Olá caros leitores! Nos artigos anteriores exploramos todos os recursos e funcionalidades do bloco de edição do WordPress e nesse terminarei de explicar os últimos detalhes para então partirmos para os demais.
Provavelmente o seu post já está escrito, com imagens inseridas, links arrumados e outras coisinhas a mais. Sempre é bom você dar aquela “última olhada” e conferir se todos os
links estão certos, a formatação aplicada e as imagens configuradas (!). Falando em imagens, ainda está faltando explicar a edição de imagens no post.
Edição De Imagens No Post
Nesse momento alguns irão querer criar certa confusão comigo, mas antes que os comentários apareçam, deixe-me explicar que a edição dewordpress tuto imagens do post não é a mesma coisa que o editor de imagens nativo do WordPress, acionado pelo botão ‘Editar imagem’ das opções de mídia, conforme mostrado no artigo WordPress – Adicionar Posts 5 Galeria. Explicada a confusão vamos prosseguir.
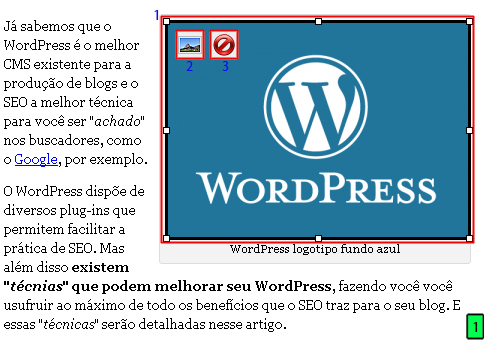
Quando você clica numa imagem na área de edição do texto do blog, três ações podem ser tomadas [figura 1]:

- Tamanho da imagem: é possível redimensionar a imagem de maneira visual;
- Editar imagem: abre uma janela com diversas opções;
- Excluir imagem: apaga a imagem do post;
Vamos detalhar cada uma dessas ações:
Tamanho da Imagem
Para alterar o tamanho da imagem de maneira visual, basta utilizar os pequenos quadrados brancos que contornam a imagem como guia. Quando você passa o mouse em cima desses quadrados, o ponteiro muda para o modo “redimensionamento” e o quadrado fica preto, permitindo então alterar seu tamanho. O processo é semelhante a qualquer editor de imagem.
Para quem ainda não tem experiência com editor de imagens, eu aconselho fazer alguns testes. Para os iniciantes, outros detalhes importantes que devem ser levado em consideração:
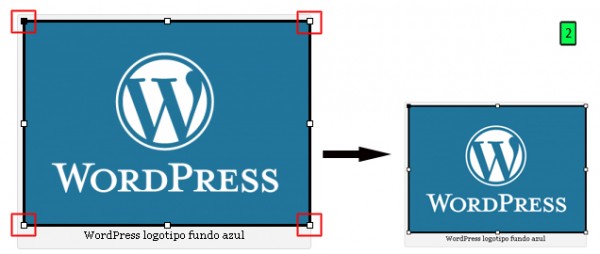
- Os quadrados nas diagonais servem para redimensionar a imagem de maneira proporcional [figura 2]:

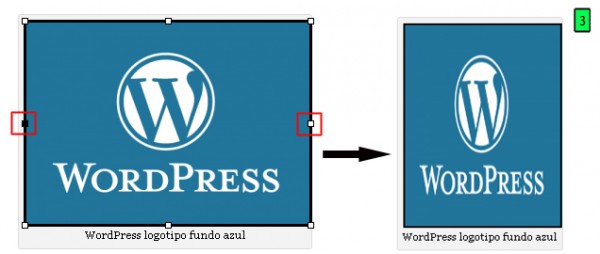
- Os quadrados do lado esquerdo e direito fazem o “redimensionamento horizontal” da imagem [figura 3]:

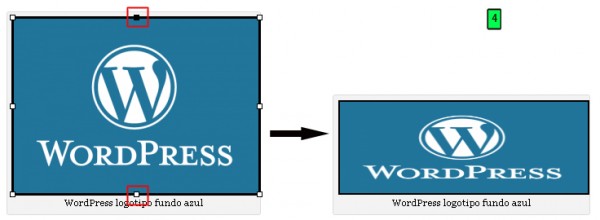
- Os quadrados da parte de cima e de baixo fazem o “redimensionamento vertical” da imagem [figura 4]:

Portanto quando estiver mudando o tamanho da imagem, fique atento para que a imagem não fique muito achatada ou espremida, pois isso demonstra falta de profissionalismo e esse não é objetivo do nosso blog.
Editar Imagem
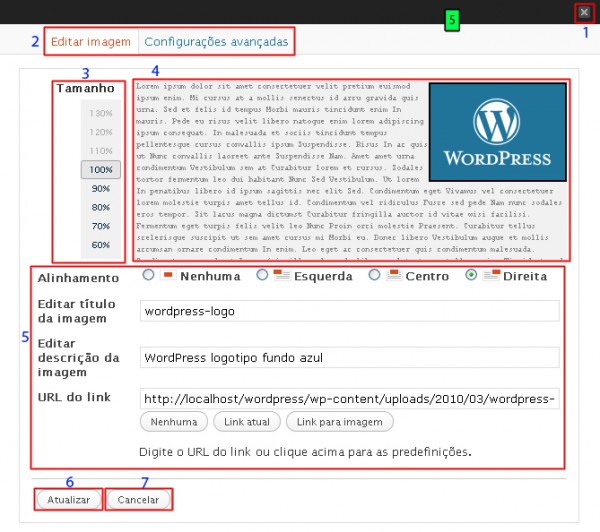
São apresentadas diversas opções, inclusive algumas avançadas. Lembrando que essas configurações não são aplicadas na mídia de origem, quer esteja armazenada no WordPress, que esteja na internet, e sim somente na imagem selecionada. Na figura 5 você confere a janela com essas opções:

