Na matéria anterior falamos sobre a Instalação do Microsoft Visual Studio, porém, seria injusto de nossa parte começarmos a programar sem antes lhe mostrar como se familiarizar com o Programa!
Considerando que na internet não encontramos (até o momento) nenhuma matéria falando sobre como o usuário pode utilizar o Microsoft Visual Studio, vamos detalhar alguns pontos interessantes na utilização do Microsoft Visual Studio 2010!
Primeiros Passos No Microsoft VIsual Studio
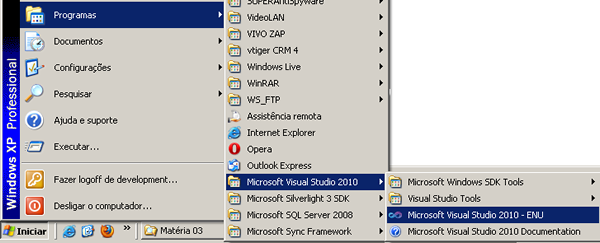
Após efetuar a instalação (que dependendo do computador será um tanto demorada), para você acessar o Sistema, você clicará em INICIAR, PROGRAMAS, MICROSOFT VISUAL STUDIO 2010 e MICROSOFT VISUAL STUDIO 2010 – ENU (conforme a imagem abaixo).

OBS.: O primeiro acesso será um tanto demorado!
O Sistema vai lhe perguntar qual a versão você quer colocar como padrão (silver light, etc), clique em Visual Studio!
Ele vai ficar reconhecendo, configurando, mas… após alguns minutos finalmente vai inicializar.
Ao inicializar, o Sistema abrirá a tela que fala sobre a licença Beta 2 (conforme você pode ver abaixo) e pode ser baixada através do site da Microsoft gratuitamente para testes.

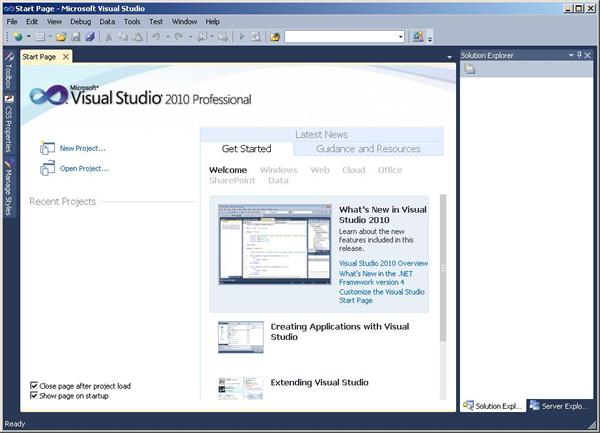
Após inicializar o MVS, você terá a chance de configurar uma abertura personalizada (conforme a imagem a seguir) ou prática, isto é: de forma simples.
Eu pelo menos gosto de algo mais leve, então deixei ele prático.

Criando Um Projeto No Microsoft VIsual Studio
Para se criar um Projeto no MVS é muito prático!
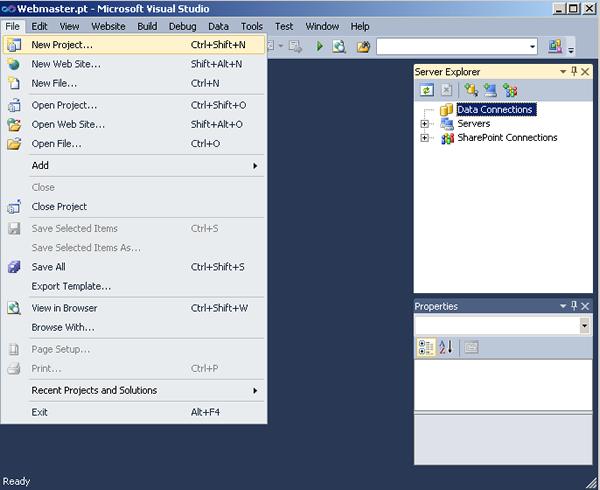
Após a abertura do Aplicativo, clique em File, em seguida em New Project (conforme a imagem a seguir).
Veja ao lado direito que você terá sempre o Solution Explorer disponível para uso, de forma que você poderá sempre utilizar seu Aplicativo de forma prática e objetiva, diminuindo assim o tempo de produção.
OBS.: Caso queira alterar algum Projeto já existente, é só você clicar em Open Project e selecionar o Projeto existente.

