Olá caros leitores!
Parece que o WordPress 3 está realmente contando pontos a favor da personalização total do site/blog e tudo de maneira facilitada para quem entende pouco ou nada de programação.
No artigo de hoje você conhecerá como aplicar um cabeçalho personalizado ao seu blog com poucos cliques do mouse, juntamente com diversas dicas e os problemas envolvidos nessa questão.
Não vou falar muito da importância do cabeçalho, pois esse não é o objetivo aqui, mas lembre-se de que o topo do site/blog é a primeira parte que o usuário irá olhar. Por isso capriche com ele para arrancar somente elogio dos seus visitantes. 😀
Cabeçalho Personalizado
Com esse novo recurso fica muito mais fácil trocar o cabeçalho do seu site/blog. O processo é bem simples: basta escolher uma imagem, fazer o upload e salvar a alteração feita. Mas antes de entrarmos na parte prática, vamos analisar alguns problemas que podem ocorrer no processo.
Vale lembrar ainda que o recurso somente estará disponível se o tema aplicado possuir suporte para ele. Em nossa prática utilizaremos o tema padrão mesmo.
O primeiro problema que pode vir a acontecer é em relação ao tamanho da imagem, pois o cabeçalho tem um tamanho fixo e a imagem escolhida deverá ser do tamanho exato. Por isso a importância de prepara-la antes de ser aplicada.
No tema padrão a informação sobre o tamanho você encontra na área de gerenciamento, que iremos conhecer daqui a pouco. Mas em outros temas essa informação poderá estar em outro lugar. Consulte a documentação para descobrir o tamanho exato da imagem e assim fazer os ajustes necessários.
Se você adicionar uma imagem que não corresponda ao tamanho exato do cabeçalho, uma tela de recorte de imagem é aberta antes de aplicar imagem. Isso evita possíveis erros de alinhamento, mas podem trazer alguns outros.
Se uma imagem for muito pequena, por exemplo, ela será ampliada nas mesmas proporções do tamanho exato do cabeçalho, gerando assim uma imagem nada agradável, como você pode conferir na figura a seguir:
Repare que a imagem perdeu resolução e isso acaba aumentando todos os pontos de pixels dela, ficando assim toda quadriculada. Se você não quiser uma imagem no seu site/blog realmente faça os ajustes necessários antes do upload.
