Escrevemos outro artigo sobre menus com animações jQuery: 25 Menu Espetaculares Com jQuery.
Menu jQuery
Umas das possibilidades criada pelo jQuery e que eu mais gosto de explorar é a criação de animações. Pequenas funções que somadas, geram resultados impressionantes e com poucas linhas de código.
Neste tutorial vou apresentar o passo-a-passo da criação do efeito que utilizei no menu do meu portfolio.
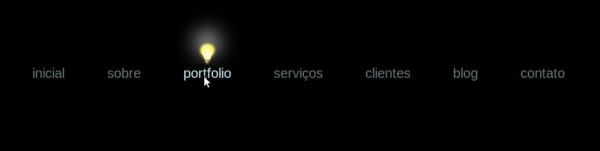
A idéia é de que, ao passar o mouse sobre um dos itens, uma lâmpada apareça e faça um movimento até o topo da palavra, dando uma leve piscada em seguida.

Veja aqui uma Demo Deste Menu Com Efeito Animado.
Estrutura HTML Do Menu
Iniciamos com a estrutura HTML do menu.
Aparência Dos Elementos Com CSS
Começamos a definir a aparência dos elementos com o CSS.
.menu{margin:100px 80px;}
.menu li{display:inline; font-size:2em;}
.menu li a{color:#c8edef; padding:35px 30px 0 30px; position:relative; text-decoration:none;}
.menu li a div{position:absolute; top:-40px; left:0px; width:100%; height:115px; background:url(img/light.png) no-repeat top; display:none;}
Posicionamos o bloco do menu 100px distante do topo e 80px da borda esquerda.
Em seguida definimos para os itens da lista o display:inline, que posiciona-os um ao lado do outro.
Para os links é criado um espaçamento, que além de ser responsável por uma estética mais agradável cria um espaço para receber o ícone da lâmpada. Com o position:relative, informamos que o ícone será posiciona entre as fronteiras do elemento.
A div que será criada dentro dos links é posicionada absolutamente me relação a eles. Tem uma margem superior negativa para que fique acima dos itens do menu. A largura é de 100% para que a imagem de fundo fique exatamente no meio da palavra e a altura é a da imagem de fundo. Por fim escondemos esta div com um display:none.
Como você pode ver é uma estilização simples, mas com propriedades chave sem as quais o efeito não funciona
Arquivos Javascript
Antes de tudo adicione a biblioteca jQuery no cabeçalho do arquivo HTML. Você tem duas opções. Incluir o caminho do arquivo no seu servidor ou adicionar o endereço do arquivo existente nos servidores do Google.
Se você escolher a última opção inclua a linha abaixo antes da tag head do documeto HTML:
Crie um documento javascript e salve ele como “javascript.js” e inclua o caminho até o arquivo no cabeçalho logo após a linha que adiciona o jQuery. O cabeçalho deve ficar como aparece abaixo.
A primeira linha do arquivo javascript começa com
$(function(){
})
Selecionando O Elemento
Todo o código que precisa do jQuery será posto entre as chaves. E o código somente será executado quando a estrutura da página HTML estiver pronta. Por isso, se você quiser, pode adicionar o arquivo javascript no final da página que não haverá problemas.
$(function(){
$('.menu li a').hover(function(){
})
})
Observe agora como definimos para qual elemento o script deve atentar para saber quando rodar o código.
- inicial
- até chegar ao link que é o nosso objetivo.
Conhecer o código da página é vital para que você não precise criar ids para todo elemento que precisar de um código javascript.
Como o jQuery permite selecionar elementos a partir da classe, o código fica limpo e bem estruturado.
O hover funciona da mesma maneira que no CSS. Define o que acontecerá quando o usuário passe a seta do mouse sobre um link do menu.
Anexando A div Ao Código
$('.menu li a').hover(function()
{
$('.menu li a')
.stop()
.fadeTo("fast",0.5);
var bubble = "";
$(this).append(bubble)
})
Ao passar o mouse sobre o link, toda animação que estiver rodando neste ou em outros links do menu (‘.menu li a’), será parada utilizando stop().
Com isso nós evitamos o problema de uma animação continuar acontecendo mesmo depois o evento desencadeador ter acontecido há tempos.
O jQuery oferece a possibilidade de encadear comandos. Por isso, depois do stop(), já aplicamos o fadeTo(), sem precisar informar que deve ser aplicado aos links do menu.
Após alterarmos a opacidade de todos os itens, criamos uma variável que contém um trecho de código HTML.
Na linha abaixo, o $(this) faz referência ao elemento que recebeu a seta do mouse (hover). Nesse link é anexada a div. Você não verá o resultado disso no código da página, mas a título de ilustração, fica assim:
-
inicial
No código HTML, somente um elemento tem a classe “menu”, então partimos deste elemento e fazemos o caminho passando pelo
Essa é a div que contém a imagem da lâmpada no fundo. A esta altura do código ela somente foi anexada ao link, mas não é visível porque no código CSS definimos display:none para toda div que estivesse dentro de um link contido no menu.
Mostrando E Animando A Imagem
Agora que a div com a imagem faz parte do código vamos providenciar para que ela seja mostrada. A idéia é de que ela apareça, faça um leve movimento para cima, e pisque.
