Olá caro leitor do Webmaster.pt!
Seja bem vindo a mais uma etapa sobre plugins para iniciantes no WordPress. Dessa vez iremos explorar o Simple Pull Quote, que permite inserir um intertítulo dentro de um post ou página. A primeira vista parece que não teremos problemas, mas vamos ver se ao final do artigo você ainda continuará com essa opinião.
Problemas acontecem com muitos plugins! Quando o olhamos pela primeira vez, achamos o recurso muito interessante e necessário, mas aí surgem as dificuldades técnicas e estruturais. Diante disso o que precisa ser feito é analisar se o plugin realmente é necessário aos interesses do blog, sendo quase que obrigatório testa-lo de todas as formas, sempre pensando nos leitores.
Lembre-se de que um dos requisitos para um blog de sucesso é sua legibilidade, ou seja, sua habilidade de facilitar a leitura de posts e páginas. É necessário trabalhar nessa questão para que os plugins não atrapalhem o usuário de visualizar as informações.
O Simple Pull Quote pode ser baixado no repositório oficial do WordPress e ainda possui um site oficial bem simples e com poucas informações.
Pelo jeito o suporte é feito dentro do fórum do próprio WordPress.
O recurso que será inserido é conhecido também por “olho” ou “pullquote” e é bastante utilizado por revistas e jornais, dando um aspecto profissional ao blog. É possível inseri-lo manualmente por meio do CSS, mas com esse plugin, tudo em é feito com poucos passos.
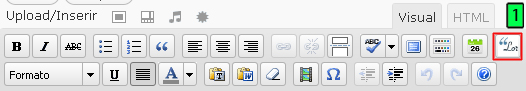
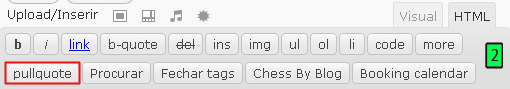
Depois de instalado e ativado, são inseridos botões no modo visual [figura 1] e no modo HTML [figura 2] facilitando ainda mais a vida do escritor.


Ao clicar em qualquer um desses botões destacados, são inseridos os dois shortcodes
[pullquote] e [/pullquote]
necessários para criar o “olho”, um de abertura e outro de fechamento. Entre os shortcodes deve estar o conteúdo, podendo ser um texto formatado, com hiperlinks, imagens e até vídeos.
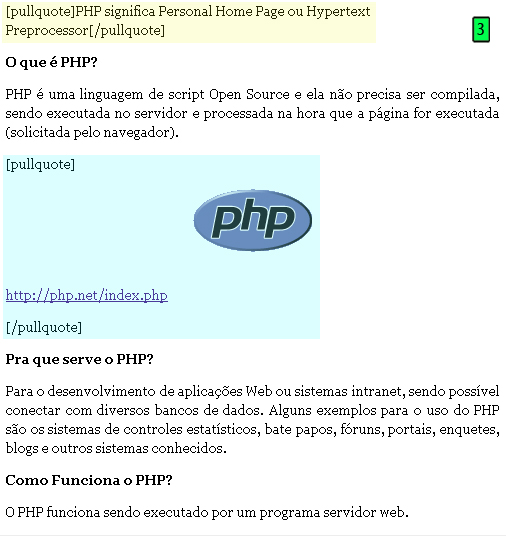
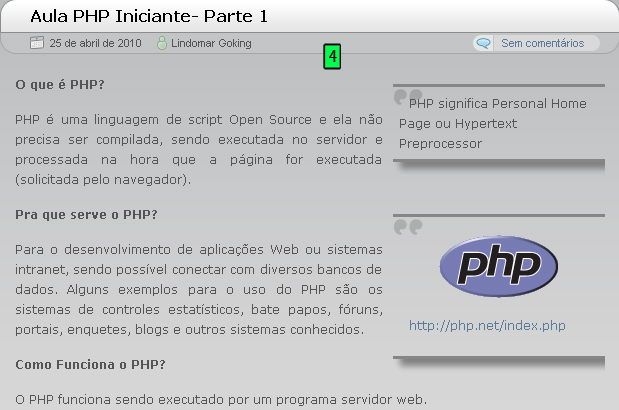
Eis alguns exemplos [figura 3 e 4]:


