Na matéria anterior falamos sobre o DataGridView e elaboramos juntos um pequeno Projeto!
Nossa intenção não é a de “jogar” em cima de você uma matéria qualquer, mas sim a de postar em cada edição um artigo preparado especialmente com todos os detalhes.
Geralmente profissional experiente ou iniciante procura usar o MasterPage em suas aplicações!
Por este motivo, ele será o foco de nossa matéria.
O Que É O MasterPage?
Se você já programou em outras linguagens, certamente sabe que um Sistema fica melhor definido quando se tem uma página inicial para facilitar os acessos às demais páginas!
Geralmente nomeamos a página principal como “index” ou “default” (seja qual for a linguagem de programação utilizada), ou seja, uma dessas sempre será a página padrão usada por quem quiser navegar no site de forma rápida e objetiva!
Através do MasterPage podemos criar uma página padrão que pode ser usada por você em todo o seu site!
Onde Entra A Hierarquia?
Quem já trabalhou com o HTML e o Dreamweaver, sabe bem o que é a necessidade de trabalhar com “menu triplo” (3 áreas – menu de link, topo e área de textos).
Através do MasterPage podemos fazer algo similar!
Abaixo vamos criar um exemplo prático, até para que na hora de usar você não tenha qualquer dúvida.
Criando O Projeto E O Site
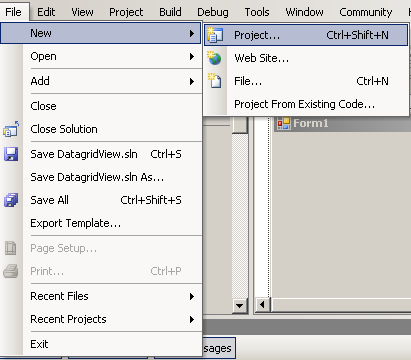
Para criar nosso Projeto, abra o Microsoft Visual Studio e clique em “FILE”, “NEW” e em “Project” (conforme imagem abaixo).

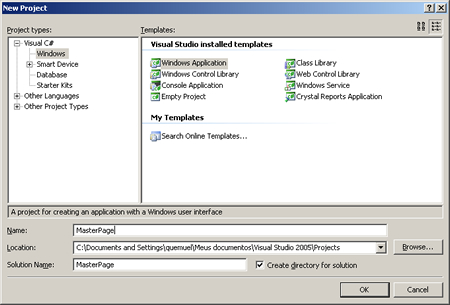
Abrirá a tela a seguir, onde você poderá preencher os dados referente ao novo Projeto .

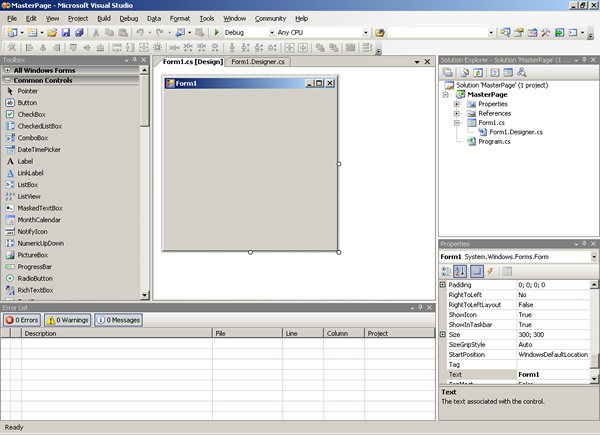
OBS.: Deverá abrir a tela principal (conforme a imagem a seguir).

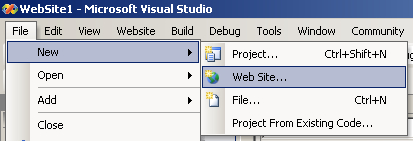
Aberta a tela principal, vamos criar nosso novo Web Site.
Para isso, clique em “FILE”, “NEW” e em seguida em “Web Site” (conforme a imagem a seguir).