$(this).append(bubble)
.fadeTo("fast",1)
.children('div').animate({opacity: "show", top: "-50"}, "slow")
.fadeTo("fast",0.8)
.fadeTo("fast",1);
Lembra que definimos que a opacidade dos links fique em 0.5? Pois agora, o link que recebeu a seta do mouse volta à opacidade normal com o fadeTo().
Chega o momento de animar a div que anexamos ao código. Como chegar a ela? No HTML, existe uma hierarquia, com nós, elementos pai e filho entre outros. A div que criamos, esta dentro do link que recebeu a seta do mouse, sendo assim ela é considerada filha deste elemento.
O jQuery possibilita o acesso a esta div usando o children(). Com isso também mudamos o foco do código, que agora passa a aplicar os efeitos nesta div. Por isso o animate() que vem em seguida, não será aplicado sobre o item do menu e sim sobre a div.
A função animate() oferece um grande número de opções que podem ser potencializadas encadeando a alteração nas propriedades. No caso da nossa animação são alteradas duas propriedades, a opacidade, para mostrar a div oculta e a distância em relação ao topo, que cria o movimento. E um último parâmetro que torna a execução lenta (slow).
Quando a lâmpada já estiver no lugar, encadeamos dois fadeTo() para criar um leve efeito onde ela pisca. E esta finalizada a primeira parte.
$('.menu li a').hover(function()
{
$('.menu li a')
.stop()
.fadeTo("fast",0.5);
var bubble = "
";
$(this).append(bubble)
.fadeTo("fast",1)
.children('div').animate({opacity: "show", top: "-50"}, "slow")
.fadeTo("fast",0.8)
.fadeTo("fast",1);
}
)
Revertendo A Animação
Quando a seta do mouse sair de sobre o link, a imagem tem que desaparecer e os outros itens do menu voltar a opacidade normal. Novamente vamos aproveitar a possibilidade de encadear as ações para tornar o código mais limpo.
O método hover() possibilita que você determine o que acontece quando a seta do mouse estiver sobre o elemento e quando ela mudar o foco em apenas uma declaração.
$('.menu li a').hover(function()
{
// código para quando o mouse estiver sobre o elemento
}, function() {
// código para quando o mouse estiver sair de sobre o elemento
}
)
Vamos fazer a segunda parte deste código.
,function()
{
$(this)
.children('div')
.animate({top: "-40", opacity: "hide"}, "slow");
$('.menu li a')
.stop()
.fadeTo("fast",1);
}
Quando fechamos a chave da primeira função, retornamos o foco do código para o link do menu, e é a ele que nos referimos ao utilizar o $(this) agora. Utilizando o children() encontramos a div que foi animada e esta dentro do link. Com a função animate() a div é escondida e a posição alterada para baixo. Completado isso, a div é removida do HTML com o remove().
São selecionados todos os links do menu, é parada qualquer animação que estiver acontecendo com eles usando o stop(), e a opacidade retorna ao normal com o fadeTo().
Funcionando No IE
Ao rodar o código feito até aqui nos navegadores modernos, ele vai funcionar perfeitamente, menos no Internet Explorer…
O problema do IE é não animar corretamente quando aplicamos efeitos de opacidade, que foi o que fizemos com o fadeTo(). Se você testar nele, verá que é criado um fundo preto na imagem até ela ter a opacidade 1.
Eu gostei muito do efeito e decidi que não deixaria de utilizá-lo somente porque o IE não oferece suporte. Então vamos a solução.
jQuery.support
Esta coleção de propriedades criada com o jQuery 1.3 serve para filtrar os navegadores baseada nas diferenças e bugs de cada um. No final das contas é uma maneira de saber quando isolar o IE.
Neste caso, vamos usar o jQuery.support.opacity, que vai rodar o código somente nos navegadores que interpretam corretamente a propriedade opacity. Que não é o caso do IE, que usa o alpha filter.
Na primeira parte do código vamos criar uma declaração condicional. Se o navegador suporta opacity, rodamos o código completo, do contrário são retirados alguns efeitos, mas a animação ainda acontece.
if (jQuery.support.opacity)
{
$(this).append(bubble)
.fadeTo("fast",1)
.children('div').animate({opacity: "show", top: "-50"}, "slow")
.fadeTo("fast",0.8)
.fadeTo("fast",1);
} else {
$(this).append(bubble)
.children('div')
.animate({top: "-55"}, "slow")
.show();
}
O mais interessante nesta abordagem do jQuery.support é de que, se em alguma versão futura o IE suportar a propriedade opacity o código completo vai rodar sem que você precise alterar o código.
DOWNLOAD: Descarregue o código utilizado neste tutorial: jQuery – Menu Com Efeito Animado
Outro artigo muito popular sobre jQuery: 24 Sliders Fantásticos Com jQuery


 (3 votes, average: 4.00 out of 5)
(3 votes, average: 4.00 out of 5)
4 Responses
Realmente um excelente artigo. Eu já havia visto tais animações em vosso blog e me perguntava se era apenas em CSS ou se havia um jQuery por trás de tudo. Agora sei a resposta !!
Curti o efeito e pretendo utilizá-lo em um site que estou fazendo. Gostaria de saber se tem como cada item do menu ser um png diferente, ao invés de todos serem a lâmpada, tem como fazer isso?
Parabéns pelo post, bem explicativo!
eu queria saber como coloco animação um efeito na seta do mause qundo as pessoas verem meu blog vc podem me ajuda ii parabéns esse artigo eh exelente
Show de bola.