Na figura 3, que é parte de edição, destacado em amarelo, você confere um texto simples. Já no destaque em azul foi inserida uma imagem com um hiperlink. Por padrão, o posicionamento é feito da direito para a esquerda, como visto na figura 4.
Eu poderia parar o artigo agora, pois as etapas para as configurações específicas do plugin já foram explicadas, mas como o objetivo é ensinar as iniciantes, irei apresentar alguns problemas e dificuldades que você pode encontrar.
O primeiro diz respeito à legibilidade, pois é preciso analisar com cuidado sobre o que inserir no “olho”. Procure colocar alguma coisa que chame a atenção do leitor ou que desperte o interesse pela leitura do post/página.
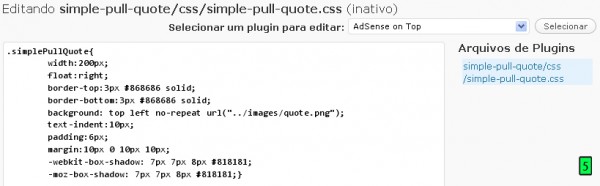
O segundo problema pode ser causado devido ao alinhamento padrão, ou seja, da direita para a esquerda, vá até o editor de plugins e faça as mudanças necessárias no arquivo ‘simple-pull-quote/css/simple-pull-quote.css’ [figura 5]. Lembrando que é necessário conhecer CSS para fazer isso.

Um terceiro problema pode ocorrer quando você for querer adicionar muitos “olhos” em seus posts/páginas. A dica é: Não faça isso, senão irá virar uma bagunça total! A não ser que essa seja sua intensão [figura 6].

Procure por outros artigos, aqui mesmo no blog que tratam com mais detalhes sobre layout de páginas e tire todas as suas dúvidas.
O quarto problema acontece quando você utiliza outros plugins no seu WordPress.
Como exemplo, vamos utilizar outros dois plugins, o SyntaxHighlighter Evolved e o WP-Print.
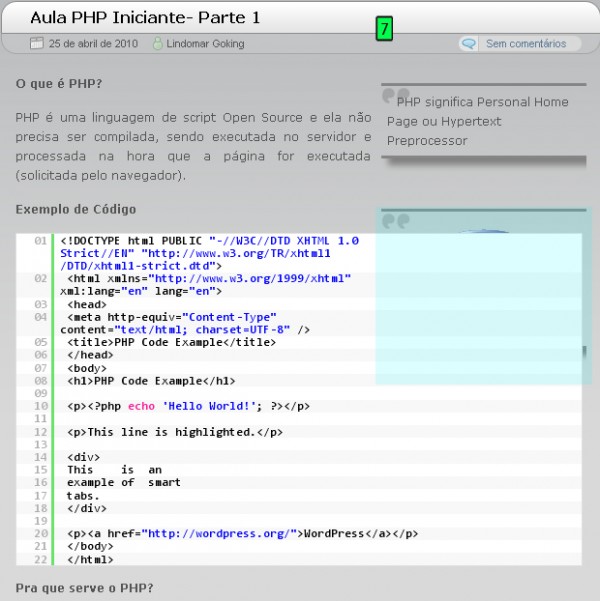
Com o SyntaxHighlighter Evolved o “olho” some, ficando atrás do código inserido. Veja por si mesmo [figura 7]:

Deixei destacado em azul a parte onde o intertítulo aparece. Para resolver esse problema, existem duas opções: ou muda o “olho” de lugar ou deixe o código mais “para baixo” do post.
Já com o WP-Print acontece um problema bem engraçado, relatado no fórum do plugin: os intertítulos/olhos não aparecem na página gerada para impressão. Para quem não sabe, o WP-Print gera uma página já formatada para impressão. Para esse problema ainda não há solução. Por isso a importância de uma pesquisa antes de instalar qualquer plugin.
Agora sim, chegamos ao final desse artigo. Espero que você o aprendizado passado aqui seja válido para você e com isso muitas dores de cabeça sejam evitadas.
Estou te esperando no próximo artigo, mas antes faça o seu comentário com suas dúvidas, opiniões, críticas ou elogios. Estou ansioso para te ouvir!
Um abraço!