- Fechar: fecha a janela sem salvar;
- Abas: alternar entre o modo básico (aba ‘Editar imagem’) e avançado (aba ‘Configurações avançadas’);
- Tamanho: a imagem é redimensionada de maneira proporcional à percentagem escolhida;
- Área de Preview: para visualizar as configurações antes de serem aplicadas;
- Área de opções: muda dependendo da aba escolhida. Na figura 5 mostra as opções da aba ‘Editar imagem’, tais como Alinhamento, Editar título da imagem, Editar descrição da imagem (essa descrição aparece embaixo da imagem) e URL do link (inserida de maneira manual ou algum predefinido);
- Atualizar: salva as alterações feitas;
- Cancelar: cancela as alterações e sai da janela sem salvar;
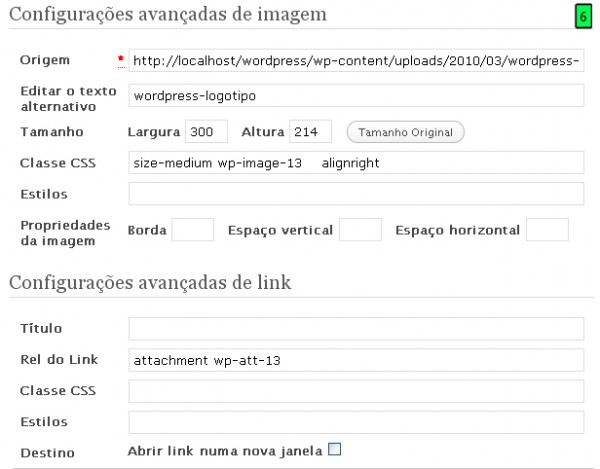
Clicando na aba ‘Configurações avançadas’ são apresentadas opções para imagens e seu hiperlink, caso possua [figura 6]:

- Configurações avançadas de imagem:
- Origem: link de origem da imagem;
- Editar o texto alternativo: o texto alternativo da imagem, para efeito de usabilidade;
- Tamanho: defina uma largura e uma altura para a imagem. Também existe o botão ‘Tamanho Original’ que deixa a imagem com seu tamanho padrão;
- Classe CSS: adicionar alguma classe CSS do tema;
- Estilos: adicionar estilos à imagem;
- Propriedades da imagem: com três opções: borda, espaço vertical e espaço horizontal. Essas opções são adicionadas ao estilo da imagem;
Configurações avançadas de link:
- Título: o título do link;
- Rel do Link: adicionada ao atributo “rel” do link, que informa sua relação com o destino do link;
- Classe CSS: adicionar classe CSS ao hiperlink da imagem;
- Estilos: adicionar estilos ao link;
- Destino: se quiser que o hiperlink abra numa nova janela, deixa marcado o quadrado de ‘Abrir link numa nova janela’
Excluir Imagem
A imagem é apagada somente do post e não no local onde está armazenada, quer seja no WordPress, quer seja na internet.
Conhecer e trabalhar de forma eficiente com imagens no WordPress é fundamental, principalmente quando estão inseridas nos posts. Procure o outro artigo que trata exclusivamente de imagens e suas miniaturas para conhecer muito mais.
Como sempre estou aguardando seus comentários com dúvidas, sugestões, elogios ou críticas. Esteja à vontade. Ficarei feliz em ouvir a todos!


 (1 votes, average: 4.00 out of 5)
(1 votes, average: 4.00 out of 5)
3 Responses
Tive que migrar do Spaces para o WordPress. Li td a respeito, fiz td direito, e estou acostumada a inserir imagens.
No WordPress, capto a imagem do meu pc, com peso compativel ao que pede, add, faz automaticamente o upload , mas a imagem não entra no post. Aliás, no dia que migrei, apareceram as imagens dos posts transferidos, agota tbm ja não aparecem mais…
Estou vendo que vou precisar hopspedar as imagens e colocar la com o cód. html…
Estou com uma dificuldade, quando insiro duas imagens e quero colocar uma ao lado da outra não consigo, ela se unem, acontece de tudo, mas lado a lado alinhadinho não consigo… O que faço?
Novamente aqui, as dúvidas de seus visitantes ficaram a dever.
Suas postagens são extremamente importantes e excelentes.
Só falta (ao meu ver) mais atenção da sua parte quanto as questões publicadas pelos visitantes.