Utilização De Fontes Não Nativas No Computador Do Usuário
A utilização de fontes não nativas no computador do usuário, Arial, Tahoma, Courier e Times New Roman sempre foi um desafio para os desenvolvedores. Quanta imagem foi utilizada para criar textos com fontes e efeitos. Técnicas e mais técnicas.
Surgiram então soluções javascript, flash e PHP com o propósito de permitir a utilização de qualquer fonte na formatação sem atrapalhar a usabilidade das páginas. Elas serão apresentadas a você neste tutorial juntamente com a propriedade CSS @font-face
Antes de empregar algum desses métodos você deve levar em conta se o navegador do público alvo oferece suporte às funcionalidades. Um exemplo são as versões defasadas do plug-in flash. Por isso é importante também que você pense em uma fonte nativa substituta caso a implementada não funcione. Outra dica é não criar o design do site baseado unicamente em fontes incorporadas..
A utilização destas técnicas é indicada somente para textos curtos, muito curtos. Utilizar somente em títulos é o meu conselho. De outra forma a página pode ter um carregamento lento.
Facelift Image Replacement (FLIR)

Esta técnica utilize a biblioteca GD do PHP. Esta biblioteca permite a criação e utilização de imagens server-side. As imagens geradas são inseridas na página via javascript.
Este já é um primeiro ponto. O seu servidor precisa dar suporte a PHP. Se esta parte estiver acertada dificilmente a fonte não será mostrada. Pois apesar de precisar de javascript também, dificilmente o usuário terá desabilitado.
Obviamente esta técnica tem os contras. Começando pela qualidade de apresentação da fonte, que deixa a desejar. A impossibilidade de selecionar o texto é outro ponto que pode ser desfavorável dependendo das suas intenções.
Vou mostrar quais os passos para utilizar o FLIR nas suas páginas.
Faça o download dos arquivos necessários. Cole dentro da estrutura do site e renomeie a pasta para “facelift”.
Dentro da pasta principal você encontrará o arquivo “config-flir.php”. O arquivo tem todas as linhas comentadas, dominando um pouco de inglês você vai entender tranquilamente o que cada uma faz. De qualquer maneira, vamos às linhas que você precisa alterar. Existe uma array onde você define as fontes que deseja utilizar. Neste exemplo vamos apenas adicionar mais uma fonte às já existentes. Encontre no arquivo a array.
$fonts = array();
$fonts['illuminating'] = 'ArtOfIlluminating.ttf';
$fonts['okolaks'] = 'okolaksBold.ttf';
$fonts['wanta'] = 'wanta_091.ttf';
$fonts['metallic'] = 'metallic.ttf'; // fonte adicionada
Veja que a última linha não existe no arquivo. Foi adicionada por mim duplicando a anterior. Escolhi a fonte “Metallica”, escolha uma fonte e copie o arquivo da fonte para dentro da pasta “/fonts” na estrutura da pasta “/facelift”. Então retorne a este arquivo e adicione uma linha na array com o nome da fonte que você adicionou à pasta.
Algumas linhas abaixo neste mesmo arquivo, defina a fonte adicionada como padrão:
$fonts['default'] = $fonts['metallic'];
Na página que você vai utilizar o FLIR importe o arquivo javascript e defina quais elementos terão os textos substituídos:
Após a importação do arquivo javascript, o FLIR é iniciado a partir da pasta que você define no path. Por padrão ele aplica em elementos de cabeçalho h1-h6, mas você pode definir outros e até mesmo classes, como no código acima.
A formatação pode ser alterada via CSS, mas a aplicação da sombra não funciona. Você pode definir o fundo que quiser para o elemento já que as imagens geradas são PNG.
Scalable Inman Flash Replacement (sIFR3)

