Últimamente na Internet virou moda garotos de 14, 15 anos entrarem nas contas ou sistemas de outras pessoas a fim de provar que sabem algo.
Este é apenas um dos problemas que pequenas, médias e grandes empresas enfrentam no dia a dia.
Para evitar problemas, nós desenvolvedores trabalhamos dia e noite a fim de criar soluções que venham aumentar a segurança nos sistemas disponíveis na Internet.
Na matéria de hoje, vamos apresentar um Teclado Virtual.
Ele é simples, porém, em alguns casos torna-se eficaz, aumentando as chances de identificação em combate de programas maliciosos em execução no equipamento.
Por exemplo:
- Janelas falsas do tipo pop up, que aparecem na frente de seu navegador no momento em que você acessa o Teclado Virtual do Real Internet Banking ou do Real Internet Empresa e solicitam os dados de acesso a sua conta;
- páginas falsas contendo imagens e frases relacionadas ao BANCO REAL;
- programas que monitoram suas ações no computador, conhecidos como key-loggers e mouseloggers, que copiam e gravam tudo que é digitado ou clicado com o mouse;
- ataques realizados por fraudadores ou programas maliciosos que redirecionam a navegação para páginas falsas.
Como de costume, em anexo disponibilizamos o sistema completo.
Configurando A Base de Dados MySQL
Antes de tudo, é necessário configurar a base de dados.
Com o BD já criado, acesse o ficheiro “conexao.php” e configure o ficheiro alterando as informações de acesso à base de dados (conforme script a seguir).
Após a configuração, vamos agora criar a tabela que será usada!
Criando A Tabela Na Base De Dados MySQL
Para configurar a base de dados através do script, abra o ficheiro script-sql.txt (disponível em anexo) e cole seu conteúdo no Programa utilizado para gerenciamento da base de dados.
Em nossas matérias utilizamos como padrão o MySQLFront. Caso tu também esteja utilizando este programa, clique em SQL Editor e cole o conteúdo do script (conforme disponibilizado a seguir).
----- INSTALANDO A TABELA -----
CREATE TABLE `tbl_usuarios` (
`usuarios_id` int(11) NOT NULL auto_increment,
`usuarios_nome` varchar(255) default NULL,
`usuarios_password` varchar(25) default NULL,
`usuarios_email` varchar(80) default NULL,
`status` char(1) default NULL,
PRIMARY KEY (`usuarios_id`)
);
INSERT INTO `tbl_usuarios` (`usuarios_id`,`usuarios_nome`,`usuarios_password`,`usuarios_email`,`status`) VALUES (3,'Administrador','123456','teste@teste.com','1');
Após importar os dados, você já poderá fazer uso do sistema abaixo.
Explorando O Ficheiro index.php
Conforme dissemos anteriormente, este sistema é muito prático de implementar.
Abaixo disponibilizamos o código da página “index.php”, onde são apresentadas as perguntas e respostas (conforme script e imagem a seguir):
IMAGEM 01 (Formulário da página Inicial)

OBS.:
Veja que na página chamamos os scripts abaixo:
Eles servem para trazer à página os eventos do teclado.
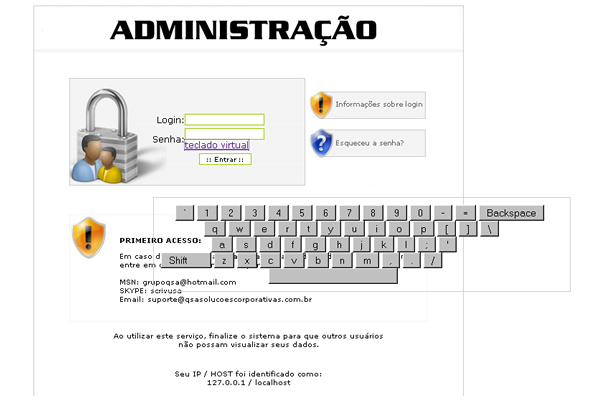
O trecho abaixo (disponível em divs) estará construindo as teclas (conforme código a seguir):
IMAGEM 02 (Formulário da página Inicial com o Teclado Virtual)

Faça os ajustes em seu ficheiro e comece a usar esta solução em suas páginas!
Espero que esse código lhe ajude em algo.
Download do código usado neste tutorial: Teclado Virtual PHP MySQL





One Response
Muito bom esse recurso de teclado virtual