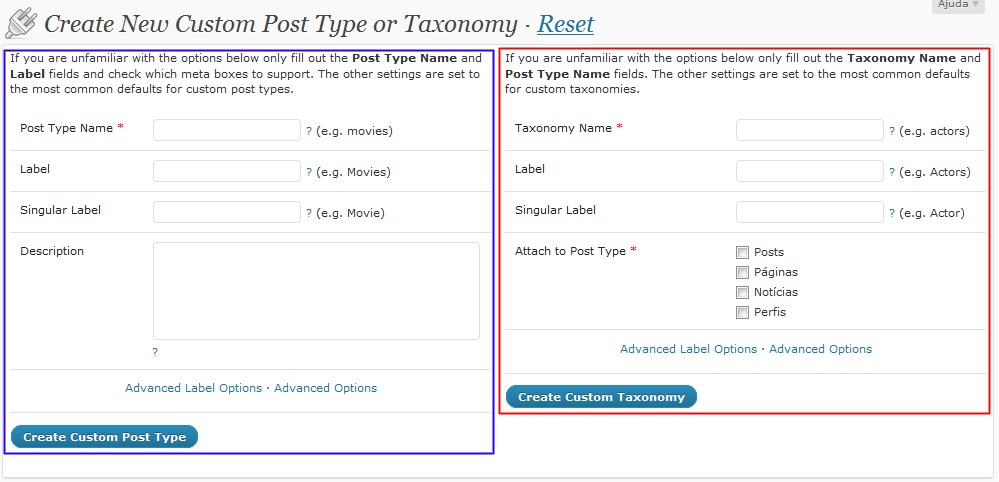
Para adicionar uma nova taxonomia, vá em ‘Custom Post Types -> Add New’:
Nessa área, na parte da esquerda (destacada em vermelho) estão as opções para criar a taxonomia. Basta preenche-las e clicar no botão ‘Create Custom Taxonomy’.
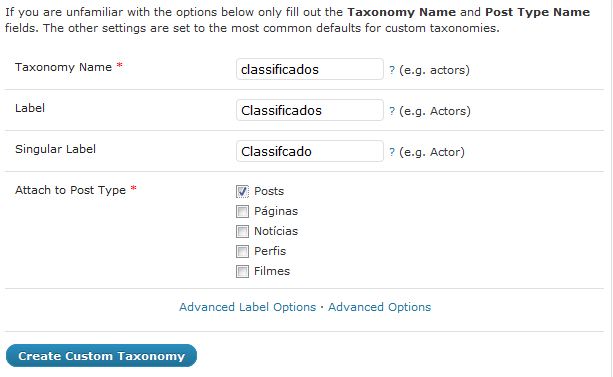
Nas opções básicas você tem:
- Taxonomy Name: o nome da taxonomia de preenchimento obrigatório;
- Label: o nome que será apresentado no menu do tipo de conteúdo escolhido. Escolha um nome no plural, de preferência;
- Singular Label: o nome singular da taxonomia;
- Attach to Post Type: escolha o tipo de conteúdo a qual a taxonomia pertencerá. Nessa opção estarão disponíveis todos os tipos do WordPress, incluindo os posts personalizados;
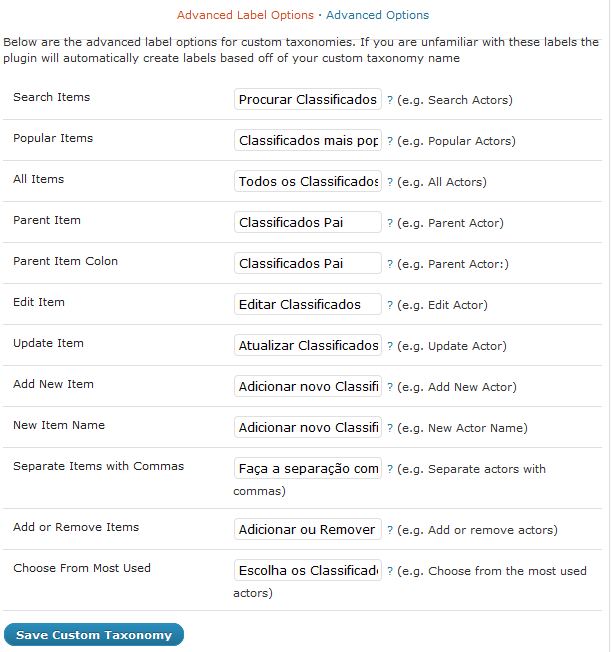
Nas ‘Advanced Label Option’ estão as opções de rótulo da taxonomia, ou seja, a forma como ele será “apresentado” dentro do WordPress. Quando não preenchidas, as opções básicas serão utilizadas, incluindo alguns termos em inglês. Por isso preencha todos, inclusive como forma de tradução para os seus usuários:
Vamos conhecê-las:
- Search Items: o texto para pesquisa da taxonomia dentro da área de gerenciamento;
- Popular Items: o texto para os itens mais usados, dentro da área de gerenciamento;
- All Items: o texto para mostar todos os itens, dentro da área tela de criação, quando a taxonomia for hierárquica;
- Parent Item: o texto para o item pai (ou mãe), usando somente quando a taxonomia for hierárquica;
- Parent Item Colon: o mesmo para ‘Parent Item’, mas em cores;
- Edit Item: o texto da parte superior da tela de edição do item;
- Update Item: o texto para atualizar o item na sua edição rápida;
- Add New Item: texto utilizado para adicionar novo item;
- New Item Name: texto utilizado para adicionar um novo nome;
- Separate Items with Commas: texto usado para informar que os itens que serão criados deverão ser separados por vírgula, na tela de criação de conteúdo. É usando somente quando a taxonomia não for hierárquica;