Esta foi a primeira técnica que surgiu para solucionar o problema com fontes. É uma combinação de javascript com Flash. Mantém os textos acessíveis já que não interfere no código da página e permite a seleção do texto.
Funciona em todos os navegadores com tanto que o plug-in do Flash esteja instalado. E para configurar os arquivos você também precisa do Flash. O que é um ponto negativo já que nem todos têm familiaridade com o programa. Não que você precise fazer muita coisa no Flash.
Para funcionar é necessário que os arquivos estejam em um servidor Vamos configurar um arquivo com esta técnica.
Acesse o repositório de arquivos do sIFR e faça o download do arquivo mais recente. Em seguida descompacte os arquivos na raiz do seu site e renomeia a pasta para “sifr3”.
Encontre a pasta “/flash” e abra o arquivo “sifr.fla”. Você pode pensar que abriu um documento vazio, mas clique duas vezes sobre o retângulo branco, que é um movie clip.
Selecione o texto e a aplique fonte que você quer utilizar no site. Onde tem escrito “Bold, Italic, Bold & Italic” é para você definir a aparência da letra quando forem aplicados estes estilos ao texto. Então se a fonte que você escolheu aceita itálico e negrito, selecione as palavras correspondentes e aplique o estilo.
Para que as palavras com acentuação sejam convertidas corretamente, selecione o texto e encontre na barra de propriedades o botão “Embed”. Clique no botão. Na caixa de diálogo encontre o campo “Include these characteres:” e adicione as letras com acentuação (“áéíóçÚ…”).
Exporte o arquivo (Shift + F12).
Abra o arquivo “sifr-config.js” que esta em “/sifr3/js”. Na linha 15 você informa o caminho para o arquivo exportado do Flash. Se você somente exportou o arquivo e não mudou ele de pasta, o endereço padrão já esta configurado. Altere o nome da variável para que corresponda ao nome da fonte que você esta usando.
var metallic = { src: 'sifr3/flash/sifr.swf' };
sIFR.activate(metallic);
Altere também o nome da fonte ativa, como no exemplo acima.
Nas últimas linhas do arquivo são definidos os seletores que terão o texto alterado e também é possível configurar para que o fundo das palavras fique transparente.
sIFR.replace(metallic, {
selector: 'h1, .especial',
css: '.sIFR-root { background-color:none; color: #ff0000; }',
wmode: 'transparent' //configura transparência
});
Em seguida abra o arquivo “sifr.css” que esta na pasta “/sifr3/css”. Descomente no final do arquivo as linhas dentro do @media screen.
.sIFR-active h1 {
visibility: hidden;
font-family: Metallica;
line-height: 1em;
font-size: 20px;
}
Estas linhas basicamente servem para esconder o texto normal que será substituído e normaliza o espaçamento entre linhas.
Na página que terá os textos alterados é preciso importar três arquivos.
É de longe a técnica mais trabalhosa para configurar. Como você mesmo pôde conferir. E não funciona em dispositivos móveis.
cufón

Para que esta técnica funcione, você precisa de apenas dois arquivos javascript. O primeiro gera a fonte e o segundo renderiza utilizando objetos nativos do navegador. Dependendo da fonte que você utiliza, a soma dos dois arquivos pode ficar em apenas 40kb.
A única desvantagem é a impossibilidade de seleção dos textos. Fontes protegidas por direitos autorais não são convertidas.
A configuração é feita em grande parte através de um formulário online. Acesse o website do Cufón. Clique no botão de “Download” e salve o script com o nome de “cufon.js” dentro da pasta “/cufon”.
Volte à página do gerador. Nos primeiros três campos, você envia a fonte regular e nas versões negrito e itálico caso existam. Marque a opção onde você diz que a fonte pode ser utilizada em páginas web.
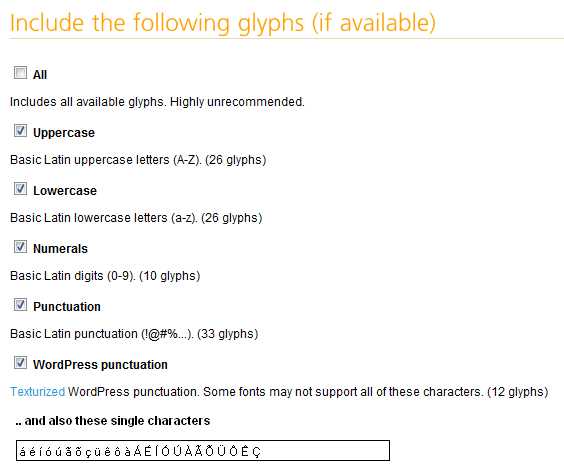
Prosseguindo no formulário você deverá selecionar quais caracteres serão alterados. Maiúsculas, minúsculas, numerais e pontuação são os básicos. Se você utiliza WordPress também marque esta opção.
Para que letras com acento sejam representadas, encontre o campo “… and also the single characters” e inclua as letras acentuadas (“ãáú…”).

