Estamos a desenvolver um projecto no Dreamweaver CS5 e queremos criar uma ligação à nossa base de dados MySQL? Como fazer? Simples. Não é difícil.
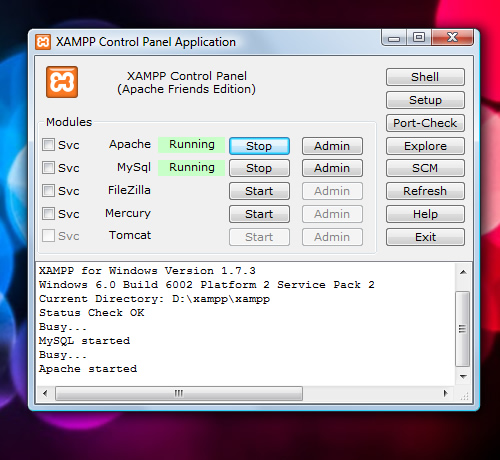
Antes de executar o Dreamweaver, não se esqueça de ligar o servidor local. No meu caso, uso o XAMPP. Altamente recomendado!

De seguida, abra o Dreamweaver. E na barra do topo clique em Site >> New Site.

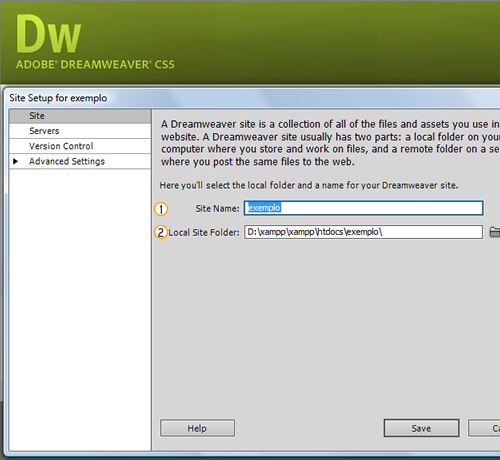
Vai saltar uma janela para criarmos um novo projecto.

Preencha os 2 campos:
- O nome do projecto.
- O caminho no disco onde o projecto vai estar.
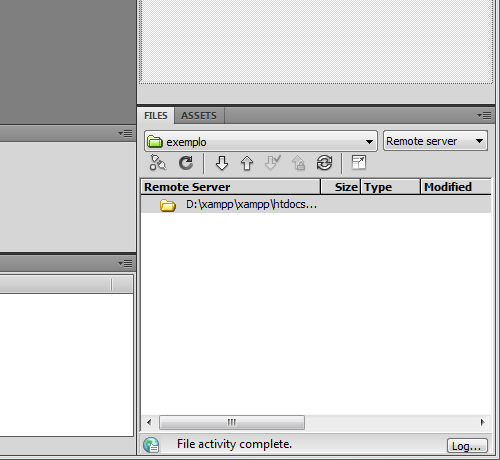
De seguida, toda a acção deste tutorial passa para o lado inferior direito do Dreamweaver. É onde vamos encontrar a tab (separador) dos FILES (podem “ocultar / fazer aparecer” o separador através da tecla F8).
Neste separador podemos visualizar os ficheiros que existem no projecto.

Vamos criar o primeiro ficheiro do projecto: index.php.

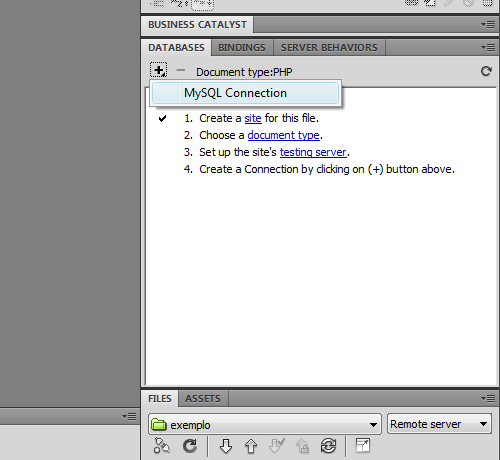
E, agora sim, vamos então criar a ligação à base de dados MySQL. Para isso precisamos da tab (separador) Databases (Ctrl+Shift+F10):

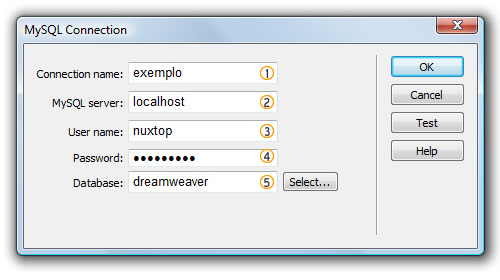
Basta um simples clique no + e na opção MySQL Connection. De seguida, preenchemos os dados na janela que saltou:

- O nome da ligação à MySQL.
- O nome do servidor MySQL, normalmente é localhost, mesmo em ambientes de alojamento web partilhado.
- O nome do utilizador MySQL. No meu caso acedi ao phpyAdmin e criei um utilizador: nuxtop. Em ambientes de alojamento web partilhado com cPanel, não esqueçam que o utilizador MySQL tem que ser criado. Não utilizem o utilizador do cPanel.
- A password do utilizador MySQL.
- O nome da base de dados.
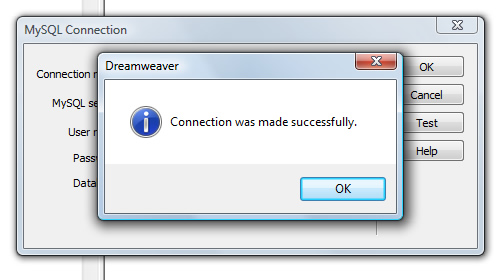
Se preencheram tudo correctamente, ao clicarem no teste, deve saltar esta janela com o aviso de sucesso:

