Olá caros leitores!
Nesse artigo iremos continuar a tratar sobre o plug-in Custom Post Type UI, mas não de forma direta, pois os assuntos aqui tratados poderão ser aplicados em outros e também na programação dos Posts Personalizados e Novas Taxonomias.
As Melhores Práticas E Orientações Úteis Para Definir Os Nomes
O novo recurso disponível no WordPress 3 pode ser bem útil, mas isso vai depender da necessidade do site ou blog, pois a sua implantação vai demandar planejamento e organização, inclusive na escolha dos nomes para os posts personalizados e novas taxonomias.
E estou me referindo a pelo menos dois nomes para cada item: o próprio nome do post personalizado ou taxonomia, que será referenciada no banco de dados e o nome que será exibido ao público do site.
Para o nome que será exibido para o público procure defini-lo de forma que não haja “confusão” aos leitores ou mesmo administradores do site. Vou mostrar um pequeno exemplo disso, através da seguinte estrutura:
- Post Personalizado: Anúncio;
- Taxonomias para Anúncio: Classificados, Carros, Imóveis, Empregos;
Nesse caso, onde estaria a taxonomia para os ‘Classificados’? Não seria melhor criar outro post personalizado chamado ‘Classificados’ e então atribuir as taxonomias corretas a ele? Será que essa é realmente a melhor forma de classificação para o site?
Essa estrutura poderia até ser utilizada, mas deveria ficar de forma clara para os leitores e usuários e não deixa-los como “cego num tiroteio”. Procure entender, organizar, rabiscar e definir toda a estrutura da melhor forma possível e assim você, seus leitores e usuários terão uma vida mais feliz. 😀
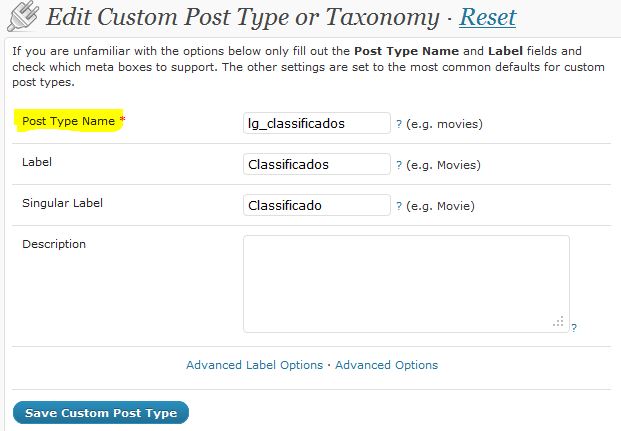
Outro item importante é o nome do próprio post personalizado ou nova taxonomia, aquele de preenchimento obrigatório:
O próprio WordPress sugere que seja utilizado um prefixo para esse nome, pois assim sua identificação será melhor e ainda evita conflitos com outros nomes que poderão ser utilizados em temas e plug-ins.
Procure criar um prefixo exclusivo, que seja usado e conhecido somente por você. Veja o exemplo:
- lindomar_filmes: Filmes de Lindomar;
- temax_filmes: Filmes do Tema X;
- pluginx_filmes: Filmes do Plug-in X;
Assim, numa mesma instalação do WordPress, poderão ser adicionados utilizados sem que os três entrem em conflito.
Mas tenha cuidado com duas coisas:
- O nome total não pode passar de 20 caracteres devido à limitação do banco de dados por causa do tipo de campo;
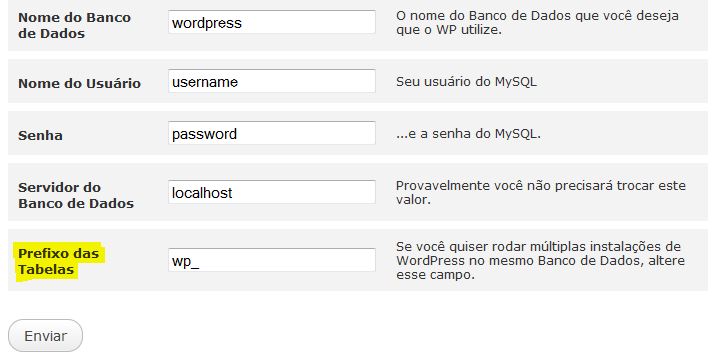
- Não use o Prefixo das Tabelas, definido na instalação, que por padrão é o ‘wp_’:
Visualizar os Posts Personalizados e Novas Taxonomias no Tema
Se você já definiu seus posts personalizados e taxonomias, fez o cadastro de todos eles de forma correta, adicionou o conteúdo, mas eles simplesmente não aparecem no seu tema, chegou a hora de resolver esse problema.
Infelizmente o plug-in Custom Post Type UI não controla com eficácia e nem permite a personalização da exibição dos posts personalizados e das novas taxonomias no tema de forma automática, sendo necessário uma intervenção no código-fonte do WordPress.
Esse pode ser o preço que você terá de “pagar” ao utilizar esse recurso: conhecer um pouco de programação de temas do WordPress. Nesse guia irei apresentar apenas o básico sobre esse assunto, mas acredite, você pode muito mais! Procure por outros artigos no Webmaster.pt e veja do que estou falando.
Antes de entrar na parte da programação, será necessária uma pequena aulinha teórica. 😀
Como você já deve saber, toda a informação inserida no WordPress é armazenada no Banco de Dados definido na instalação. Podemos dizer que o nosso amado CMS faz uma espécie de ponte entre o usuário e o banco de dados e todas as informações são exibidas conforme definidas na programação de cada arquivo de tema.