Existem mais algumas opções de configuração, mas podemos deixar como estão. Por fim marque o checkbox aceitando os termos de uso. Clique então no “Let’s do this!” e salve o arquivo.
Na sua página html, php importe os dois arquivos.
Para configurar os elementos que serão alterados, basta uma linha.
Cufon.replace(‘h1, .especial’);
O script também permite aplicar gradiente e sombra para os textos. Veja na página sobre estilização do Cufón (http://wiki.github.com/sorccu/cufon/styling).
Você pode também estilizar os elementos através do CSS normalmente.
@font-face

Chegamos a mais simples forma de importar fontes na página. Utilizando folha de estilo. Simples em termos, já que você precisa da fonte em dois formatos, já que o Internet Explorer somente reconhece fontes .eot. Apesar de que na versão 8 ele já aceitar fontes True Type. A declaração típica é a seguinte:
@font-face{
font-family:"metallica" src: url("Metallica.eot");
src: local("Metallica.ttf"), url("Metallica.ttf") format("truetype");}
Primeiro você escolhe o nome que utilizará para a fonte na folha de estilo. Então aponta a localização do arquivo .eot para que funcione no Internet Explorer. É importante que este arquivo seja carregado primeiro.
A linha seguinte é o que podemos definir como declaração padrão, onde primeiro é feita uma busca no computador do usuário para saber se ele já tem a fonte instalada e somente se ela não for encontrada é que é feito o download da fonte, como definido no final da linha, no formato True Type. A url de download, por questões de segurança, deve ser relativa ao documento.
Conclusão
Todas as fichas estão depositadas na expectativa de padronização da interpretação do CSS pela parte dos navegadores. Nossa vida será finalmente produtiva e sem bugs.
Ainda deve ser resolvida também a questão de licença para utilização das fontes em páginas web.
Por isso as técnicas apresentadas acima têm o seu valor. Escolher entre uma delas para considerar a melhor é injustiça, já que cada uma tem seus pontos fortes e vai da adaptação do desenvolvedor ao modo de funcionamento de cada uma.
Independente da forma escolhida para utilizar fontes não nativas, é vital que você tenha um plano de suporte caso a primeira opção não funcione.
Download do código utilizado neste tutorial: Use A Font Que Quiser Sem Precisar De Imagens


9 Responses
Olá,
ao realizar este passo, não estamos a sobrecarregar um pouco mais o nosso servidor?
Cumprimentos
Olá! Sim. É por isso que o Maicon sugere que qualquer das opções seja utilizada apenas para títulos por exemplo. Também temos um tutorial sobre como utilizar a API do Google e nesse caso penso que sobrecarregamos os servidores da Google, mas não verifiquei. Deixa-me encontrar o tutorial: https://www.webmaster.pt/google-font-api-como-usar…. Mas, há muitas funcionalidades que são mais resource intensive. Isso não signfica que não devam ser usadas. Um Abraço Rui Soares
Utilizo muito em meus projetos esse plugin! Vá por mim, não pesa em nada no servidor, uma vez que o Javascript sempre será renderizado no cliente (browser). A API do Google é excelente, mas com limitado número de fontes disponíveis. Fica a dica!
A queixa em relação ao número de fontes é recorrente. Mas, com o tempo, estou certo que vão acrescentar mais.
Brigadão.
tava com uma dúvida do pq um tema do wordpress tava sem os acentos.
é pq a fonte q ele(ocriador do tema) usou no cufon nao tem.
otima explicaçao!
Olá! Obrigado pelo seu comentário. Esse artigo foi escrito pelo Maicon Sobczak. E eu também gosto de ler os artigos dele. Um Abraço! Rui Soares
Muito bom, estive procurando como validar acentuações no cufón e achei aqui no seu blog, parabéns!
Ola tenho um problema… o cufon tem colocado a letra seguinte ao acento, em maiúscula (ex.: TributáRio). Sabe como posso resolver isso?
Obrigada!
Maysa
Parabéns pelo post, realmente consegui alterar as configurações do js e fazer funcionar a acentuação.
Muito obrigado.
Douglas P B