Outro problema que pode acontecer é quanto à permissão de escrita na pasta onde a imagem será salva, que é dentro da pasta ‘wp-content\uploads\ano\mês’, sendo que no ano e mês correspondem à data do upload. Garanta que a pasta ‘uploads’ tenha permissão suficiente de escrita para o usuário que estará fazendo o carregamento da imagem do cabeçalho.
E por fim existe o problema “da escolha errada”. Não caia nessa armadilha escolhendo uma imagem para o cabeçalho que não seja representante do seu site/blog. Lembre-se de manter tudo da forma mais agradável possível, sendo assim:
- Nada de propagandas extravagantes;
- Esqueça as imagens poluídas;
- Se quiser, faça uma montagem adicionado o logotipo do site/blog;
- Escolha uma imagem de acordo com o design, respeitando toda a legibilidade do site/blog;
- Cuidado com os direitos autorais da imagem;
Uma dica é fazer diversos testes e assim ter uma visão daquilo que exatamente você irá adicionar ao seu site/blog com toda a segurança possível. Acredite serão apenas elogios! 😀
Praticando
Já ciente de todos os problemas, acesse ‘Aparência -> Cabeçalho’ para ter acesso à área de gerenciamento, que pode ser dividido em duas partes. Na primeira você tem:
- Visualizar: você tem um preview da imagem aplicada atualmente ao cabeçalho;
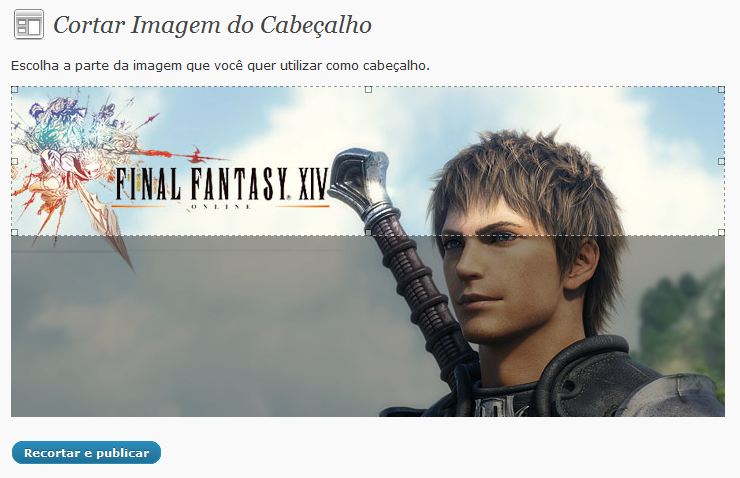
- Fazer upload de imagem: é aqui você tem as informações sobre o tamanho da imagem, pelo menos no tema padrão, que no nosso caso é de 940 x 198 pixels. Além disso, você poderá carregar uma imagem do seu computador clicando em ‘Selecionar arquivo…’, procurando e adicionando o arquivo e depois clicando em ‘Fazer Upload’ para finalizar o processo. Caso a imagem não tenha o tamanho exato do cabeçalho, você será levado à tela de recorte para fazer os ajustes necessários:
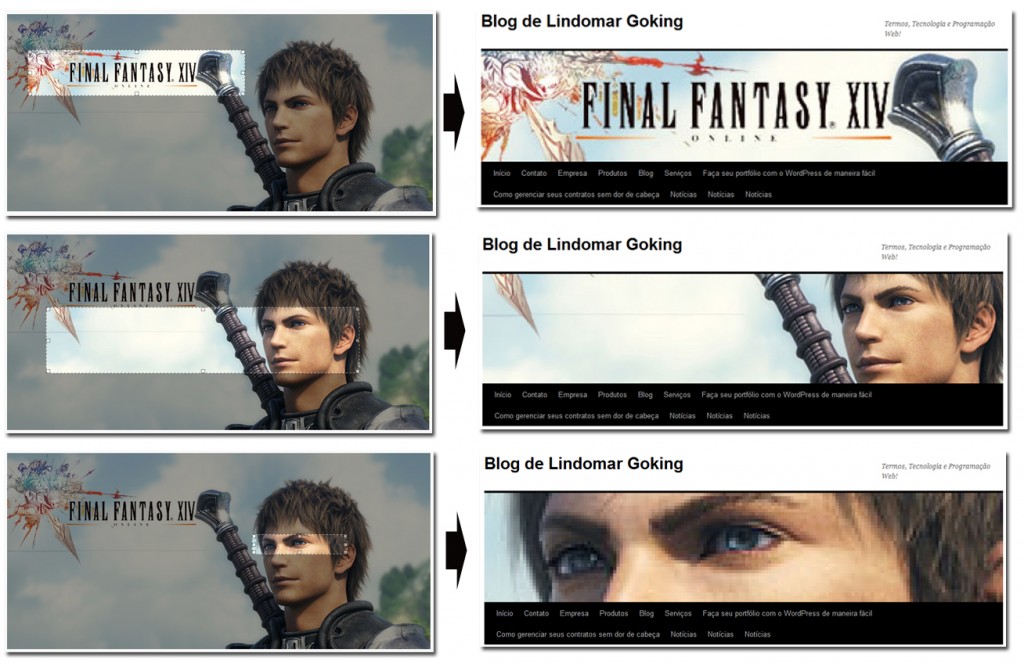
Reparem que existe uma área retangular pontilhada dentro da imagem, com alguns “pequenos quadrados” nas bordas. Utilize-os para definir o tamanho exato, pois o que estiver dentro dessa área será a imagem do cabeçalho quando você clicar em ‘Recortar e publicar’. Por isso é necessário atenção redobrada para não escolher uma área muito pequena ou que tenha como resultado uma imagem sem sentido. Faça alguns testes e veja o que acontece. Veja alguns exemplos:
Veja que com apenas uma imagem você tem inúmeras possibilidades, sempre se lembrando dos problemas já mencionados anteriormente. Caso você tenha dúvidas sobre como manipular imagens no WordPress, leio o artigo WordPress – Adicionar Posts 8 Edição De Imagens e tire as suas dúvidas.