Simples, não é? Então o que falta?
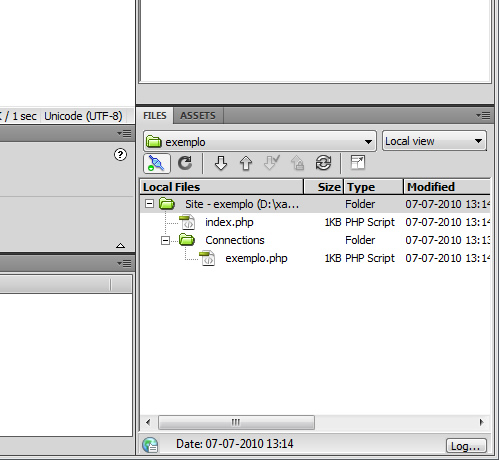
Podemos verificar que no separador FILES (F8) algo mudou:

O Dreamweaver criou uma pasta chamada Connections e um ficheiro com o nome da ligação à MySQL, no meu caso exemplo.php. Vamos espreitar esse ficheiro:
Podemos verificar que a informação deste ficheiro corresponde aos dados que inserimos anteriormente. Então e para futura referência qualquer alteração ao utilizador MySQL ou à password pode ser alterado directamente aqui neste ficheiro. Ou caso pretenda utilizar a janela basta no separador das Databases (Ctrl+Shift+F10) efectuar um duplo clique no nome da ligação que pretendemos alterar.
Agora só falta…
Criar Uma Recordset (Query) No Dreamweaver CS5
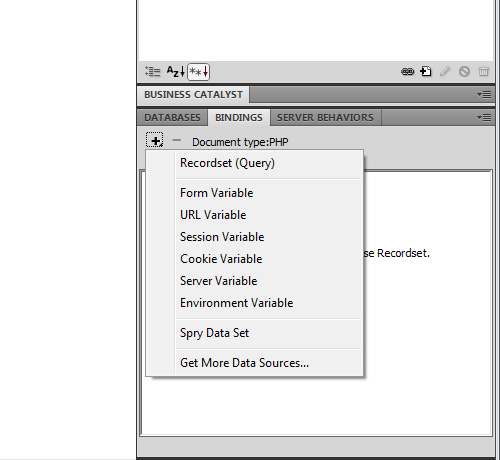
Falta voar para o separador chamado Bindings (Ctrl+F10) e clicar no + e logo depois na opção Recordset (Query):

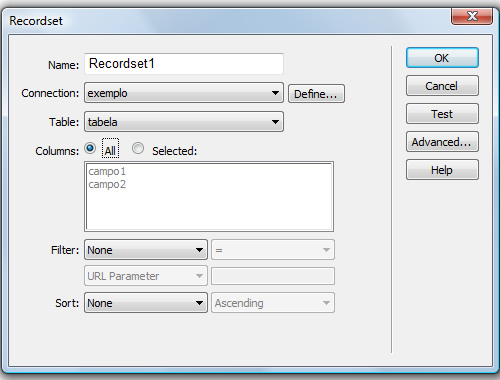
Vai saltar uma janela com as opções da query à MySQL:

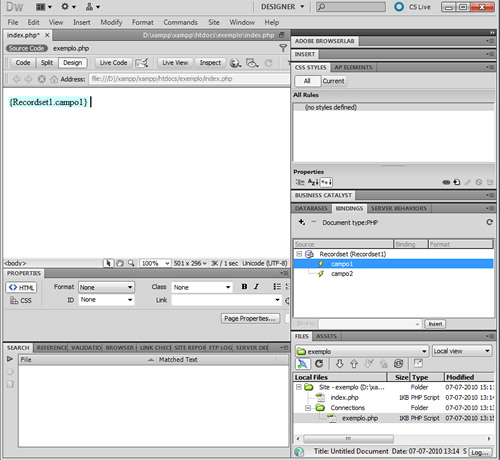
Uma vez criada a Recordset basta no Dreamweaver arrastar os campo para as páginas php e começar a trabalhar!



11 Responses
Meu amigo muito obrigado pelo post!!!!
Opa blz
cara to há uns dias já tentando fazer esta conexão no Dreamweaver MYsql connection e não to conseguindo.Já tentei de tudo e não rola uso o Localweb, você poderia me ajudar?
Obrigado
Olá Marinho! Qual o erro? Será que o localweb permite ligações remotas ao MySQL? Pergunta à empresa de hospedagem. Um Abraço! Rui Soares
Cara eu sempre tenho erro desconhecido, tanto na versao cs4 e cs5.
Meu xampp está ligado certinho, mas nunca acha o banco.
Alysson bom dia, cara consegui resolver o erro desconhecido. quando vc vai na site setup do seu projeto e cria um novo endereço de server usando a conexão local/network .
No server Folder direciona o endereço do projeto.
Web Url – http://localhost/projeto
Depois disso siga os passos normais da conexao com o MYSQL
aqui foi a unica forma que funcionou!!!
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near '�tulo LIKE '%-1%'' at line 1
Aparece esse erro toda vez que eu tento entrar no navegador
Parece que fiz tudo certo. O Dreamweaver encontra o BD, porém não acha a tabela. Como posso resolver isso?
Estou com o mesmo problema. Vc já conseguiu resolver isso?
O meu problema também é o mesmo, só que não consigo conectar o MySQL do Dreamweaver CS5, por favor, necessito desta resposta o mais rápido possivel.
ola, eu tambem
Ola, com gerar um relatorio em pdf com o Dreamweaver ?