Isso é uma coisa que precisa ficar bem clara antes de continuar. Qualquer dúvida, leia o artigo Temas do WordPress para tirar suas dúvidas. Se ainda restar alguma, pode utilizar os comentários que iremos te ajudar.
Sendo os posts personalizados e as novas taxonomias uma “coisa desconhecida” para o WordPress, vai ser necessário que você “mostre” ao CMS e informe o local onde eles serão exibidos.
É claro que, antes de tudo, você deverá analisar muito bem a situação e o que é cada item. Vamos aproveitar e fazer isso então utilizando o tema padrão com a seguinte estrutura:
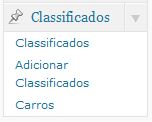
- Post Personalizado ‘Classificados’;
- Taxonomia ‘Carros’ do tipo sem hierarquia atribuída à ‘Classificados’ e ‘Posts’;
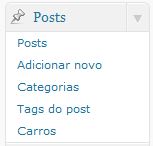
- Widget Nuvem de tags com a Taxonomia ‘Carros’ adicionada ao tema;
Vale lembrar que ‘Carros’ só está sendo visualizada na Nuvem de tags porque foi atribuída aos ‘Posts’ do WordPress;
- Foram criadas quatro entradas, duas para cada tipo de conteúdo:
- Novo Carro Ford é Lançado, do tipo ‘Post’, Taxonomia ‘Carros’ com a tag ‘Ford’ e Categoria ‘Notícias’;
- Vendo Carro Novo, do tipo ‘Classificados’ e Taxonomia ‘Carros’ com a tag ‘Fiat’;
- Vendo Carro Ford Novo, do tipo ‘Classificados’ e Taxonomia ‘Carros’ com a tag ‘Ford’;
- Feirão de Carros Começa Amanhã, do tipo ‘Post’, Categoria ‘Notícias’ e Nenhuma tag de post;
- Agora podemos ver o que acontece de acordo com o tipo de visualização solicitada pelo visitante.
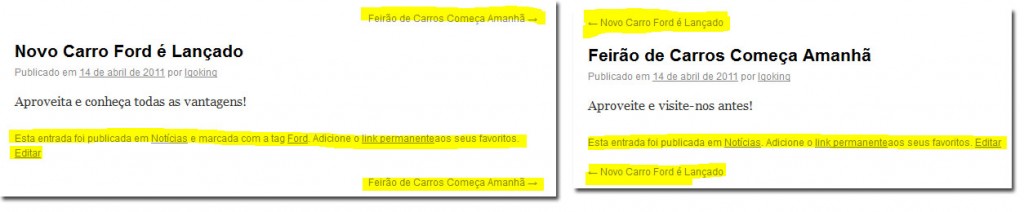
No primeiro caso quando a tag ‘Ford’ for clicada, nós temas a URL ‘http://meusite.com/?carros=ford’ como link permanente e a seguinte informação na tela:
Daí nós podemos concluir que:
- É uma página com o arquivo do blog da taxonomia ‘Carros’;
- A primeira entrada é o ‘Classificados’, porém isso não é informado de forma explícita, como na segunda entrada, que é o ‘Post’, pois está publicada na categoria ‘Notícias’.
Nesse caso será necessário editar o arquivo de tema responsável em mostrar o arquivo do blog para assim exibir as informações completas para as entradas de ‘Classificados’.
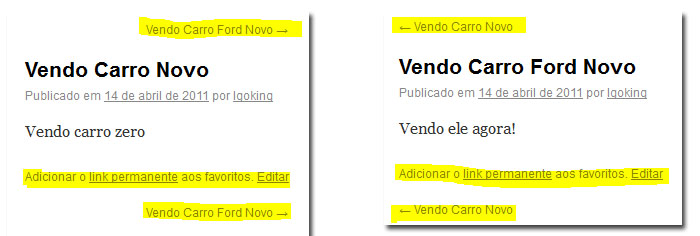
Analisando cada entrada de forma individual, ainda temos:
Repare que os ‘Classificados’ não “enxergam’ os ‘Posts’ e vice-versa na paginação:
Além disso, a informação é exibida de maneira completa apenas nos ‘Posts’. Nesse caso, a alteração deverá ser feita no arquivo do tema responsável em exibir as informações de cada entrada individualmente.
E por último vamos analisar a página principal do blog:
Repare que somente os ‘Posts’ são visualizados. Aqui já será necessário fazer a modificação em outro arquivo do tema, responsável em mostrar as informações na página principal.
Com esse exemplo você aprendeu duas coisas:
- É necessário saber exatamente o local onde serão exibidos os posts personalizados e as novas taxonomias, sendo necessário conhecer um pouco de programação de temas do WordPress;
- É possível exibir as informações dos posts personalizados sem a necessidade de programação, dependendo claro, de como toda a estrutura do blog/site está organizada;
Ciente das dificuldades e da análise que deverá ser feita, podemos partir para o próximo passo, mas somente no próximo artigo.
Antes de terminar quero pedir para aqueles que chegaram aqui e nada entenderam: antes de fazer perguntas nos comentários, tenha a certeza de ter feito a leitura do artigo com bastante atenção, pois são muitas informações que precisam ser assimiladas.
E se caso ainda persistam dúvidas, esteja a vontade nos comentários. Aproveite e deixe sua sugestão, elogio ou crítica.
Fiquem na paz e até a próxima.