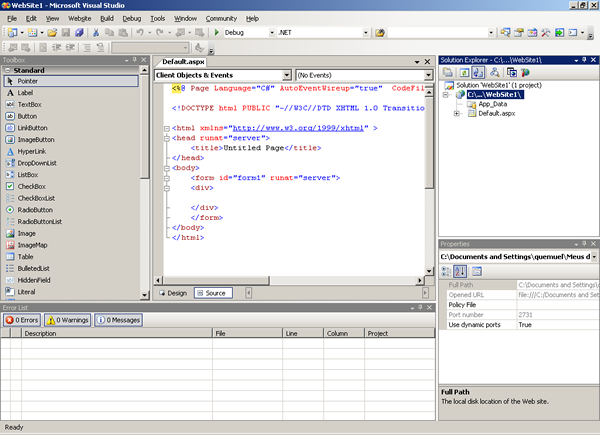
Após isso, abrirá a tela a seguir, onde poderemos dar início a nossas atividades junto ao Master Page.

Criando Uma Solução Em MasterPage
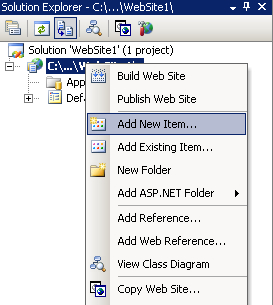
Com a tela anterior aberta, na área “Solution Explorer” clique com o lado direito do mouse em cima da aplicação.
Abrirá uma outra tela, onde você poderá clicar em “Add New Item” (conforme imagem abaixo).

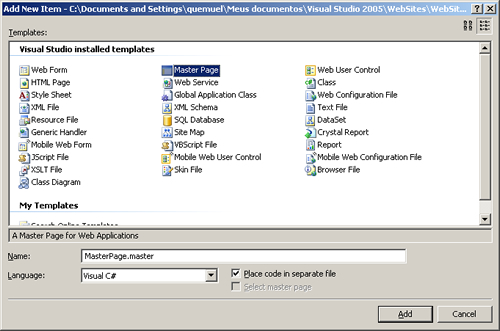
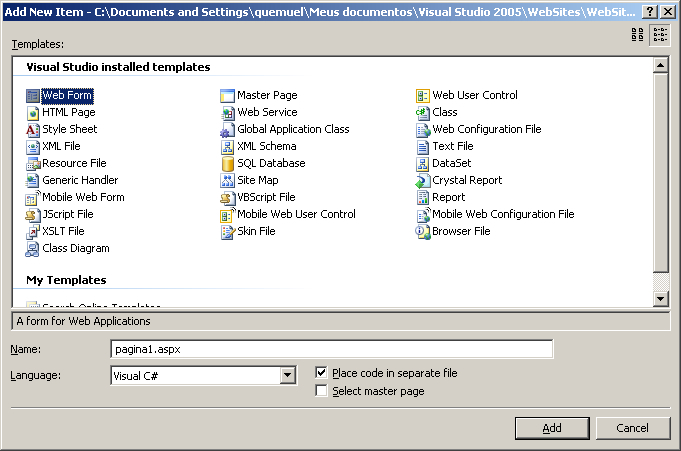
Após isso, abrirá a tela a seguir, onde você poderá selecionar a opção “MasterPage” e clicar em ADD.

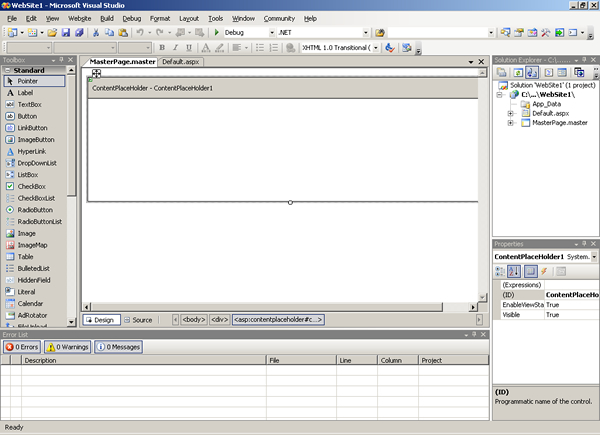
Após você clicar em ADD, o Sistema deverá gerar seu MasterPage (conforme imagem a seguir).