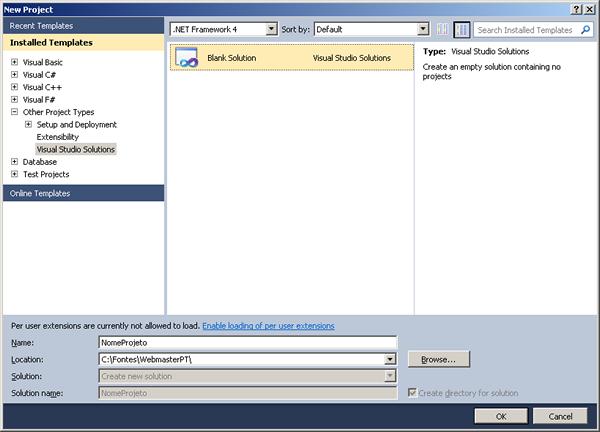
Após abrir a tela New Project, vamos precisar renomeá-lo e salvar em um local determinado!
Para isso, clique em Installed Templates, Other Project Types e clique em Visual Studio Solutions.
No meio da tela aparecerá a palavra Bank Solution. Clique nela!
Após isso, em Name, disponibilize o nome do novo Projeto e Location, localize a pasta a ser trabalhada (conforme você pode ver na imagem abaixo). Após isso, clique em OK.

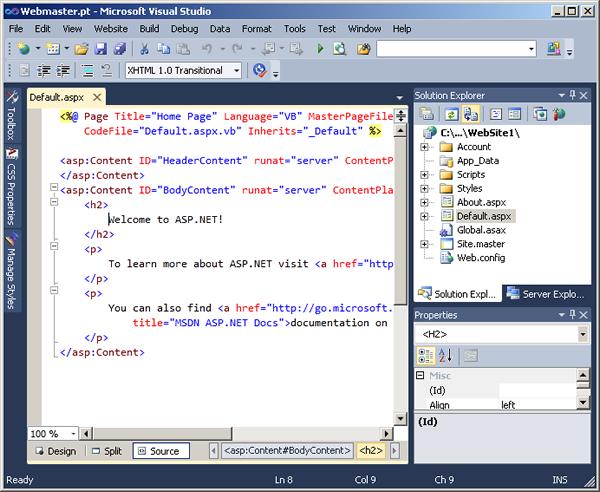
Após criarmos o Projeto, o MVS criará a página Default.aspx (como você pode ver na imagem a seguir), onde poderemos trabalhar facilmente.

OBS.: Através desta área você terá diversas possibilidades, tais como:
– Layout:
Você poderá gerar um layout trabalhando diretamente no código fonte (através da opção Source). Caso queira trabalhar mexendo apenas na parte de design, é só clicar na aba design.
OBS.: Caso queira trabalhar com design e código fonte juntos, clique em Split.
– Properties:
São as propriedades usadas no código fonte.
Estaremos falando mais sobre ela nas próximas matérias (inclusive colocando em prática).
– Abas Laterais:
São abas práticas que lhe ajudarão (e muito) a criar os diversos scripts, onde você poderá inserir recursos avançados no seu sistema, além de utilizar o CSS, criando estilos adequados ao seu código.
Para quem nunca trabalhou com outras linguagens como o Delphi, VB ou Java, terá um pouco de dificuldade em mexer no sistema (pelo menos de início), porém, pretendemos facilitar seu aprendizado e fazer com que você venha se familiarizar de forma rápida e prática, pois estaremos sempre gerando scripts através de nossas matérias.
Espero ter lhe ajudado em algo através desta matéria.
Estaremos explorando o MVS ainda mais em nossas próximas edições.