- Add or Remove Items: o texto para adicionar ou remover itens, usado quando o JavaScript estiver desabilitado na tela de criação de conteúdo e somente para taxonomias não hierárquicas;
- Choose From Most Used: o texto para os itens mais usados, na tela de criação do conteúdo para taxonomias não hierárquicas;
strong
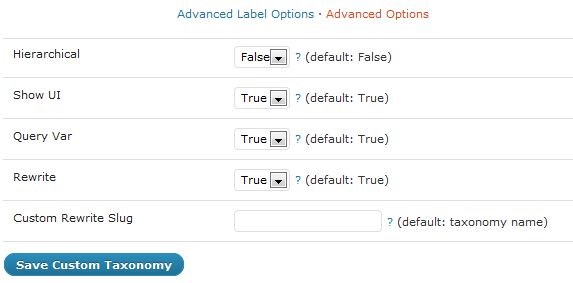
Ainda temos as ‘Advanced Options’:
- Hierarchical: defina se a nova taxonomia será hierárquica ou não. ‘True’ para sim e ‘False’ para não. A diferença entre ambos é bem simples: quando hierárquica, a taxonomia permite que sejam adicionados subitens, também conhecidos como itens filho ou descendentes. No WordPress seria semelhante a uma categoria. Quando não hierárquico, é semelhante a uma tag do post;
- Show UI: defina se a taxonomia será visualizada no Painel de Administração. ‘True’ para sim e ‘False’ para não;
- Query Var: ‘True’ para sim e ‘False’ para não. Define se a taxonomia poderá ser usada como parâmetro numa consulta, tal como em ‘http://seudominio.com/classificados/carros/’. Se algum conteúdo estiver dentro da categoria, como um post, por exemplo, e essa opção estiver como ‘False’, esses posts não serão exibidos ao acessar essa URL;
- Rewrite: defina se poderá ser utilizado a taxonomia como link permanente, como em ‘http://meusite.com/classificados/carros’. ‘True’ para sim e ‘False’ para não;
- Custom Rewrite Slug: defina um nome personalizado para o link permanente. Se for deixado em branco será utilizado o nome da taxonomia como padrão. Vamos supor que eu defina ‘classificados-do-site’, logo o link será mostrado como em ‘http://meusite.com/classificados-do-site/carros’;
Todas as partes para criar Posts Personalizados e Novas Taxonomias já estão bem detalhadas, incluindo a parte prática. Mas o assunto ainda não acabou e no próximo artigo iremos explorar mais opções do plug-in e do WordPress relacionadas à esses recursos.
Qualquer dúvida, sugestão, crítica ou elogio podem ser feitos nos comentários.
Fiquem na paz e até lá!