Veja que abaixo da página do MasterPage, você terá a opção “Source”. Clique sobre ela!
OBS.: Veja que aparecerá o código fonte (conforme trecho abaixo).
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
Untitled Page
Como pretendo lhe mostrar como utilizar o MasterPage utilizando páginas do site, siga os prossedimentos a seguir:
Clique novamente com o lado direito do mouse na Aplicação. Após abertura da aba, clique em “Add New Item”.
Abrirá a página, onde você poderá configurar um novo ítem.
Clique em “Web Form”.
Em Name, altere o nome da página para “pagina1.aspx” (conforme a imagem a seguir).
OBS.: Não se esqueça de selecionar a opção “Select Master Page”.

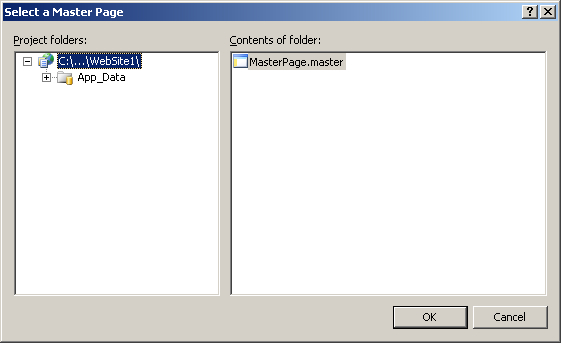
Abrirá a tela a seguir, onde você confirmará que aquela página é uma Master Page.
Clique em OK (conforme imagem a seguir).

Bem… para finalizarmos, vou lhe apresentar o código da página Pai e Filha:
MasterPage.Master:
<% @ Master Language="C#" %>
Untitled Page
pagina1.aspx:
<%@ Master Language="C#" MasterPageFile="~/MasterPage.master" %>
Master Filha
este é um conteúdo da masterpage filha.
Veja que para você criar uma Master Page Filha, você apenas insere: “MasterPageFile” e aponta para a página pai.
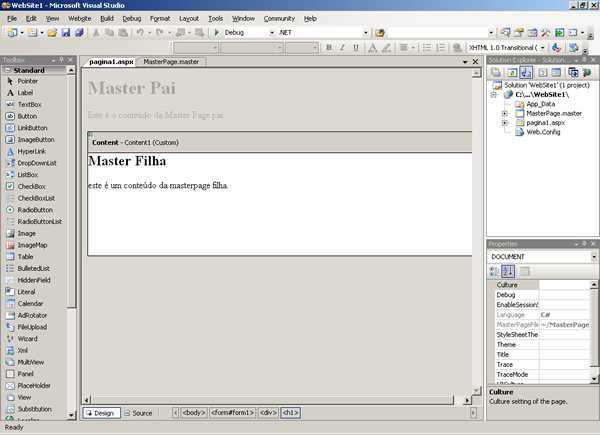
Veja na imagem abaixo como ele fica, quando usamos ambas as opções:

Só uma observação:
O Microsoft Visual Studio Versão 2005 não suporta a visualização de MasterPages hierárquicas no modo design.
Se você utiliza esta versão e precisa adicionar componentes ou alterar o design, terá de fazer utilizando o modo “Source”.
Caso não tenha tanta experiência, precisará comprar uma versão superior, onde esta característica estará disponível.
Bem… espero ter lhe ajudado com este pequeno exemplo de MasterPage.
É apenas um início, pois você pode fazer muito mais!
Ficamos por aqui em mais uma matéria. Envie-nos suas dúvidas e dê sugestões para as próximas matérias! Nosso compromisso é lhe ajudar!
Download do código utilizado neste tutorial: ASP.NET Hierarquia no MasterPage


4 Responses
Parabéns pela mensagem.
Prática, limpa e muito bem explicada.
Faltou alguns detalhes.
Olá Maria,
Agradeço pela mensagem.
Essa foi a intenção! Apesar de alguns usuários dizerem que faltam detalhes, procurei criar a matéria de forma prática justamente para facilitar a vida de quem está iniciando no ASP.NET.
Abraço,
Quemuel Aquino
ola !
eu estou a usar VS2010 e estou a criar o master page pais depois o master page filha e por fim o webform que herda o master page filha,
so que ela não consegue herdar os content do master pai e se eu inserir content no master filha o form da erro