
É sabido por todos do desenvolvimento web que existem certas “desavenças” entre programadores e designers. Os programadores querem sempre um código mais enxuto e um site mais objetivo; os designers preocupam-se principalmente com a aparência e visualização dos componentes das páginas. Um dos pontos que mais gera discussões é sobre os scrolls de um site.
A rolagem de tela é sempre padrão e acompanha o visual que já vem no navegador. É algo padrão e, geralmente, quando se quer alterar isso, recorre-se a componentes em flash ou java. Mas existe uma solução muito mais simples e fácil de se instalar, que vai fazer com que scrolls sejam bonitos e eficientes ao mesmo tempo, acabando de vez com essa parte dos conflitos entre designers e programadores: trata-se do SmartScroll.
Com o SmartScroll é possível dar estilos ao scroll de elementos na página, ao mesmo tempo em que uma espécie de sumário navegável é apresentado ao lado do elemento, possibilitando o acesso rápido a títulos que compõem o conteúdo da área de rolagem.
Usando SmartScroll
Depois de baixar o SmartScroll, a primeira coisa se fazer é colocar no <head> as chamadas para jQuery e o script do SmartScroll, em si:
Lembrando que o caminho acompanha a estrutura de seu site e, sempre que possível, é bom usar a última versão do jQuery por, geralmente, ser mais rápida e eficiente em seus métodos e funções.
Caso queira se valer da Mouse Whell Extension, que permite o scroll pela rodinha do mouse, basta fazer a chamada, também.
Opções do SmartScroll
O uso do SmarScroll é, necessariamente, acompanhado por algumas de suas opções, que são:
- prefix. Adiciona um prefixo denome de classe para cada elemento criado (string).
- width. Largura da scrollbar (int).
- height. Altura da scrollbar (int).
- mode. Nesta versão do plugin, a única opção é “drag-vertical” (string).
- fx. “normal” ou “tips” (string).
- wheelGap. “Distância” da rolagem quando se usa a rodinha do mouse (px).
- smart. Habilita o “smart mode” (bool).
- fixWidth. Corrige o bug de float do IE7 caso o alvo do SmartScroll tenha margem (int).
Por exemplo, um smart scroll com prefixo de classe “v1”, largura de 300px, algura de 500px, whell gap de 40px e smart mode habilitado:
$('#MyTarget').smartScroll({
prefix: 'v1',
width:30,
height:500,
wheelGap:40,
smart:true
});
Outros exemplos podem ser vistos na página oficial do SmartScroll plugin.
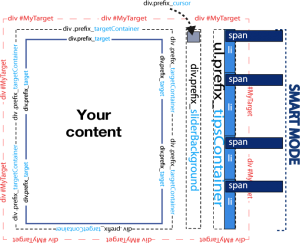
Além destas opções, é preciso ter em mente o esquema de CSS usado no SmartScroll. Sem ele, é impossível estilizar corretamente seu scroll e você não conseguirá customizá-lo.

Pode parecer um pouco confuso mas, basicamente, basta envolver o conteúdo que se quer fazer scroll em uma div qualquer e inicializar o script a partir de seu ID, passando as opções desejadas. Veja um exemplo simples de CSS:
div#MyTarget {
width:240px; height:140px;
}
div.MyPrefix_targetContainer {
border:1px dotted #ccc;
}
div.MyPrefix_target {
height:auto;
margin-bottom:10px;
}
div.MyPrefix_sliderBackground {
background:#0CF;
}
div.MyPrefix_cursor {
height:26px; background:#09F;
}
Smart Mode
Uma das opções do SmartScroll é o “smart mode” que, por padrão, vem habilitado. Ele funciona juntamente com o parâmetro “fx”:
- normal. Todos span ficam visíveis.
- tips. Os span ficam com efeito de aparecimento.
Se ainda não ficou clara essa funcionalidade, veja este exemplo simples de títulos dentro do container-alvo do SmartScroll:
SPAN #01
Conteúdo
Conteúdo
SPAN #02
Conteúdo
SPAN #03
Conteúdo
Conteúdo
SPAN #04
Conteúdo
Conteúdo
Conteúdo
Conteúdo
SPAN #05
Conteúdo
Conteúdo
Conteúdo
Conteúdo
Conclusões sobre o SmartScroll
Certamente é um diferencial, para a apresentação de conteúdos com scroll num site, uma aparência personalizada e efeitos de sumarização de conteúdos. Ter scroll diferenciado, condizente ao design do site mostra que os desenvolvedores tiveram um cuidado especial com esta parte e passa uma caracterização mais profissional.
Por estes motivos, o SmartScroll está recomendado!


One Response
Não consigo baixar o plugin