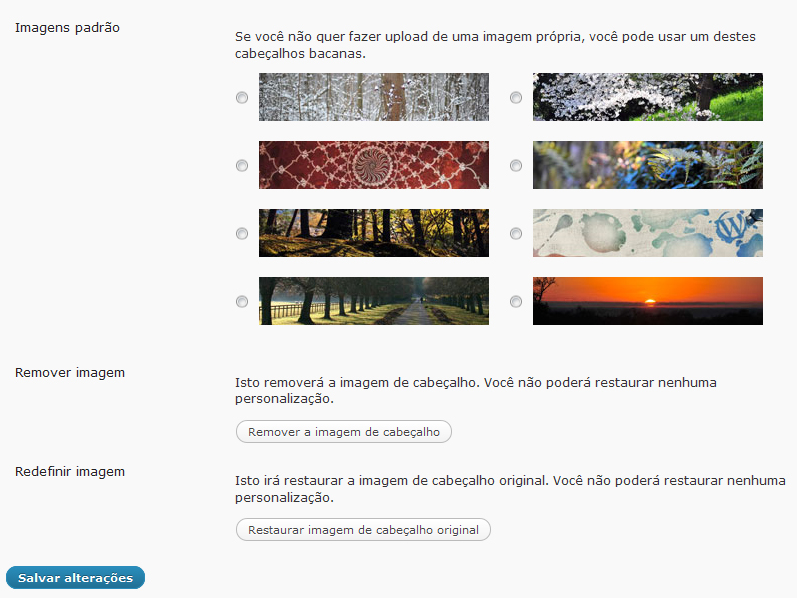
E na segunda parte da área de gerenciamento você encontra as seguintes opções:
- Imagem padrão: você tem a sua disposição diversas imagens de cabeçalho do tema aplicado. Basta selecionar alguma imagem e salvar para que ela seja automaticamente aplicada como cabeçalho do site/blog;
- Remover imagem: clicando no botão ‘Remover a imagem de cabeçalho’ você deixa seu blog sem imagem no cabeçalho:
Vale lembra que quando isso acontecer, essa opção some automaticamente;
- Redefinir imagem: clicando no botão ‘Restaurar imagem de cabeçalho original’ você terá o efeito contrário da opção anterior, ou seja, irá adicionar a imagem de cabeçalho padrão do tema;
- Salvar alterações: aplica todas as mudanças feitas;
E assim mais uma opção do novo WordPress foi completamente detalhada. Em caso de dúvidas você pode clicar no botão ‘Ajuda’ na parte superior da área de gerenciamento ou utilizar os comentários. Aproveite e mande suas críticas, elogios ou sugestões.
No próximo tem mais assunto novo. Fiquem na paz e até lá!








18 Responses
E como posso retirar algumas imagens que fiz upload para ficar em rotativo. Baxei algumas, mas gostarias de retirar umas, como faço isso, nao estou conseguindo
Estou com o mesmo problema, Paulo.
Então, adicionei imagens no header, coloquei várias, e agora gostaria de retirar algumas e não consigo.
Como faço pra retirar?Agurado e obrigado.
Paulo
tbm estou com o mesmo problema
Também estou com a mesma dúvida e que faltou a explicação no artigo. Como retirar as fotos do cabeçalho?
Pessoal pra remover uma imagem que você não queira que apareça, caso a opção para ficar mudando a imagem esteja ativada, é fácil. Vá em criar novo post > adicionar imagem > escolha arquivos de midia. lá você poderá gerenciar todas as imagens que estão armazenadas no seu blog, desta forma podendo excluir as imagens indesejadas.
olá, queria saber como faço p retirar o link do cabeçalho, já q tenho o menu HOME, acho desnecessário a imagem do cabeçalho ser link.
No link APARÊNCIA, não existe o link "Cabeçalho"… O q fazr?
n entendi, da pra pra muda o tamanho do cabeçalho, o meu fico mt grande
O tamanho do cabeçalho do wordpress é 950 × 200 pixels.Eu faço os meus com o PhotoScape.
Gostaria de saber se da pra diminuir a altura da área definida como recorte do cabeçalho. Lembro que um vez eu mexi no CSS do cabeçalho e consegui fazer isso, mas agora eu não consigo mais.
amigo no meu painel de controle do wordpress não tem a opção de fundo, e opção cabeçalho tambem não aprece alguem sabe resolver isso?
ótimas dicas. Mas, gostaria que me explicasse como criar uma imagem para cabeçalho, que dizer, como eu mesmo crio minha própria imagem e depois realizo o procedimento que você ensino acima.
Estou com um WordPress que dentro de aparência não tem cabeçalho, existiria alguma outra forma de fazer o procedimento ?
Oi! Alguém sabe como retirar a borda desse cabeçalho? Obrigadaa!
Olá eu gostaria de adicionar a minha logomarca no cabeçalho, e gostaria de saber qual código utilizar…
cara beleza legal o poste, eu estou com problema no meu cabeçalho não muda mais nem cabeçalho nem fundo fica carregado e não abre essa opção será que você saberia qual é o problema valeu parabéns wilson
Tem como colocar imagens no menu ? Logotipos ?